Nel corso di questa guida abbiamo sviluppato la nostra app per la raccolta di schede informative su immobili da mettere in vendita analizzando di volta in volta le funzionalità messe a disposizione da Apache Cordova. Anche se si tratta di una applicazione creata a scopo didattico, pensiamo che una scheda di un immobile debba necessariamente contenere anche qualche foto: un'immagine vale più di mille parole!
In questa lezione vediamo come integrare nella nostra applicazione la possibilità di acquisire immagini e foto tramite la fotocamera del dispositivo.
Lo scatto
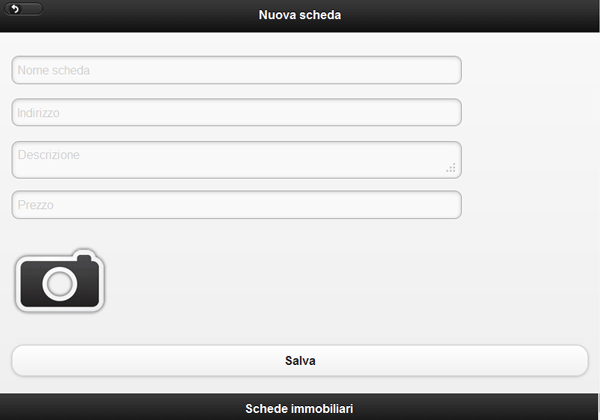
Iniziamo col mettere mano all'HTML aggiungendo nella schermata della scheda un pulsante per scattare la foto ed un'area per visualizzarla:
<div data-role="fieldcontain">
<a id="btnFoto" href="#"><img src="img/camera.png"/></a>
<a id="btnFotoAnteprima" href="#"><img id="fotoAnteprima" src=""/></a>
</div>Il risultato sarà analogo a quello mostrato dalla seguente figura:
Associamo quindi alla pressione sull'icona l'attivazione della fotocamera per scattare una foto:
bind: function() {
// ...
$("#btnFoto").on("tap", function() {
navigator.camera.getPicture(app.onCameraSuccess, app.onCameraError);
});
// ...
}Come possiamo vedere, abbiamo fatto ricorso al metodo navigator.camera.getPicture() il cui compito consiste nel passare il controllo alla fotocamera ed invocare le funzioni di callback specificate come parametri in caso di successo o di errore nell'acquisizione della foto.
In caso di acquisizione avvenuta correttamente visualizziamo un'anteprima nell'area che avevamo previsto:
onCameraSuccess: function(imageURI) {
$("#fotoAnteprima").attr("src", imageURI).css({width: "128px", height: "128px"});
}La funzione di callback riceve l'URI del file della foto che viene assegnato all'attributo src del tag <img>. Abbiamo poi assegnato le impostazioni CSS per le dimensioni dell'immagine in modo da rappresentare un'anteprima. Per semplicità abbiamo impostato delle dimensioni assolute, ma a regola andrebbero impostate delle dimensioni che dipendono dalle dimensioni dello schermo del dispositivo.
Nel caso di errore durante l'acquisizione della foto visualizziamo semplicemente il messaggio d'errore ricevuto dal sistema:
onCameraError: function(errorMessage) {
navigator.notification.alert(errorMessage, function() {}, "Errore");
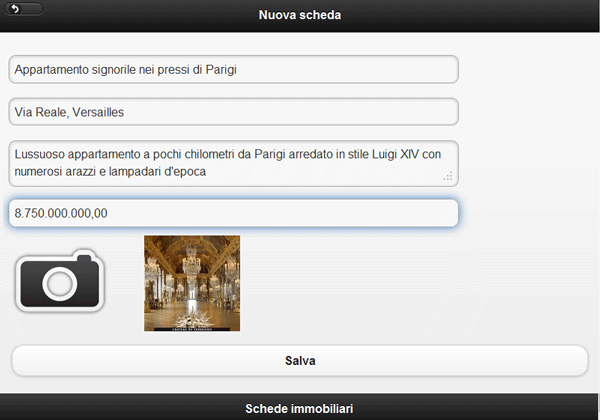
}Il risultato della schermata dopo l'acquisizione della foto potrebbe apparire come nella seguente immagine:
Se vogliamo dare all'utente la possibilità di visualizzare la foto per intero possiamo associare alla pressione sull'anteprima la visualizzazione di una finestra di dialogo specifica.
La finestra di dialogo è rappresentata da una pagina jQuery Mobile:
<div data-role="page" id="fotoPage">
<div data-theme="" data-role="header">
<h3>Foto</h3>
</div>
<div data-role="content">
<img id="fotoImmobile" src=""/>
</div>
<div data-theme="a" data-role="footer" data-position="fixed"></div>
</div>Per visualizzare questa pagina come finestra di dialogo è sufficiente navigare ad essa tramite codice specificando l'opportuno parametro come mostrato di seguito:
$("#btnFotoAnteprima").on("tap", function() {
$("#fotoImmobile").attr("src", $("#fotoAnteprima").attr("src"));
$.mobile.changePage($("#fotoPage"), {role: "dialog"});
});Per completare la compilazione della nostra scheda aggiungiamo la proprietà photoURI al nostro oggetto scheda:
var scheda = {
data: {nome: "", indirizzo: "", descrizione: "", prezzo: "0,00", coordinate: {}},
photoURI: "",
// ...
}Essa terrà traccia del file associato alla scheda finché non sarà inviato al server. Il suo valore sarà assegnato durante il salvataggio della scheda:
$("#btnSalva").on("tap", function() {
scheda.data.nome = $("#txtNome").val();
scheda.data.indirizzo = $("#txtIndirizzo").val();
scheda.data.descrizione = $("#txtDescrizione").val();
scheda.data.prezzo = $("#txtPrezzo").val();
scheda.photoURI = $("#fotoAnteprima").attr("src");
scheda.save();
// ...
}Funzionalità avanzate
Nell'esempio precedente abbiamo utilizzato le funzionalità di base del metodo getPicture(). Il metodo prevede la possibilità di specificare in un terzo parametro alcune opzioni che consentono di modificare la modalità di acquisizione delle immagini. Questo terzo parametro è rappresentato da un oggetto che prevede diverse proprietà, tra le quali evidenziamo:
| Proprietà | Descrizione |
|---|---|
| quality | È un valore intero compreso tra 0 e 100 che indica il livello di qualità dell'immagine salvata; il valore 100 indica la massima qualità disponibile. |
| destinationType | Indica il formato con cui l'immagine deve essere restituita alla funzione di callback; i possibili valori sono:
È buona norma evitare di utilizzare il valore |
| sourceType | Specifica la fonte di acquisizione dell'immagine,
|
| mediaType | Quando l'opzione sourceType non è impostata sulla fotocamera, consente di selezionare
|
| saveToPhotoAlbum | È un valore booleano che consente di salvare la foto scattata sull'album fotografico invece che in un'area temporanea, come avviene di default. |
A titolo d'esempio, la seguente chiamata di getPicture() consente di selezionare un video dall'album del dispositivo:
navigator.camera.getPicture(
onCameraSuccess,
onCameraError,
{ sourceType: Camera.PictureSourceType.SAVEDPHOTOALBUM,
mediaType: Camera.MediaType.VIDEO });