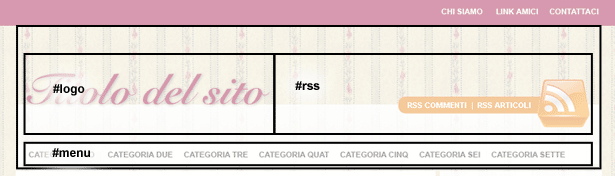
Ora possiamo riprendere il layout che avevamo lasciato incompleto ed affrontare la creazione delle aree più complesse con le conoscenze appena apprese. Ripartiamo dalla testata ed analizziamone i singoli elementi:
Abbiamo già visto come creare e posizionare lo sfondo della testata nelle lezioni precedenti. Passiamo quindi agli elementi che la compongono che sono tre e li chiameremo: "logo", "rss" e "menu".
Aggiungiamo queste sezioni nella pagina HTML in questo modo:
<div id="testata">
<div id="logo"></div>
<div id="rss"></div>
<div id="menu"></div>
</div><!--testata-->Ora posizioniamo gli elementi all'interno dell'elemento contenitore "testata" calcolandone le dimensioni dal wireframe qui sopra creato, tenendo sempre presente che la larghezza totale non dovrà superare gli 820px.
#logo
{
margin-top: 43px;
float: left;
width: 358px;
}
#rss
{
margin-top: 43px;
float:left;
width:462px;
}Infine l'ultimo div lo posizioniamo subito sotto ai precedenti.
#menu
{
width: 820px;
float: left;
}Ed ora analizziamoli singolarmente.
Il logo: la parte più importante del sito
L'elemento contrassegnato con l'id #logo (che potrebbe essere un h1 o un h2, come vedremo) contiene l'immagine cliccabile che costituisce il titolo del nostro sito. Normalmente avremmo inserito un'immagine e resa cliccabile, ma trattandosi del logo dobbiamo tenere conto di alcune importanti informazioni:
- Usabilità: il logo è normalmente cliccabile poiché costituisce il primo elemento a cui si fa riferimento per tornare alla homepage, permettendo così anche di evitare nel menu, di ripetere la voce "home" per tornare alla homepage;
- Semantica: il titolo del sito dovrebbe essere la parte più importante della pagina. Ecco perchè è anche il motivo per cui è tanto importante per l'indicizzazione della pagina, e qui si aprono diverse scuole di pensiero:
- se sia cioè utile inserire l'immagine in un h1
- se sia utile invece usare un h2 delegando al titolo primario (h1) il titolo della pagina che si sta navigando (in questo caso comunque la homepage)
- utilizzare una soluzione mista, in cui nella homepage sul logo si usa l'h1 e nelle pagine interne l'h2
In tutti i casi bisognerà comunque utilizzare una delle diverse tecniche di image replacement messe a punto per nascondere il testo che necessariamente costituirà il titolo e mostrare solo l'immagine, delegando all'h1 il compito di definire il titolo della pagina in modo semanticamente corretto.
>> Leggi tutto sull'Image replacement
Perchè sforzarsi di usare questa tecnica quando posso inserire direttamente l'immagine cliccabile nell'elemento "logo"? Perchè su diversi supporti e browser, primo fra tutti lo screen reader per non vedenti, potremmo non poter visualizzare l'immagine, ma rendendo disponibile non solo il testo alternativo dell'immagine ma anche la sua funzione semanticamente corretta di "titolo", ovvieremo al problema.
Noi utilizzeremo il metodo di Phark, che utilizza il trucco dell'indentazione negativa del testo. Esiste infatti una proprietà che permette di indentare il testo, come solitamente si fa con i paragrafi sul cartaceo e si chiama text-indent. Associando ad essa un valore molto alto e negativo, il testo scomparirà dal browser poiché "irraggiungibile" dalle dimensioni dello stesso, pur lasciando visibile l'area inizialmente ad esso destinata.
<h1 id="logo"><a href="index.html" title="torna alla homepage">Titolo del sito</a></h1>Per essere specifici sfruttiamo la discendenza a cascata dei css e diciamo al css che l'àncora contenuta nel titolo h1, contenuto a sua volta nel div "logo" debba avere le seguenti caratteristiche:
#logo a
{
/* crea la superficie cliccabile*/
display: block;
width: 358px;
height:106px;
/* sposta il testo in modo da renderlo invisibile */
text-indent:-9999px;
/* visualizza l'immagine */
background: transparent url(immagini/logo.png) no-repeat 0 0;
}Abbiamo aggiunto la proprietà display:block, che permette di trasformare un qualsiasi tag che normalmente sia in linea, come appunto un'àncora, in un elemento di blocco che abbia le dimensioni segnalate, rendendo pertanto l'area cliccabile grande quanto tutta l'immagine di sfondo. Et voilà, il gioco è fatto.
Per azzerare eventuali impostazioni sull'h1 del div logo, aggiungiamo anche il reset del padding e ne fissiamo il margine:
#logo
{
margin: 43px 0 0 0;
padding: 0;
float: left;
width: 358px; /* per il posizionamento flottante definiamo la larghezza */
}Ora passiamo a creare invece l'area dei link ai feed con l'immagine (che avremo precedentemente creato) che rimanda ad essi.
Inserire un'immagine cliccabile
Posizioniamoci nell'HTML nella sezione "rss" dove vorremmo inserire l'immagine, e inseriamo il relativo tag:
<div id="rss">
<img src="immagini/rss.png" alt="Preleva i feed rss" />
</div>Nel src inseriamo l'immagine che avremo precedentemente creato e ricordiamo di aggiungere il testo alternativo per le immagini, che ne descrive la funzione (in questo caso scriviamo semplicemente "preleva i feed rss").

Dopodiché aggiungiamo un link all'immagine:
<a href="/feed.html">
<img src="immagini/rss.png" alt="Preleva i feed rss" />
</a>Per dimensionare l'immagine e posizionarla dove effettivamente ci serve all'interno del div contenitore, aggiungiamo una riga di css specifico per quell'immagine.
#rss img
{
float:right;
padding-top: 30px;
width: 74px;
height: 68px;
}Ci manca un altro pezzo di grafica per comporre il nostro divisore "rss", ed è quel rettangolino dai bordi arrotondati colorato di arancione.

Ci basterà ritagliarlo, sempre in png trasparente per giocare con le trasparenze ed usarlo come sfondo del divisore.
Perchè abbiamo usato l'immagine rss.png inserendola fra i contenuti HTML e invece usiamo il rettangolino arrotondato come sfondo? La prima immagine costituisce contenuto del sito in quanto trattasi di un'immagine cliccabile che riporta un link. La seconda è puramente decorativa, ed ecco perchè la inseriamo solo tramite css lasciandola fuori dal flusso HTML.
Aggiungiamo alle regole già usate per il div #rss, la regola che ne definisce lo sfondo:
background: transparent url(immagini/bgfeed.png) no-repeat 200px 54px;In questo modo l'immagine sarà posizionata esattamente dove ci serve, sotto al "bottone" del feed ed il risultato sarà il seguente:

Infine aggiungiamo due voci cliccabili, come un piccolo menu, come già imparato.
Prima il markup HTML:
<ul>
<li><a href="#">rss commenti</a></li>
<li><a href="#">rss articoli</a></li>
</ul>Ed infine il css:
#rss ul
{
float: right;
padding:40px 0 0 0;
display: block;
width: 180px;
font-size:11px;
}Notate come, nonostante nell'HTML la lista sia scritta dopo l'immagine, in realtà seguendo l'indicazione di float a destra, troviamo, partendo da sinistra, prima la lista e poi l'immagine.
Formattiamo i link in modo simile a quelli del menu di servizio, leggermente più piccoli. In questo caso usiamo una grandezza fissa in pixel poiché un ridimensionamento in em o percentuale decomporrebbe la grafica del nostro sito.
#rss li
{
display: inline;
margin: 0;
padding:0 8px;
border-right: 1px solid #fff;
}
#rss a:link,
#rss a:visited
{
color: #fff;
text-decoration:none;
font-variant:small-caps;
}