Nelle scorse lezioni abbiamo iniziato lo sviluppo di un sito Web utilizzando Visual Studio Code, che come abbiamo visto è un editor di codice snello, leggero e altamente personalizzabile, sviluppato da Microsoft. Visual Studio Code è diventato uno degli strumenti preferiti dagli sviluppatori e dai Web designer grazie alla sua vasta gamma di funzionalità e alla facilità d'uso.
In questa lezione proseguiremo lo sviluppo del sito Web e in particolare creeremo le pagine interne che conterranno i contenuti del sito Internet. Inseriremo quindi diversi elementi per dare una forma più definita al risultato finale.
Come creare le pagine di un sito Web usando Visual Studio Code
Anche questa volta sfrutteremo alcune estensioni di Visual Studio Code. Le componenti aggiuntivi che permettono di ampliare le funzionalità del code editor e facilitare lo sviluppo oltre che ridurre di gran lunga i tempi di lavoro semplificando operazioni tecniche spesso molto complesse.
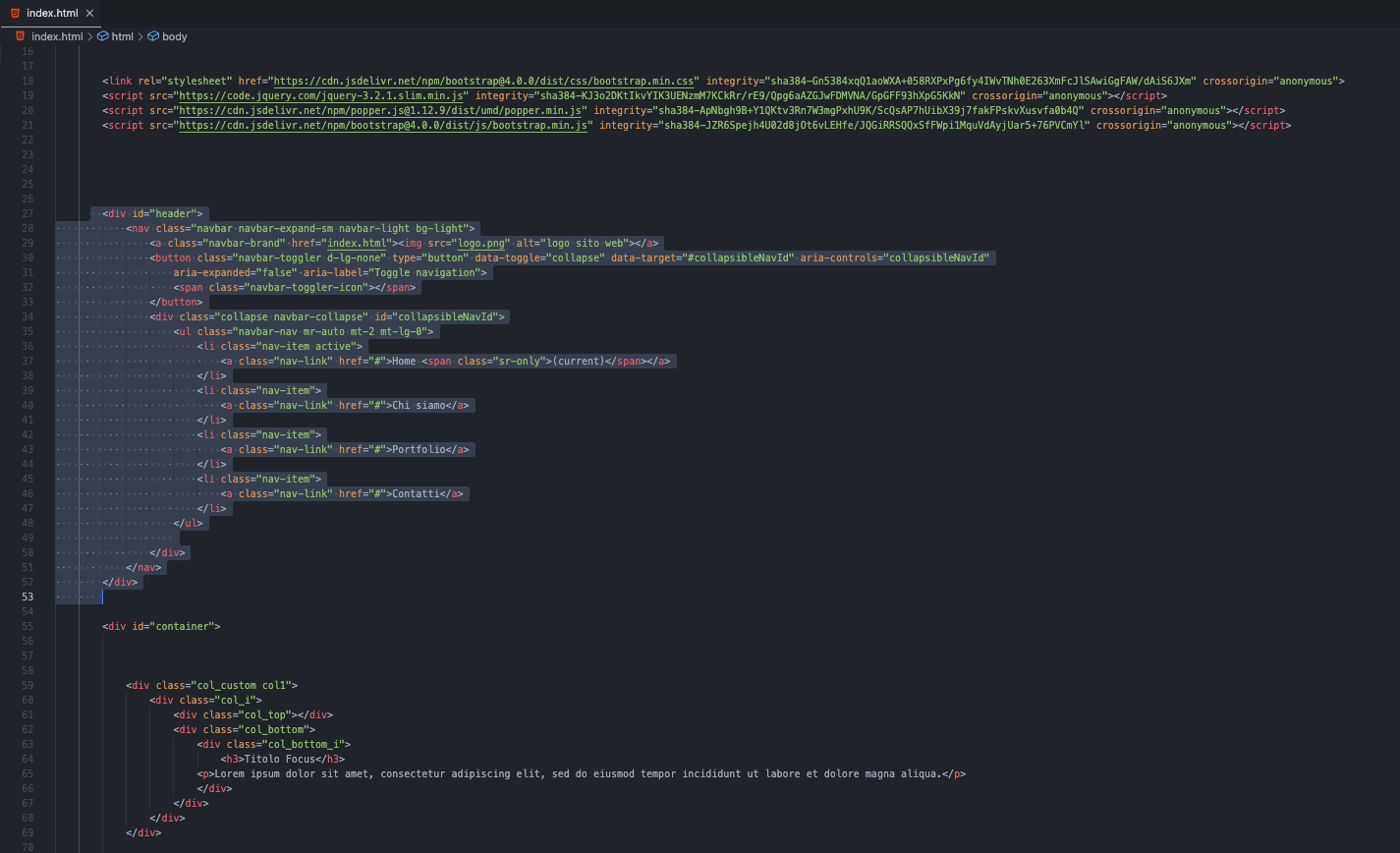
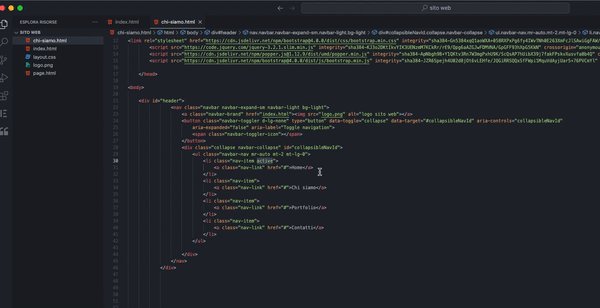
Ma torniamo alla situazione dalla quale partiremo quest'oggi:

Facciamo un rapido riassunto di quanto creato fino ad ora. Dopo aver creato la struttura della Home Page (index.html), abbiamo creato le macro aree dei contenitori ed introdotto gli elementi principali quali il menu che ci consentirà di navigare all'interno delle pagine del sito, il footer, ovvero il piè di pagina che sarà presente in tutte le pagine, ed anche il logo, elemento importante per la SEO ma soprattutto per la riconoscibilità del sito Web.
Ora proseguiamo e creiamo la pagina successiva ereditando alcune parti come l'header ed il footer che dovranno restare sempre fissi.
Per richiamare alcune parti di codice potremmo semplicemente duplicare la pagina e rinominarla cancellando il contenuto che non ci serve, ma dato che stiamo parlando dei benefici di Visual Studio Code voglio introdurre un'estensione che sicuramente farà comodo a molti.
L'estensione in questione si chiama Easy Snippet e come dice anche il nome permette di generare degli snippet di codice, la parte divertente è che gli snippet saremo noi a definirli e poi salvarli.

Easy Snippet infatti permette di creare e gestire snippet di codice personalizzati ai quali è possibile assegnare un nome e una descrizione per poi richiamarli e utilizzarli in modo rapido e conveniente durante lo sviluppo.
Cerchiamo quindi l'estensione all'interno del marketplace di Visual Studio Code e procediamo all'installazione. A questo punto ci posizioniamo sulla porzione di codice che vogliamo salvare e la selezioniamo.

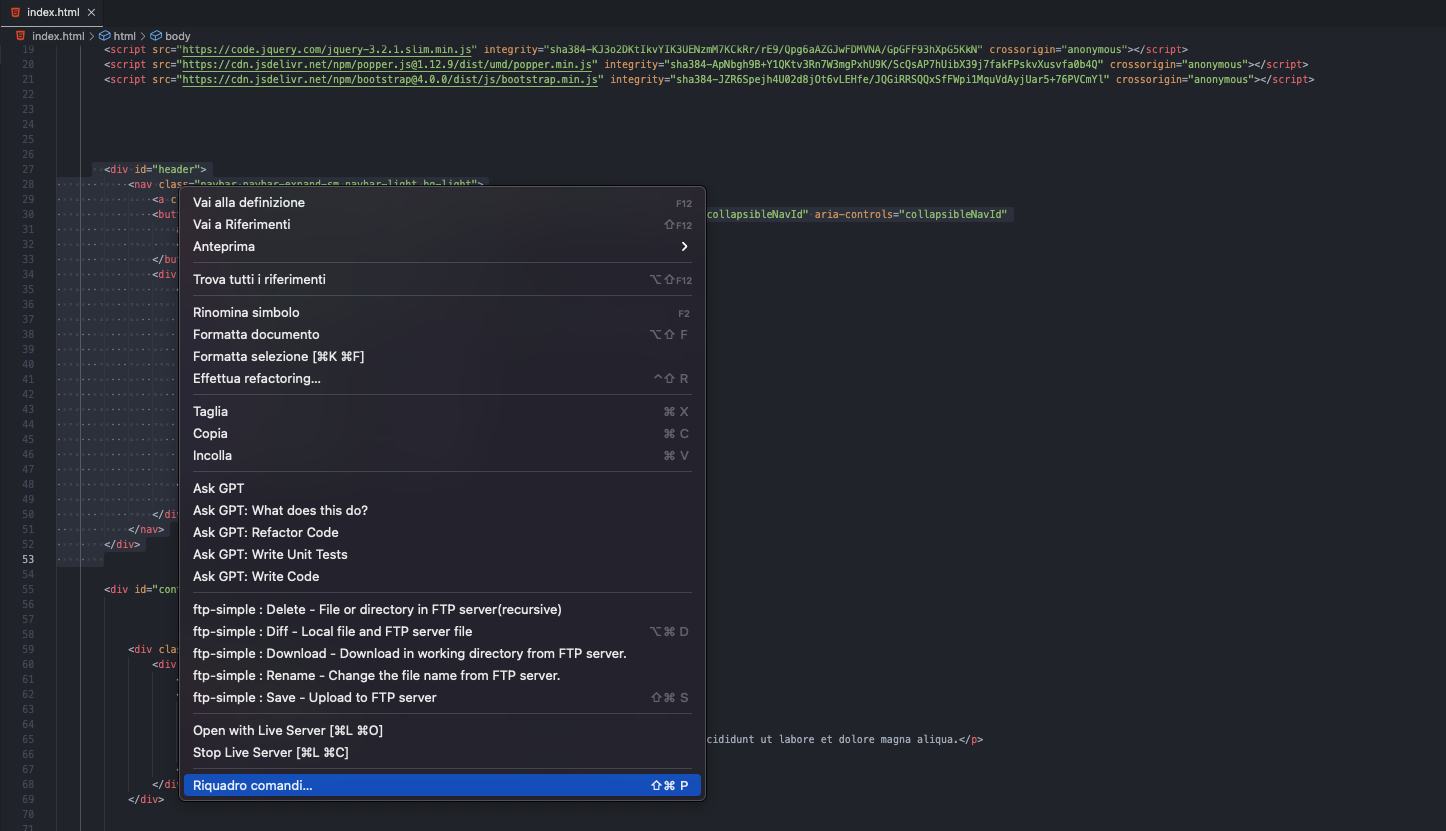
Clicchiamo il tasto destro del mouse e selezioniamo la voce "Riquadro comandi…".

A questo punto scriviamo >Easy Snippet e proseguiamo inserendo il nome che useremo per identificare e richiamare lo snippet, nel mio caso "loadHEADER". In seguito si aprirà un file contenente lo snippet di codice ed altre istruzioni di riepilogo. Non dobbiamo fare altro che salvare e chiudere quel file.

A questo punto lo snippet di codice selezionato sarà richiamabile in ogni documento semplicemente posizionandosi nel documento e digitando il nome assegnato.
Tra poco testeremo il risultato ma prima procediamo creando uno snippet anche per il footer in modo da poterlo richiamare nelle pagine interne del sito Web. Selezioniamo quindi la porzione di codice, clicchiamo il tasto destro del mouse, scendiamo fino alla voce "Riquadro comandi…" ed assegnamo un nome anche a questo snippet.

Non finisce qui, creiamo ancora due snippet, rispettivamente per il tag <head></head> ed uno anche per le librerie di Bootstrap.


Fatto ciò possiamo procedere con la creazione della prima pagina interna del sito, creiamo quindi un nuovo documento HTML e rinominiamolo chi-siamo.html.

Apriamo il documento, a questo punto siamo pronti per richiamare tutti gli elementi fissi partendo dalla struttura della pagina ed ovviamente sfruttando l'estensione Emmet. Digitiamo quindi "!" e clicchiamo Invio ottenendo la struttura base.

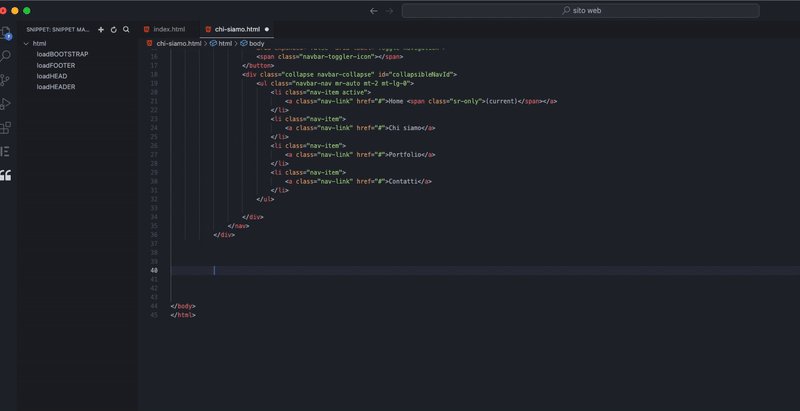
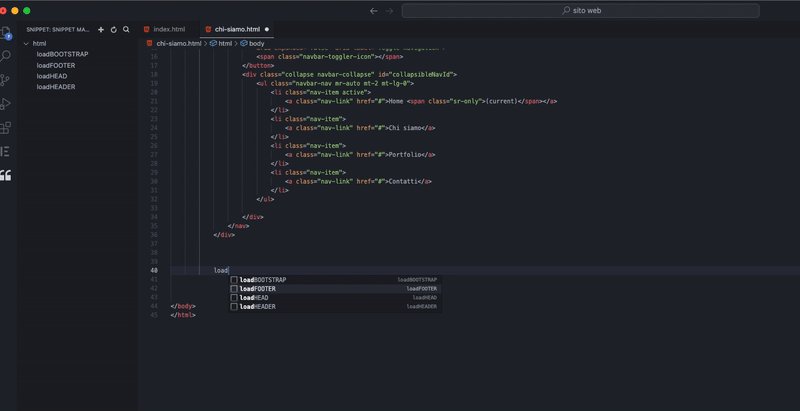
Ora che abbiamo le fondamenta della pagina è arrivato il tempo di raccogliere i frutti del lavoro fatto poco fa, ovvero sfruttare gli Snippet creati grazie a Easy Snippet. Ci posizioniamo all'interno del body, scriviamo "loadHEADER" e clicchiamo Invio.

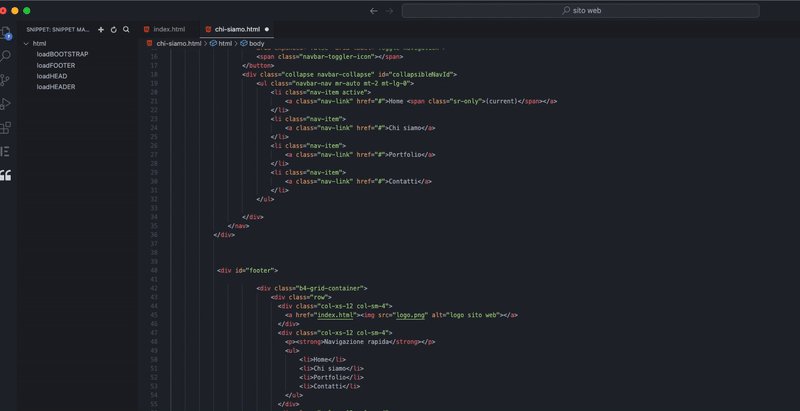
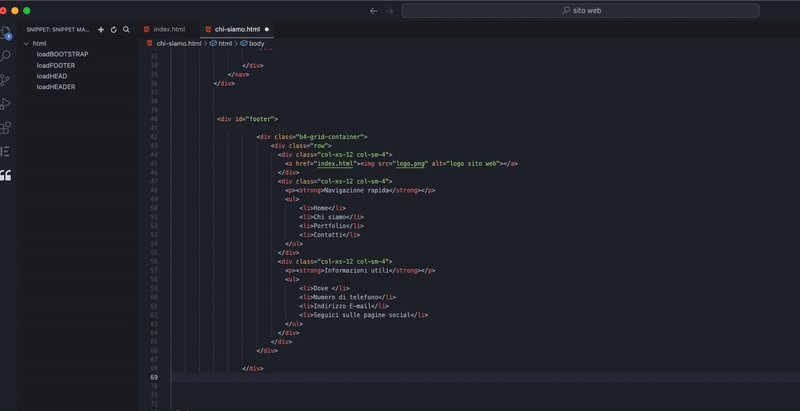
In automatico tutto il contenuto dello Snippet viene inserito nel punto esatto da noi stabilito. Facciamo la stessa cosa con il footer e richiamiamo lo snippet scrivendo il tag di richiamo "loadFOOTER".

Dopodiché inseriamo anche lo snippet del tag <head></head> sostituendo l'attuale e aggiornando il <title></title> con il nome della pagina in questo modo:
<title>Chi siamo</title>
Infine inseriamo all'interno del nuovo tag <head></head> lo snippet dedicato a Bootstrap richiamando lo shortcut "loadBOOTSTRAP"

Aggiorniamo la classe .active inserita nel menu spostandola dalla pagina "Home" alla pagina "Chi siamo" in questo modo:

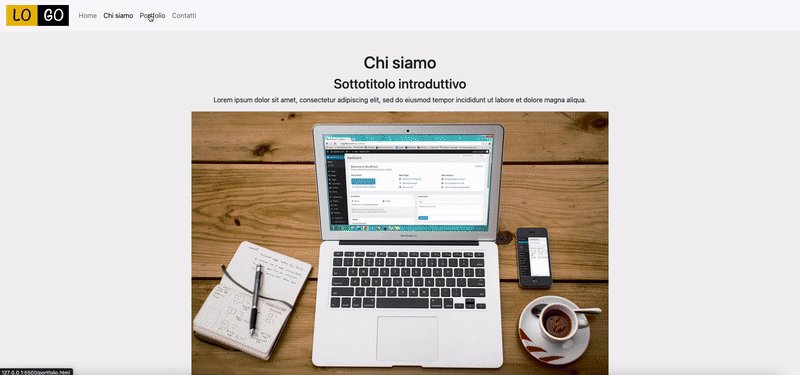
Apriamo la pagina in anteprima Live sfruttando l'estensione GoLive e vediamo la situazione attuale:

In questo momento abbiamo una nuova pagina pronta per essere composta e riempita di elementi, procediamo quindi con l'inserimento di tutto il necessario.
<div id="container">
<div class="first_section">
<div class="first_section_i">
<h1>Chi siamo</h1>
<h2>Sottotitolo introduttivo</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<img src="images/chi-siamo.jpg" alt="Chi siamo">
<h3>Sottotitolo paragrafo</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit..
</p>
</div>
</div>
<div class="clr"></div>
<div class="col_custom col1">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="col_custom col2">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="col_custom col3">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
<div class="clr"></div>
</div>Ora il risultato è il seguente:

Non rimane che creare anche le altre pagine e collegarle attraverso il menu indicando per ogni voce la rispettiva pagina:
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="chi-siamo.html">Chi siamo</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contatti.html">Contatti</a>
</li>
</ul>Nella prossima lezione continueremo con la personalizzazione delle pagine interne del sito e proseguiremo l'ottimizzazione sfruttando nuove estensioni di Visual Studio Code. Per il momento godiamoci il risultato ottenuto.