Windows 8 mette a disposizione dello sviluppatore numerose API che permettono alle applicazioni Windows Store di interagire con la webcam e il microfono connessi al device. Come per le altre API di WinRT, anche in questo caso non è necessario aggiungere alcuna reference al proprio progetto, dal momento che Visual Studio provvede automaticamente a referenziare le librerie necessarie al momento della creazione del nuovo progetto.
Ci sono due modi attraverso i quali la tua app può interagire con webcam e microfoni connessi al device:
- In primo luogo, possiamo ricorrere all'interfaccia utente standard messa a disposizione da WinRT tramite la classe CameraCaptureUI, lasciando al sistema il compito di provvedere ai dettagli e assicurando al contempo ai tuoi utenti una user experience coerente con "l'ecosistema" di Windows 8;
- Oppure possiamo decidere di gestire direttamente tutte le operazioni di cattura audio e video tramite le API MediaCapture, ad esempio per applicare filtri e altri effetti speciali, o per offrire agli utenti un'interfaccia utente personalizzata.
Nelle pagine che seguono, approfondiremo entrambe queste opzioni nel dettaglio.
Sfruttare la classe CameraCaptureUI
Per prima cosa, creiamo un nuovo progetto Blank App (XAML). Potete usare il codice XAML che segue come riferimento per la pagina MainPage.xaml della vostra app.
<Page x:Class="Demo.Html.itCameraCaptureSample.CS.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Demo.Html.itCameraCaptureSample.CS"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal">
<Button Click="CapturePhoto_Click" Content="Capture Photo"/>
<Image x:Name="takenImage" Height="900" />
</StackPanel>
</Grid>
</Page>Come si vede, lo XAML contiene un controllo Button per avviare l'operazione di cattura e un controllo Image nel quale verrà visualizzato il risultato finale.Nel code behind della pagina aggiungete il seguente snippet:
private async void CapturePhoto_Click(object sender, RoutedEventArgs e)
{
var camera = new CameraCaptureUI();
var img = await camera.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (img != null)
{
using (var stream = await img.OpenAsync(FileAccessMode.Read))
{
var bitmap = new BitmapImage();
bitmap.SetSource(stream);
takenImage.Source = bitmap;
}
}
else
{
var dialog = new MessageDialog("The user has not taken a photo");
dialog.ShowAsync();
}
}Nell'handler dell'evento di click del pulsante, il codice crea una nuova istanza della classe CameraCaptureUI, vale a dire la classe che gestisce la cattura di foto e video.
Subito dopo attende il completamento della chiamata al metodo CaptureFileAsync, che cattura lo stream proveniente dalla webcam in modo asincrono. In quanto asincrono, il metodo evita di "congelare" la user interface non appena l'utente attiva la webcam. Questo metodo accetta come parametro un oggetto di tipo CameraCaptureUIMode, tramite il quale è possibile specificare che cosa "catturare": una foto (come nell'esempio appena proposto), un video o entrambi.
Il metodo CaptureFileAsync restituisce un oggetto di tipo StorageFile che rappresenta l'immagine catturata dalla webcam, il quale a sua volta può essere aperto come stream (o, più precisamente, come oggetto di tipo IRandomAccessStream) tramite il metodo OpenAsync. Infine, il codice assegna la bitmap alla proprietà Source del controllo XAML Image.
La capability Webcam nell'application manifest
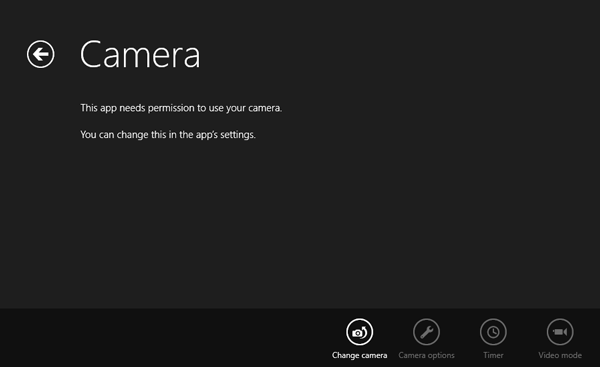
Se mandiamo in esecuzione l'applicazione e clicchiamo sul pulsante, anziché vedere la webcam attivarsi e l'immagine apparire sullo schermo, l'unica cosa che apparirà è il messaggio: "This app needs permission to use your camera. You can change this in the app's settings".
La ragione di questo messaggio è semplice: non è possibile usare l'API della webcam senza aver prima dichiarato la relativa "capability" nell'application manifest. Questo messaggio è parte della UI standard ed è formulato in accordo alla lingua dell'utente.
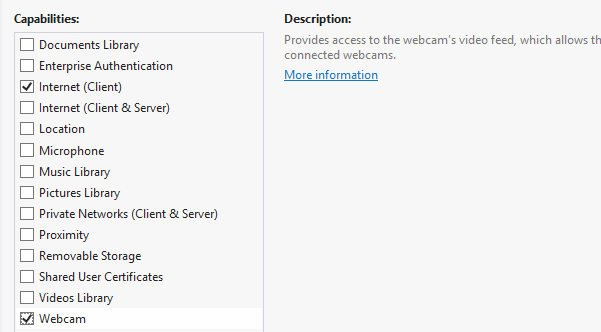
Bisogna quindi dichiarare la capability "Webcam" nell'application manifest, come mostrato nella seguente immagine (la capability "Internet (Client)" è aggiunta di default da Visual Studio a ogni nuovo progetto).
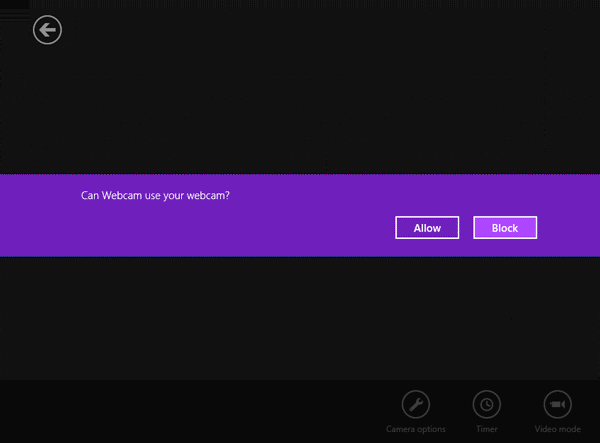
Ora possiamo eseguire nuovamente l'applicazione. La prima volta che viene lanciata, WinRT mostrerà un dialog box per richiedere il permesso dell'utente per l'utilizzo della webcam, come mostrato nella prossima immagine.
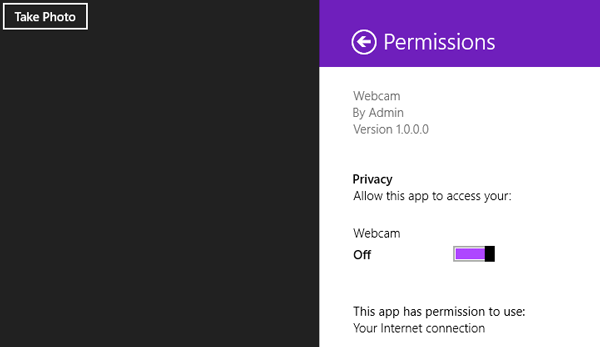
Se l'utente nega il proprio permesso, la webcam non potrà essere usata. In questo caso, l'interfaccia utente verrà chiusa e il valore restituito dal metodo CaptureFileAsync sarà null. Il sistema ricorda la scelta dell'utente: per cambiare il permesso, l'utente dovrà attivare la Charms bar e selezionare il charm Settings e quindi Permissions, come illustrato nella prossima immagine.
Nel momento in cui lo switch viene impostato su On, l'applicazione riceve il permesso di usare la webcam e, a questo punto, è possibile procedere con la cattura. Impostando lo switch su Off, invece, l'accesso alla webcam sarà immediatamente interrotto.
Impostazioni iniziali per la cattura di immagini e video
La classe CameraCaptureUI permette di definire alcune impostazioni iniziali da usare per la cattura tramite le due proprietà: VideoSettings e PhotoSettings. Ad esempio, il seguente codice permette all'utente (tramite la proprietà AllowCropping) di ritagliare ("crop") l'immagine, impostare il formato dell'immagine a Jpeg (tramite la proprietà Format) e la risoluzione alla massima possibile (tramite la proprietà MaxResolution):
private async void CapturePhoto_Click(object sender, RoutedEventArgs e)
{
var camera = new CameraCaptureUI();
// crop
camera.PhotoSettings.AllowCropping = true;
// formato JPEG
camera.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Jpeg;
// massima risoluzione
camera.PhotoSettings.MaxResolution = CameraCaptureUIMaxPhotoResolution.HighestAvailable;
var img = await camera.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (img != null)
{
using (var stream = await img.OpenAsync(FileAccessMode.Read))
{
var bitmap = new BitmapImage();
bitmap.SetSource(stream);
takenImage.Source = bitmap;
}
}
else
{
var dialog = new MessageDialog("The user has not taken a photo");
dialog.ShowAsync();
}
}Dopo che la foto è stata acquisita, è possibile esaminare le caratteristiche CroppedAspectRatio e CroppedSizeInPixels della proprietà PhotoSettings esposta dall'oggetto CameraCaptureUI per conoscere le dimensioni e la ratio dell'area di crop eseguita dall'utente.
Per registrare un video tramite l'interfaccia utente standard, il procedimento è sostanzialmente identico. La differenza è che, in questo caso, il parametro da passare al metodo CaptureFileAsync è rappresentato dall'enum CameraCaptureUIMode.Video, come mostrato nel seguente snippet:
var camera = new CameraCaptureUI();
var img = await camera.CaptureFileAsync(CameraCaptureUIMode.Video);È anche possibile impostare il parametro a CameraCaptureUIMode.PhotoOrVideo per lasciare l'utente libero di decidere fra i due tipi di cattura.
La cattura video può essere configurata tramite la proprietà VideoSettings della classe CameraCaptureUI, come mostrato qui di seguito:
camera.VideoSettings.AllowTrimming = true;
camera.VideoSettings.Format = CameraCaptureUIVideoFormat.Mp4;
camera.VideoSettings.MaxDurationInSeconds = 30;
camera.VideoSettings.MaxResolution = CameraCaptureUIMaxVideoResolution.HighDefinition;Se volete che l'app registri anche l'audio, ricordate di aggiungere la "capability" Microphone nell'application manifest.
Catturare foto, audio e video con la classe MediaCapture
Come abbiamo già accennato all'inizio di questo articolo, a volte potresti aver bisogno di maggiore controllo sulle operazioni di cattura, o di dover usare una user interface personalizzata all'interno della tua app al posto di quella standard. In casi come questi, puoi sfruttare le API della classe MediaCapture.
Il seguente listato mostra un semplice esempio di utilizzo della classe MediaCapture che mostra a video lo stream proveniente dalla webcam e dal microfono.
private MediaCapture _mediaCapture;
private async void StartDevice_Click(object sender, RoutedEventArgs e)
{
try
{
this._mediaCapture = new MediaCapture();
this._mediaCapture.RecordLimitationExceeded += MediaCapture_RecordLimitationExceeded;
this._mediaCapture.Failed += MediaCapture_Failed;
await this._mediaCapture.InitializeAsync();
}
catch (UnauthorizedAccessException ex)
{
ErrorMessageTextBlock.Text = "Questa app ha bisogno del permesso di accedere alla webcam";
}
catch (Exception ex)
{
ErrorMessageTextBlock.Text = "Impossibile inizializzare la webcam";
}
}
private async void MediaCapture_Failed(MediaCapture sender, MediaCaptureFailedEventArgs errorEventArgs)
{
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
ErrorMessageTextBlock.Text = "Operazione fallita!";
});
}
private async void MediaCapture_RecordLimitationExceeded(MediaCapture sender)
{
await this._mediaCapture.StopRecordAsync();
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
ErrorMessageTextBlock.Text = "Superati i limiti di registrazione!";
});
}Prima di poter eseguire questo codice, è necessario aggiungere un paio di dichiarazioni all'application manifest. Dal momento che l'app ha intenzione di accedere sia alla webcam che al microfono, aggiungiamo le "capability" Webcam e Microphone nel file Package.appxmanifest. Inoltre, dato che il codice salva il video nella cartella Videos dell'utente, aggiungiamo anche la capability Videos Library.
Dopo che la classe MediaCapture è stata inizializzata nel metodo StartDevice_Click, il codice si abbona ai due eventi esposti dalla classe: l'evento Failed, sollevato quando si verifica un errore durante la cattura, e l'evento RecordLimitationExceeded, il quale viene sollevato quando la registrazione supera i limiti previsti (in Windows 8, al momento i limiti sono di tre ore).
È importante sottolineare che, quando l'evento RecordLimitationExceeded viene sollevato, l'app deve finalizzare il file in corso di registrazione tramite il metodo StopRecordingAsync.
Quindi il codice invoca il metodo InitializeAsync della classe MediaCapture per inizializzare la periferica. La prima volta che l'app viene eseguita, la chiamata al metodo InitializeAsync mostra un dialog per richiedere all'utente il permesso di utilizzare la periferica di cattura (per questa ragione, il metodo InitializeAsync dovrebbe essere chiamato dal thread della UI). In questo caso e a differenza di quanto avviene con la classe CameraCaptureUI, se l'utente nega il permesso viene sollevata un'eccezione di tipo UnauthorizedAccessException.
Dopo che la periferica è stata correttamente inizializzata, possiamo iniziare a ricevere lo stream tramite il metodo StartPreviewAsync, come mostrato nel prossimo snippet:
private async void StartPreview_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
try
{
PreviewElement.Source = this._mediaCapture;
await this._mediaCapture.StartPreviewAsync();
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
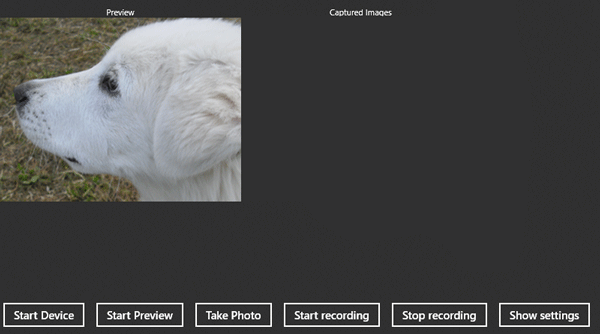
}Nell'event handler StartPreview_Click il codice imposta la proprietà Source di un controllo XAML CaptureElement in modo che questo punti all'oggetto MediaCapture corrente, quindi avvia la preview del video tramite il metodo StartPreviewAsync.
La classe MediaCapture espone anche un metodo StartPreviewToCustomSinkAsync, con due diverse firme, per inviare la preview a un media sink custom (un media sink è un oggetto in grado di ricevere stream di dati audio e video; per ulteriori informazioni si rinvia alla documentazione su MSDN). A questo punto, l'app visualizzerà lo stream proveniente dalla webcam, come illustrato nella prossima figura.
Un'altra cosa che vale la pena di notare è la possibilità di aggiungere effetti audio e video allo stream tramite il metodo AddEffectAsync, come mostrato nel prossimo snippet:
private async void StartPreview_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
try
{
await this._mediaCapture.AddEffectAsync(MediaStreamType.VideoPreview, VideoEffects.VideoStabilization, null);
PreviewElement.Source = this._mediaCapture;
await this._mediaCapture.StartPreviewAsync();
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
}In questo esempio, il metodo AddEffectAsync viene utilizzato per applicare un semplice effetto di stabilizzazione dello stream proveniente dalla webcam. Questo metodo accetta tre parametri:
- il primo parametro è rappresentato da un'istanza dell'enum
MediaStreamType, tramite il quale è possibile specificare il tipo di stream al quale l'effetto deve essere applicator (foto, audio, preview video o registrazione video); - il secondo parametro è dato da una stringa che rappresenta l'identificativo dell'effetto, ossia della classe che contiene gli algoritmi da applicare allo stream audio/video;
- il terzo parametro è rappresentato da un dictionary che implementa l'interfaccia
IPropertySet(per il momento un'interfaccia vuota, aperta a future implementazioni) e contenente i parametri di configurazione dell'effetto.
Nell'esempio proposto, per recuperare l'Id dell'effetto video il codice sfrutta la proprietà VideoStabilization (per il momento, l'unica disponibile) della classe VideoEffects, che restituisce una stringa con l'id corrispondente. Per rimuovere l'effetto dallo stream, è sufficiente invocare il metodo ClearEffectsAsync.
Il passo successivo è rappresentato dalla cattura di una foto dalla webcam. Il prossimo listato mostra un semplice esempio:
private async void TakePhoto_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
try
{
ImageEncodingProperties encodingProperties = ImageEncodingProperties.CreateJpeg();
WriteableBitmap bitmap = new WriteableBitmap((int)ImageElement.Width, (int)ImageElement.Height);
using (var imageStream = new InMemoryRandomAccessStream())
{
await this._mediaCapture.CapturePhotoToStreamAsync(encodingProperties, imageStream);
await imageStream.FlushAsync();
imageStream.Seek(0);
bitmap.SetSource(imageStream);
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
ImageElement.Source = bitmap;
});
}
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
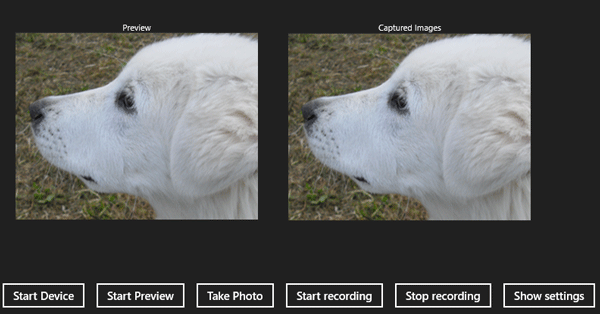
}Il codice utilizza il metodo CapturePhotoToStreamAsync della classe MediaCapture per catturare una foto dalla webcam in modalità asincrona (foto che viene poi visualizzata utilizzando il controllo Image). La classe MediaCapture espone anche un metodo CapturePhotoToStorageAsync, che permette di salvare l'immagine come storage file. La prossima immagine mostra il risultato della cattura:
La classe MediaCapture espone anche un overload del metodo InitializeAsync che accetta un oggetto di tipo MediaCaptureInitializationSettings. Come il nome suggerisce, la classe MediaCaptureInitializationSettings contiene le impostazioni di inizializzazione della periferica. Ad esempio, è possibile scegliere fra cattura audio, video o una combinazione delle due (tramite la proprietà StreamingCaptureMode); o selezionare la sorgente stream da usare per la cattura foto (tramite la proprietà PhotoCaptureSource).
Il prossimo listato mostra una versione modificata del metodo StartDevice_Click che sfrutta l'overload del metodo InitializeAsync.
private async void StartDevice_Click(object sender, RoutedEventArgs e)
{
try
{
this._mediaCapture = new MediaCapture();
this._mediaCapture.RecordLimitationExceeded += MediaCapture_RecordLimitationExceeded;
this._mediaCapture.Failed += MediaCapture_Failed;
var settings = newMediaCaptureInitializationSettings();
settings.StreamingCaptureMode = StreamingCaptureMode.AudioAndVideo;
settings.PhotoCaptureSource = PhotoCaptureSource.VideoPreview;
await this._mediaCapture.InitializeAsync(settings);
}
catch (UnauthorizedAccessException ex)
{
ErrorMessageTextBlock.Text = "Questa app ha bisogno del permesso di accedere alla webcam";
}
catch (Exception ex)
{
ErrorMessageTextBlock.Text = "Impossibile inizializzare la webcam";
}
}La classe MediaCaptureInitalizationSettings espone anche due proprietà, VideoDeviceId e AudioDeviceId, che permettono di specificare quale webcam e quale microfono utilizzare per la cattura. Il prossimo snippet mostra un esempio del loro utilizzo (l'enumerazione delle periferiche connesse al device sarà oggetto di uno specifico articolo di questa guida):
private async void StartDevice_Click(object sender, RoutedEventArgs e)
{
try
{
this._mediaCapture = new MediaCapture();
this._mediaCapture.RecordLimitationExceeded += MediaCapture_RecordLimitationExceeded;
this._mediaCapture.Failed += MediaCapture_Failed;
var settings = new MediaCaptureInitializationSettings();
settings.StreamingCaptureMode = StreamingCaptureMode.AudioAndVideo;
settings.PhotoCaptureSource = PhotoCaptureSource.VideoPreview;
var devices = await Windows.Devices.Enumeration.DeviceInformation.FindAllAsync(Windows.Devices.Enumeration.DeviceClass.VideoCapture);
if (devices.Count > 0)
{
settings.VideoDeviceId = devices[0].Id;
awaitthis._mediaCapture.InitializeAsync(settings);
}
else
ErrorMessageTextBlock.Text = "Nessuna webcam connessa";
}
catch (UnauthorizedAccessException ex)
{
ErrorMessageTextBlock.Text = "Questa app ha bisogno del permesso di accedere alla webcam";
}
catch (Exception ex)
{
ErrorMessageTextBlock.Text = "Impossibile inizializzare la webcam";
}
}L'ultimo passaggio consiste nel registrare lo stream proveniente dalla webcam per salvarlo nella libreria Videos dell'utente (di qui la necessità di dichiarare la relative "capability" nell'application manifest):
private async void StartRecordingVideo_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
try
{
var videoStorage = Windows.Storage.KnownFolders.VideosLibrary;
var file = await videoStorage.CreateFileAsync("samplevideo.mp4", CreationCollisionOption.GenerateUniqueName);
var recordProfile = MediaEncodingProfile.CreateMp4(VideoEncodingQuality.Auto);
await this._mediaCapture.StartRecordToStorageFileAsync(recordProfile, file);
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
PreviewTextBlock.Text = "Registrazione in corso...";
});
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
}Il codice sfrutta il metodo StartRecordToStorageFileAsync della classe MediaCapture per salvare il video come storage file.
Questo metodo accetta un oggetto di tipo MediaEncodingProfile come primo parametro, il quale descrive il profilo di codifica per il file audio o video, incluse:
- descrizione del formato (altri formati possibili, oltre al formato MP4, sono: Windows Media Video, M4a, MP3 e Windows Media Audio, o WMA);
- qualità di codifica (la classe
MediaCaptureespone anche un metodoStartRecordToStreamAsyncper registrare un random-access stream; e un metodoStartRecordToCustomSinkAsync, con due diverse firme, per registrare su un custom media sink).
Modificare le impostazioni della videocamera
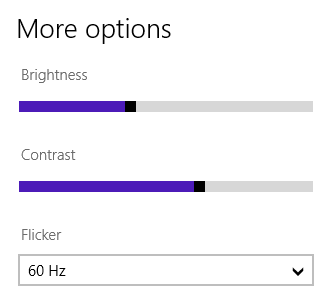
Durante le operazioni di registrazione, è possibile aggiustare alcune impostazioni di base della periferica di cattura tramite la classe CameraOptionsUI, la quale espone un singolo metodo, Show, per mostrare all'utente un pannello flyout con alcune opzioni di base per la cattura di foto, audio o video. Questo metodo accetta come parametro l'oggetto MediaCapture corrente. Il seguente codice ne mostra un esempio:
private void ShowSettings_Click(object sender, RoutedEventArgs e)
{
try
{
if (this._mediaCapture != null)
{
CameraOptionsUI.Show(this._mediaCapture);
}
}
catch (Exception ex)
{
// gestire l'eccezione
}
}Il pannello di configurazione della webcam è mostrato nella prossima immagine:

Infine, per interrompere la registrazione del video, è sufficiente invocare il metodo StopRecordAsync, come mostrato qui di seguito:
private async void StopRecordingVideo_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
await this._mediaCapture.StopRecordAsync();
await Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
PreviewTextBlock.Text = "Video salvato";
});
}
}Per provare le API della classe MediaCapture puoi usare il seguente codice XAML come riferimento per la tua pagina MainPage.xaml
<Page x:Class="Demo.Html.it.MediaCaptureSample.CS.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Demo.Html.it.MediaCaptureSample.CS"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<Button Click="StartDevice_Click" Margin="0,0,10,0">Start Device</Button>
<Button Click="StartPreview_Click" Margin="0,0,10,0">Start Preview</Button>
<Button Click="TakePhoto_Click" Margin="0,0,10,0">Take Photo</Button>
<Button Click="StartRecordingVideo_Click" Margin="0,0,10,0">
Start recording
</Button>
<Button Click="StopRecordingVideo_Click" Margin="0,0,10,0">
Stop recording
</Button>
<Button Click="ShowSettings_Click" Margin="0,0,10,0">
Show settings
</Button>
<TextBlock x:Name="ErrorMessageTextBlock" Width="600" Height="Auto"
TextWrapping="Wrap" Margin="0, 10" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10,0,0">
<StackPanel Margin="20">
<TextBlock x:Name="PreviewTextBlock"
HorizontalAlignment="Center" VerticalAlignment="Center"
TextAlignment="Center" Text="Preview" />
<Canvas Width="320" Height="240" Background="Gray">
<CaptureElement x:Name="PreviewElement" Width="320" Height="240" />
</Canvas>
</StackPanel>
<StackPanel Margin="20">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
TextAlignment="Center" Text="Captured Images" />
<Canvas Width="320" Height ="240">
<Image x:Name="ImageElement" Width="320" Height="240"/>
</Canvas>
</StackPanel>
</StackPanel>
</Grid>
</Page>Catturare l'audio del microfono
Finora abbiamo visto come catturare immagini e video, mentre l'audio è stato registrato come parte dello stream proveniente dalla webcam. La cattura di audio proveniente da un'altra periferica, tipicamente un microfono, segue comunque lo stesso identico pattern visto finora. Il prossimo listato ne mostra un esempio:
private MediaCapture _mediaCapture;
private async void StartDevice_Click(object sender, RoutedEventArgs e)
{
try
{
this._mediaCapture = new MediaCapture();
this._mediaCapture.RecordLimitationExceeded += MediaCapture_RecordLimitationExceeded;
this._mediaCapture.Failed += MediaCapture_Failed;
MediaCaptureInitializationSettings settings = new MediaCaptureInitializationSettings();
settings.StreamingCaptureMode = StreamingCaptureMode.Audio;
var microphones = await Windows.Devices.Enumeration.DeviceInformation.FindAllAsync(Windows.Devices.Enumeration.DeviceClass.Audi
if (microphones.Count > 0)
{
settings.AudioDeviceId = microphones[0].Id;
await this._mediaCapture.InitializeAsync(settings);
}
else
{
// Nessun microfono connesso
}
}
catch (UnauthorizedAccessException ex)
{
// l'app non ha il permesso di accedere alla periferica
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
private async void StartRecordingAudio_Click(object sender, RoutedEventArgs e)
{
if (this._mediaCapture != null)
{
try
{
var audioStorage = Windows.Storage.KnownFolders.MusicLibrary;
var file = await audioStorage.CreateFileAsync("sampleaudio.mp3", CreationCollisionOption.GenerateUniqueName);
var recordProfile = MediaEncodingProfile.CreateMp3(AudioEncodingQuality.High);
await this._mediaCapture.StartRecordToStorageFileAsync(recordProfile, file);
}
catch (Exception ex)
{
// gestire l'eccezione
}
}
}In questo articolo abbiamo visto come utilizzare entrambe le tipologie di API esposte da WinRT per interagire con periferiche di cattura audio e video: quella più semplice, rappresentata dalla classe CameraCaptureUI, che permette allo sviluppatore di sfruttare la user interface standard, senza doversi preoccupare dei dettagli implementativi; e quella più "avanzata", costituita dalla classe MediaCapture, che invece assicura un controllo maggiore sull'intero flusso di cattura audio/video, inclusa l'eventuale personalizzazione della user interface.