Gli sviluppatori di Foundation hanno sempre enfatizzato le funzionalità responsive del framework. Soprattutto, hanno mostrato direttamente con il succedersi delle varie release di voler puntare ad un'idea di design responsivo che andasse al di là del layout e di una griglia adattabile con le media query.
Nella versione 4 tra i componenti Javascript ha fatto la sua comparsa Interchange, un plugin che consentiva il caricamento condizionale di immagini in base alla risoluzione dello schermo. Si tratta, come si sa, di uno degli aspetti più problematici della progettazione di siti secondo un'ottica responsive; ad esso abbiamo dedicato ampio spazio nella Guida al Responsive Design e nel suo seguito, la Guida Responsive Design - Tecniche avanzate.
Foundation 5 allarga la prospettiva, estendendo la funzionalità del componente Interchange dal caricamento condizionale delle immagini al caricamento condizionale dei contenuti, sulla linea di altre soluzioni anch'esse già viste nelle nostre guide.
Di fatto, con Interchange possiamo caricare contenuti diversi a seconda della media query di riferimento e delle capacità del dispositivo in uso. L'esempio presentato nella pagina della documentazione del componente è perfetto: nel grande box centrale viene caricato un diverso file HTML esterno a seconda del breakpoint indicato. Il risultato è di avere una mappa di Google interattiva su dispositivi con schermo ampio, un'immagine statica ad alta risoluzione per i dispositivi a media larghezza, una mappa statica più piccola sui dispositivi mobili.
Abbiamo riprodotto il funzionamento in questo semplice esempio, caricando condizionalmente tre diversi file HTML esterni (si provi a verificare il funzionamento semplicemente allargando e restringendo la finestra del browser). Il codice si presenta in questo modo:
<div data-interchange="[ajax/small.html, (small)], [ajax/medium.html, (medium)], [ajax/large.html, (large)]">
<div>Contenuto di default.</div>
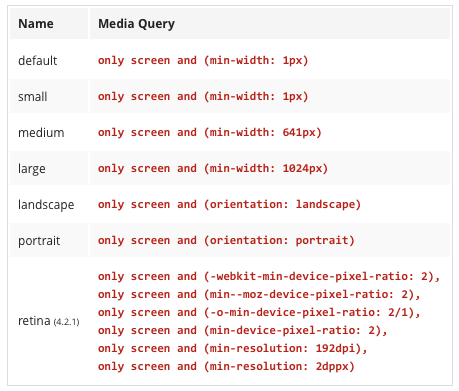
</div>Sul div che ospita il contenuto esterno basta dichiarare l'attributo data-interchange e valorizzarlo come mostrato con le alternative. Ciascuna opzione riferita al contenuto/file esterno da caricare va racchiusa tra parentesi quadre, e al suo interno vanno specificati l'URL del file e il riferimento ad un breakpoint o a una media query. È possibile definire media query personalizzate e anche complesse, ma Interchange mette a disposizione una serie di nomi/variabili che fanno riferimento ad un set di media query predefinite. Ecco lo schema riassuntivo:

Con un meccanismo simile è possibile caricare condizionalmente anche le immagini, comprese quelle ottimizzate per gli schermi retina.