A questo punto è utile soffermarsi, pur senza scendere nei dettagli, sulla composizione della demo del nostro progetto guida. Iniziamo con la pagina Home.
Componenti usati
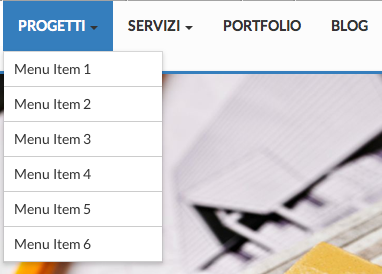
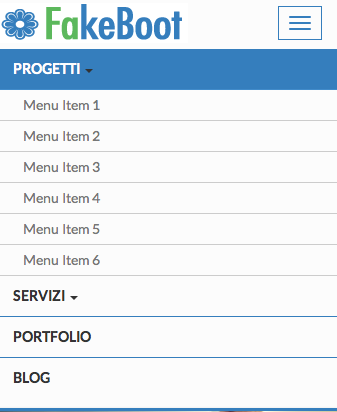
La pagina inizia con una barra di navigazione principale basata nel markup su quella standard di Bootstrap, ma completamente rivisitata nella presentazione sovrascrivendo le regole CSS predefinite.


La barra presenta due menu dropdown attivabili al click sul link.

Pur pesantamente personalizzata mantiene intatte le sue funzionalità responsive.

Sotto la barra trova posto uno slider con immagini a tutto schermo basato su Flexslider. Abbiamo voluto mostrare con un esempio diretto come non sia necessario ricorrere ai componenti di Bootstrap anche quando il framework offre alternative similari nelle funzionalità (si pensi al plugin Carousel).
Dopo la slideshow inizia la griglia vera e propria con cui è strutturata la pagina. È stata inserita in un elemento contenitore, risultando pertanto limitata in larghezza e centrata.
Nella gestione della responsività, per il layout si è optato per una scelta minimalistica. Il layout viene linearizzato sotto i 768px, risultando così a colonne affiancate su risoluzioni di schermo che vanno da un tablet come l'iPad in modalità portrait ai desktop ad alta risoluzione.
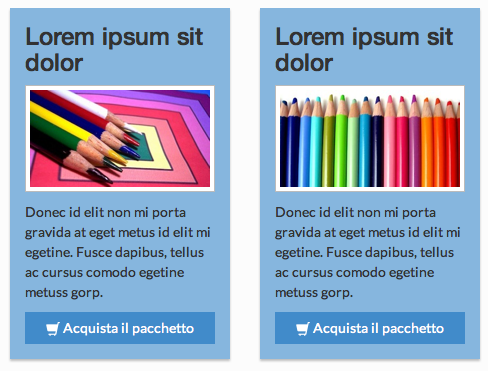
All'interno della griglia, si alternano righe con un numero variabile di colonne (3, 2, 4, 2, 3). Su alcuni dei box si è fatto ricorso alle immagini Thumbnails per dare più enfasi al corredo fotografico.
Per i pulsanti della prima serie di box, è stato usato l'icon font Glyphicons per l'icona del carrello.


Sulla pagina abbiamo anche inserito due componenti interattivi per la navigazione a pannelli.
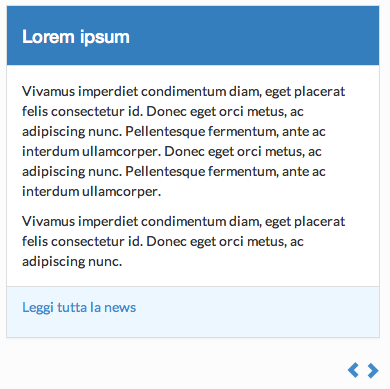
Intanto, uno slider personalizzato basato sul componente Carousel:

L'esempio mostra come con pochi interventi sul CSS si possa personalizzare e adattare alle proprie esigenze anche un componente complesso.
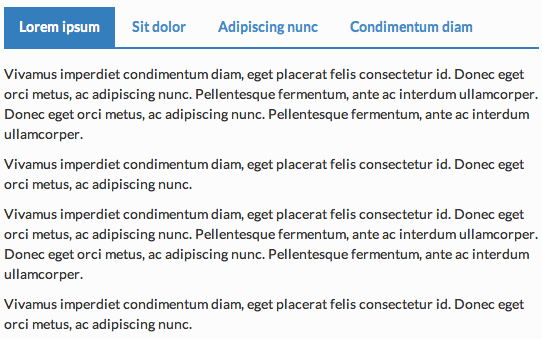
Accanto, un pannello a tab:

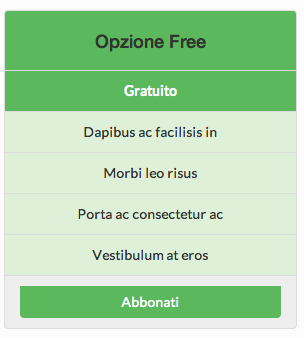
Per i box con le offerte si è invece fatto ricorso al componente list-group, anch'esso modificato nei colori di base:

Per chiudere, sul footer, suddiviso in tre colonne, abbiamo inserito una lista degli ultimi post pubblicati sul blog basata sul componente media-object:

L'indirizzo, sempre sul footer, è formattato secondo il default previsto da Bootstrap.