Gli strumenti F12 sono stati totalmente riprogettati in Internet Explorer 11, con nuove funzionalità, tenendo conto delle esigenze degli sviluppatori, e con una interfaccia utente in continuità con UX e design di Windows 8.
L'obiettivo è rendere più semplice l'analisi del codice HTML e CSS, il debugging del codice JavaScript, il monitoraggio della gestione delle risorse come CPU, memoria e banda di rete: otto distinti strumenti per analizzare diversi aspetti che riguardano il ciclo di vita di una pagina Web.
I tool sono accessibili globalmente tramite la pressione del tasto F12 e singolarmente con la pressione del tasto CTRL e del numero d'ordine nella barra degli strumenti.

Il DOM Explorer
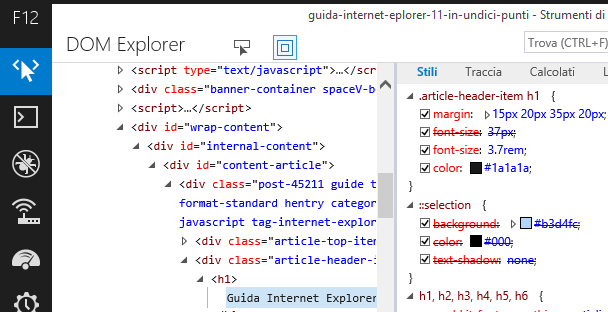
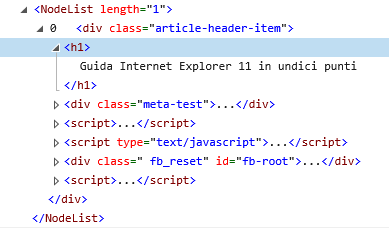
Il primo degli strumenti F12 è il DOM Explorer, accessibile direttamente tramite CTRL+1, che consente di visualizzare la struttura della pagina corrente per aiutare a comprendere eventuali problematiche di visualizzazione.
Esso presenta due pannelli: nel primo è possibile analizzare gli elementi HTML mentre nel secondo vengono mostrati i relativi stili CSS, con diverse modalità di visualizzazione, ed altre informazioni.
Quando selezioniamo un tag HTML sul pannello, nella pagina viene evidenziato l'elemento grafico corrispondente o la porzione di pagina delimitata dall'elemento HTML scelto; nel pannello CSS invece, appaiono gli stili ad esso associati.
È possibile effettuare modifiche al codice HTML e CSS e vedere in tempo reale i risultati sulla pagina. Non è consentita però la modifica del doctype
<head>
<body>
<style>
<script>
Il pannello CSS
Il pannello destro consente di visualizzare le regole CSS applicate (Styles), tenendo traccia del file in cui sono state definite. Queste, possono essere viste anche in modalità:
- Traccia
- Calcolati
- La sezione Layout
- il tab Eventi
Tra le principali novità rispetto alla versione precedente del DOM Explorer citiamo il suggerimento ed il completamento automatico durante l'editing del codice HTML e CSS e la possibilità di trascinare i nodi del DOM per cambiare la loro posizione all'interno della pagina.
La console
La console consente di visualizzare errori ed altri messaggi (informazioni, warning) generati da IE11 nel parsing della pagina Web e nell'esecuzione del codice JavaScript. Essa è accessibile tramite la combinazione di tasti CTRL+2 o tramite un apposito pulsante presente nella barra superiore di qualsiasi altro strumento F12.

La console prevede tra l'altro l'interazione diretta con il codice JavaScript in esecuzione nella finestra corrente del browser. Tale comunicazione è bidirezionale, nel senso che è possibile comunicare dalla console verso la pagina corrente e viceversa, dalla pagina verso la console tramite JavaScript.
Nel primo caso, per comunicare verso la pagina corrente è possibile immettere nella console uno o più comandi JavaScript. Ad esempio, per verificare il valore di una variabile possiamo semplicemente immetterne il nome nella console ed ottenere il valore corrente. Lo stesso vale per l'esecuzione di una funzione, tenendo presente che i comandi immessi nella console vengono eseguiti nello scope globale della pagina.
Per semplificare l'immissione di comandi nella console, IE11 prevede due abbreviazioni per la selezione di elementi del DOM:
| Selettore | Abbreviazione di |
|---|---|
$()
|
document.getElementById() |
$$()
|
document.querySelectorAll() |
Naturalmente se nel codice della pagina vengono definite funzioni con lo stesso nome, ad esempio nel caso in cui venga utilizzata la libreria jQuery, le definizioni della pagina oscureranno quelle predefinite.
Console Debug API
Dall'altro lato, nel codice JavaScript delle pagine Web possiamo sfruttare le Console Debug API per visualizzare informazioni sulla console. Il classico comando console.log() per visualizzare un semplice testo o una variabile è un esempio dei comandi che abbiamo a disposizione. Questo metodo prevede anche la possibilità di comporre messaggi che sfruttano la sostituzione di variabili, come mostrato nel seguente esempio:
var testo = 'cicli';
var numero = 9;
console.log("Il numero di %s è %d", testo, numero);È possibile visualizzare sulla console oggetti JavaScript o nodi del DOM ispezionabili, cioè mostrati in un formato ad albero con nodi espandibili, rispettivamente tramite i metodi console.dir()
console.dirxml()

Tra gli altri metodi disponibili segnaliamo anche console.trace() per tracciare l'esecuzione degli script, console.time() e console.timeEnd() per l'attivazione e disattivazione di un timer.
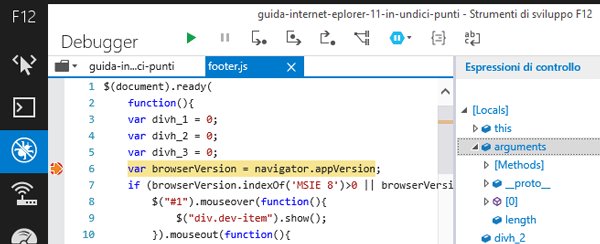
Il debugger
Come per il resto degli strumenti F12, l'interfaccia grafica dello script debugger di IE11 è stata rivista in modo da essere più pratica ed immediata da utilizzare. Tra gli aspetti più evidenti non possiamo non notare l'organizzazione in tab dei file sotto debug:
Altro aspetto interessante è rappresentato dalla barra degli strumenti di debug posta in evidenza per seguire passo passo l'esecuzione del codice. Tra i classici pulsanti per l'esecuzione delle attività di debugging, gli ultimi due sulla destra consentono di rendere più leggibile l'eventuale codice JavaScript linearizzato o compresso: il primo effettua un pretty print
Tra l'altro, a partire da questa versione del debugger, non è più necessario effettuare il refresh della pagina per impostare un breakpoint ed avviare il debug. È sufficiente impostare il breakpoint e continuare l'esecuzione degli script della pagina corrente.
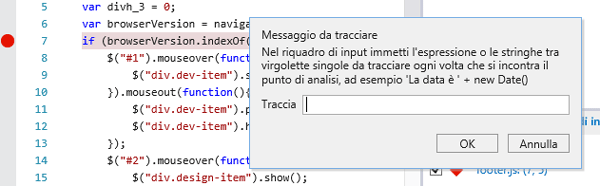
IE11 introduce inoltre i tracepoint
console.log()
tracepoint

Il Network tool (Rete)
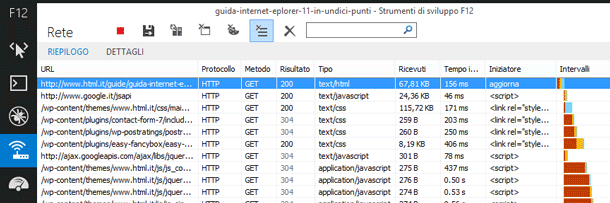
Monitorare il traffico di rete nel caricamento di una pagina Web e durante l'esecuzione di chiamate Ajax è utile per comprendere in quali punti si può intervenire per rendere la comunicazione tra browser e server più efficiente. A questo scopo possiamo sfruttare il Network tool di IE11, che consente di catturare le chiamate al server, le relative risposte e i tempi di trasferimento di ciascuna risorsa che compone la pagina.
I dati vengono presentati in due modalità di visualizzazione: una sintetica ed una analitica. Nel primo caso viene mostrato l'elenco delle richieste al server per la pagina corrente, come mostrato dalla seguente immagine:
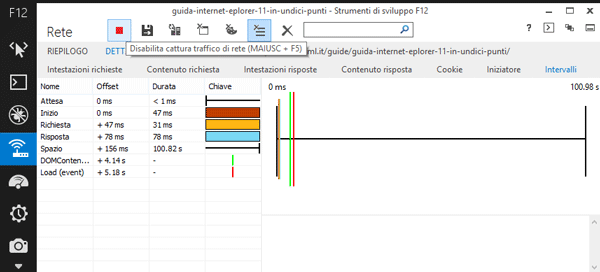
Nella seconda modalità di visualizzazione, accessibile facendo doppio clic su una delle richieste dell'elenco, vengono mostrate informazioni dettagliate sulla singola chiamata:
In questa modalità abbiamo accesso a tutti i dettagli della chiamata: gli header HTTP ed il contenuto della richiesta e della relativa risposta del server, i cookie, informazioni sull'azione che ha generato la richiesta e i tempi di trasferimento ed elaborazione.
Il Network tool