Nelle scorse lezioni abbiamo visto come Visual Studio Code sia un editor di codice estremamente versatile che può aiutare a realizzare siti Web semplificando la scrittura del codice. Dopo aver proposto un'introduzione generale alla piattaforma, abbiamo visto i principali strumenti di lavoro e personalizzato la nostra area di sviluppo, installando estensioni che renderanno più produttive le giornate di lavoro. Ora siamo pronti per realizzare un sito Web con Visual Studio Code.
Come creare un sito Web usando Visual Studio Code?
Innanzitutto, prima di iniziare a scrivere codice è bene definire l'obiettivo e la tipologia di sito Web che vogliamo sviluppare, i suoi contenuti edil pubblico a cui è destinato. Questo perché la UX che andremo a creare dovrà essere di qualità, piacevole da navigare oltre che parlare al giusto pubblico. Dopo aver definito lo scopo del sito Web, è necessario creare la sua struttura, ovvero i file e le pagine che saranno presenti in esso, oltre che a pensare come saranno collegate tra loro.
Partiamo quindi dalla definizione dei file principali del nostro sito Web. Abbiamo già creato in precedenza il file chiamato index.html che diventerà la Home Page del nostro sito ovvero la pagina principale di apertura.
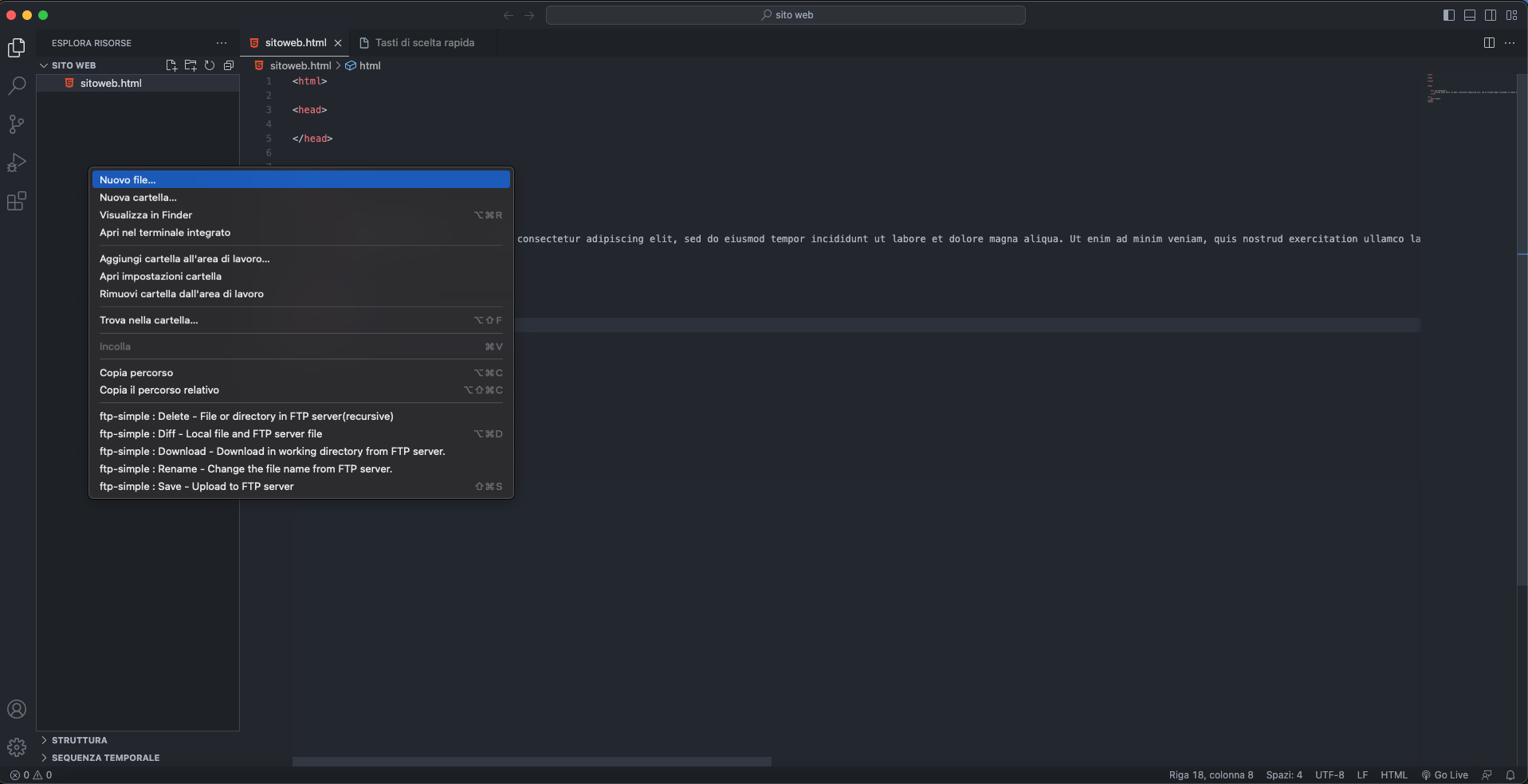
Qualora non l'avessi fatto in precedenza, dovrai creare un nuovo file HTML nella cartella del progetto. Per farlo, basta fare clic con il tasto destro sulla cartella del progetto in Visual Studio Code, selezionare "Nuovo file" e digitare index.html come nome del file.

A questo punto creiamo anche un nuovo file CSS all'interno del quale scriveremo tutto il codice che definirà l'aspetto della pagina Web. Clicchiamo ancora con il tasto destro e questa volta scegliamo l'estensione .css.

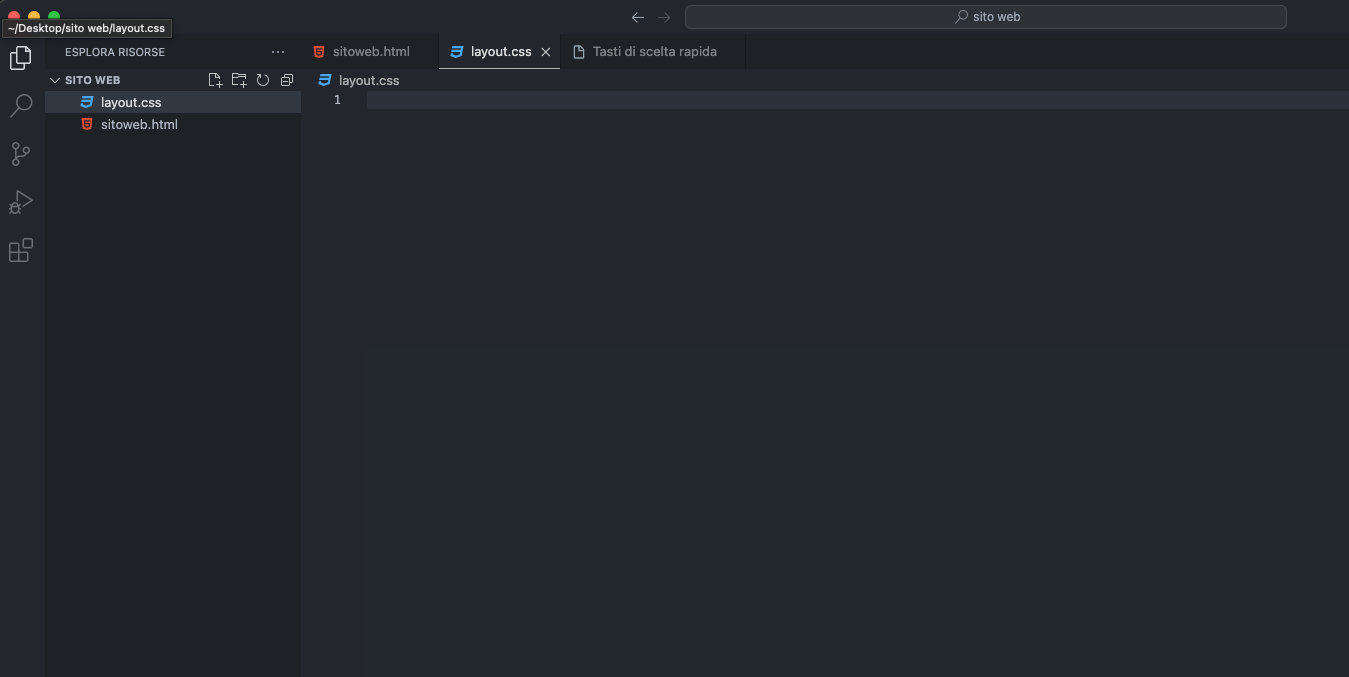
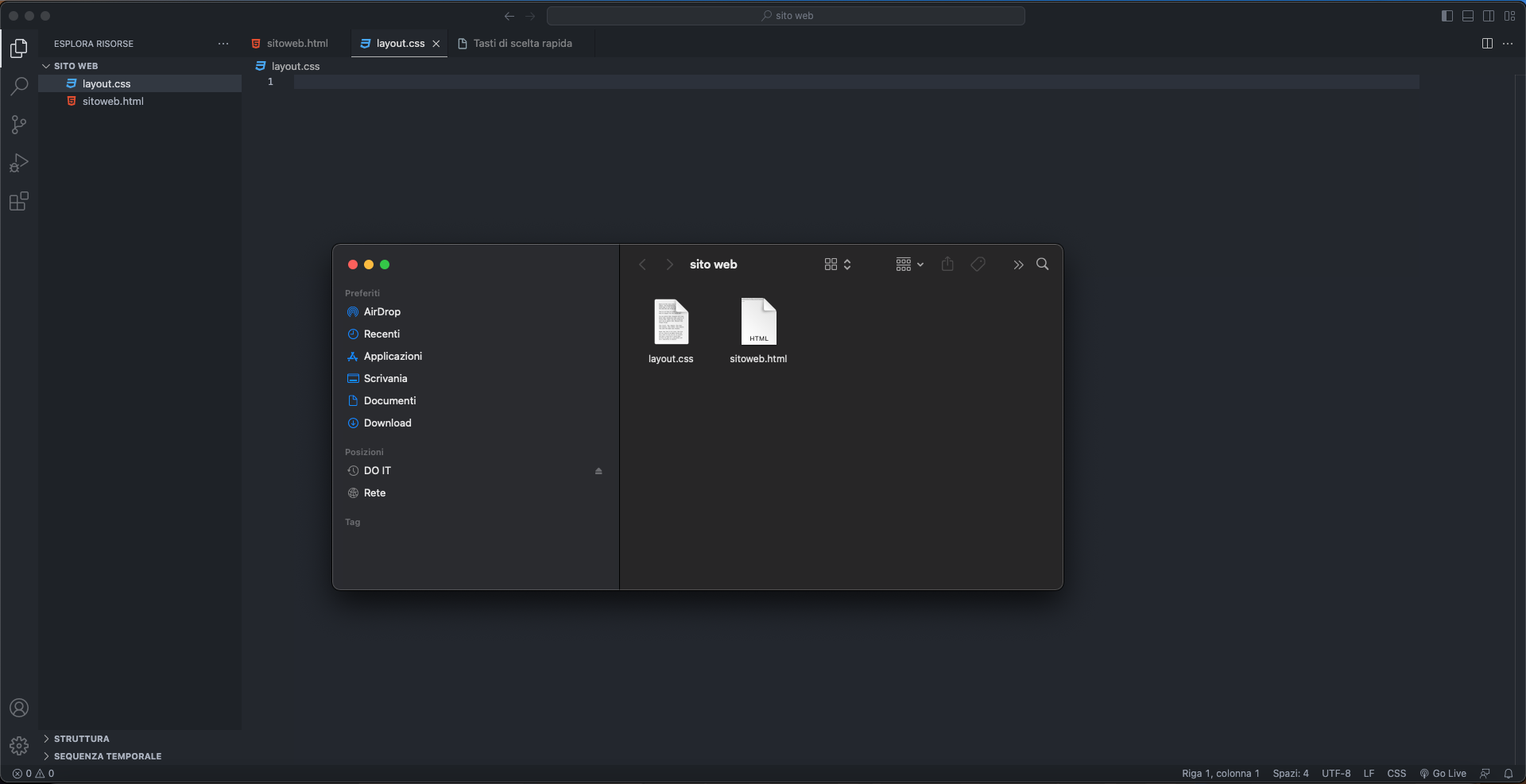
In automatico verrà creato il file anche all'interno della nostra cartella di progetto.

Struttura di base base dell'HTML
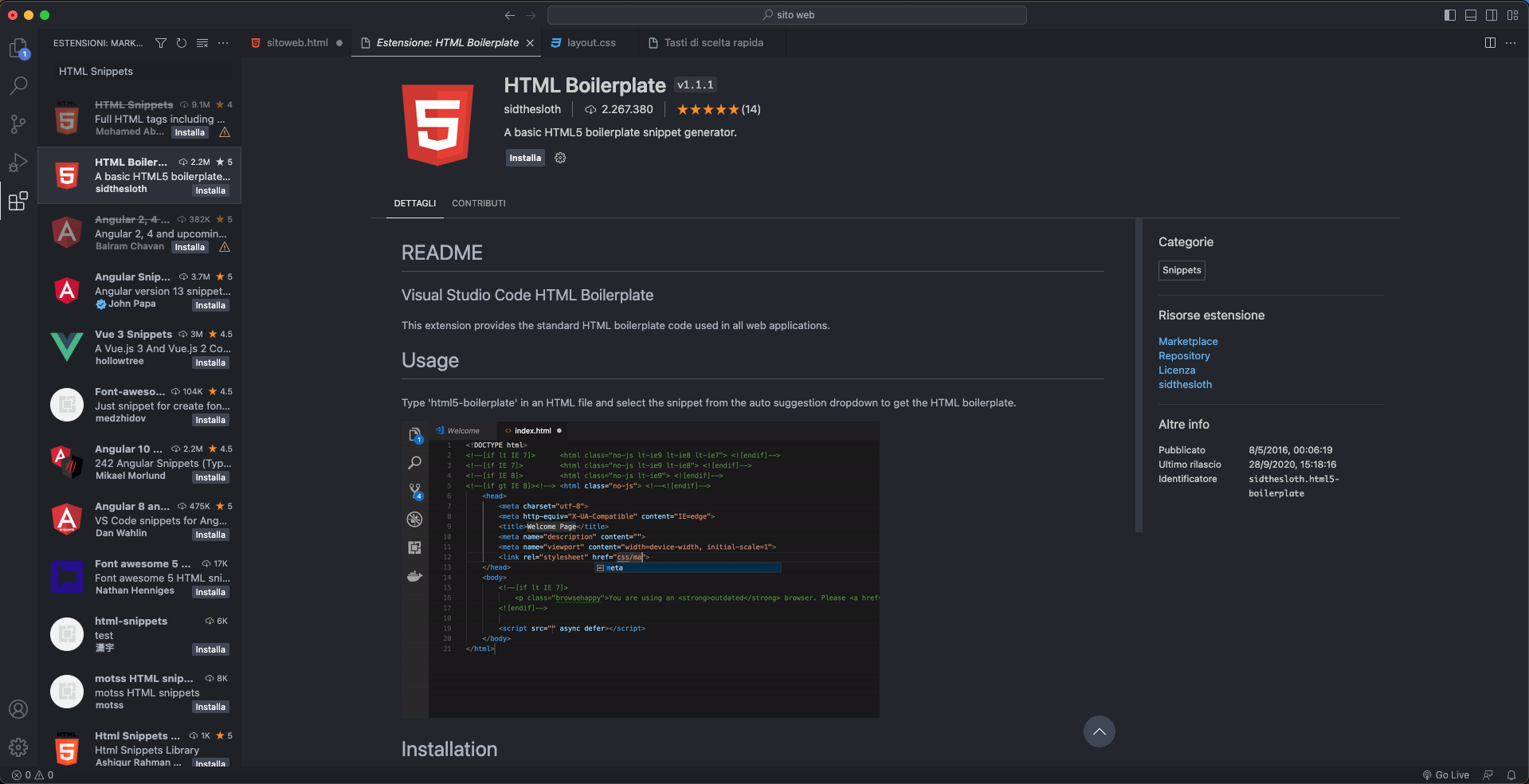
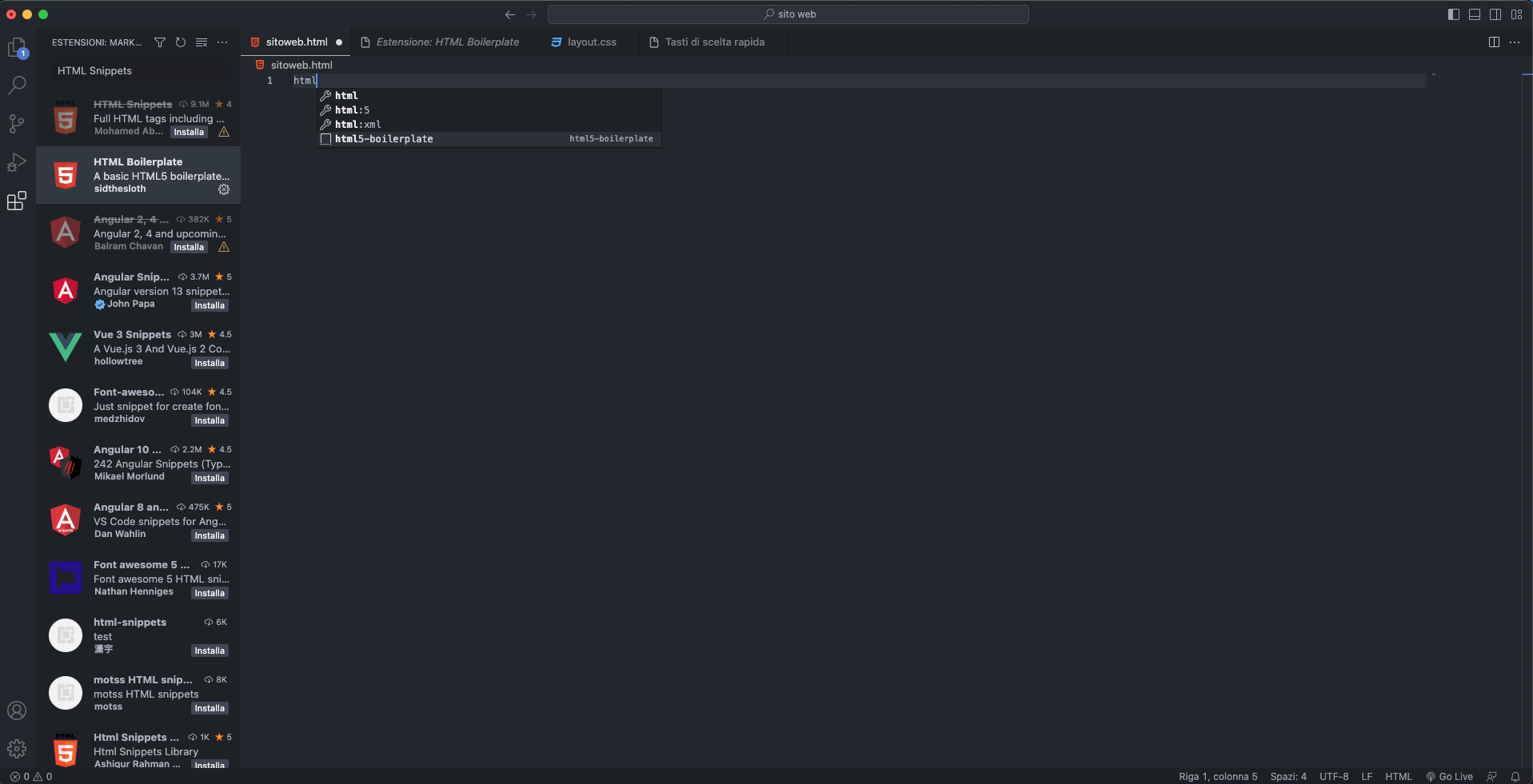
Installiamo l'estensione di Visual Studio Code chiamata HTML Boilerplate grazie alla quale potremo sfruttare semplici scorciatoie da tastiera per semplificare la scrittura di codice. Ad essa faremo auto-generare la struttura delle nostre pagine Web.

Una volta installata questa estensione torniamo all'interno del file index.html, digitiamo "html", selezioniamo la voce "html5-boilerplate" e premiamo il tasto Invio.

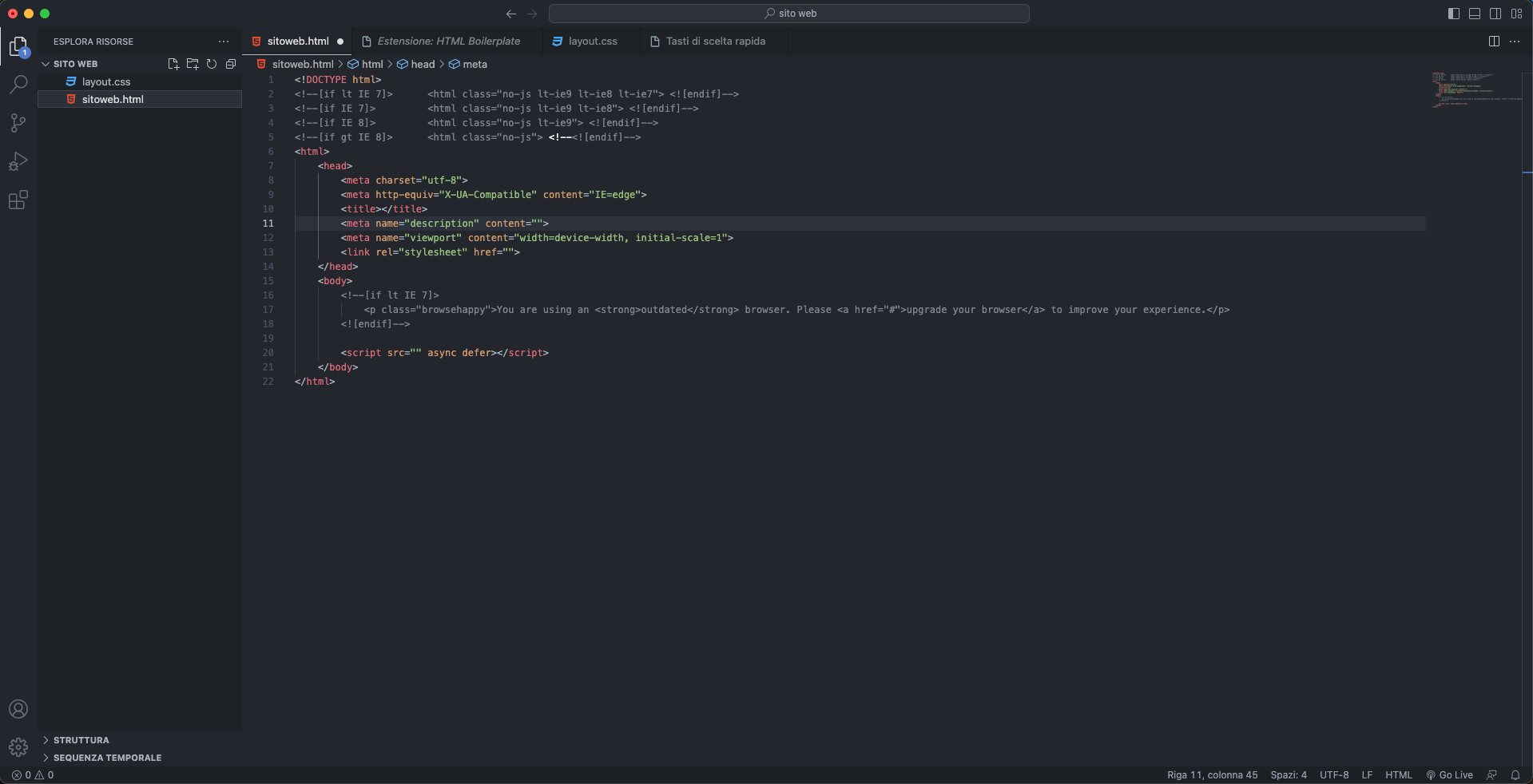
Noteremo la generazione automatica del codice HTML che definisce la struttura della pagina.

Ovviamente ora passiamo alla personalizzazione. Per prima cosa assegniamo un titolo alla nostra pagina compilando il tag <title></title>
<title>Home Page del sito Web</title>Poi creiamo il corpo della pagina dividendolo in 3 macro parti: Header, Container e Footer.
Per fare ciò non dovremo far altro che inserire 3 elementi <div></div> ai quali assegneremo un identificativo e delle regole di stile.
Regole CSS con Emmet
Creiamo quindi i tre elementi sfruttando l'estensione Emmet presente di default all'interno di Visual Studio Code. Abbiamo già parlato di Emmet la quale è un'estensione disponibile per diversi editor di codice che consente di scrivere rapidamente codice HTML e CSS attraverso regole semplificate.
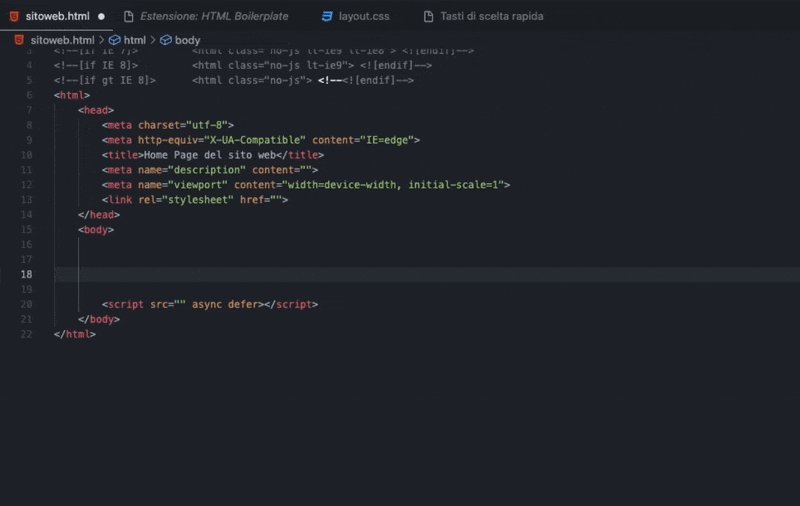
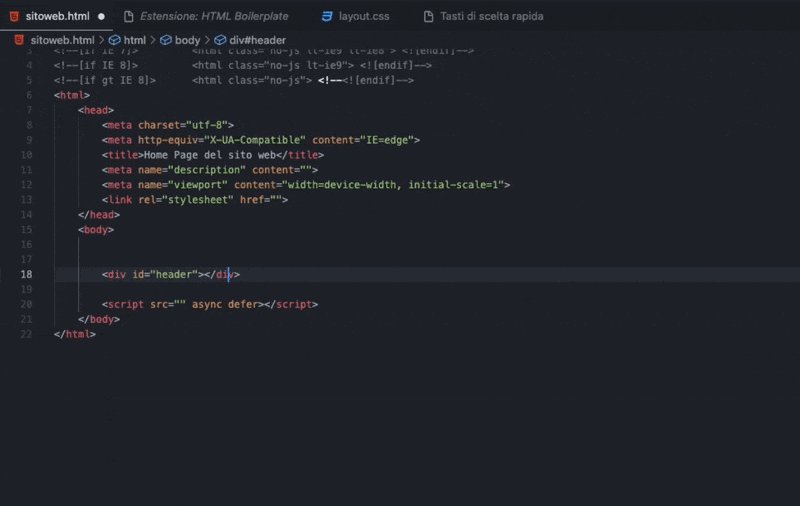
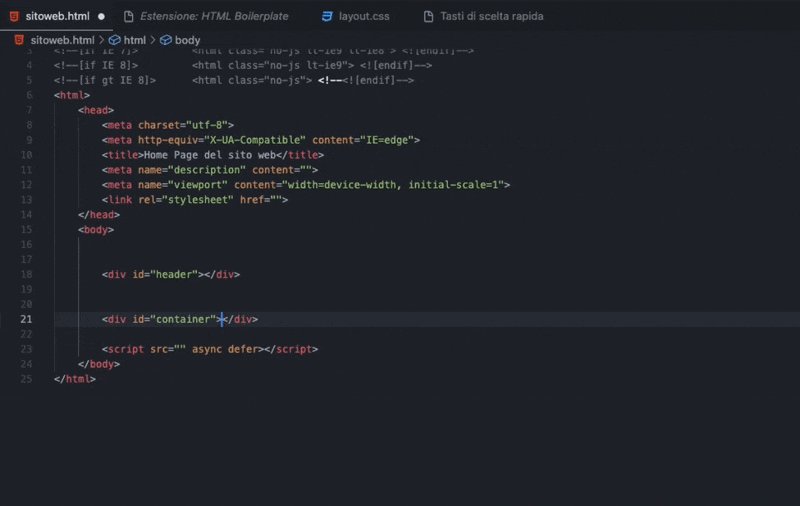
Ci posizioniamo quindi all'interno dell'elemento <body></body> e digitiamo:
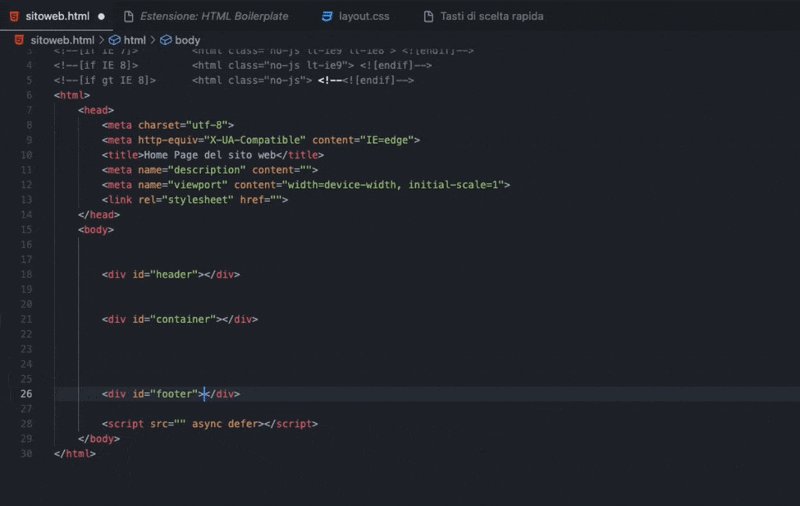
div#headere premiamo Invio;div#containere premiamo Invio;div#footere premiamo Invio.

A questo punto ci spostiamo all'interno del file layout.css e diamo forma ai nuovi elementi assegnando loro dimensione e colore. Utilizziamo ancora Emmet e definiamo le seguenti regole:
body{margin: 0px;}
#header{
width: 100%;
height: 100px;
background-color: #f1f1f1;
}
#container{
width: 100%;
height: 600px;
background-color: #ccc;
}
#footer{
width: 100%;
height: 100px;
background-color: #444;
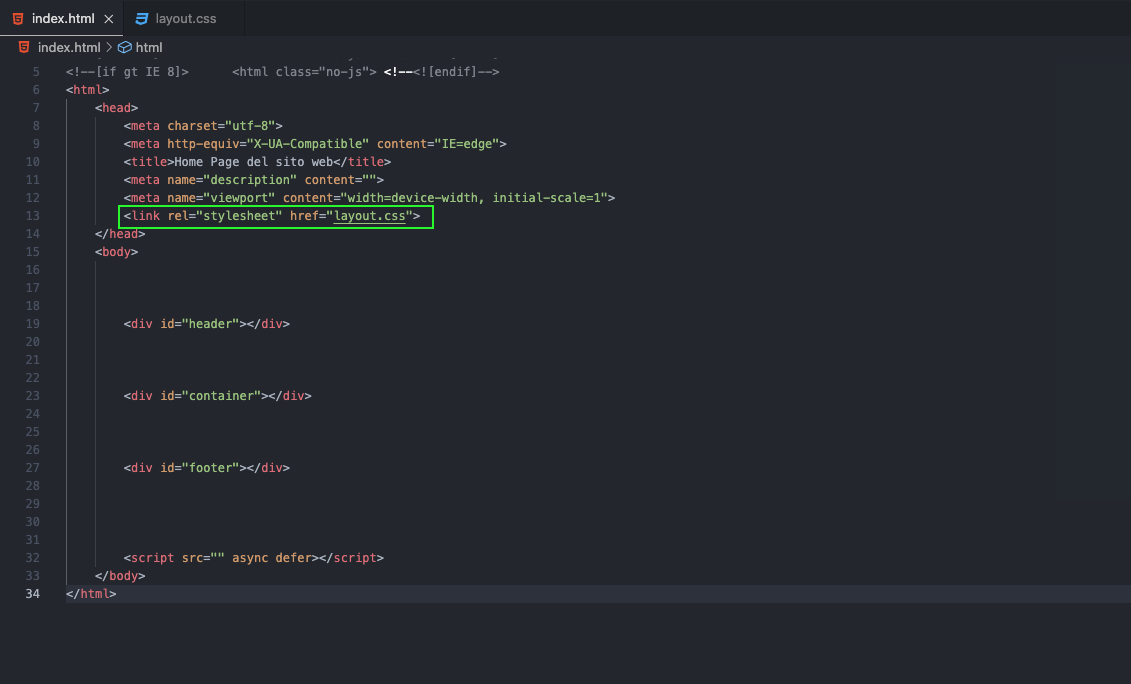
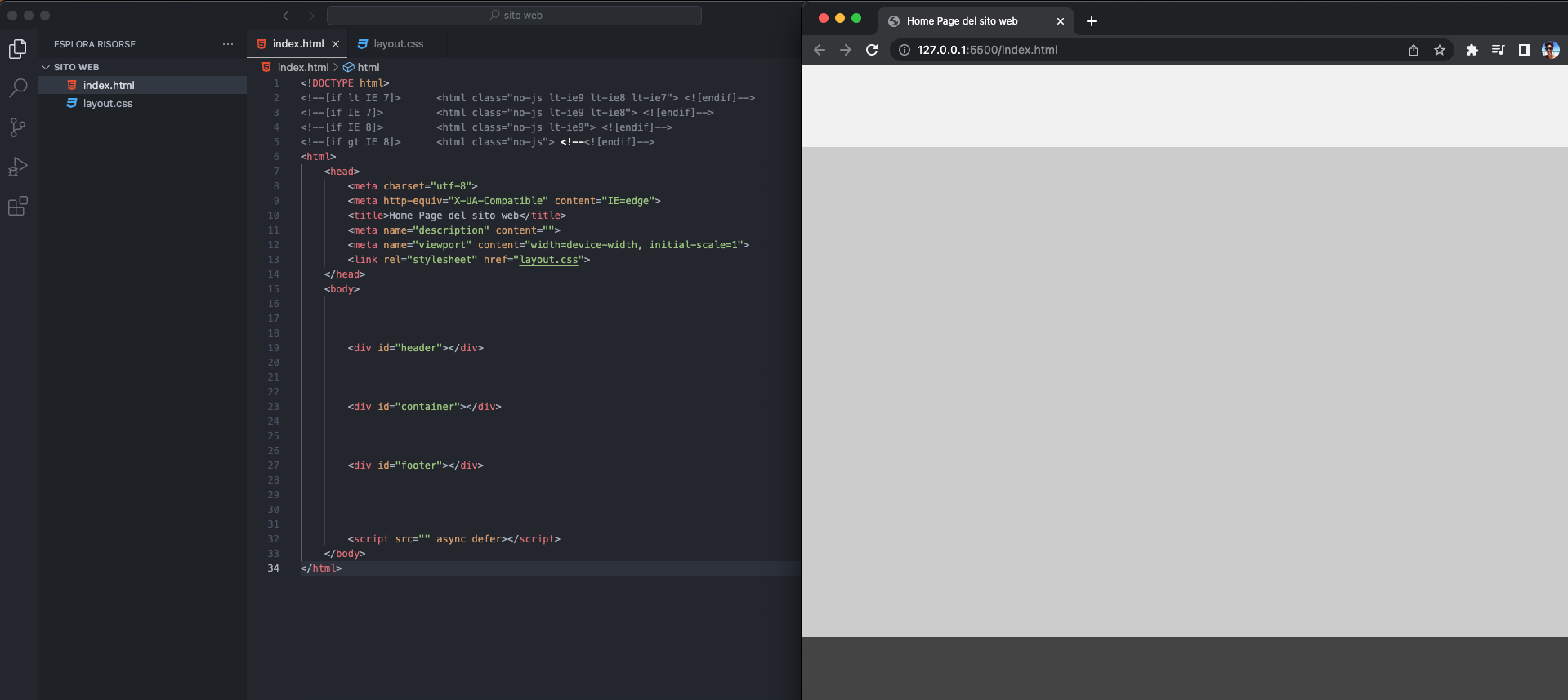
}Ora non rimane che testare il risultato sul browser. Prima assicuriamoci che il file layout.css sia collegato alla pagina index.html compilando la stringa creata in precedenza dall'estensione html5-boilerplate.
<link rel="stylesheet" href="layout.css">
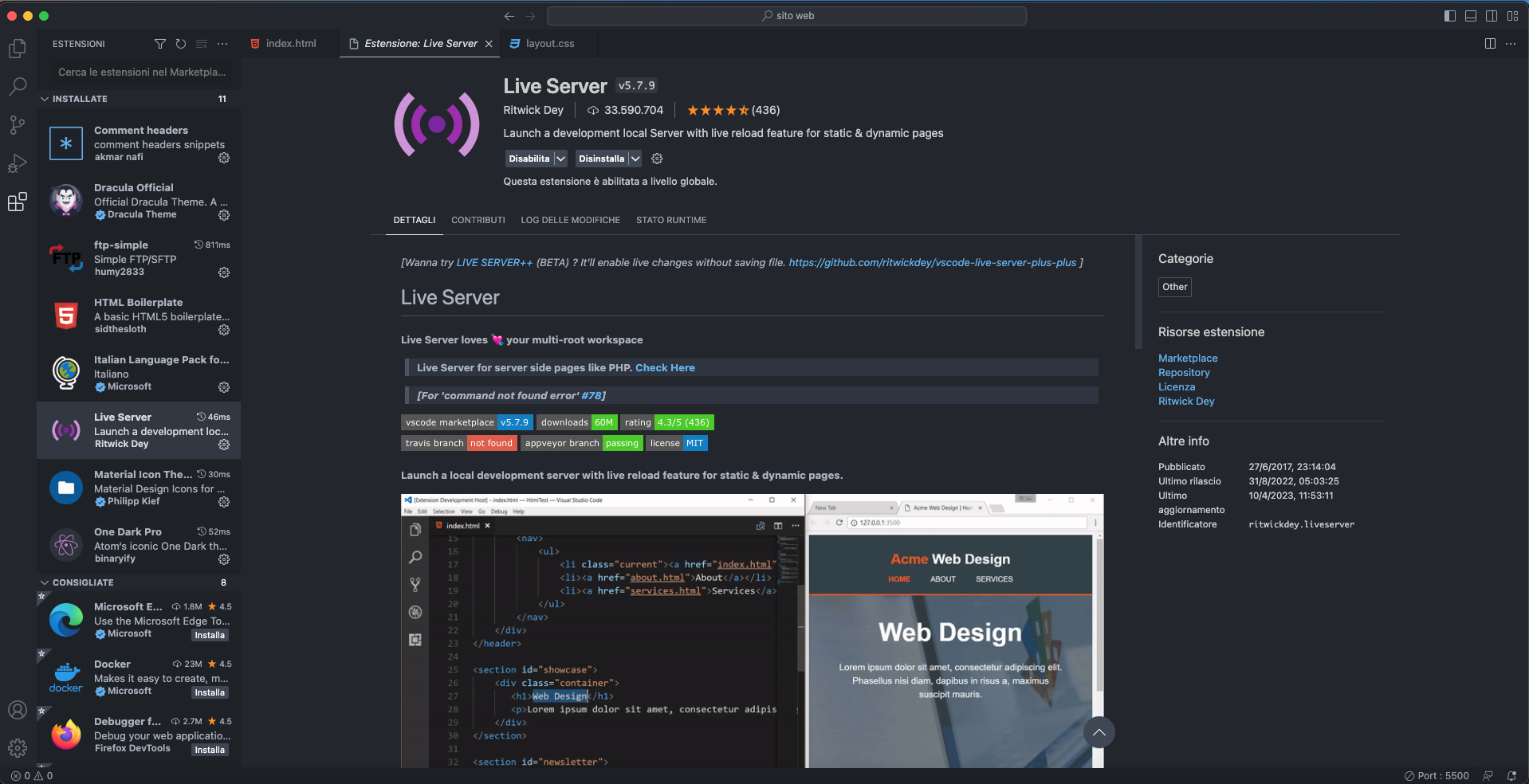
Per testare il risultato ottenuto sfruttiamo l'estensione Live Server presente all'interno delle estensioni disponibili per Visual Studio Code.

Clicchiamo in basso a destra sulla dicitura "Go Live" ed in automatico vedremo aprirsi il browser con il nostro lavoro.


Le sezioni della Home Page
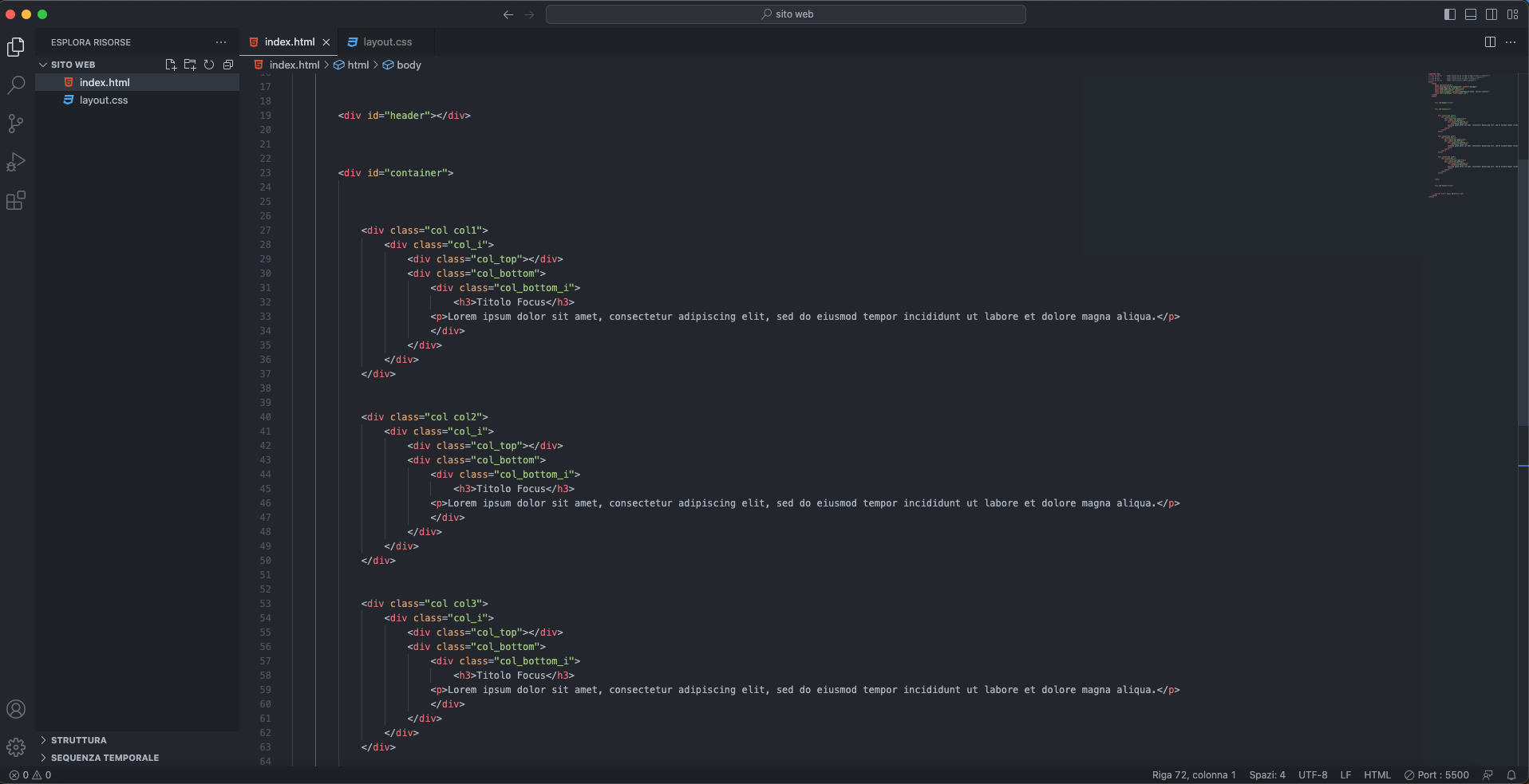
Ora che abbiamo dato forma alle sezioni principali della nostra pagina, non resta che proseguire con la costruzione della Home Page. Dividiamo l'elemento #container in colonne per migliorare i contenuti ed inserire dei focus in questo modo:
div.col.col1>div.col_i>div.col_top+div.col_bottom>div.col_bottom_i>h3+p
<div class="col col1">
<div class="col_i">
<div class="col_top"></div>
<div class="col_bottom">
<div class="col_bottom_i">
<h3>Titolo Focus</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>Inseriamo le informazioni principali e rifacciamo questa operazione per 3 volte, in modo da ottenere il seguente risultato:

Ora passiamo al file layout.css e ci concentriamo sull'aspetto estetico di questi nuovi elementi.

.col{
width: 33.3%;
height: auto;
position: relative;
float: left;
}
.col_i{
padding: 50px 25px 50px 25px;
}
.col .col_top{
width: 100%;
height: 80px;
}
.col1 .col_top{
background-color: darkorange;
}
.col2 .col_top{
background-color: aquamarine;
}
.col3 .col_top{
background-color: gold;
}
.col .col_bottom{
width: 100%;
height: auto;
background-color: #fff;
}
.col .col_bottom_i{
padding: 15px;
}
.col .col_bottom h3{
font-family: Arial, Helvetica, sans-serif;
font-size: 25px;
color:#111;
line-height: 1;
}
.col .col_bottom p{
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color:#111;
line-height: 1;
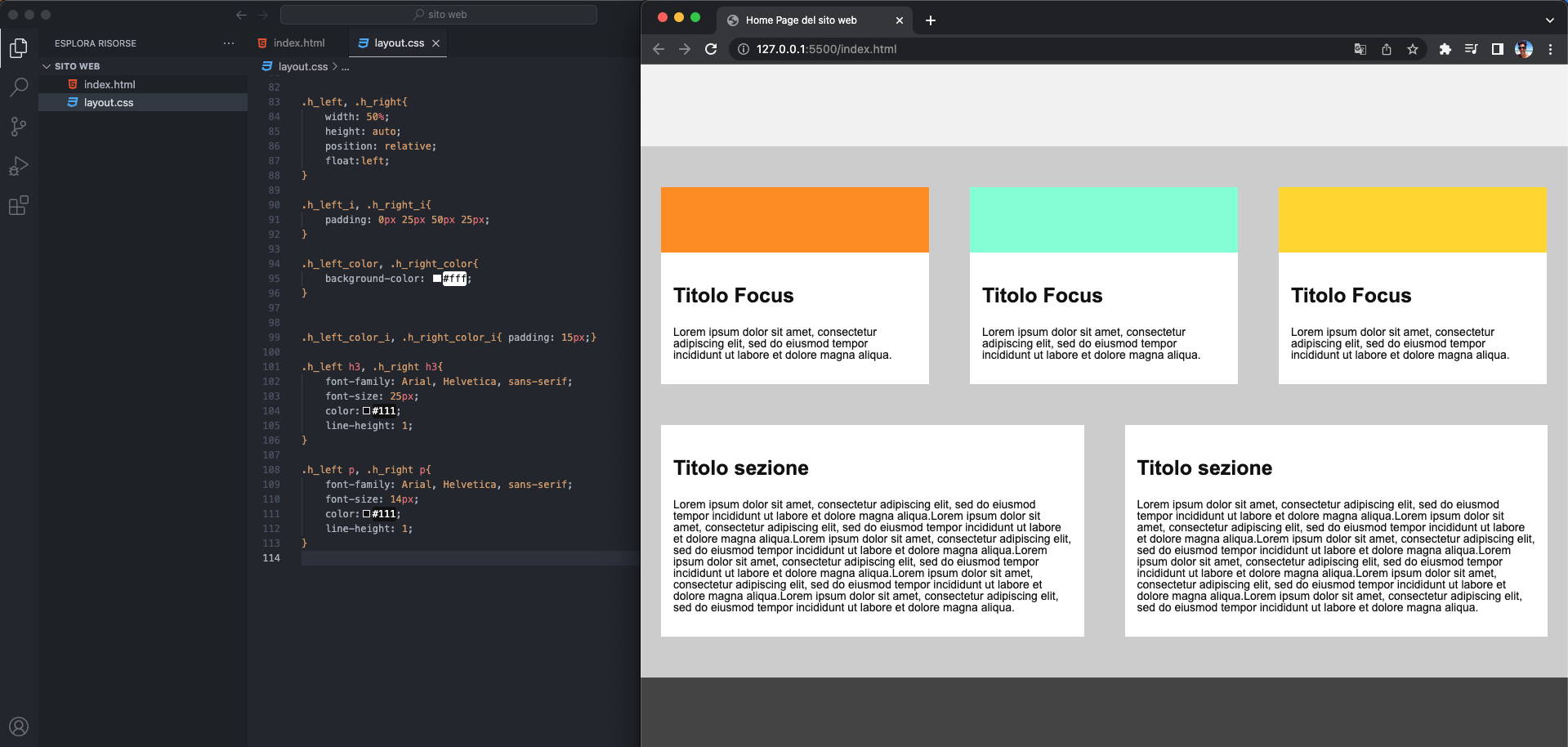
}Proseguiamo inserendo altri elementi ed evolvendo la Home Page:
div.section>(div.h_left>div.h_left_i>div.h_left_color>div.h_left_color_i>h3+p)+(div.h_right>div.h_right_i>div.h_right_color>div.h_right_color_i>h3+p)>
<div class="section">
<div class="h_left">
<div class="h_left_i">
<div class="h_left_color">
<div class="h_left_color_i">
<h3></h3>
<p></p>
</div>
</div>
</div>
</div>
<div class="h_right">
<div class="h_right_i">
<div class="h_right_color">
<div class="h_right_color_i">
<h3></h3>
<p></p>
</div>
</div>
</div>
</div>
<div class="clr"></div>
</div>Passiamo ancora al codice CSS e modelliamo questi nuovi elementi.
.h_left, .h_right{
width: 50%;
height: auto;
position: relative;
float:left;
}
.h_left_i, .h_right_i{
padding: 0px 25px 50px 25px;
}
.h_left_color, .h_right_color{
background-color: #fff;
}
.h_left_color_i, .h_right_color_i{ padding: 15px;}
.h_left h3, .h_right h3{
font-family: Arial, Helvetica, sans-serif;
font-size: 25px;
color:#111;
line-height: 1;
}
.h_left p, .h_right p{
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color:#111;
line-height: 1;
}
A questo punto possiamo proseguire con lo sviluppo delle altre pagine ma prima di fare ciò nella prossima lezione ci concentreremo sul menu di navigazione e sulla creazione del footer.
Se vuoi aggiornamenti su Creare l'Home Page di un sito Web con Visual Studio Code inserisci la tua email nel box qui sotto: