Per concludere la panoramica sulle caratteristiche responsive della griglia di Bootstrap 3.0 accenniamo alle cosiddette classi di visibilità e al meccanismo con cui possiamo disabilitare le funzionalità responsive del layout.
Classi di visibilità
Come altri framework della stessa categoria, Bootstrap offre una serie di classi attraverso cui è possibile nascondere e/o mostrare selettivamente un elemento in base al breakpoint e alla larghezza corrente dello schermo. Il caso forse più tipico è quello di un layout a più colonne in cui si voglia mostrare una colonna aggiuntiva solo quando la larghezza supera una certa soglia. Abbiamo riprodotto lo scenario in questo esempio: la quarta colonna compare solo in corrispondenza del breakpoint 'large', quindi quando la larghezza supera i 1200px.
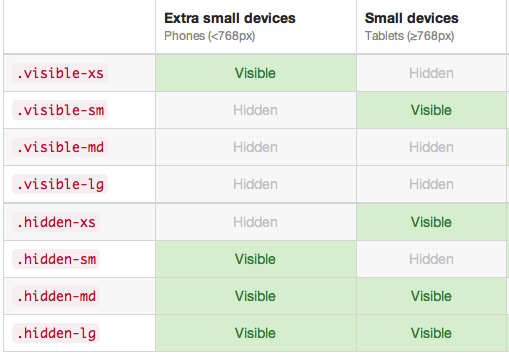
Il meccanismo che regola il funzionamento di queste classi è intuitivo, è sufficiente fare riferimento alla tabella allegata alla documentazione per comprendere come e su quali breakpoint agisce una specifica classe tra quelle disponibili. Il prefisso hidden- equivale semanticamente a 'nascosto su', mentre visible- a 'visibile su'. Il prefisso è accompagnato dall'indicazione abbreviata dei quattro breakpoint predefiniti di Bootstrap:
xsper extra-small;smper smallmdper medium;lgper large.
Nell'esempio proposto abbiamo usato questo codice:
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-2 visible-lg">
...
</div>
</div>Le classi di visibilità agiscono solo su elementi blocco. A livello di CSS non fanno altro che applicare display: none agli elementi cui vengono assegnate.
@media (max-width: 767px) {
.hidden-md.hidden-xs {
display: none !important;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.hidden-md.hidden-sm {
display: none !important;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.hidden-md {
display: none !important;
}
}Oltre alle classi di visibilità per il layout, sono disponibili anche quelle per nascondere e mostrare selettivamente elementi in fase di stampa della pagina.
Disabilitare le funzionalità responsive
Una pagina costruita con Bootstrap, si accennava, è di default responsiva, adattata al mobile e all'ambiente desktop. Possiamo comunque disabilitare questa funzionalità in modo tale da ottimizzare il sito solo per il desktop. La documentazione suggerisce i passi da compiere.
Per prima cosa va eliminato nel template HTML il meta tag viewport.
Poi, bisogna resettare il container sovrascrivendo le impostazioni di default. Basta scrivere una regola come questa:
.container {
max-width: none !important;
width: 970px;
}Prima si annulla la larghezza massima espressa con max-width, poi si imposta una larghezza fissa con width con un valore corrispondente alla larghezza di layout che vogliamo avere.
Perché questa regola abbia effetto è fondamentale inserirla in un foglio di stile aggiuntivo che va dichiarato dopo quello di Bootstrap; in alternativa si può inserire nella head del documento all'interno di un tag <style>.
Nel disegnare la griglia, si potranno usare le classi col-xs-*, continuando comunque ad utilizzare Respond.js per Internet Explorer 8.
Per verificare come rende una pagina così concepita, è disponibile un esempio.