Creare un sito Web può sembrare una sfida impegnativa, con le giuste risorse e strumenti possiamo però eseguire questo compito senza alcun problema. Una soluzione utile per la creazione di siti Web è il code editor Visual Studio Code, nel corso di questa guida capiremo come sia possibile utilizzarlo per rendere più produttiva la scrittura del codice e per sviluppare un intero sito Internet partendo da zero.
Introduzione a Visual Studio Code, download e interfaccia di lavoro
Prima di entrare nel vivo dell'argomento mi sembra giusto presentare questa applicazione. Visual Studio Code è un editor di codice multipiattaforma sviluppato da Microsoft compatibile con i principali sistemi operativi tra cui Windows, macOS e Linux. È uno strumento potente, completo e altamente personalizzabile che può aiutare sviluppatori e Web designer a scrivere codice in modo più efficiente e produttivo.
Visual Studio Code è basato su Electron, un framework open source JavaScript che consente di creare applicazioni Desktop utilizzando tecnologie Web come ad esempio HTML, CSS e ovviamente JavaScript. Come anticipato, l'editor è inoltre altamente personalizzabile, quindi si presenta come un ottimo strumento di lavoro (praticamente un IDE, Integrated Development Environment) e alleato per coloro che come me passano le giornate a scrivere codice.
Cosa impareremo a fare con questa guida?
Vedremo come scaricare e installare Visual Studio Code, scopriremo gli strumenti disponibili e definiremo l'ambiente di lavoro rendendolo ideale al nostro scopo. Grazie a questo editor sarà possibile estendere le funzionalità e gli strumenti di lavoro che ci permetteranno di ottimizzare la scrittura del codice oltre che migliorare l'efficienza del nostro workflow.
Dopo aver analizzato i tool principali offerti da Visual Studio Code per la creazione di siti Internet, inizieremo la realizzazione di un sito Web avvalendoci dei linguaggi HTML per il markup e CSS per la formattazione del codice. Daremo quindi forma alle pagine che comporranno il sito Web, ovviamente sfruttando al meglio le funzionalità dell'ambiente integrato per semplificare le sessioni di coding.
Da dove iniziare per sviluppare un sito Web con Visual Studio Code?
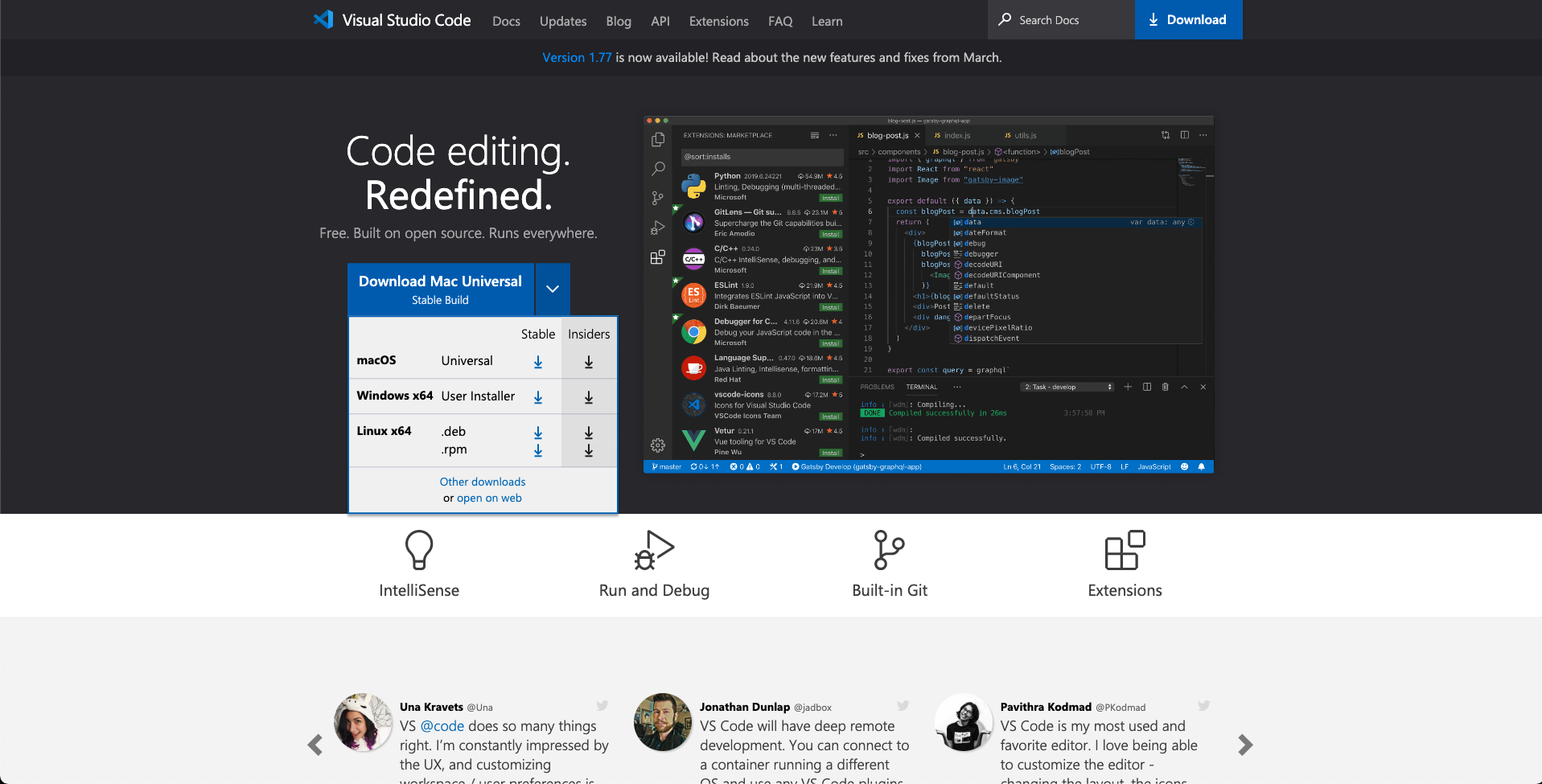
Ovviamente per prima cosa dobbiamo raggiungere il sito Web ufficiale del progetto Visual Studio Code e procedere al download.

Il sito Web rileverà automaticamente il sistema operativo in uso e ci fornirà il link corretto per il download. Ovviamente, qualora volessimo scegliere una versione o un sistema operativo diverso da quello proposto, potremo scegliere facilmente un'alternativa dall'elenco di opzioni disponibili. Facciamo clic sul pulsante "Download" ed avviamo lo scaricamento del programma.
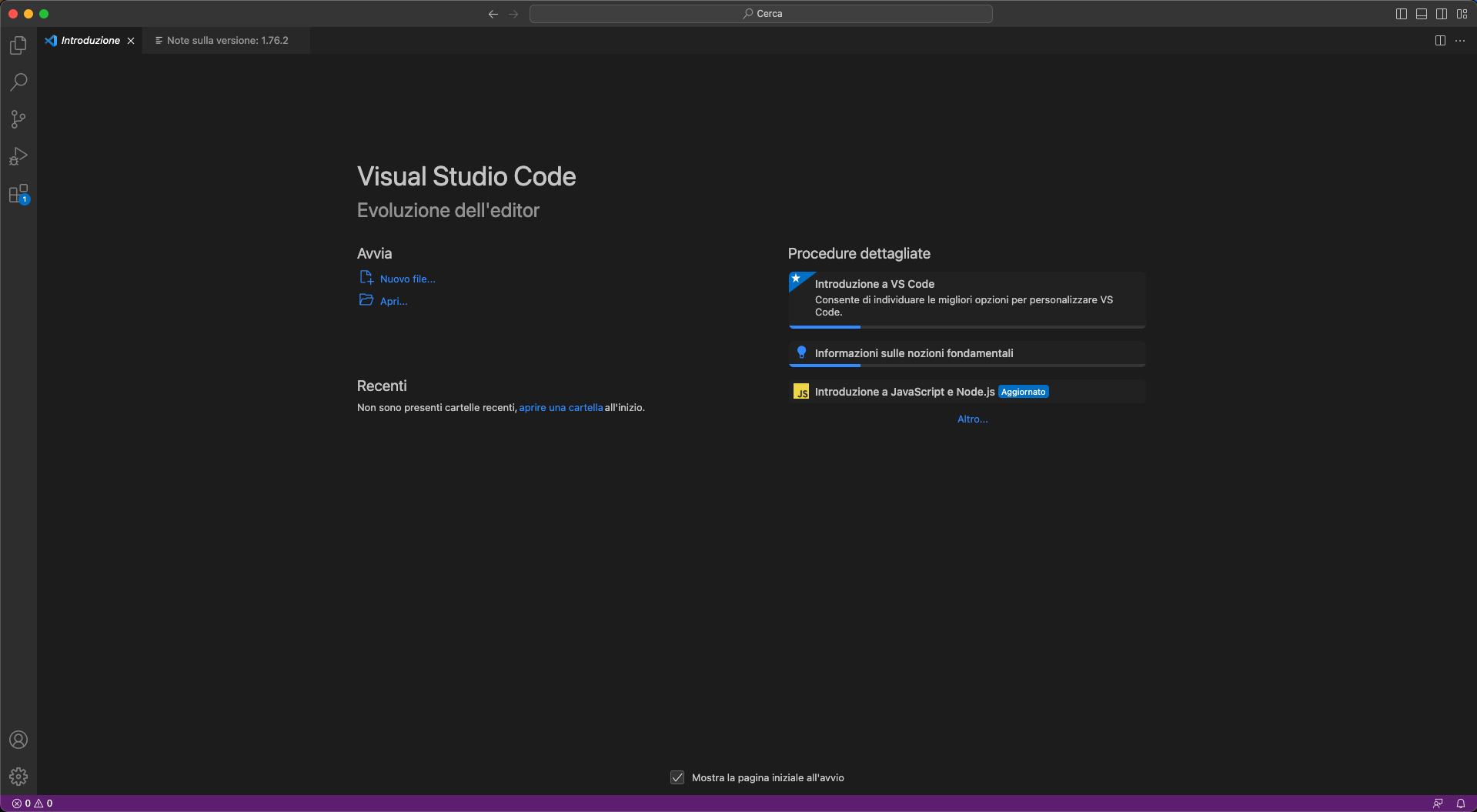
In seguito eseguiamo il programma di installazione di Visual Studio Code e seguiamo la procedura guidata, infine avviamo l'applicazione. In apertura ci verrà proposta una pagina introduttiva di benvenuto.

Come funziona Visual Studio Code e quali sono gli strumenti a disposizione?
L'interfaccia di lavoro si presenta pulita e intuitiva, possiamo infatti dividere le aree presenti nel modo seguente
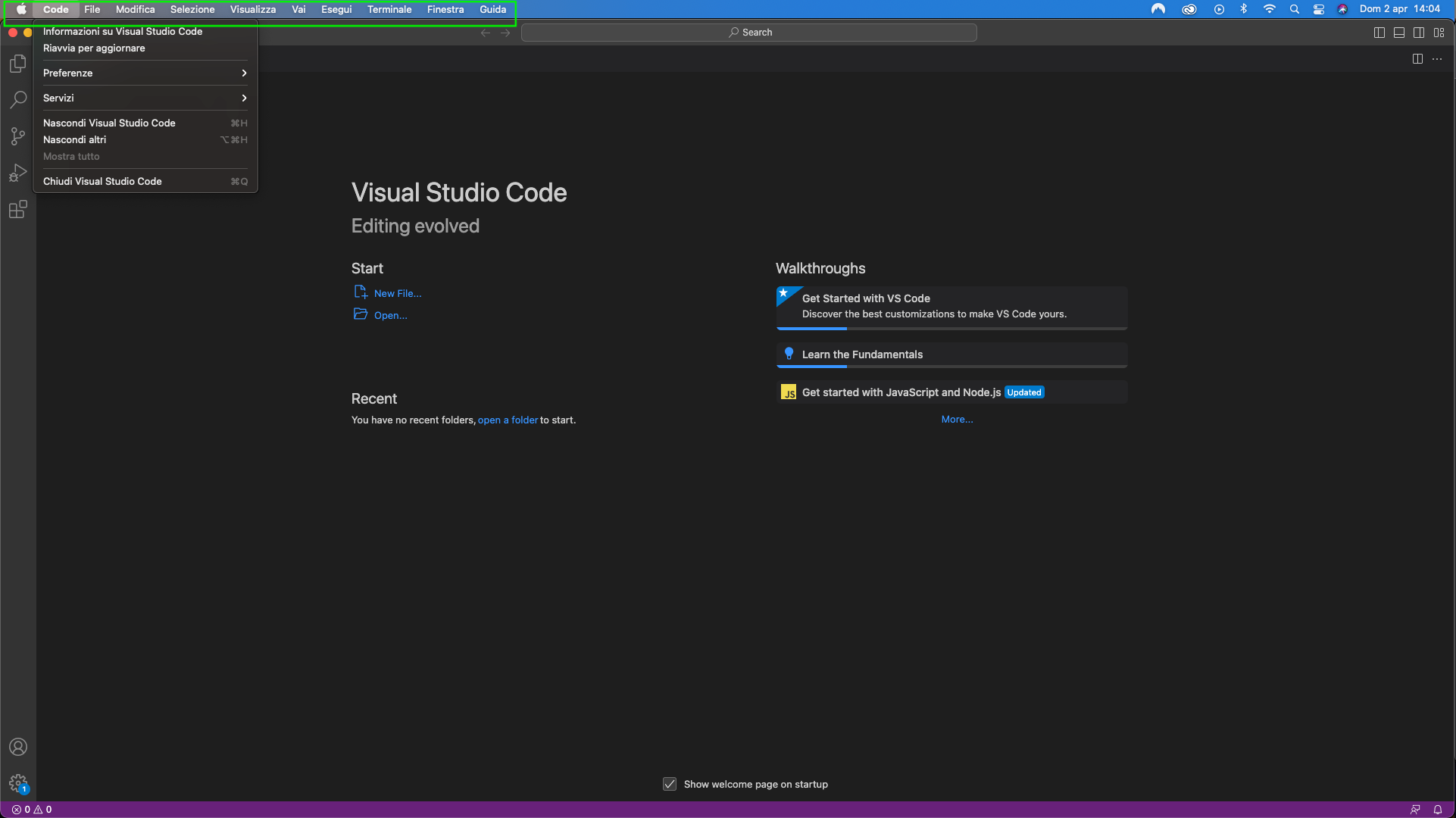
Barra del menu
La barra del menu si trova nella parte superiore dell'interfaccia e contiene le principali funzionalità di Visual Studio Code, come "File", "Modifica", "Visualizza", "Seleziona" e "Aiuto". Questa barra del menu è utilizzata per accedere alle funzionalità di base di Visual Studio Code.

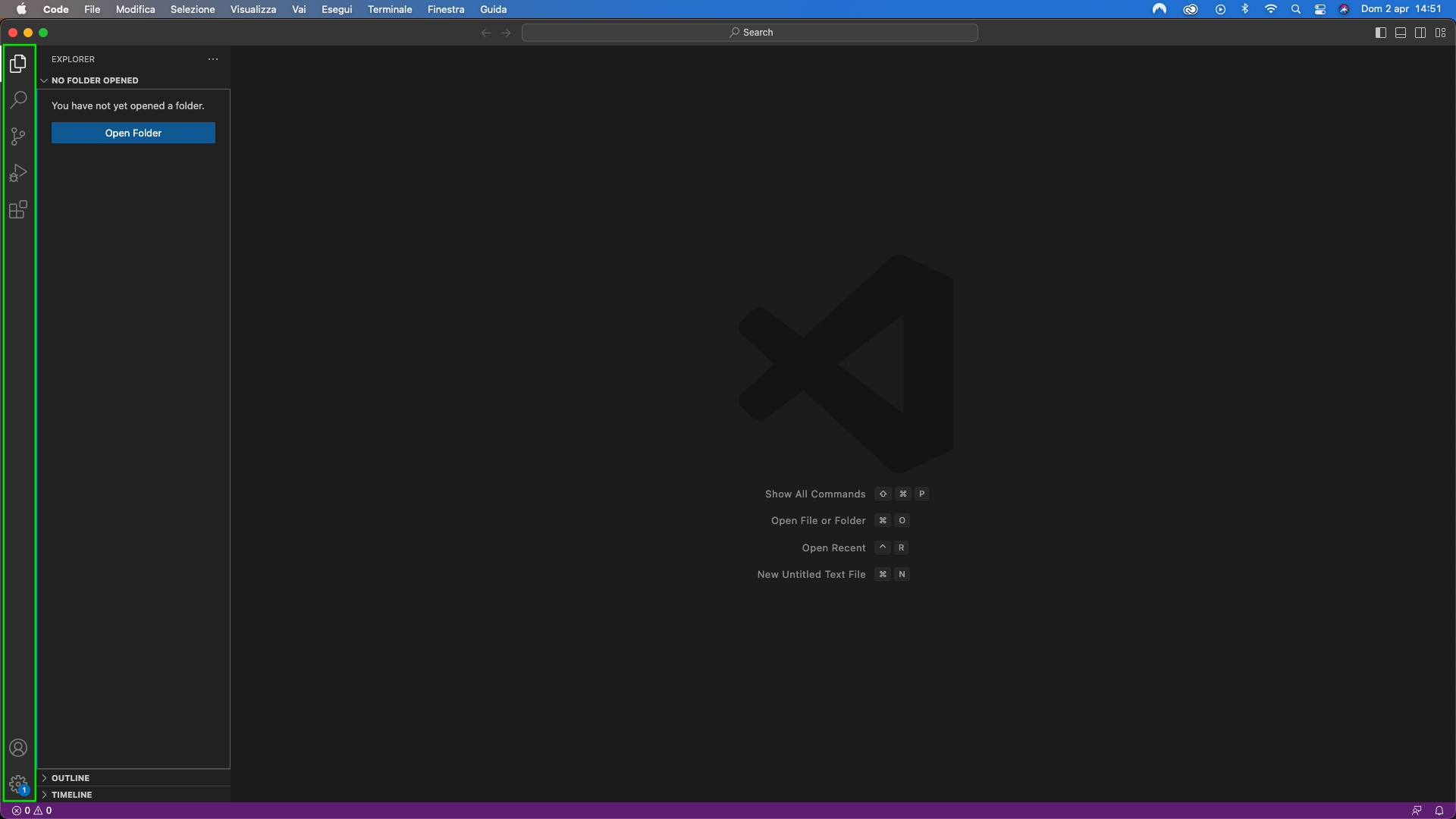
Barra laterale
La barra laterale si trova sulla sinistra dell'interfaccia ed è composta da una serie di icone che rappresentano le principali funzionalità di Visual Studio Code. Queste icone includono la gestione dei file, l'esplorazione del codice, il debugging, la gestione delle estensioni e la navigazione del progetto.

Area di lavoro
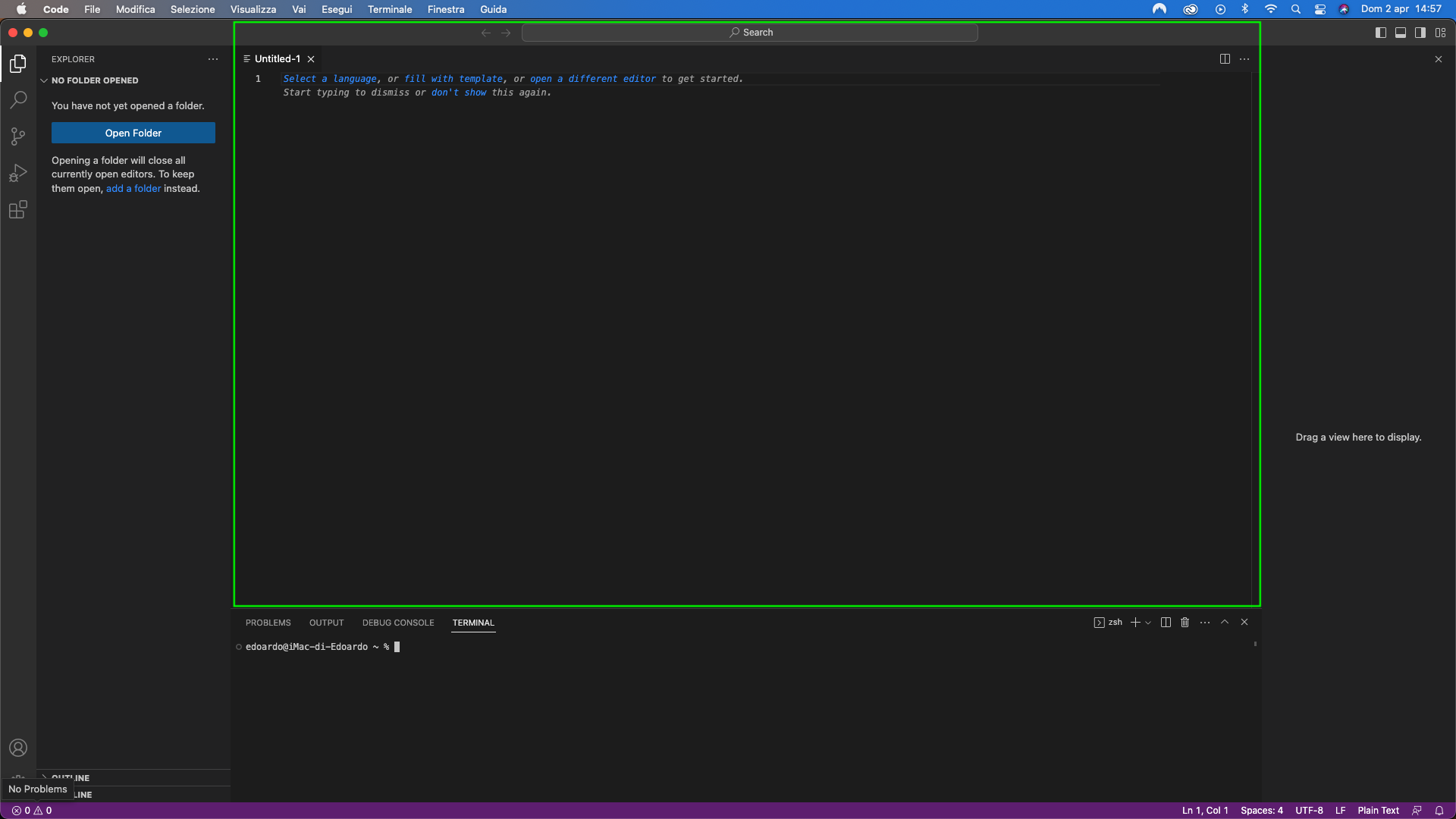
L'area di lavoro di Visual Studio Code è la parte principale dell'interfaccia ed è dove viene visualizzato il codice sorgente. Qui è possibile scrivere, modificare e salvare il codice. L'area di lavoro può essere suddivisa in diverse schede per operare su più file contemporaneamente.

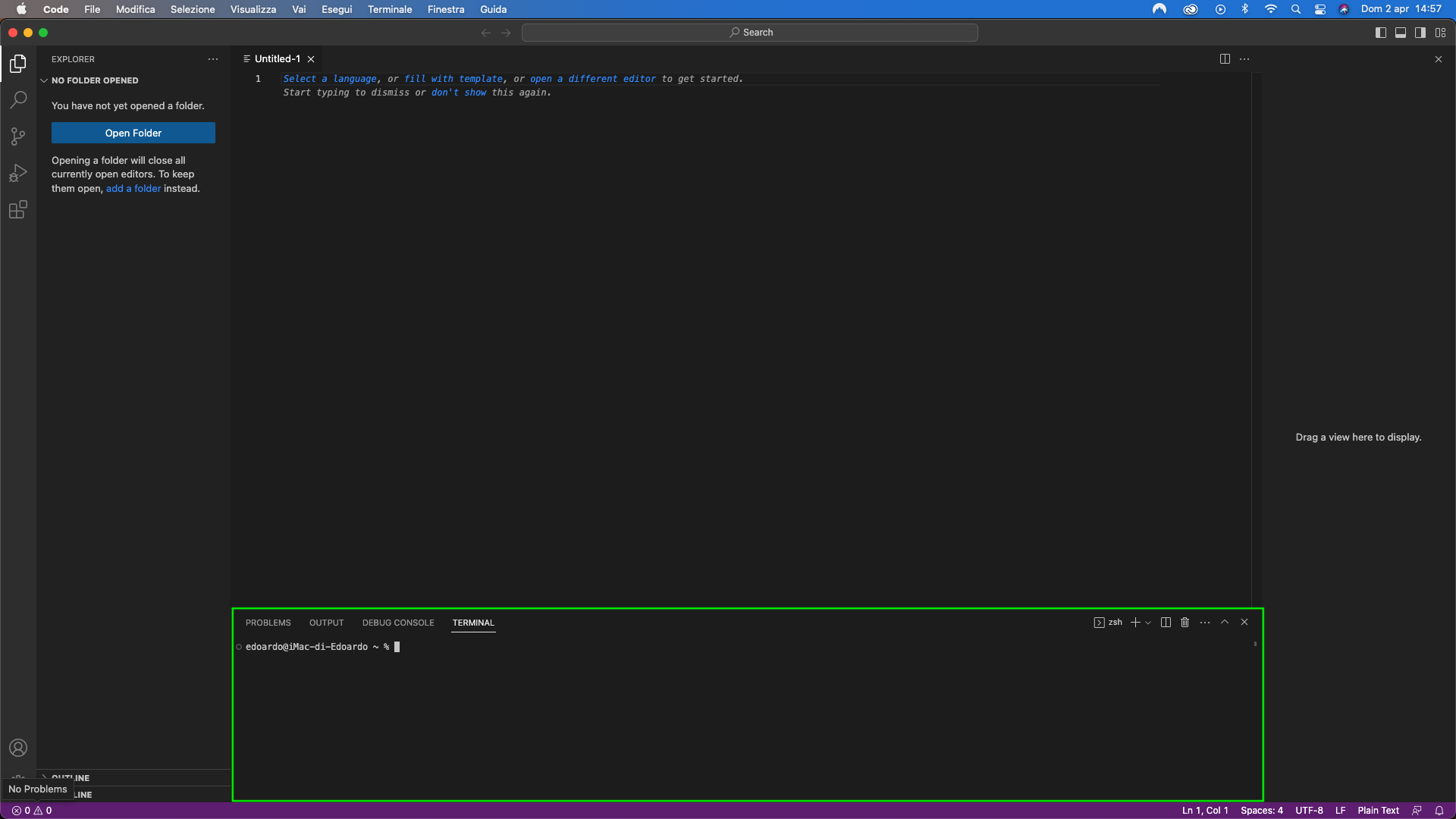
Finestra terminale
La finestra del terminale si trova nella parte inferiore dell'interfaccia ed è utilizzata per l'esecuzione di comandi e script. Puoi sfruttare la finestra del terminale per eseguire comandi come l'installazione di pacchetti o la compilazione del codice.

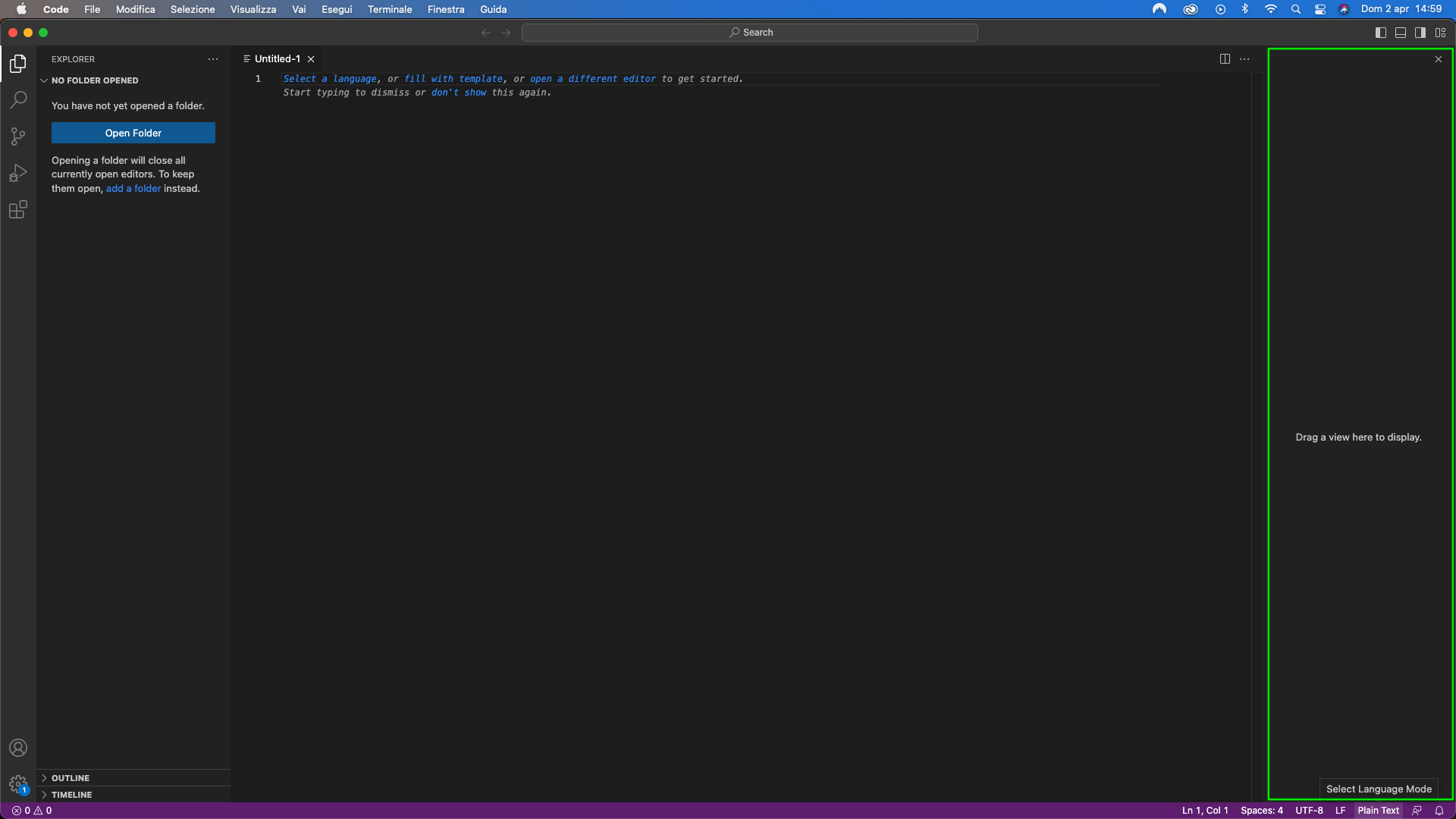
Pannello delle attività
Il pannello delle attività si trova sulla parte destra dell'interfaccia ed è utilizzato per la gestione delle attività di sviluppo, come il debugging e il testing. Qui puoi visualizzare i risultati dei test, il log di debug e altri output.

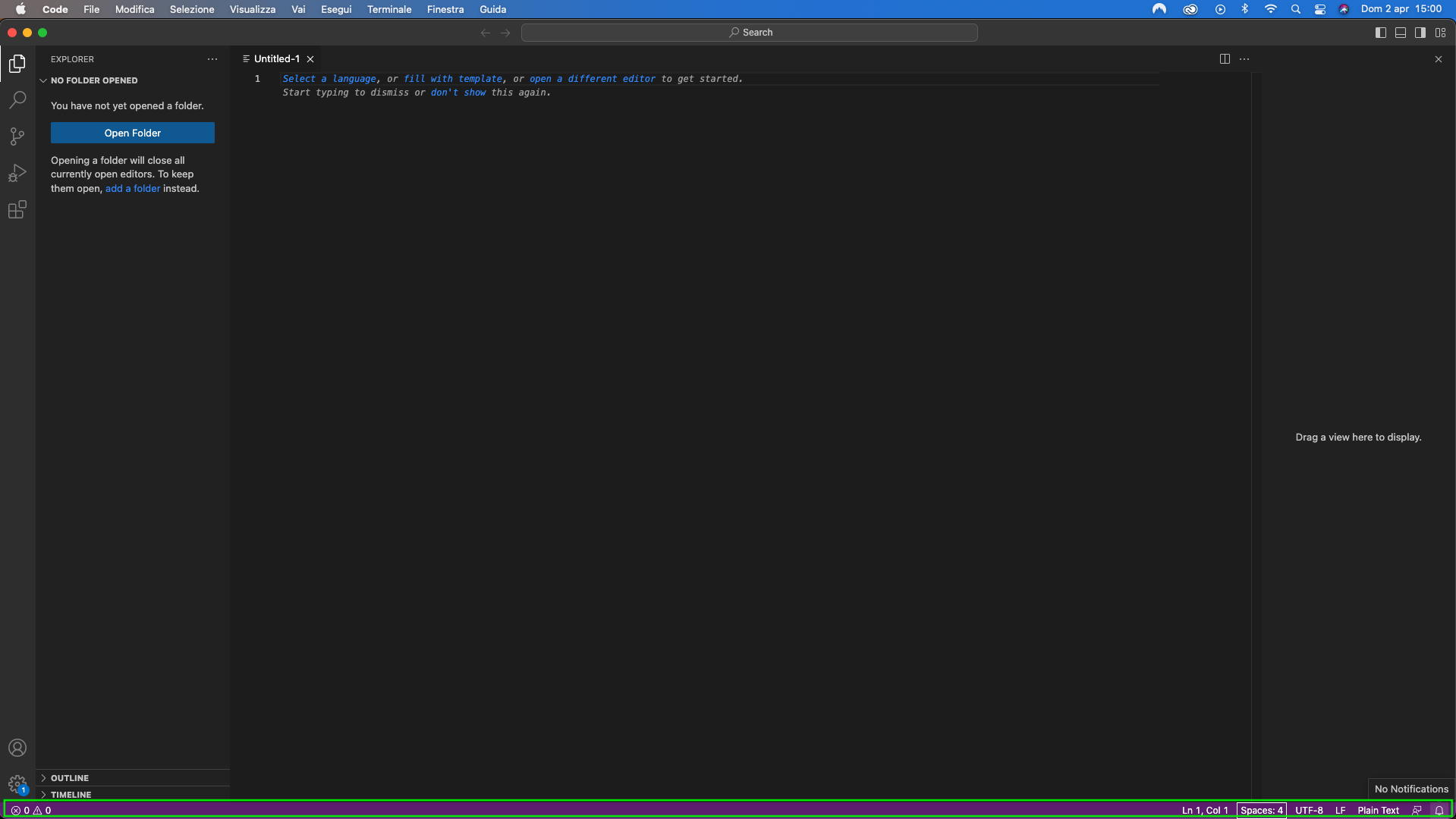
Barra di stato
La barra di stato si trova nella parte inferiore dell'interfaccia ed è utilizzata per fornire informazioni importanti sull'ambiente di sviluppo, come la versione di Visual Studio Code in uso, lo stato di sincronizzazione con il repository remoto, il numero di righe e caratteri presenti nel file attualmente aperto nonché altre informazioni utili.

Conclusioni
In conclusione, l'interfaccia di Visual Studio Code è ricca di strumenti di lavoro che rendono l'editor di codice estremamente potente e versatile, in sostanza un ambiente integrato per lo sviluppo. Con la sua interfaccia intuitiva, Visual Studio Code si presta perfettamente allo sviluppo di progetti Web, come il nostro.
Se vuoi aggiornamenti su Un sito Web con Visual Studio Code: introduzione all'IDE inserisci la tua email nel box qui sotto: