Proseguiamo con la panoramica del progetto guida analizzando le pagine Portfolio e Contatti.
La pagina Portfolio
La seconda pagina del nostro progetto è una semplice galleria/portfolio.
Rispetto alla home page, troviamo una struttura più semplificata.
In alto una testata con una parte di navigazione sul sito basata sul componente Breadcrumb:

La parte centrale della pagina è occupata da una galleria di immagini. Un esempio perfetto per vedere in mostra il componente Thumbnails, la soluzione prevista da Bootstrap per la realizzazione di gallerie di media a griglia e responsive.

La pagina Contatti
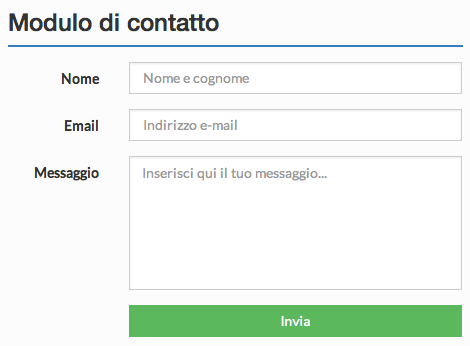
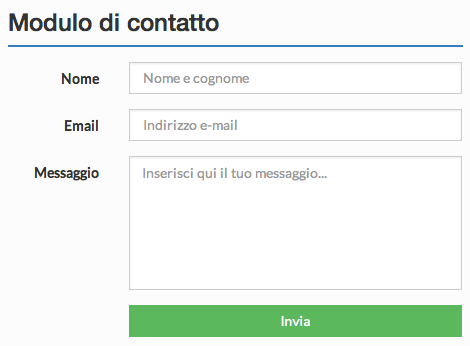
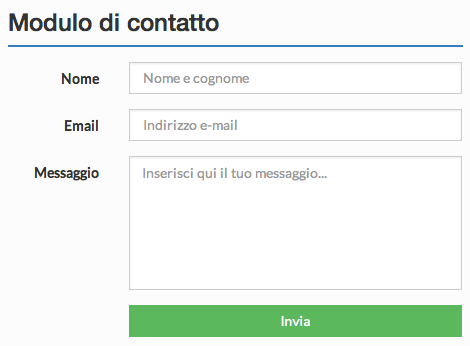
Sulla pagina dei Contatti, oltre a funzionalità avanzate della griglia come l'offset e il meccanismo del push e pull, abbiamo sperimentato due soluzioni legate ai form.
Intanto la strutturazione orizzontale del layout del modulo di contatto:

Provando a inviare il form senza inserire alcun valore, potrete vedere in azione anche le cosiddette classi per la validazione, applicate dinamicamente tramite il plugin jQuery Validate.

Sotto il form, un accordion per le FAQ realizzato a partire dal plugin Collapse.