Uno degli obiettivi principali cui Microsoft mira con Internet Explorer 11 è rendere l'esperienza di navigazione dell'utente veloce e fluida. A questo scopo è stato fatto molto lavoro sull'ottimizzazione interna del browser e su una serie di funzionalità, sfruttate a dovere dagli sviluppatori, possono contribuire in maniera significativa a raggiungere l'obiettivo.
Prerender e prefetch delle risorse
Un primo accorgimento per creare una percezione di navigazione veloce è offerto dal prerender delle pagine e dal prefetch delle risorse, secondo la specifica di HTML5.
- Il prerender, detto anche preload, consiste nel caricamento in background di una pagina che molto probabilmente l'utente vorrà vedere dopo quella corrente.
- Il prefetch è il processo di individuazione e download in background delle risorse che potranno servire nelle pagine successive, come ad esempio immagini o fogli di stile.
Sfruttando questi meccanismi è possibile anticipare le azioni dell'utente che avrà già a disposizione la pagina successiva o le risorse necessarie senza dover attendere il download dal server. L'utente avrà quindi la percezione di navigare su un sito veloce dove i tempi di latenza della rete sono ridotti al minimo.
Per sfruttare prerender e prefetch utilizziamo il tag <link> specificando nuovi valori per l'attributo rel. Ad esempio, il seguente codice specifica di effettuare il prerender di una pagina:
<link rel="prerender" href="https://www.html.it/pag/1234" />È possibile specificare una sola pagina per cui effettuare il prerender.
Il seguente codice, invece, prevede il prefetch di un foglio di stile:
<link rel="prefetch" href="https://www.html.it/style.css" />È possibile specificare fino a dieci risorse per cui effettuare il prefetch, ciascuna con un proprio tag <link>.
È prevista anche la possibilità di specificare una query DNS da risolvere in background in modo da ottimizzare i tempi di risposta nell'esecuzione delle richieste HTTP:
<link rel="dns-prefetch" href="http://www.html.it" />Questa tecnica può risultare utile quando ad esempio il nostro sito contiene link o chiamate Ajax ad altri server.
Network priorization
A fianco ai meccanismi di prerender e prefetch, per contribuire ad un effetto di navigazione veloce IE11 supporta la network priorization, cioè il caricamento delle risorse di una pagina in base a specifiche priorità.
Dal momento che una pagina è costituita nella maggior parte dei casi da diversi elementi (codice HTML, fogli di stile, immagini, script ed altre risorse) IE11 assegna delle priorità di caricamento di queste risorse con l'obiettivo di dare un feedback visivo il più possibile immediato all'utente.
L'ordine con cui le risorse di una pagina vengono caricate dipende dal tipo di risorsa. Il seguente elenco specifica l'ordine previsto da IE11:
- la pagina HTML
- i fogli di stile
- i font WOFF
- gli script
- le immagini
- le richieste XHR sincrone
- le richieste XHR asincrone
- i video e audio HTML5
- i componenti di tipo
<object> - gli script con l'attributo
defer="true"
Inoltre IE11 prevede alcune regole di priorità che danno la precedenza alle richieste della scheda (tab) in primo piano rispetto a quelli in background.
Oltre a questi accorgimenti intrinsechi al browser, lo sviluppatore ha la possibilità di contribuire alla network priorization sfruttando l'attributo lazyload di alcuni elementi HTML. Questo attributo fa parte di una proposta di standardizzazione sottoposta al W3C e che consente di specificare una bassa priorità di caricamento alla risorsa associata. Ad esempio, il seguente codice indica che l'immagine può essere caricata con bassa priorità:
<img src="images/test.jpg" lazyload="1"/>L'attributo lazyload è supportato negli elementi <audio>, <img>, <link>, <script>, <svg> e <video>.
HTTP più veloce
Oltre agli accorgimenti che abbiamo esplorato per offrire all'utente una sensazione di navigazione veloce, IE11 introduce il supporto ad una trasmissione dati effettivamente più veloce integrando il classico protocollo HTTP con SPDY. Questo protocollo, il cui nome si pronuncia "SPeeDY", è nato come un esperimento da parte di Google nell'ambito del progetto Chromium. È attualmente in fase di standardizzazione presso lo IETF ed è prevista la sua inclusione nel futuro HTTP 2.0.
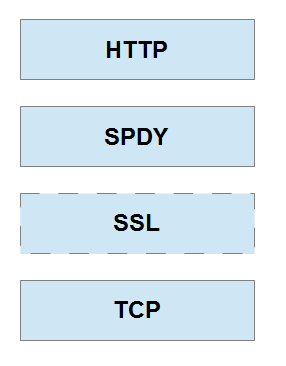
SPDY si integra nello stack dei protocolli standard per il Web ponendosi tra l'HTTP e il TCP, o eventualmente SSL:

Esso offre come minimo tre funzionalità volte a velocizzare le richieste verso il server:
- flussi multipli su una singola connessione TCP
- priorità delle richieste
- compressione degli header HTTP
SPDY prevende inoltre dei meccanismi avanzati per gestire il trasferimento di dati dal server senza richiesta esplicita del client (server push) e la segnalazione della disponibilità di dati al client (server hint).
In base ai test effettuati da Google, l'integrazione di SPDY nella comunicazione con i server Web consente di velocizzare il caricamento delle pagine Web fino al 63%, riducendo al minimo i tempi di latenza ed offrendo una velocità di navigazione realmente apprezzabile.
Conclusioni
La combinazione degli accorgimenti previsti da IE11 per il caricamento anticipato e con priorità delle risorse e l'integrazione di SPDY come protocollo ottimizzato per il caricamento delle pagine Web consente al browser di Microsoft di raggiungere l'obiettivo di una navigazione veloce e fluida. Lo sviluppatore può contribuire attivamente a questo processo di velocizzazione dell'esperienza di navigazione sfruttando i meccanismi messi a disposizione dagli standard più recenti.