Il secondo componente Javascript che abbiamo usato nella demo è Section. Nella versione 4 del framework ha unificato in un solo plugin componenti prima separati e destinati alla realizzazioni di pannelli accordion e a tab, oltre che barre di navigazione orizzontale e verticale. Si può dire che Section si rivela la soluzione ideale in tutti quei casi in cui vi siano pannelli o sezioni da mostrare e nascondere selettivamente uno alla volta via Javascript.
Come configurare il componente Section
Forse più che con Orbit, nella configurazione di questo plugin si potrà apprezzare l'enorme flessibilità offerta dalle API Javascript di Foundation. Con una struttura di base del markup praticamente identica, agendo unicamente su un paio di classi HTML, possiamo in un attimo passare da un accordion a un pannello a tab, potendo persino impostare il componente in modo che assuma l'una o l'altra configurazione a seconda del breakpoint e dell'ampiezza dello schermo. Iniziamo allora dall'analisi del markup necessario.
L'elemento fondamentale è un div contenitore dei pannelli a cui assegnare la classe .section-container e l'attributo data-section:
<div class="section-container" data-section>
<!-- Qui vanno i pannelli -->
</div>I pannelli che costituiscono il widget nel suo complesso vanno racchiusi con un elemento HTML <section>
<section>
.section
div
.section
<div class="section-container" data-section>
<section>
<!-- Primo pannello -->
</section>
<section class="section">
<!-- Secondo pannello -->
</section>
<div class="section">
...
</div>
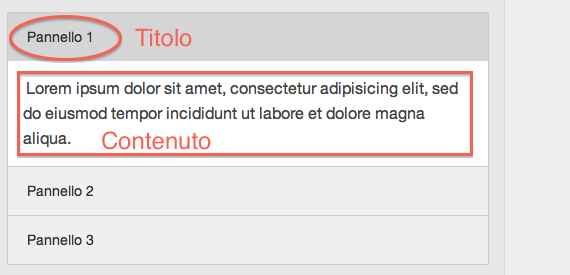
</div>Rimangono due elementi, schematizzati in questo screenshot:

Prima di tutto l'intestazione (o titolo) del pannello, l'elemento che sul click attiva l'apertura del pannello stesso. Può essere un titolo h1-h6 o un paragrafo o un div, l'importante è che abbia la classe .title, l'attributo data-section-title e che il testo del titolo sia racchiuso in un elemento a:
<div class="section-container" data-section>
<section>
<p class="title" data-section-title><a href="#">Pannello 1</a></p>
</section>
<section class="section">
<!-- Secondo pannello -->
</section>
<div class="section">
...
</div>
</div>Non resta che strutturare la parte di contenuto per i pannelli. L'optimum è un div che deve obbligotariamente avere la classe .content e l'attributo data-section-content:
<div class="section-container" data-section>
<section>
<p class="title" data-section-title><a href="#">Pannello 1</a></p>
<div class="content" data-section-content>
<p>Contenuto del pannello...</p>
</div>
</section>
<section class="section">
<!-- Secondo pannello -->
</section>
<div class="section">
...
</div>
</div>L'osservazione da fare è che le classi impostano l'aspetto, gli attributi servono come agganci per il codice Javascript del plugin, perché 'comunicano' quella che è la loro funzione nel contesto del componente.
Scegliere la tipologia
Partendo da questa struttura di base e comune, possiamo facilmente decidere quale tipologia preferiamo implementare, scegliendo tra queste:
- accordion;
- tab;
- tab verticali;
- navigazione verticale;
- navigazione orizzontale;
- configurazione automatica.
Per impostare la tipologia, mantenendo intatta la struttura appena vista, basterà agire sul primo div, settando in accordo con la scelta che faremo, la classe HTML e l'attributo data-section
Per l'accordion:
<div class="section-container accordion" data-section="accordion">Per le tab standard:
<div class="section-container tabs" data-section="tabs">Per le tab verticali:
<div class="section-container vartical-tabs" data-section="vertical-tabs">Per la navigazione verticale:
<div class="section-container vertical-nav" data-section="vertical-nav">Per la navigazione orizzontale:
<div class="section-container horizontal-nav" data-section="horizontal-nav">Per la configurazione automatica:
<div class="section-container auto" data-section>Abbiamo riunito tutto in un'unica pagina dimostrativa nostra demo
Una nota di chiarimento va fatta per quella che abbiamo chiamato 'configurazione automatica'. È un'opzione che consente di ottenere automaticamente un pannello a tab su schermi grandi, un accordion su schermi piccoli in corrispondenza del breakpoint dei 768px. Provate a restringere la finestra del browser.
Questa configurazione si applica pure alla navigazione orizzontale e a quella verticale. In entrambi i casi il contenuto potrà essere rappresentato da una lista di link, magari formattata come il componente Side Nav