Analizziamo ora una parte fondamentale del nostro layout che comprende la parte centrale con i diversi box in cui abbiamo i veri e propri contenuti del sito. Come strutturarla? Guardiamolo insieme.

Nel divisore chiamato "contenuti" abbiamo innanzitutto due colonne con le quali fare i conti, e che chiameremo "colonnaprincipale" e "colonnaservizio".
Se decidiamo di usare il float per il posizionamento, sarà facile definirle:
#colonnaprincipale
{
float:left;
width: 530px;
margin-right: 10px;
padding: 25px;
background-color:#fff;
}
#colonnaservizio
{
float: left;
width: 200px;
background-color: #fff;
padding:25px 15px;
}Fra la prima e la seconda colonna abbiamo messo un margine destro di 10px, che lascia così intravedere lo sfondo del body.
Attenzione con Internet Explorer 6: esso tende infatti a raddoppiare i margini quando essi sono riferiti ad un div che abbia la proprietà float. Pertanto ricordatevi di dimezzare tale margine sul foglio di stile alternativo per IE6.
Inserendo questa porzione di codice commentato prima della chiusura della head, sfrutteremo un bug di Explorer che legge ed interpreta le indicazioni commentate, suggerendo in questo caso alla versione 6, di adottare un ulteriore foglio di stile che sovrascrive il foglio di stile usato, solamente quando vi siano indicazioni contrastanti.
<!--[if IE 6]>
<link href="ie6.css" rel="stylesheet" type="text/css" />
<![endif]-->Pertanto nel foglio di stile pe explorer 6 andremo unicamente ad indicare:
#colonnaprincipale
{
margin-right: 5px;
}Avendo la certezza che andrà a sovrascrivere solo questa indicazione lasciando le altre intatte.
Torniamo alla colonna centrale, che avrà un articolo in evidenza e altri 4 di uguale importanza in altrettanti box ai quali, per logica, assoceremo una classe piuttosto che un id come fatto finora.
<div id="colonnaprincipale">
<div id="evidenza"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div><!--colonnaprincipale-->Il primo div invece avrà un id poiché è unico in tutta la pagina e potremo tranquillamente definirlo in questo modo:
#evidenza
{
float: left;
width: 530px;
padding: 0 0 15px 0;
border-bottom:1px dotted #676767;
margin: 0 0 15px 0;
}Mentre per i successivi sarà sufficiente indicare una volta sola:
.box
{
float: left;
width: 235px;
padding: 0 15px 15px 15px;
border-bottom:1px dotted #676767;
margin: 0 0 15px 0;
}In questo modo tutti i div che hanno come class "box" tenteranno di posizionarsi l'uno di fianco all'altro partendo da sinistra, e dove non troveranno spazio scenderanno sotto. In un'unica informazione avremo esattamente ciò che ci serve!
Una cosa simile sarà adottata per la "colonnaservizio", dove ci sono dei div con classe "widget". Qui riportare la proprietà float sarà inutile se definiremo correttamente le grandezze del boxmodel, poiché non ci interessa che siano posizionati l'uno di fianco all'altro, ma di seguito, come è comportamento normale degli elementi di blocco.
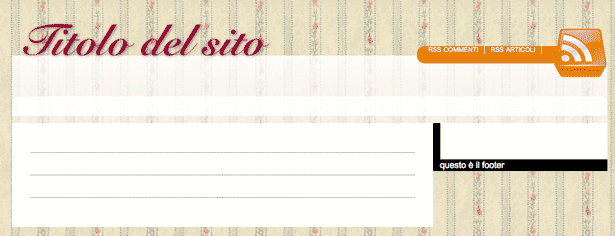
Infine il footer: quando si fa largo uso del float nel layout di una pagina, può succedere che un div che non possiede tale indicazione, ma che secondo il flusso html dovrebbe venire graficamente "dopo" tali div, si posizioni invece come flottante anch'esso, poiché come è regola del float nell'esempio di un'immagine flottante all'interno di un testo, esso si posiziona lateralmente ad esso, per poi confluire subito sotto nella parte eccedente. Ciò può succedere anche con un elemento che sarebbe tipicamente di blocco.
Guardate ad esempio a questo punto dove finirebbe il nostro footer (qui evidenziato in nero):

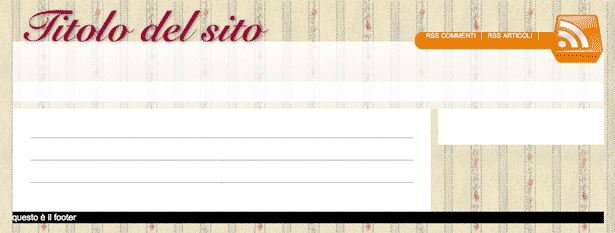
Il modo per ovviare è molto semplice: basta aggiungere la proprietà clear:left; (o right, o addirittura both per comprenderle entrambe) per fare in modo che tale proprietà non venga considerata.
Ed eccolo che scende dove dovrebbe stare:

Le basi sono poste ed è arrivato il momento di procedere da soli con il resto, ma prima di chiudere la guida vediamo alcuni ecco alcuni trucchetti.
Trucchi: elenco custom
Siete curiosi di sapere come ottenere un effetto simile a questo?

Questi sono elementi di lista, a cui è stata cancellata la proprietà di stile tipica degli elementi:
list-style: none;E ai quali è stato invece applicato un background ben posizionato. Dato che l'immagine non è da cliccare, ma puramente decorativa, ecco che basterà dare al nostro elemento di lista una serie di regole come segue:
background: transparent url(immagini/fumetto.gif) no-repeat 4px 0;
padding-left: 20px;Provare per credere.
Validare il codice
Validare il codice è sempre stata una "fissa" dei webdesigner, poichè è l'unico strumento automatico che ti permette, di primo impatto, di dire: "Questo sito è fatto correttamente" e ci si beava in passato dei loghini messi a disposizione del W3C. In realtà il sito validato è solo "sintatticamente" corretto, e poi vantarsene con il bollino del W3C fa molto "studente entusiasta e premiato" ;-)
Come già spiegato, in realtà la validazione, oltre ad essere il primo passo verso un sito accessibile, ci viene in aiuto proprio nella fase iniziale di studio dell'xhtml e css, poichè spesso alcuni errori di impaginazione e grafica possono essere dovuti a sviste, a codice mal formattato e magari alla mancanza di un punto e virgola.
Validare il codice, prima di passare 2 ore a capire perchè una regola css non venga interpretata, è la soluzione ad ogni male, per cui usate spesso questo strumento durante la lavorazione del sito, e in bocca al lupo!