La griglia di Bootstrap offre ulteriori funzionalità in grado di accrescere considerevolmente la flessibilità di questo componente.
Il meccanismo di offset
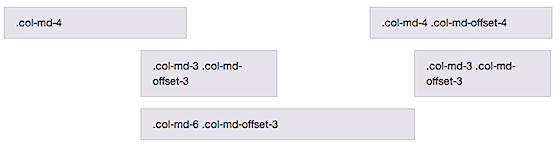
Parlando di griglie e layout, l'offset si riferisce alla possibilità di spostare verso destra una colonna per uno spazio definibile a piacere. Lo spazio liberato con questo spostamento rimane non occupato mantenendo comunque inalterata la struttura del layout. L'offset, pertanto, si rivela utile quando si voglia creare un margine più ampio tra le colonne oppure quando si voglia creare una colonna centrata e centrale (si veda nell'immagine qui sotto la colonna nell'ultima riga).

L'offset si definisce con classi che richiamano quelle già viste per i breakpoint. Il prefisso assume la forma di .col-sm-offset-*, .col-md-offset-* e .col-lg-offset-*, dove l'asterisco va sostituito con un numero d a 1 a 11 che corrisponde allo spazio in colonne dello spostamento. L'offset non è attivo per il breakpoint extra-small.
Vediamo ora di capire dove può servire e come lo abbiamo applicato.
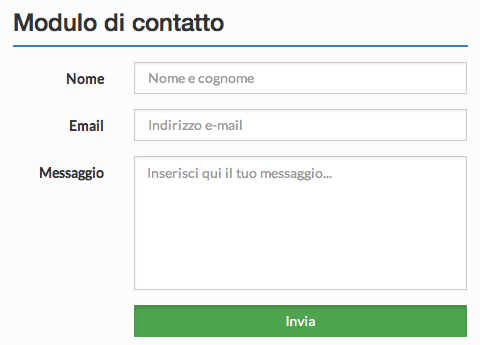
Nella pagina dei contatti del nostro progetto, il form è strutturato come una griglia.

Abbiamo quattro righe. Nelle prime tre, la label occupa 3 colonne, la parte con il campo di testo o la textarea occupa 9 colonne.
<div class="row">
<label class="col-sm-3">Nome</label>
<div class="col-sm-9">
<input type="text" placeholder="Nome e cognome">
</div>
</div>Fin qui nulla di particolare. Il modulo si chiude con il pulsante. Ad esso non è associata però una label! Non possiamo replicare quindi la struttura di prima, ma vogliamo che il bottone sia allineato rispetto alla textarea e agli altri campi di testo. Come fare? Ci viene in soccorso l'offset.
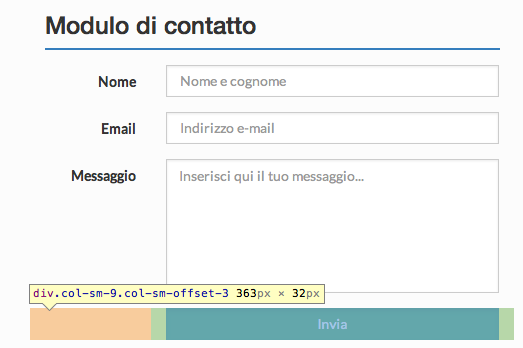
Inseriremo il pulsante in un div pari a 9 colonne e lo sposteremo verso destra per uno spazio pari a 3 colonne (la larghezza delle label), così:

Ecco il codice:
<div class="row">
<div class="col-sm-9 col-sm-offset-3">
<button type="submit" class="btn btn-success btn-block">Invia</button>
</div>
</div>Puh e pull
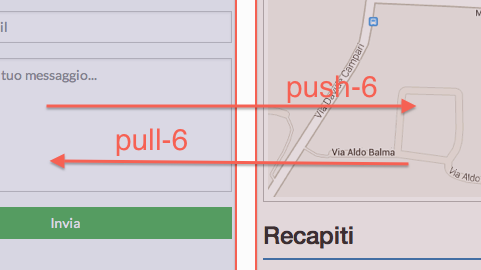
Un altro meccanismo di grande utilità è quello del push e pull. Consente di gestire in modo efficace il problema dell'ordine degli elementi nel layout finale rispetto all'ordine nel codice sorgente. Facciamo anche in questo caso parlare un esempio.
Rimaniamo sulla pagina dei contatti. È suddivisa in due aree, quella con il form e le FAQ a sinistra, quella con la mappa e l'indirizzo a destra. In realtà, nel codice sorgente HTML, la seconda area precede la prima! Come è possibile che venga visualizzata dopo?
Alla colonna con la mappa, la prima nel sorgente HTML, abbiamo applicato queste classi:
<div class="col-sm-6 col-sm-push-6">È larga 6 colonne, ma viene anche 'spinta' (push) per 6 colonne verso destra.
A questo punto, se non faccio altro, andrà a sovrapporsi alla colonna con il form che è dichiarata dopo! Quast'ultima andrà pertanto 'tirata' (pull), sempre di 6 colonne, invertendo così l'ordine naturale:
<div class="col-sm-6 col-sm-pull-6">Quando si usa il meccanismo di push e pull, si tenga sempre presente che il valore numerico della classe push deve corrispondere a quello della classe pull, per evitare che le colonne si sovrappongano.
Come per l'offset, push e pull non sono disponibili per il breakpoint extra-small. E in effetti, potete notare testando la pagina, che sotto i 768px la colonna con la mappa compare per prima, che è esattamente quello si voleva ottenere, dal momento che agli utilizzatori di smartphone è opportuno fornire prima la mappa e l'indirizzo.