Prima di proseguire con la guida, è utile soffermarci sulle novità introdotte in Visual Studio 2013, l'ambiente di sviluppo a supporto di tutte le nostre attività di programmazione.
Con la nuova versione, l'IDE migliora praticamente su tutti gli aspetti e questo ad un solo anno di distanza dal precedente rilascio. I miglioramenti sono stati anche guidati dai feedback che Microsoft ha ricevuto dagli utenti ed hanno lo scopo di facilitare al massimo la produzione di App per Windows 8.1, senza però dimenticare ambiti altrettanto importanti come Web e Phone.
Interfaccia grafica
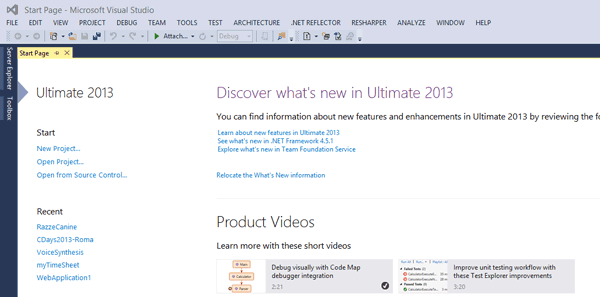
L'esperienza utente e l'aspetto sono stati particolarmente curati, si mette al centro il codice sul quale l'utente vuole concentrarsi di più, in accordo con la regola secondo cui il contenuto è re. Sono riapparse le icone colorate (e anche su questo aspetto Microsoft ha accontentato gli utenti).
Abbiamo una home page che funge da vera e propria bacheca, progettata per mostrare informazioni e suggerimenti utili all'utente:
Impostazioni sincronizzate
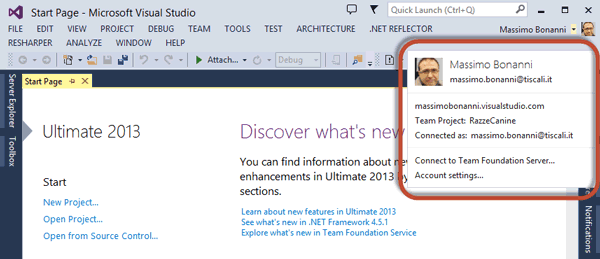
Una novità importante è rappresentata dai Synchronized Settings che, grazie al nostro live id e a SkyDrive, ci permette di ritrovare le nostre personalizzazioni su tutti i PC o i device su cui lavoriamo. Il ché consente ad esempio di passare dal portatile al desktop dell'ufficio senza dover perdere tempo a modificare le personalizzazioni dell'ambiente di sviluppo.
La sincronizzazione riguarda le seguenti impostazioni:
- Tema grafico
- Font e colori
- Scorciatoie e/o combinazioni di tasti
- Impostazioni dell'editor di codice (ad esempio se visualizzare il numero di linea nella finestra di codice)
- Impostazioni di avvio di Visual Studio
Notifiche
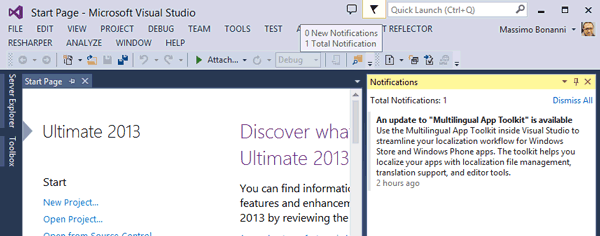
In Visual Studio ora troviamo un'icona a forma di bandierina posta nell'angolo in alto a destra. Si tratta dell'icona che ci segnala la presenza delle notifiche, messaggi che possiamo leggere nell'apposita finestra che appare cliccando:
Queste notifiche possono essere gestite programmaticamente grazie alle relative API fornite da Visual Studio, il ché apre scenari molto interessanti sul piano del lavoro in team (pensiamolo a livello enterprise o per la comunicazione aziendale).
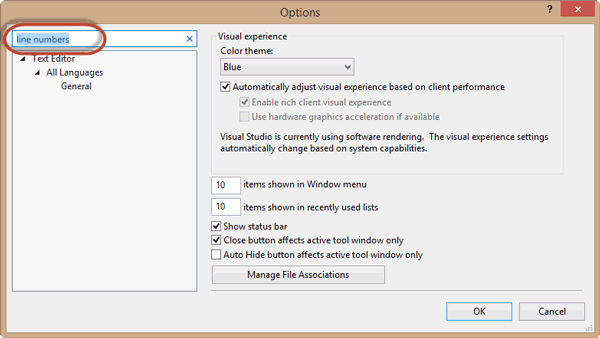
Ricerca
Visual Studio è un universo ricco di funzionalità e di opzioni, per farsi strada più facilemnte tra le configurazioni, nella finestra opzioni abbiamo a disposizione una casella di ricerca che ci consente di trovare l'opzione che ci interessa sia inserendone il nome, sia cercando una parola chiave al suo interno.
Editor di codice
La parte fondamentale di un IDE è certamente rappresentata dall'editor e dal debugger, aree che sono state oggetto dei maggiori interventi. Le nuove feature e le migliorie sono ovviamente tese a ottimizzare e rendere più semplice il lavoro degli sviluppatori.
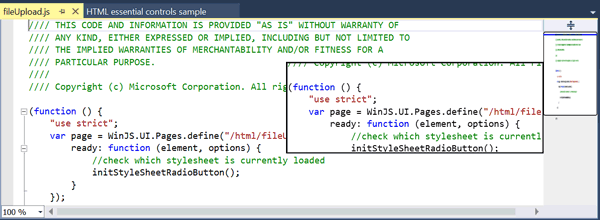
Nella figura seguente appare anche un'altra nuova feature: la modalità Map Mode della barra di scorrimento verticale, che mostra una mappa del codice da poter scorrere per ottenere un'anteprima dello stesso.
Questa funzionalità era tra i power tools per Visual Studio 2012 e qui è stata inglobata. Per attivarla possiamo cliccare col tasto destro sulla barra di scorrimento, aprire le opzioni e spuntare la modalità mappa.
Il debugger
Nel debugger, è stata finalmente abilitata l'opzione "Edit & Continue" per i progetti compilati a 64-bit, ma ancor più sostanziose sono: le funzionalità di debug dei valori di ritorno nella finestra "Auto", il debug per il codice asincrono e il Code Map.
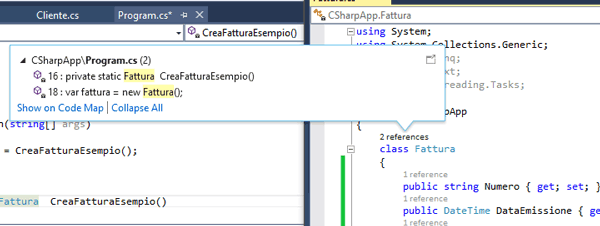
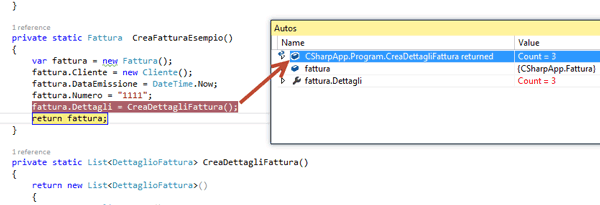
La visualizzazione del valore di ritorno di un metodo all'interno della finestra "Auto" cioè della finestra che mostra la visualizzazione automatica delle variable, ci permette di avere, in automatico, il valore di ritorno di una funzione senza dover dire esplicitamente al debugger di mostrarcelo, come mostrato nella seguente figura:
Mappa del codice
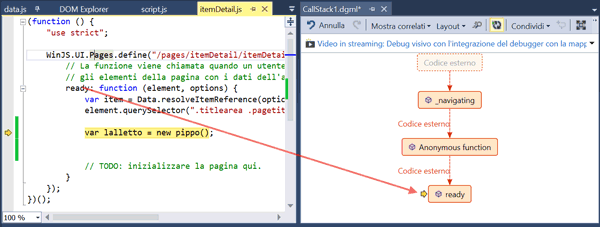
La Code Map ci consente di ottenere una rappresentazione visuale della struttura delle chiamate ai metodi dell'applicazione e si integra col debugger permettendoci di visualizzare graficamente il debug dell'applicazione (in altre parole abbiamo una grafica dello stack di chiamate).
Anche se questa funzionalità non è completamente nuova, era stata introdotta nell'update 1 di VS 2012 e integrata con il debugger nell'update 2, in Visual Studio 2013 è stata ottimizzata e migliorata. È disponibile, essendo uno strumento avanzato, solo per le versioni Ultimate.
Ecco un esempio di debug grafico con Code Map:
Debug del codice asincrono
Forse la più importante tra le novità che riguardano il debugger è la possibilità di debuggare le operazioni asincrone in maniera più agevole. Risulta indubbiamente fondamentale nei progetti di App Windows Store.
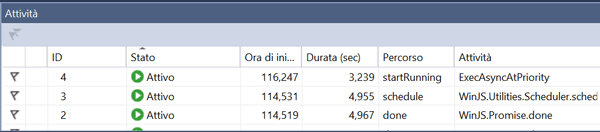
La finestra Attività (o Task) mostra i task attivi per un certo thread. In JavaScript risulta utile quando utilizziamo il meccanismo delle promise (vedi la keyword ".then").
Possiamo accedere alla visualizzazione delle attività in modalità debug, selezionando dal menu DEBUG > Finestre > Attività. Questa view ci mostra la situazione dei task e il loro stato (awaiting o attivo) e ci permette di sapere sapere sempre chi sta facendo che cosa.
La finestra dei task mostra 3 task, due dei quali in awaiting (troviamo indicazione anche del metodo in cui sono) e uno, quello in cui siamo fermi, in stato attivo. Questa funzionalità è utilissima in quelle applicazioni, soprattutto Windows 8.1, in cui i task sono tantissimi e in cui è facile perdere la bussola.
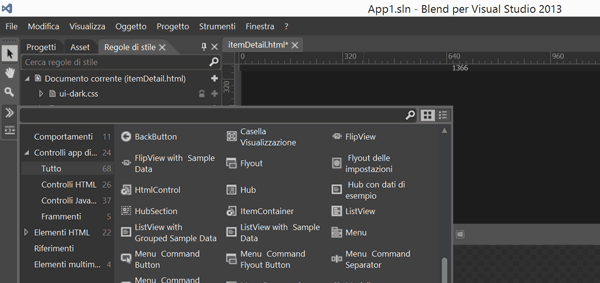
Nuovi controlli HTML5/JavaScript in Blend
Le novità per gli sviluppatori HTML5/Javascript sono rappresentate soprattutto dalla integrazione con Blend, che permette di modificare in modo visuale l'aspetto e le proprietà delle pagine HTML/CSS e di inserire controlli JavaScript tra cui i nuovi NavBar, Hub, BackButton AppBarCommand, ItemContainer, Repeater, ListView, etc. Strumenti indispensabili per creare rapidamente applicazioni Windows Store.
Per modificare una pagina HTML con blend è sufficiente cliccare sul nome del file col tasto destro e selezionare "Apri n Blend".
Una volta aperta l'interfaccia possiamo aggiungere ai modelli le nostre personalizzazioni trascinando i componenti sulla pagina, gestirne l'aspetto ed effettuare il binding dei dati. Oltre a ciò ora possiamo:
- Gestire le animazioni CSS: sfruttando un'interfaccia basata su timeline e keyframe, che ci consente di manipolare con semplicità la sintassi standard W3C per le animazioni e le trasformazioni CSS.
- Utilizzare i Web Font: abbiamo a disposizione un'interfaccia per gestire font e icon-fonts introdotti con le regole @font-face. Grazie ad essa possiamo servirci di qualunque font abbiamo a disposizione senza preoccuparci di nulla.
- Effettuare il Data Binding: possiamo collegare con più semplicità i dati provenienti da diverse fonti per rendere dinamici testi, immagini, link etc. Questo grazie alla opzioni di creazione di template nei controlli Windows App.
Inoltre possiamo assegnare comportamenti JavaScript in modo visuale, senza toccare codice, e griglie e righelli, con cui regolare la posizione dei contenuti, garantiscono maggior precisione rispetto alla versione precedente.
Sviluppo per Windows 8.1
Con Visual Studio 2013 possiamo sviluppare Windows Store Apps per Windows 8.1 (è l'unica versione di Visual Studio che lo permette) e sfruttare le numerose novità introdotte rispetto allo sviluppo di app per Windows 8.0.
Abbiamo già citato il debug del codice asincrono che nello sviluppo delle Windows Store Apps per Windows 8.1 trova il suo migliore utilizzo.
Tra le altre novità più importanti per la nuova piattaforma troviamo nuovi template di progetto, nuovi controlli grafici, alcune migliorie alla finestre "Device" e l'integrazione con i Mobile Services di Windows Azure.
Integrazione con i Mobile Services
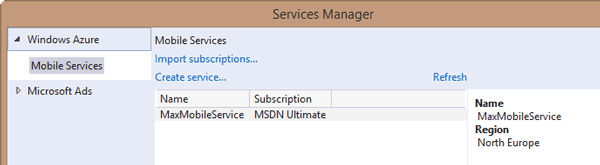
Per quanto riguarda l'integrazione con i Mobile Services di Windows Azure (e non solo), invece, abbiamo a disposizione un nuovo menu contestuale sul progetto di tipo Windows Store che consente l'apertura della finestra "Services manager" che ci permette di gestire agevolmente e senza uscire da Visual Studio tutti i servizi offerti da Microsoft. Nella figura seguente possiamo vedere la presenza dei Mobile Services di Azure e i servizi di Microsft Ads.
Grazie a questa finestra possiamo creare "al volo" un mobile service e agganciarlo al nostro progetto oppure utilizzare uno già esistente nella nostra sottoscrizione. L'import dei dati della sottoscrizione Azure avviene in maniera molto semplice scaricando un file di settings ramite il link "Import Subscriptions..".
Diagnostica delle App
Per coloro che sviluppano applicazioni Windows Store è importantissimo tenere d'occhio il consumo energetico e la responsività delle interfacce in modo da realizzare applicazioni "fast & fluid". In Visual Studio 2013 sono stati introdotti una serie di strumenti che ne facilitano il test ed il controllo.
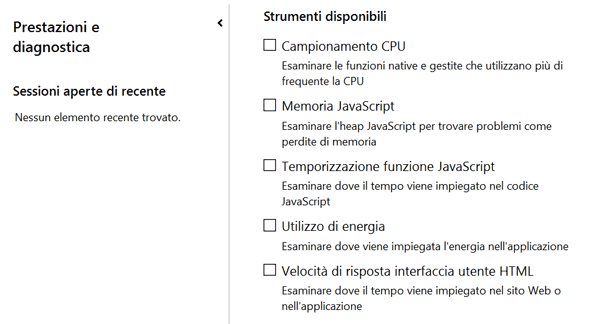
In particolare è stato introdotto un nuovo menu di Debug che si chiama Prestazioni e Diagnostica ("Performance and Diagnostic") che apre una finestra (una sessione di diagnostica) nella quale vengono forniti una serie di tools per le più svariate diagnostiche.
In Visual Studio esisteva una cosa analoga (si chiamava "Performance Analysis") ma gli strumenti offerti dalla versione 2013 sono di più e soprattutto ce ne sono per ogni tipologia di piattaforma su cui si può sviluppare.
Nel caso delle applicazioni Windows Store Apps sono presenti i tool:
- Utilizzo di energia ("Energy Consumption"), che permette di fare un'analisi dei consumi della nostra applicazione in termini di CPU, Display, Network e energia
- Velocità di risposta dell'interfaccia HTML ("HTML UI Responsiveness"), che ci consente di misurare la fluidità dell'applicazione in termini di frame rate e utilizzazione della CPU per parsing, layout o utilizzo del nostro codice.
Altre novità
Tra le altre novità troviamo la possibilità di sviluppare applicazioni per Office 365, il supporto per TypeScript e il supporto ai packages per TypeScript scaricati tramite NuGet.
Anche il Team Explorer per l'integrazione con TFS è stato migliorato con l'aggiunta di icone più intuitive e più usabili rispetto alla precedente versione e una integrazione spinta con le nuove funzionalità previste nella nuova versione di TFS come, ad esempio, la Team Room o la Task Board.
Tra le novità importanti presenti in Visual Studio 2013 per chi sviluppa per il web troviamo una migliore integrazione con il cloud che consente di utilizzare il Server Explorer per accedere direttamente ai web site su Azure o ai database ospitati nel cloud.
Visual Studio 2013 porta con se anche miglioramenti e novità a livello di API per le singole tecnologie Web (ASP.NET Web Form, MVC 5, Web API 2.0, SignalR 2.0) che non riporteremo perché sarebbe necessario un articolo intero.
Anche la parte di test del codice ha avuto le sue novità che analizzeremo in dettaglio più avanti nella guida.