Come si accennava all'inizio della guida di Bootstrap, il componente 3.0 che ha subito le modifiche più radicali è la griglia. Trattandosi dell'impalcatura fondamentale su cui ogni progetto si baserà, è opportuno approfondire il suo funzionamento.
Bootstrap responsive: la griglia
La griglia di Bootstrap è predisposta per la creazione di layout fluidi e si basa su 12 colonne. La larghezza delle colonne è espressa in percentuale. Il meccanismo di calcolo è intuitivo: se 12 colonne equivalgono al 100% dello spazio disponibile nella riga, 6 corrispondono al 50%, 3 al 25%, 1 all'8.333% e così via:
.col-sm-1 { width: 8.333333333333332%; }
.col-sm-2 { width: 16.666666666666664%; }
.col-sm-3 { width: 25%; }
.col-sm-4 { width: 33.33333333333333%; }
.col-sm-5 { width: 41.66666666666667%; }
.col-sm-6 { width: 50%; }
.col-sm-7 { width: 58.333333333333336%; }
.col-sm-8 { width: 66.66666666666666%; }
.col-sm-9 { width: 75%; }
.col-sm-10 { width: 83.33333333333334%; }
.col-sm-11 { width: 91.66666666666666%; }
.col-sm-12 { width: 100%; }Lo spazio (gutter) tra le colonne è di 30px, 15px per lato assegnati come padding sinistro e destro.
Margini della griglia con Bootstrap
Il markup HTML per la costruzione della griglia prevede l'inserimento delle colonne, ovvero dei div con le classi corrispondenti al numero di colonne che l'elemento occupa, all'interno di un div con classe .row che rappresenta la riga. La somma delle colonne inserita in una riga non può essere superiore a 12:
<div class="row">
<div class="col-sm-6">
...
</div>
<div class="col-sm-3">
...
</div>
<div class="col-sm-3">
...
</div>
</div>Trattandosi di una griglia fluida, se essa non viene delimitata in larghezza sfruttando la proprietà CSS max-width, occuperà per intero la larghezza della viewport. Per limitare la larghezza del layout e centrare al contempo la griglia, basta racchiuderla in un div con classe .container.
Breakpoint e classi per la griglia
Nel foglio di stile di Bootstrap sono previsti di default quattro breakpoint fondamentali. Il primo, non inserito in una media query, è per schermi con larghezza inferiore a 768px (ovvero larghi fino a 767px). Il secondo è per schermi con larghezza minima di 768px. Il terzo per schermi con larghezza minima di 992px. Nel quarto breakpoint la larghezza minima è di 1200px.
/* Primo breakpoint: Schermi fino a 767px */
/* Nessuna media query */
/* Secondo breakpoint: Schermi larghi da 768px in su */
@media (min-width: 768px) { ... }
/* Terzo breakpoint: Schermi larghi da 992px in su */
@media (min-width: 992px) { ... }
/* Quarto brekpoint: Schermi larghi da 1200px in su */
@media (min-width: 1200px) { ... }A ciascun breakpoint è associato uno specifico prefisso nella definizione delle classi per la griglia:
- Primo breakpoint:
col-xs-* - Secondo breakpoint:
col-sm-* - Terzo breakpoint:
col-md-* - Quarto brekpoint:
col-lg-*
L'asterisco va sostituito con un numero da 1 a 12 che indica il numero di colonne occupato da un elemento.
Passando da un breakpoint all'altro, ovvero al variare della larghezza dello schermo, la griglia subisce due modifiche importanti:
- viene adeguata la larghezza massima del layout se esso è racchiuso in elemento contenitore con classe
.container - viene adeguata la larghezza massima delle colonne.
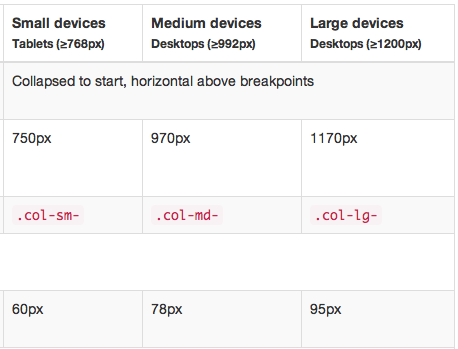
Tutto è riassunto in questa tabella:
Bootstrap responsive : dalla teoria alla pratica
Come sempre in questi casi, la pratica applicazione aiuta a chiarire meglio il funzionamento del sistema.
Tutto sta nel definire in partenza una strategia, iniziando con un paio di domande:
- Voglio che il layout sia delimitato in larghezza con
max-width - In corrispondenza di quale breakpoint voglio che il layout sia linearizzato, con le colonne che si dispongono una sull'altra senza essere floattate?
Se la risposta alla prima domanda è sì, inizierò col definire un div con classe .container
<div class="container">
<!-- Qui va la griglia -->
</div>La risposta alla seconda domanda determinerà l'uso delle classi da adottare per impostare le colonne.
Poniamo di volere un layout che sia linearizzato sotto i 768px e con le colonne floattate dai 768px in su. Useremo solo le classi col-sm-*
esempio 1
<div class="container">
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
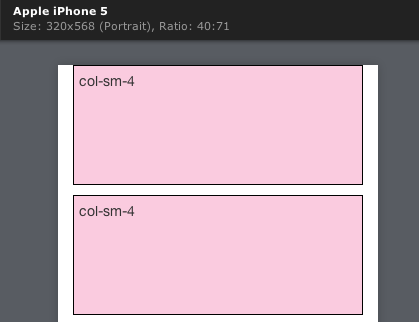
</div>Il layout apparirà linearizzato
Figura 2 - Anteprima del layout su uno smartphone

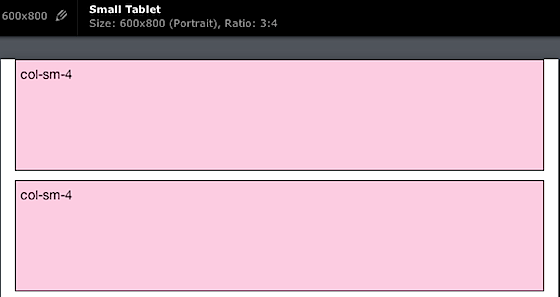
Ma anche su uno schermo largo 600px:
Figura 2 - Anteprima del layout su uno schermo largo 600px

Fin quando le colonne non si dispongono una accanto all'altra a partire da 768px:
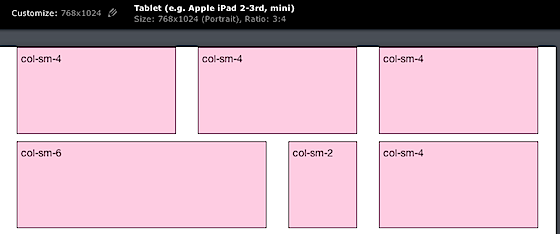
Figura 4 - Anteprima del layout su uno schermo di 768px

Dal momento che il breakpoint è basato su min-width, ovvero sulla larghezza minima, non è necessario specificare le classi per gli altri breakpoint, tutto si adatta semplicemente con il meccanismo dell'ereditarietà.
Se voglio che il layout sia linearizzato sotto i 992px, userò solo le classi col-md-* (esempio 2); se, scenario poco probabile, voglio un layout a colonne solo sopra i 1200px userò solo le classi col-lg-* (esempio 3). Provate a restringere e allargare la finestra del browser visualizzando gli esempi per verificare il tutto.
Fin qui le soluzioni minimali. Nulla ci impedisce infatti di mescolare le classi per modificare a piacere la configurazione del layout in corrispondenza dei breakpoint. Vediamo il quarto esempio.
Voglio che le colonne della prima riga siano floattate anche sotto i 768px. La classe corrispondente al breakpoint <768px è col-xs-*, che andremo ad aggiungere in questo modo:
<div class="row">
<div class="col-xs-4 col-sm-4">
...
</div>
<div class="col-xs-4 col-sm-4">
...
</div>
<div class="col-xs-4 col-sm-4">
...
</div>
</div>Con questo risultato:
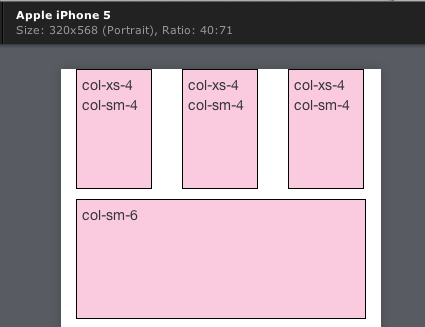
Figura 5 - Anteprima del layout su uno smartphone

È evidente che questa opzione consente un controllo estremo sulla configurazione della griglia. Un ulteriore esempio di classi combinate è la quinta demo, ma si può fare riferimento anche agli esempi ufficiali della documentazione di Bootstrap.
Esempi dal progetto Bootstrap
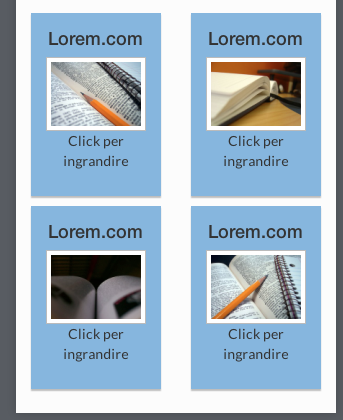
Prima di concludere la lezione, vediamo come abbiamo applicato questi concetti nel nostro progetto. La griglia della home page viene linearizzata sotto i 768px, per cui è stata usata la classe col-sm-* su tutte le colonne. C'è però una sezione, quella con le immagini degli ultimi lavori realizzati, in cui vogliamo che sugli smartphone appaiano due box per riga, ovvero due colonne, invece che uno soltanto. Come impostiamo la griglia? Dai 768px in su quattro colonne, quindi quattro div con classe col-sm-3; sotto i 768px due colonne, quindi due div con classe col-xs-6:
<div class="row">
<div class="col-xs-6 col-sm-3">
...
</div>
<div class="col-xs-6 col-sm-3">
...
</div>
<div class="col-xs-6 col-sm-3">
...
</div>
<div class="col-xs-6 col-sm-3">
...
</div>
</div>Figura 6 - Griglia con due box su smartphone