Continuiamo l'esplorazione degli strumenti F12 di Internet Explorer 11 analizzando un gruppo di tool utili per l'analisi delle prestazioni e l'ottimizzazione delle pagine Web. A parte il JavaScript profiler, gli altri strumenti che vedremo in questa puntata sono stati introdotti in questa versione di Internet Explorer e rappresentano un valido aiuto nell'individuazione delle criticità nell'utilizzo delle risorse di sistema e nel test delle pagine Web.
UI responsiveness tool
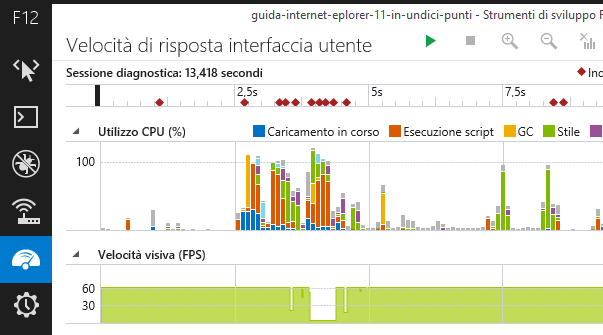
Questo strumento, la prima delle novità degli strumenti F12 e denominato Velocità di risposta interfaccia utente nella versione italiana, fornisce informazioni dettagliate sulle prestazioni relative all'interfaccia utente. Avviando l'analizzatore otteniamo una quantità considerevole di dati che possono aiutarci a comprendere eventuali punti critici nel caricamento e nella visualizzazione della nostra pagina Web.
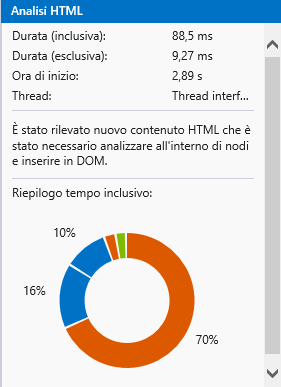
Come si vede in figura, i dati catturati sono veramente tanti: dalle percentuali di impiego della CPU per le varie fasi di elaborazione della pagina (caricamento, esecuzione degli script, interpretazione dei fogli di stile, rendering della grafica) al numero di frame per secondo visualizzati durante le animazioni, ai dettagli delle singole operazioni di caricamento ed elaborazione della pagina. Queste ultime informazioni sono mostrate nella parte inferiore della finestra e rappresentano l'elenco delle singole attività eseguite dal browser per gestire la pagina corrente.
Selezionando ciascuna voce possiamo vedere i tempi impiegati per eseguire l'attività ed informazioni specifiche per il tipo di attività, come ad esempio gli eventi generati sul DOM:

L'analisi di queste informazioni così dettagliate possono essere un punto di partenza per individuare la causa di eventuali problemi di responsività dell'interfaccia Web della nostra applicazione.
Il JavaScript profiler
La rilevanza di JavaScript nelle pagine Web è notevole. La diffusione di librerie e di veri e propri framework di programmazione fanno sì che l'impatto dell'esecuzione degli script sia notevolmente maggiore che in passato. Per questo motivo è opportuno analizzare i tempi di esecuzione delle varie funzioni JavaScript alla ricerca di eventuali colli di bottiglia che possano creare problemi nella fruizione delle pagine Web.
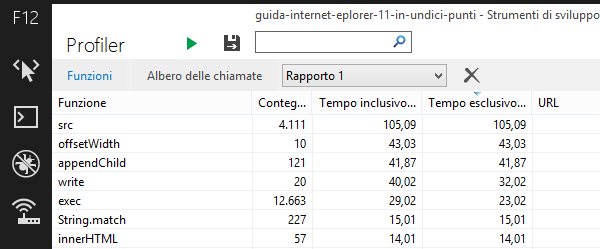
Il JavaScript profiler di IE11 ha proprio l'obiettivo di raccogliere dati sull'esecuzione degli script.
I dati raccolti durante una sessione riguardano il numero di esecuzioni di una funzione e il tempo impiegato, distinguendo l'eventuale esecuzione delle funzioni chiamate, ed altre informazioni che possono essere visualizzate su richiesta.
L'analisi di questi dati ci consente di scoprire le funzioni che impiegano più tempo nell'esecuzione o che vengono chiamate più volte, permettendo di orientarci nell'individuazione di eventuali problemi di prestazioni. I report generati nel corso di una sessione di profiling possono essere esportati in file CSV.
Il Memory tool
Può capitare che le prestazioni di una pagina, inizialmente accettabili, vadano degradando nel corso delle interazioni con l'utente o delle elaborazioni JavaScript fino a mandare il tilt il browser stesso. In genere questo tipo di problema dipende da un problema di gestione della memoria.
In questi casi può esserci di aiuto il Memory tool, altra novità introdotta da IE11 tra gli strumenti F12: uno strumento che consente di analizzare l'utilizzo della memoria durante il ciclo di vita di una pagina.
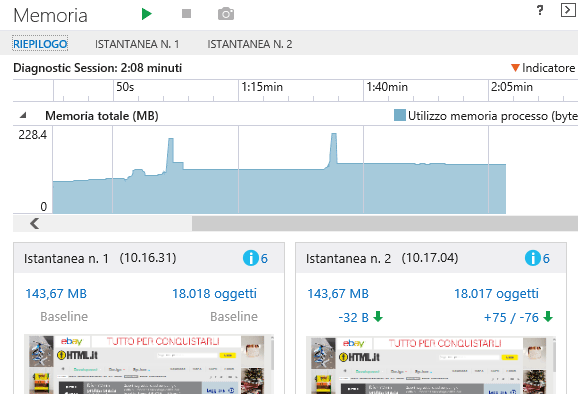
Una volta avviata l'analisi, il Memory tool fornisce informazioni globali sull'occupazione di memoria nell'intervallo di osservazione.
Un grafico mostra le variazioni di memoria utilizzata dalla pagina nel corso del tempo, mentre tramite un apposito pulsante nella parte inferiore della finestra possiamo prendere uno o più snapshot ottenendo informazioni più dettagliate da analizzare e confrontare.
I dettagli di ciascuno snapshot vengono visualizzati secondo tre viste:
| Vista | Descrizione |
|---|---|
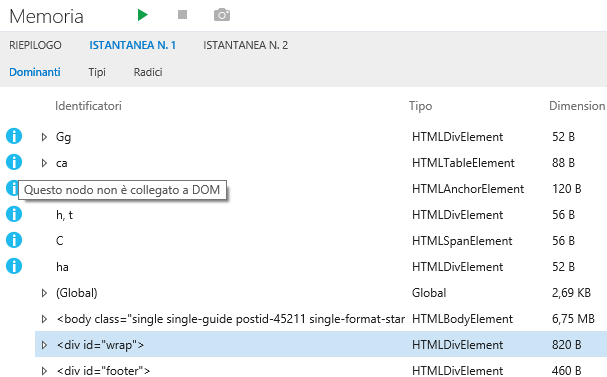
| Dominanti | elenca tutti gli elementi della pagina, indipendentemente dal fatto che si tratti di elementi HTML, di nodi del DOM o di oggetti creati tramite JavaScript; per ciascun elemento vengono visualizzate informazioni sull'occupazione di memoria richiesta dal singolo oggetto e dall'oggetto con i suoi discendenti (Dimensioni mantenute).
Il tool segnala eventuali situazioni critiche con un'icona fornendo un'indicazione sul tipo di problema riscontrato. |
| Tipi | Visualizza gli oggetti raggruppati per tipo, come ad esempio funzioni, stringhe, array, div HTML, video, immagini, ecc., fornendo per ciascuno le dimensioni ed il numero di elementi |
| Radici | mostra gli elementi della pagina in base alle varie gerarchie di oggetti esistenti partendo dalle loro root, come ad esempio la finestra del browser, eventuali frame, oggetti globali, ecc. |
L'emulation tool
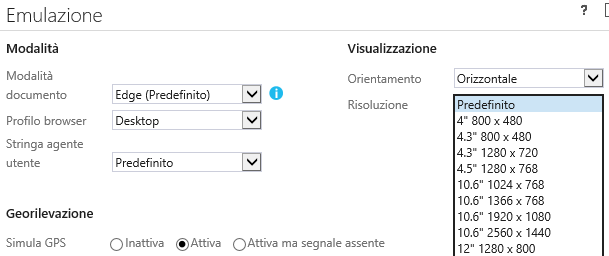
Lo strumento di emulazione, anch'esso una novità di IE11, ci permette di effettuare dei test delle nostre pagine Web in contesti diversi. Abbiamo la possibilità di combinare tre aspetti per verificare come cambia l'aspetto delle nostre pagina: la modalità di rendering del browser, la modalità di visualizzazione e la geolocalizzazione.
Per la modalità di rendering del browser possiamo impostare il Document mode per verificare la compatibilità con le versioni precedenti di IE, il profilo del browser differenziando tra un browser per desktop e uno mobile e la stringa User agent per "interpretare" un browser diverso da IE.
La modalità di visualizzazione ci consente di definire l'orientamento del dispositivo e la risoluzione, mentre la georilevazione ci permette di definire una posizione fittizia per valutare il funzionamento di eventuali contenuti dipendenti da questa funzionalità.
La combinazione delle diverse impostazioni ci offre un ampio ventaglio di possibilità per effettuare i test del nostro sito Web.
Conclusioni
I nuovi strumenti F12 si presentano come un'importante aggiornamento ricco di nuove funzionalità e migliorato nell'usabilità e nell'estetica. Una chiara rilevanza è stata data agli strumenti che consentono di analizzare le prestazioni delle pagine Web sia con il potenziamento di strumenti già esistenti che con l'introduzione di nuovi. Aspetto molto significativo soprattutto in considerazione dell'attuale tendenza verso lo sviluppo di applicazioni Web single-page con un uso intensivo di JavaScript e delle risorse locali del sistema.