Da quanto si è visto finora, dovrebbe essere chiaro come il meccanismo di base di Foundation sia fondato su un uso intelligente delle classi HTML, usate per definire i singoli componenti e per estenderli facilmente con stili aggiuntivi e/o alternativi. Questa strategia risulta più che mai evidente nel trattamento dei bottoni.
Markup HTML per i bottoni: la classe .button
Partiamo dal markup HTML. In Foundation possono assumere l'aspetto e il comportamento di bottoni tre tipi di elementi:
- l'elemento
a; - l'elemento
button; - elementi
inputcontype=submitotype=button.
A prescindere da quale si scelga, bisogna assegnare all'elemento la classe .button.
Questi snippet di codice producono un identico risultato a livello visuale:
<a class="button" href="#">Leggi tutto »</a>
<button class="button" href="#">Leggi tutto »</button>
<input type="submit" class="button" value="Leggi tutto »">Dimensioni dei bottoni
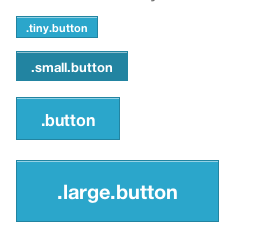
Una serie di classi, da usare in aggiunta alla classe .button, servono per impostare le dimensioni del bottone. Dal più piccolo al più grande, le classi sono:
.tiny.small.medium(dimensione di default);.large
Ecco l'esito che produce l'applicazione delle singole classi su un pulsante:

Un'ulteriore classe correlata alle dimensioni dei pulsanti è .expand: se applicata, fa sì che il bottone si estenda per l'intera larghezza del suo elemento parente.
Colori dei bottoni
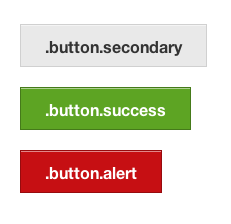
Un altro set di classi è impiegato per impostare il colore del bottone. Quello primario e di default, lo abbiamo visto, è il blue. Volendo modificare il colore basterà aggiungere una di queste tre classi:
.secondary;.success;.alert.
Ecco come appaiono i bottoni a cui siano state applicate:

Si tenga presente che queste classi, lo si intuisce dal nome, non servono a modificare il colore per un fatto puramente estetico. Il cambiamento cromatico intende veicolare un messaggio, associandolo a ciascuna combinazione colore/classe. Il pulsante blue è pensato per attirare l'attenzione nel contesto delle cosiddette 'call to action'. Quello con classe .secondary è realizzato con un colore più neutro, tale da non richiamare l'attenzione come il primo, e potrebbe essere impiegato nei form. Il rosso, as usual, indica un avviso o un'azione non riuscita. Il verde un'azione svolta con successo.
Arrotondamento dei bordi
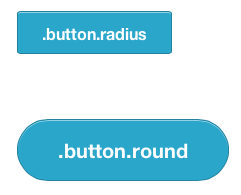
Di default i bottoni in Foundation sono squadrati. Abbiamo comunque a disposizione due classi per arrotondare gli angoli e dare un aspetto più o meno tondeggiante:
.radius: applica unborder-radiusleggero, per default pari a 3px;.round: arrotonda completamente i lati sinistro e destro.
Ecco lo screenshot:

Riassumendo: la classe .button è obbligatoria; le altre classi possono essere aggiunte e combinate per ottenere l'aspetto che desideriamo. Nella nostra demo abbiamo usato questa combinazione per i pulsanti della seconda sezione:
<a class="button round" href="#">Leggi tutto »</a>Gruppi e barre di bottoni
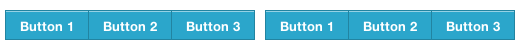
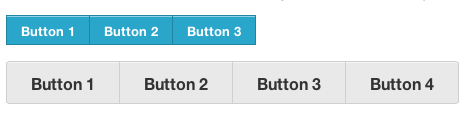
Partendo da questa base, Foundation consente anche di raggruppare una serie di bottoni in modo da creare vere e proprie barre in cui i bottoni stessi vengono floattati a sinistra e appaiono uno affiancato all'altro.

Per ottenere una struttura simile a quelle illustrata nello screenshot, è sufficiente inserire i bottoni all'interno di item di lista in una lista con classe .button-group:
<ul class="button-group">
<li><a href="#" class="small button">Button 1</a></li>
<li><a href="#" class="small button">Button 2</a></li>
<li><a href="#" class="small button">Button 3</a></li>
</ul>Inserendo più liste .button-group all'interno di un div con classe .button-bar si possono creare vere e proprie barre come quelle che si vedono nell'interfaccia di tante applicazioni web:
<div class="button-bar">
<ul class="button-group">
<li><a href="#" class="small button">Button 1</a></li>
<li><a href="#" class="small button">Button 2</a></li>
<li><a href="#" class="small button">Button 3</a></li>
</ul>
<ul class="button-group">
<li><a href="#" class="small button">Button 1</a></li>
<li><a href="#" class="small button">Button 2</a></li>
<li><a href="#" class="small button">Button 3</a></li>
</ul>
</div>