Il rilascio di Internet Explorer 11 consolida il percorso evolutivo del browser di Microsoft iniziato con la versione 8 ed arrivato con IE10 alla sua maggiore evidenza. L'obiettivo di realizzare un browser moderno, veloce, fruibile e rispettoso degli standard Web è giunto con IE11 ad una svolta. Lo si può capire non solo dai miglioramenti tangibili delle funzionalità del browser, ma anche da alcuni "tagli col passato". È significativa ad esempio la rimozione del token MSIE della stringa User-agent di IE11, che su Windows 8.1 si presenta così:
Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like GeckoAl posto dei token MSIE e compatible presenti nelle versioni precedenti, IE11 introduce like Gecko in modo analogo a quanto già fanno Chrome e Safari, a sottolineare la compatibilità piena agli standard.
Per valutare le novità introdotte dall'ultima versione del browser di Microsoft effettueremo un percorso in undici puntate per esplorarne in dettaglio le principali funzionalità e comprendere come sfruttarle nei processi di sviluppo delle nostre pagine Web.
Iniziamo questo percorso con una panoramica ad alto livello di queste novità, una mappa delle principali caratteristiche introdotte in IE11 e che approfondiremo nel seguito della nostra guida.
Cominciamo col dire che IE11 nasce integrato in Windows 8.1. Il browser è disponibile anche per Windows 7 ma con alcune limitazioni: mancano ad esempio il supporto ad alcune funzionalità touch, l'Enhanced Protected Mode e sono assenti alcune estensioni di crittografia multimediale. Continuano comunque ad essere apprezzabili anche su Windows 7 le novità sostanziali del browser.
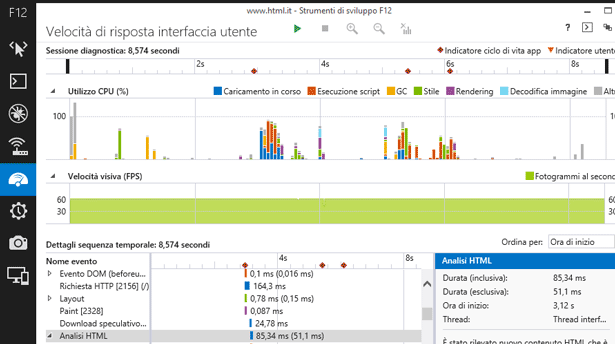
Strumenti per sviluppatori F12
Per gli sviluppatori, la prima evidente novità è rappresentata dalla nuova versione degli strumenti F12 per l'analisi delle pagine Web ed il debugging delle applicazioni JavaScript. Gli strumenti sono stati completamente riscritti e presentano una nuova interfaccia e nuove funzionalità che rendono lo sviluppo ed il debugging molto più semplice e veloce.
Il toolkit consiste di otto strumenti distinti ciascuno con la propria area di competenza. Gli strumenti già presenti nelle precedenti versioni sono stati ottimizzati ed adeguati alla nuova interfaccia grafica.
A fianco ad essi sono stati aggiunti in questa versione tre nuovi strumenti
| Strumento | Descrizione |
|---|---|
| UI Responsiveness | (Velocità di risposta interfaccia utente |
| Memory | è pensato per analizzare l'utilizzo della memoria nel corso del tempo e di individuare eventuali memory leak |
| Emulation tool | consente di testare le pagine Web emulando differenti dimensioni dello schermo, diversi profili del browser e informazioni sulla geolocalizzazione |
Supporto WebGL
Tra le principali novità introdotte in IE11 sono da evidenziare quelle che riguardano il supporto multimediale. In particolare è stato finalmente introdotto il supporto nativo di WebGL, la tecnologia per il rendering grafico tramite JavaScript. Internet Explorer era rimasto l'unico tra i browser più diffusi a non supportare nativamente questa tecnologia.
A partire da questa versione del browser non sarà necessario ricorrere a plugin esterni per il rendering di grafica WebGL. Il supporto di WebGL in IE11 non è completo, ma lo sarà nelle update successive alla versione di lancio. Intanto le funzionalità disponibili con la prima versione del browser sono sufficienti per poter sfruttare le potenzialità del processore grafico nella realizzazione di immagini e animazioni 3D e 2D in maniera più efficiente.
Video
Sul fronte dei video sono stati apportati miglioramenti nel supporto di video HTML5 con l'introduzione delle Full Screen API, di informazioni testuali dinamiche (Dynamic TextTrack), di Media Source Extensions per adeguare lo streaming video alla banda di rete e di altri meccanismi standard di gestione di contenuti protetti e di sicurezza, tra cui il supporto di WebCrypto.

JavaScript
Per quanto riguarda JavaScript, alcune ottimizzazioni di Charkra, l'engine nativo dell linguaggio, consentono di ottenere interessanti prestazioni nell'esecuzione degli script.
Questa versione del browser si arricchisce di nuovi elementi che riguardano il supporto di ECMAScript 6.Tra questi citiamo il supporto a:
- costrutti
letconst - oggetti
MapSetWeakMap - Internationalization API
Anche nell'ambito dello scripting c'è da considerare un segnale di concreta rottura con il passato con il definitivo abbandono del supporto a VBScript.
Tra le novità che riguardano il DOM segnaliamo l'introduzione del supporto ai Mutation observers, speciali oggetti che consentono di intercettare le variazioni nella struttura del DOM e di poterle gestire tramite codice JavaScript.
UX e performance
Una serie di miglioramenti introdotti in IE11 riguardano la velocizzazione dell'esperienza di navigazione dell'utente. Questi miglioramenti sono basati su una combinazione di tecniche come ad esempio:
- prefetch prerender
- il back navigation caching
- la network priorization
Questi accorgimenti consentono di ridurre i tempi di attesa del caricamento di una pagina e contribuiscono a rendere la navigazione sul Web fluida e veloce.
A fianco a queste tecniche IE11 introduce il supporto per SPDY, il protocollo ideato da Google che consente di velocizzare il trasferimento di dati via HTTP, allineandosi quindi con i principali concorrenti ed preparandosi per il supporto del futuro HTTP 2.0.
Touch
Come già per IE10, anche questa nuova versione del browser mette in primo piano l'impegno di Microsoft per un supporto completo ed efficace dell'interazione touch. Come abbiamo già detto, le funzionalità touch riguardano soltanto le versioni del browser che girano su Windows 8, dal momento che questo sistema operativo prevede l'infrastruttura necessaria a questo tipo di interazione.
Tra le principali novità introdotte da IE11 in questo contesto evidenziamo:
- la possibilità di effettuare il drag and drop touch-based drag and drop
- il supporto di una
gesturesimulare l'evento hover
Il tutto per rendere la navigazione touch del tutto compatibile con quella tradizionale basata su mouse e tastiera.
Naturalmente questo è solo un assaggio sintetico delle novità introdotte da IE11. Avremo modo di esplorarle nel dettaglio nel corso di questa guida in cui porremo una particolare attenzione al punto di vista dello sviluppatore Web. Vedremo come sfruttare al meglio le funzionalità introdotte per realizzare pagine Web efficienti che possano avvantaggiarsi delle peculiarità di IE11 senza tralasciare il rispetto degli standard Web.