Internet Explorer si sta scrollando rapidamente di dosso è la cattiva fama di browser che non aderisce agli standard Web. In effetti in passato l'interpretazione non proprio ortodossa delle raccomandazioni del W3C e la presenza di estensioni proprietarie, creava non pochi problemi agli sviluppatori Web, costretti a eccezioni per supportare IE quando non addirittura pagine specifiche.
La tendenza è cambiata. Una sempre maggiore attenzione verso gli standard Web ha permesso ad Internet Explorer di allinearsi ai principali concorrenti nel supporto e nel rispetto degli standard.
Microsoft, in continuità con questa scelta di Microsoft, non solo implementa in IE11 gli standard più recenti, ma rimuove quegli elementi proprietari che tanto avevano fatto penare gli sviluppatori.
Abbiamo già visto come la stessa stringa User-agent segna una rottura col passato, come a dire che IE11 è un altro browser e non ha nulla a che vedere con l'IE di antica memoria. Ma è tutto qua? È solo questa la novità rispetto agli standard? Naturalmente no! In questa puntata vedremo cosa è miglioato nel supporto agli standard Web.
Deprecati i document mode
Tra le principali innovazioni di IE11 c'è il supporto alla compatibility mode, cioè alla modalità di rendering delle pagine automaticamente impostata dal browser in base al tipo di documento o forzata dallo sviluppatore.
Da Internet Explorer 8 è stata introdotta la possibilità di effettuare il rendering delle pagine emulando le versioni precedenti del browser tramite la specifica di un document mode. In questo modo, ad esempio, IE10 poteva visualizzare pagine che contenevano funzionalità supportate soltanto da IE8 o IE7 che altrimenti sarebbero state visualizzate in maniera non corretta.
A partire dalla attuale versione, Internet Explorer considera deprecati i document mode, che dovranno essere utilizzati soltanto come un meccanismo temporaneo per agevolare la transizione delle pagine Web verso gli standard più recenti. Le versioni future di IE potrebbero definitivamente abbandonare il supporto ai document mode.
La modalità di rendering predefinita di IE11 è la edge mode, che rappresenta il supporto dei più moderni standard disponibili ed è attivata in presenza della dichiarazione del tipo di documento in HTML5:
<!doctype html>In altre parole, Microsoft si prepara a non supportare più le vecchie estensioni proprietarie di IE, concentrandosi sui nuovi standard. L'eliminazione programmata della compatibility mode

In questa operazione di conversione, Microsoft viene in aiuto con modern.ie, un sito che mette a disposizione degli sviluppatori una serie di strumenti per analizzare le proprie pagine e di ottenere suggerimenti per adeguarle agli standard Web più recenti.
Funzionalità rimosse
Come è avvenuto già per IE10, che aveva rimosso i commenti condizionali ed il supporto agli Element Behaviors ed alle XML Island, anche in questa versione del browser di Microsoft sono state eliminate alcune funzionalità proprietarie in favore di approcci standard.
Prima fra tutti è la rimozione del supporto a VBScript. JavaScript rimane quindi l'unico linguaggio di scripting supportato da Internet Explorer.
Nell'ambito del DOM diverse sono state le rimozioni di funzionalità proprietarie. Tra le principali segnaliamo quella relativa a document.all, la proprietà che per tanto tempo è stata utilizzata come discriminante per individuare se il browser corrente era Internet Explorer. Da IE11 non è più possibile recuperare gli elementi del DOM utilizzando questa proprietà, preferendo al suo posto un approccio standard basato su funzioni come document.getElementById() e document.getElementByName().
Non è più possibile inoltre utilizzare il metodo attachEvent() per effettuare il binding di un evento ad una funzione. Al suo posto è possibile utilizzare il metodo standard addEventListener().
Segnaliamo anche la rimozione di document.createStyleSheet(), per la creazione dinamica di un foglio di stile, e window.createPopup(). Al loro posto si può far ricorso rispettivamente ad un comune document.createElement("style") e alla visualizzazione dinamica di un <div>.
Tra le funzionalità rimosse ricordiamo anche il supporto al data binding introdotto con IE4, un approccio proprietario che consentiva la visualizzazione e la gestione di dati locali e remoti tramite diversi Data Source Object.
Possiamo affermare pertanto che con IE11 Microsoft ha ripulito un po' il DOM da soluzioni proprietarie per far spazio agli approcci standard definiti dal W3C.
HTML5
A fronte di queste rimozioni, Microsoft continua il supporto degli standard emergenti come HTML5. In questo ambito IE11 ha introdotto alcune novità e adeguato funzionalità introdotte nella versione precedente.
Un primo esempio è dato dai Pointer Events, l'infrastruttura promossa da Microsoft per supportare in maniera uniforme i diversi dispositivi di input: mouse, penna o touch screen. Dal momento che sono diventati una raccomandazione W3C non è più necessario utilizzare il prefisso ms. Quindi, ad esempio, al posto di MSPointerUp utilizzeremo pointerup, al posto di MSPonuerMove useremo pointermove e così via.
IE11 introduce il supporto ai DeviceOrientation Events, una specifica ancora in corso di definizione che ha lo scopo di fornire informazioni sull'orientamento e il movimento di un dispositivo. Al cambiare dell'orientamento o della posizione di un dispositivo, ad esempio in seguito ad una rotazione, IE11 genera degli eventi che possono essere intercettati via JavaScript, consentendo di sviluppare funzionalità avanzate e di grande effetto.
Ad esempio, il seguente è uno script che consente ad un utente di orientare il proprio dispositivo verso il nord:
<div id="direzione"></div>
<script>
window.addEventListener("deviceorientation", trovaNord);
function trovaNord(evt) {
var direzione = document.getElementById("direzione");
if (evt.alpha < 5 || evt.alpha >355) {
direzione.innerHTML = "Nord!";
} else if (evt.alpha < 180) {
direzione.innerHTML = "Gira a sinistra";
} else {
direzione.innerHTML = "Gira a destra";
}
}
</script>Altra novità è il supporto della proprietà dataset
data-
getAttribute()
<div id="myDiv" data-codice=""></div>
<script>
var element = document.getElementById("myDiv");
var dataAttr = element.getAttribute("data-codice")
if (dataAttr == "") dataAttr = "123";
</script>A partire da IE11 sarà possibile utilizzare direttamente la proprietà dataset:
if (element.dataset.codice == "")
element.dataset.codice = "123";CSS3
Nell'ambito dei fogli di stile, IE11 adegua il supporto alle specifiche definitive del CSS Flexible Box Module, comunemente noto semplicemente come Flexbox. Si tratta di una nuova modalità di layout che consente agli elementi di una pagina di adattarsi in maniera flessibile alle dimensioni dello schermo o della finestra del browser.
Sfruttando Flexbox è possibile, ad esempio, strutturare il layout delle pagine di un sito in modo tale che si adegui dinamicamente in base allo spazio di visualizzazione disponibile, cambiando addirittura ordine e posizione degli elementi.
Ad esempio, il seguente codice HMTL definisce la struttura di una pagina:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<header>header</header>
<div id='main'>
<article>article</article>
<nav>nav</nav>
<aside>aside</aside>
</div>
<footer>footer</footer>
</body>
</html>Il seguente codice CSS definisce il layout flessibile della pagina:
body {
font: 24px Helvetica;
background: #999999;
}
#main {
min-height: 400px;
margin: 0px;
padding: 0px;
display: flex;
flex-flow: row;
}
#main > article {
min-height: 400px;
margin: 4px;
padding: 5px;
border: 1px solid #cccc33;
border-radius: 7pt;
background: #dddd88;
flex: 3 1 60%;
order: 2;
}
#main > nav {
margin: 4px;
padding: 5px;
border: 1px solid #8888bb;
border-radius: 7pt;
background: #ccccff;
flex: 1 6 20%;
order: 1;
}
#main > aside {
margin: 4px;
padding: 5px;
border: 1px solid #8888bb;
border-radius: 7pt;
background: #ccccff;
flex: 1 6 20%;
order: 3;
}
header, footer {
display: block;
margin: 4px;
padding: 5px;
min-height: 100px;
border: 1px solid #eebb55;
border-radius: 7pt;
background: #ffeebb;
}
@media all and (max-width: 640px) {
#main, #page {
flex-flow: column;
}
#main > article, #main > nav, #main > aside {
/* Return them to document order */
order: 0;
}
#main > nav, #main > aside, header, footer {
min-height: 50px;
max-height: 50px;
}
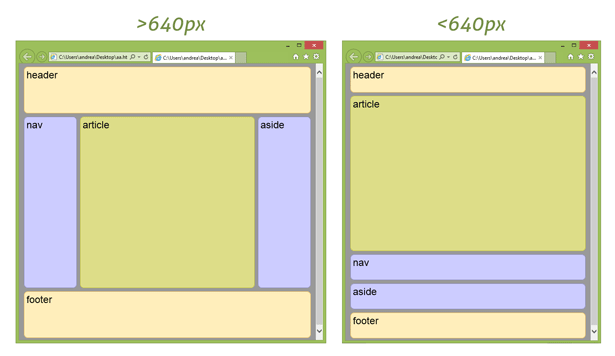
}Come possiamo vedere dal codice, in caso di dimensione della finestra di visualizzazione inferiore a 640 pixel, gli elementi della pagina vengono distribuiti verticalmente (flex-flow: column), adeguando i contenuti alla navigazione tipica per i dispositivi mobile, come mostrato dalle seguenti immagini:
Per l'adeguamento alla raccomandazione W3C, in IE11 non abbiamo più il prefisso -ms-
Flexbox
Oltre a Flexbox
border-image
#box {
border: solid 15px;
border-image: url("border.png") 27 27 round stretch;
}visualizza un <div>
border.png

Infine segnaliamo il supporto CSS dei pointer-events, cioè delle proprietà CSS che definiscono in quali circostanze un elemento HTML può ricevere eventi da un dispositivo di puntamento come può essere il mouse, una penna o il tocco del dito. Ad esempio, un'impostazione come la seguente inibisce la ricezione di qualsiasi evento sull'elemento:
pointer-events: none;Conclusioni
L'impegno di Microsoft di abbandonare la strada delle soluzioni proprietarie orientandosi verso il supporto di standard condivisi si concretizza, tramite Internet Explorer 11, anche nel supporto di altri standard come ad esempio WebGL, per la grafica, i Mutation observers, per la programmazione JavaScript, HTML5 video ed altre tecnologie di cui avremo modo di parlare più diffusamente nelle prossime puntate.