Se si esclude l'evento deviceready che ci segnala la disponibilità delle API di Cordova per interfacciarsi col dispositivo, fino ad ora abbiamo sviluppato la nostra applicazione gestendo eventi generati dall'utente, come il tocco veloce (tap) e prolungato (taphold). In questa lezione e nelle successive vedremo come intercettare alcuni eventi generati dal dispositivo e che ci possono offrire l'occasione di migliorare la nostra applicazione.
Eventi legati alla connettività
Iniziamo con l'esplorazione degli eventi che ci informano delle variazioni sulla connettività. Abbiamo già visto come interrogare l'oggetto navigator.connection per assicurarci che il dispositivo sia connesso ad Internet prima di inviare le schede al server. Possiamo però gestire la cosa basandoci sugli eventi di connettività, vorremmo cioè che il pulsante di invio venisse abilitato o disabilitato in base alla disponibilità o meno di connettività.
Per far questo possiamo sfruttare gli eventi online e offline. A differenza dell'utilizzo di navigator.connection che ci indica lo stato corrente quando viene interrogato, questi eventi si verificano quando il dispositivo passa da uno stato di connettività all'altro.
Per sfruttare questi eventi è sufficiente associar loro un gestore come nel seguente esempio:
deviceready: function() {
// ...
document.addEventListener("online", app.online, false);
document.addEventListener("offline", app.offline, false);
// ...
}ed implementarlo:
var app = {
// ...
online: function() {
$("#btnInviaSchede").removeClass("ui-disabled");
},
offline: function() {
$("#btnInviaSchede").addClass("ui-disabled");
}
// ...
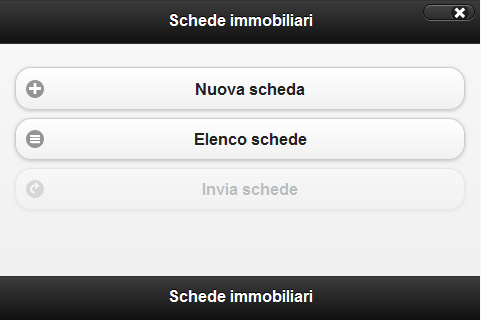
}L'effetto risultante sarà che avremo il pulsante abilitato quando c'è connettività e disabilitato altrimenti:

Altri eventi
Le API di Apache Cordova prevedono la gestione di altri eventi il cui supporto al momento è limitato ad alcune piattaforme.
Menubutton e searchbutton
Ad esempio, l'evento menubutton consente di intercettare su Android e BlackBerry la pressione sul tasto menu. L'approccio per la sua gestione è analogo agli altri eventi che abbiamo visto:
document.addEventListener("menubutton", onMenuButton, false);In modo analogo possiamo gestire il pulsante di ricerca di Android con searchbutton.
Eventi BlackBerry
Su BlackBerry possiamo gestire:
- l'inizio e la fine di una chiamata telefonica con
startcallbuttonedendcallbuttonrispettivamente; - la regolazione del volume con gli eventi
volumedownbuttonevolumeupbutton.