Se c'è un area in cui Foundation è di gran lunga indietro rispetto al suo principale concorrente, Bootstrap, questa è la possibilità di personalizzare in maniera estensiva gli stili predefiniti del framework in modo da creare veri e propri temi. O meglio: non esistono per Foundation tool e risorse utili a semplificare il lavoro, mentre per Bootstrap sono decine le proposte disponibili e mantenute da una comunità di sviluppatori attivissima.
Non esistono per Foundation raccolte di temi free come Bootswatch o generatori con interfaccia grafica come Style Bootstrap o Boot Theme. Per non parlare di raccolte di componenti aggiuntivi tipo Bootsnipp e delle collezioni di template commerciali.
Lo stesso pannello per la personalizzazione di Foundation offre pochissime variabili su cui intervenire rispetto a quello di Bootstrap.
La mancanza di strumenti come quelli citati non significa, ovviamente, che Foundation non possa essere anche completamente stravolto rispetto agli stili di default. Semplicemente bisogna fare da sé e lavorare con Sass e SCSS, così come in Bootstrap, volendo fare tutto in casa, si opera sui file LESS.
Usare Sass e SCSS
Personalizzare pesantemente Foundation partendo dalla versione CSS è impresa ardua. Troppo complicato districarsi nel codice. La soluzione ottimale in tal senso è partire dalla versione SCSS del framework. Ora vedremo, passo per passo, come attivarsi. La premessa è che per ora non ci impegneremo nella strutturazione di un progetto complesso basato su Sass o Compass. Ci concentreremo sullo step di base: la compilazione e la produzione di un CSS personalizzato a partire dai file SCSS di Foundation.
Scaricare la versione SCSS
La versione SCSS di Foundation si scarica da questa pagina di GitHub.
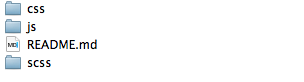
Scompattiamo il pacchetto zip e per prima cosa assegniamo magari alla cartella che risulta un nome meno generico di 'foundation-scss-standalone', può essere benissimo il nome del progetto; noi abbiamo usato semplicemente 'foundation-custom'. All'interno della cartella troviamo un file Readme, una directory 'js' e soprattutto la cartella 'scss', quella che ci interessa. Per prepararci alla compilazione dei fogli di stile, creiamo all'interno della cartella 'foundation-custom' un'altra cartella, 'css'. Otteniamo questa struttura:
Figura 1 - Struttura delle cartelle

Installare Sass
Prima di iniziare, dobbiamo soddisfare il secondo prerequisito: installare l'interprete Ruby e Sass. Le istruzioni, insieme ad un'utile panoramica introduttiva, le trovate nell'articolo SASS, e il CSS diventa facile da mantenere di Sandro Paganotti.
Cosa c'è dentro un file SCSS
Abbiamo la versione SCSS di Foundation e abbiamo installato Sass. Possiamo procedere andando innanzitutto a capire come sono strutturati i file SCSS.
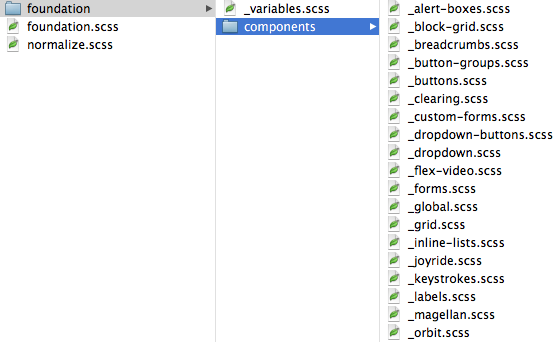
Se diamo un'occhiata all'interno della cartella 'scss', osserveremo questa struttura:
Figura 2 - Struttura della cartella 'scss'

Il file principale è foundation.scss. Contiene semplicemente una serie di direttive per importare le variabili con cui possiamo impostare gli stili dei vari componenti (variables.scss) e i singoli componenti del framework:
@import "foundation/variables";
// Foundation Components
@import
"foundation/components/global",
"foundation/components/grid",
"foundation/components/visibility",
"foundation/components/block-grid",
"foundation/components/type",
"foundation/components/buttons",
"foundation/components/forms",
"foundation/components/custom-forms",
...Di default, vengono importati tutti i componenti. Se vogliamo escluderne qualcuno basterà cancellarlo dalla lista o aggiungere prima della direttiva una doppia slash per commentare la riga di codice:
@import
"foundation/components/global",
"foundation/components/grid",
"foundation/components/visibility",
// "foundation/components/block-grid",
"foundation/components/type",
"foundation/components/buttons",
// "foundation/components/forms",
"foundation/components/custom-forms",
...Anche il file foundation.scss potrà essere rinominato a piacere perché il nome corrisponda al progetto su cui stiamo lavorando. Nel pacchetto zip con gli esempi lo troverete come foundation-custom.scss. L'importante è mantenere intatta la sua funzione destinandolo unicamente all'importazione delle varie parti del framework, sarà un po' come il nostro centro di coordinamento.
E il CSS? Dov'è il codice CSS? Dove sono le regole e gli stili per formattare i vari componenti? Variabili, mixins e regole sono definiti a livello dei singoli componenti. Apriamone uno qualsiasi per renderci conto di cosa ci troviamo. Lavoriamo sul componente _buttons.scss che serve, si intuisce, a definire l'aspetto dei bottoni. All'inizio troviamo una serie di variabili:
// We use these to control button text styles.
$button-font-family: inherit !default;
$button-font-color: #fff !default;
$button-font-color-alt: #333 !default;
$button-font-med: emCalc(16px) !default;
...È su di esse che dobbiamo agire per modificare i parametri stilistici, si tratti della font-family, del colore del testo, dei bordi, etc. Ogni componente presenta una serie di variabili di questo tipo, personalizzare Foundation significa, in prima istanza, modificare queste variabili, componente per componente, seguendo anche le indicazioni fornite nella documentazione ufficiale, dove ogni pagina e sezione per i singoli componenti si chiude proprio con l'indicazione delle variabili ad essi associate.
Nelle ultime release di Foundation è stato introdotto un file, _variables.scss, che riunisce in un unico documento tutte le variabili. Invece che agendo sui file SCSS dei componenti, possiamo impostarle e modificarle da qui, a patto di importare le variabili, nel file SCSS principale, prima dei componenti. È una strategia che ha una sua ragion d'essere: se esce un update del framework, potremo sovrascrivere tranquillamente i file SCSS del framework, lasciando le impostazioni personalizzate in _variables.scss.
Dopo le variabili, nel codice dei singoli componenti, troviamo la sezione con i mixins. Semplificando, è qui che viene praticamente generata la regola CSS che troverà poi spazio nel CSS compilato. Si osservi come le varie proprietà CSS vengano valorizzate con le variabili (è il codice che definisce l'aspetto standard dei bottoni):
// We use this mixin to create a default button base.
@mixin button-base($style:true, $display:$button-display) {
@if $style {
border-style: $button-border-style;
border-width: $button-border-width;
cursor: $cursor-pointer-value;
font-family: $button-font-family;
font-weight: $button-font-weight;
line-height: 1;
margin: 0 0 $button-margin-bottom;
position: relative;
text-decoration: none;
text-align: $button-font-align;
}
@if $display { display: $display; }
}Di norma, per una personalizzazione basilare, non sarà necessario intervenire sui mixins, ma solo sulle variabili. Sui mixins si interviene per estendere la regola con nuove proprietà non previste di default o per modificare più a fondo la struttura stessa della regola e del CSS generato.
È un'operazione che richiede naturalmente uno studio attento del codice per capire esattamente a cosa fanno riferimento le singoli variabili, ma una volta capito il meccanismo tutto risulta persino divertente. E il fatto di poter lavorare sui singoli componenti aiuta di molto.
Attivare il --watch sui file SCSS
Bene, siamo pronti per una piccola prova pratica di compilazione.
Dalla riga di comando, portiamoci nella cartella 'foundation-custom', digitiamo questo comando e diamo l'invio:
sass --watch scss/foundation-custom.scss:css/foundation-custom.cssCon il comando --watch, Sass 'mette sotto osservazione' il file foundation-custom.scss e compila/crea nella cartella 'css' un file foundation-custom.css. Ogni volta che viene apportata una modifica a foundation-custom.scss, viene ricompilato e sovrascritto foundation-custom.css. Questo finché non stoppiamo il watch (il comando è Ctrl+C).
Quando parliamo di 'modifiche' a foundation-custom.scss, intendiamo anche modifiche ad uno qualunque dei componenti o file che viene importato. In pratica, possiamo lavorare sul file delle variabili o sui singoli componenti e mettere in watch solo il file SCSS principale.
Poniamo ora di voler creare un tema personalizzato. Senza toccare per il momento i componenti, lavoriamo su _variables.scss. Aprite questo file con l'editor che in genere usate per i CSS.
Nella versione che scaricherete da GitHub, tutte le variabili sono commentate, precedute dalla doppia slash (//):
// $body-bg: #fff;
// $body-font-color: #222;
// $body-font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif;
// $body-font-weight: normal;
// $body-font-style: normal;Se vogliamo modificarne una e far sì che sia attiva, dovremo prima di tutto decommentare la riga di codice, per poi modificare i valori di default. È una buona pratica, cambiando una variabile, non limitarsi a sostituire il valore. Si aggiunge quello nuovo e si commenta quello iniziale, in modo da poter tornare facilmente al default. Ecco, per esempio, come abbiamo modificato il colore del testo predefinito:
$body-bg: #fff !default;
$body-font-color: #2c3e50; //#222 !default;
$body-font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif !default;
$body-font-weight: normal !default;
$body-font-style: normal !default;Partendo da queste variabili globali, possiamo scorrere uno per uno i vari componenti intervenendo sulle variabili che ci interessa modificare.
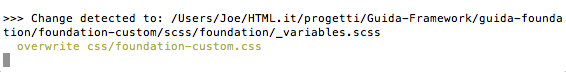
Nel momento in cui abbiamo modificato e salvato _variables.scss è successa questa cosa:
Figura 3 - Messaggio di modifica del file del Terminale

Il watch ha funzionato. Il file foundation-custom.css è stato sovrascritto in seguito alle modifiche apportate a _variables.scss.
Operando in questo modo e con uno studio attento dei file SCSS, è possibile ottenere risultati interessanti, una personalizzazione dettagliatissima. Ecco cosa abbiamo ottenuto in un'ora di lavoro (la skin riprende il tema Flatly per Bootstrap). Confrontatela con il file Kitchen Sink originale di Foundation per apprezzare le differenze. Nel pacchetto zip allegato alla guida trovate nella cartella 'foundation-custom' tutti i file SCSS modificati.
Intervenire sui mixins
Per ottenere quanto abbiamo appena visto, siamo intervenuti in certi casi anche sui mixins. Vediamo solo un caso per rendere l'idea.
Di default, Foundation non offre una variabile per definire il colore di sfondo dei fieldset dei form:
$fieldset-border-style: solid !default;
$fieldset-border-width: 1px !default;
$fieldset-border-color: #ddd !default;
$fieldset-padding: emCalc(20px) !default;
$fieldset-margin: emCalc(18px) 0 !default;Nel file _forms.scss il mixin si presenta così:
@mixin fieldset {
border: $fieldset-border-style $fieldset-border-width $fieldset-border-color;
padding: $fieldset-padding;
margin: $fieldset-margin;Per poter configurare come desideriamo il colore di sfondo, creiamo prima una variabile $fieldset-bg-color e la aggiungiamo in coda alle altre:
$fieldset-border-style: solid !default;
$fieldset-border-width: 1px !default;
$fieldset-border-color: #ddd !default;
$fieldset-padding: emCalc(20px) !default;
$fieldset-margin: emCalc(18px) 0 !default;
$fieldset-bg-color: #ecf0f1 !default;E poi, nel mixin, aggiungiamo la proprietà background-color valorizzandola con la variabile appena creata:
@mixin fieldset {
border: $fieldset-border-style $fieldset-border-width $fieldset-border-color;
padding: $fieldset-padding;
margin: $fieldset-margin;
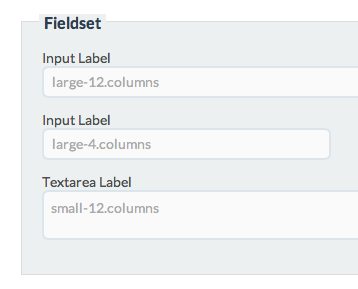
background-color: $fieldset-bg-color;Ecco il risultato:
Figura 5 - Fieldset con il nostro colore personalizzato

Sintesi finale
Tutto quanto abbiamo visto in questa lezione rappresenta un approccio molto basic. E chiaramente ognuno potrà adottare un proprio workflow personale. Per quanto abbiamo visto, il flusso di lavoro può essere così sintetizzato:
- installo l'interprete Ruby e Sass;
- scarico la versione SCSS di Foundation;
- preparo il terreno creando una cartella per i CSS compilati;
- eseguo il comando
--watchper controllare il file SCSS principale; - nel file SCSS importo le variabili e dopo seleziono i componenti da aggiungere;
- modifico il file
_variables.scsssecondo le mie esigenze e grazie all'azione di--watchad ogni salvataggio ottengo una versione compilata e aggiornata del CSS principale che poi incorporerò nel mio progetto; - se necessario, modifico i mixins nei file dei componenti per adattare ulteriormente alle mie necesstà le regole CSS e gli stili associati.