Fin qui, partiti dalla demo che accompagna la guida, abbiamo visto una panoramica dei principali componenti di Foundation. Soprattutto, dai vari esempi dovrebbe risultare chiaro il meccanismo di fondo che regola il funzionamento del framework, cosa che dovrebbe semplificare il compito nel momento in cui si usino i componenti che non abbiamo analizzato.
Ora è il momento di toccare il tema cruciale della personalizzazione, ovvero dell'intervento sul codice di Foundation finalizzato a modificarne i default. È anche un modo per prevenire l'osservazione che può nascere spontanea di fronte a framework di questo tipo: se tutti usassero la configurazione di default, avremmo centinaia di siti praticamente identici.
In realtà, basta dare una rapida occhiata alla collezione di siti segnalati nella documentazione ufficiale e realizzati con Foundation, per rendersi conto che, sorretti dalla giusta dose di creatività, la differenziazione viene da sé. In buona sostanza, il primo metodo per personalizzare Foundation, è fare affidamento su buon gusto e originalità nelle scelte di design.
Strategie di personalizzazione
A prescindere dalla creatività personale, è possibile mettere in atto una serie di strategie per configurare secondo i nostri desideri gli stili dei componenti del framework. In questa lezione vedremo quelle basate sull'estensione e sulla modifica del CSS predefinito di Foundation.
Dove modificare gli stili di Foundation
La premessa generale l'abbiamo già fatta in un'altra lezione della guida. Tutto ciò che va ad aggiungersi o a modificare i default del framework va inserito in un foglio di stile aggiuntivo. Nel nostro progetto è il file demo.css. Questo foglio di stile va dichiarato nella pagina dopo il CSS di Foundation.
Le ragioni per agire secondo questa buona pratica sono molteplici.
Intanto, il CSS principale di Foundation è un foglio ponderoso con oltre 4.000 righe di codice. Lavorare in un contesto simile non è certo agevole. E stiamo parlando della versione non compressa e ben formattata, accompagnata da commenti e chiaramente suddivisa in sezioni. Se vorrete includere la versione minificata, lavorare su quella è impresa davvero titanica.
E poi, nel caso in cui esca un aggiornamento del framework, magari con correzioni di bug importanti, che si fa? Se ho modificato e personalizzato il CSS principale, dovrò sovrascriverlo per l'update! A quel punto, o perdo i cambiamenti o devo riportarli uno per uno nella nuova versione. Assurdo. Il problema non si pone se lo lasciamo intatto e demandiamo a un foglio extra il compito di ospitare modifiche e aggiunte.
Aggiungere stili personalizzati
Ma cosa ci va in questo CSS aggiuntivo? Prima di tutto stili, regole, componenti, moduli e quant'altro che non siano compresi in Foundation e di cui abbiamo comunque bisogno per presentare al meglio le nostre pagine. Facciamo un esempio concreto.
Il foglio di stile demo.css inizia con queste due regole:
/* Image replacement per il logo */
.hide-text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
#logo {
background-image: url(../img/logo.png);
background-repeat: no-repeat;
background-position: 5px 50%;
width: 100px;
}Siamo a livello della Top Bar. Vogliamo usare, al posto del testo dell'area del titolo, un logo. Il modo migliore è quello di adottare una image replacement
<ul class="title-area">
<!-- Title Area -->
<li class="name">
<h1 id="logo" class="hide-text"><a href="#">HTML.it</a></h1>
</li>
</ul>Dal momento che Foundation non offre di default una funzionalità per questo scopo, nulla ci impedisce di adottare la soluzione che riteniamo più adatta.
Facciamo un altro esempio. Quando si imposta la griglia e si creano le righe con la classe .row, esse non sono separate da un margine in alto e in basso. Ecco la regola:
.row {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
max-width: 62.5em;
*zoom: 1; }Chiaramente, accettando il default, le varie sezioni della nostra demo apparirebbero eccessivamente compresse e ravvicinate, senza respiro si direbbe. La tentazione sarebbe di andare a intervenire sulla regola vista qui sopra, magari modificandola così:
.row {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 30px;
margin-bottom: 30px;
max-width: 62.5em;
*zoom: 1; }Nulla di più sbagliato. Se è vero che il CSS principale non va toccato, ciò è tanto più vero per le classi dedicate alla griglia. La soluzione è comunque a portata di mano.
Abbiamo creato queste due classi in demo.css:
/* Classe per applicare un margine superiore alle sezioni, quando serve */
.margine-top {margin-top: 40px;}
/* Margine, padding e bordo inferiore per le sezioni della pagina */
.margine-bottom {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom: 1px solid #f2f2f2;
}Le applicheremo, quando è necessario, sugli elementi/sezioni che vogliamo spaziare, senza che interferiscano con gli stili predefiniti. Ecco perché le abbiamo applicate non sulle righe .row della griglia, ma sui tag semantici che la racchiudono:
<section id="slideshow-titoli" class="margine-bottom margine-top">
<section id="lanci-servizi" class="margine-bottom">
...Sovrascrivere le regole di stile di Foundation
Il secondo tipo di intervento, riguarda la modifica e la sovrascrittura delle regole default di Foundation. È un meccanismo più complesso del primo, perché si va incontro al rischio di conflitti tra gli stili CSS. Basta però un pizzico di pazienza e gli strumenti giusti per procedere speditamente.
Gli strumenti giusti sono tool per il debug delle pagine web come il Web Inspector o Firebug. Senza di essi, la ricerca del selettore giusto da sovrascrivere in un CSS monstre come quello di Foundation risulterebbe davvero complicata.
Un'eccezione a questa prassi è rappresentata da quelle regole per le quali sappiamo dove agire senza bisogno di ispezionare la pagina.
È il caso dei componenti per la navigazione tra le slide di Orbit di cui abbiamo già parlato in un'altra lezione:

<!-- Prev/Next Arrows -->
<a href="#" class="orbit-prev">Prev <span></span></a>
<a href="#" class="orbit-next">Next <span></span></a>
<!-- Slide Numbers -->
<div class="orbit-slide-number">
<span>1</span> of <span>3</span>
</div>
<!-- Timer and Play/Pause Button -->
<div class="orbit-timer">
</div>
<!-- Orbit Bullet Slide Indicator -->
<ol class="orbit-bullets">
...
</ol>Poniamo di voler nascondere, come abbiamo fatto nella demo, sia l'indicatore della slide corrente sia il timer. Dalla documentazione di Foundation sappiamo già su quali classi intervenire, .orbit-slide-numbers e .orbit-timer. Nel foglio demo.css, è bastato creare queste due regole:
/* Gestione degli elementi di Orbit */
.orbit-timer {display: none;} /* Nasconde il timer */
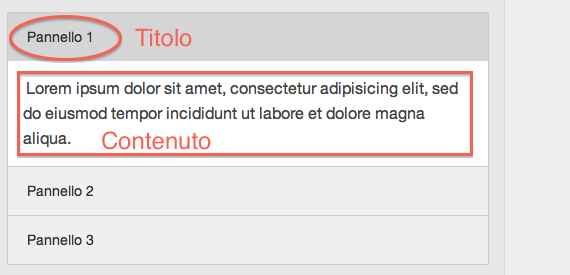
.orbit-slide-number {display: none;} /* Nasconde l'indicatore della slide corrente */Ma se non so su quale selettore agire? Qui entra in gioco il Web Inspector (useremo negli esempi quello di Chrome). Lavoreremo sull'accordion, in particolare sui titoli dei pannelli:

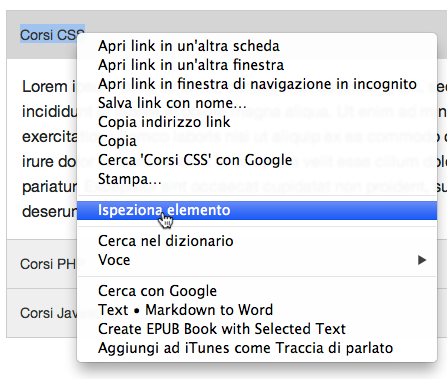
Voglio innanzitutto assegnare un colore bianco e il grassetto ai link dei titoli. Mi posiziono con il mouse sul link, click destro e scelgo 'Ispeziona elemento':

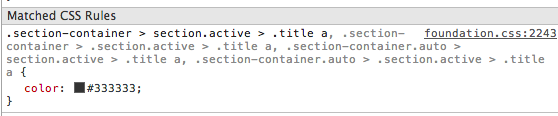
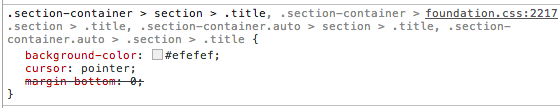
Nell'inspector, a destra, mi troverò davanti il pannello degli stili. Elenca tutte le regole CSS applicate all'elemento, indicando la riga del codice del foglio di stile in cui è definita. La parte che ci interessa è quella con cui viene impostato il colore del link:

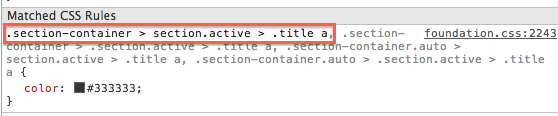
Andiamo alla riga 2243 del CSS e modifichiamo il colore? Chiaramente no! Invece, nel pannello stesso del Web Inspector, seleziono e copio la parte di selettore in nero, quella evidenziata:

E la incollo in demo.css, aggiungendo i nuovi stili che voglio applicare:
/* Titoli dell'accordion */
.section-container > section > .title a,
.section-container > section > .title a:hover {
color: #fff;
text-decoration: none;
font-weight: bold;
}A questo punto ho due regole CSS in potenziale conflitto, ma in base al meccanismo della cascata, viene applicata quella con il link bianco per il criterio dell'ordine di dichiarazione degli stili. Ecco perché il CSS aggiuntivo va dichiarato dopo quello principale!
Vediamo un caso leggermente più complesso. Vogliamo che i titoli dei tre pannelli abbiano colori di sfondo diversi. Mettiamo mano al Web Inspector e scopriamo subito qual è il selettore con cui viene impostato lo sfondo:

.section-container > section > .titleCopio, incollo e... In realtà questo selettore non mi aiuta molto, perché se agisco su di esso cambio il colore da grigio a quello che voglio per tutti e tre i pannelli, ma non ottengo tre sfondi differenziati! Per ottenere quello di cui ho bisogno devo aggiungere a ciascun titolo una seconda classe, e assegnare ad ognuna un colore di sfondo diverso. Poi lavoro sul selettore:
.section-container > section > .back-css {background-color: #24cada;}
.section-container > section > .back-php {background-color: #bada55;}
.section-container > section > .back-javascript {background-color: #c82647;}Le tre classi, anche questa volta, prevalgono su quella di default, solo per il colore di sfondo.
Ricordiamo, infine, che per uscire da un conflitto tra stili, possiamo sempre ricorrere alla keyword !important: a prescindere dall'ordine di dichiarazione o dalla specificità, una regola accompagnata da !important prevale sempre sulle altre.
Tiriamo le somme
Credo che da questi pochi accenni si sia intuita una cosa: questa strategia va bene e funziona finché si devono modificare dettagli, finché gli interventi sono circoscritti o limitati. Non ha alcun senso operare in questo modo se si vuole intervenire in maniera radicale sugli stili predefiniti in modo da creare per esempio skin o temi altamente personalizzati. Se questo è l'obiettivo sono altre le tecniche da adottare. Ne parliamo nella prossima lezione.