Continuiamo l'analisi di Foundation a partire dalla demo. In questa e nella prossima lezione ci soffermiamo sulla seconda sezione della pagina, quella che segue immediatamente lo slideshow. Si tratta di tre box con un'immagine, un titolo, un paragrafo di testo e un pulsante. L'occasione che ci offrono è di valutare innanzitutto come sono gestite le immagini nel framework. Ne approfitteremo anche per affrontare il tema dei video nel contesto responsivo di Foundation.
Le immagini in Foundation
Nell'affrontare questo argomento basta iniziare con una premessa fondamentale: in Foundation tutte le immagini sono fluide di default. Lo stesso vale per gli oggetti inseriti con gli elementi embed e object. All'inizio del CSS principale troviamo queste regole:
img,
object,
embed {
max-width: 100%;
height: auto; }
object,
embed {
height: 100%; }
img {
-ms-interpolation-mode: bicubic; }È tutto quello che serve per una corretta gestione di questi oggetti in un contesto fluido e responsivo come quello offerto da questo framework, la tecnica di base di cui abbiamo parlato anche nella Guida al Responsive Design.
La prima conseguenza pratica di questa scelta degli sviluppatori di Foundation è che bisognerà prestare molta attenzione alle dimensioni intrinseche delle immagini. La domanda da farsi è: quale sarà la larghezza massima che questa immagine potrà assumere nella varie configurazioni del layout?
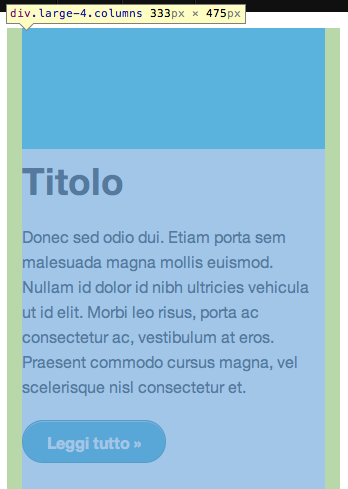
Prendiamo come riferimento la nostra demo. I box in cui sono inserite le tre immagini, fino a quando la larghezza del browser non scende sotto i 768px, avranno una larghezza massima di 333px:

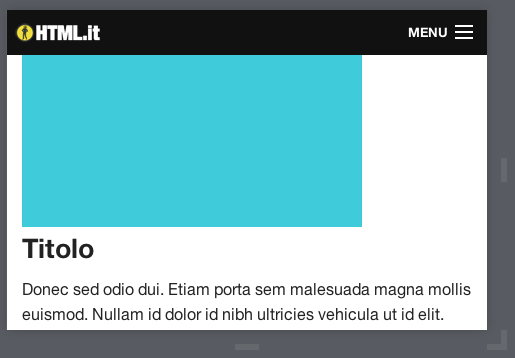
Se si tiene conto del padding sui lati della colonna, la tentazione sarebbe di usare immagini larghe intorno ai 320px per stare sicuri e garantiti. Ma il mondo non finisce a 768px. Abbiamo un breakpoint, e sotto i 768px il layout viene linearizzato. Le colonne si disporranno una sull'altra e la loro larghezza a un certo punto potrà essere ben superiore a 333px! Ecco cosa succede usando un'immagine di 340px su uno smartphone in modalità landscape con viewport di 480px:

Possiamo decidere che sia un compromesso accettabile il fatto che l'immagine non corrisponda più alla larghezza della colonna e del box. Ma se così non è, non ci resta che dimensionare sin dall'inizio le immagini in modo da 'coprirsi' su tutta la gamma delle possibili configurazioni del layout. Non c'è altro da fare, sono le gioie e i dolori dei layout fluidi e responsivi.
Un altro fattore problematico è che potremmo volere inserire immagini che rimangano a dimensioni fisse. Come fare, visto che il selettore di Foundation applica max-width: 100% a tutte le immagini indistintamente?
img {
max-width: 100%;
height: auto; }Dovremo creare, preferibilmente nel CSS specifico della nostra applicazione o sito, una classe come questa
.no-max-width {max-width: none !important;}e applicarla al tag img dell'immagine che non vogliamo sia fluida.
Stili per le thumbnails
A livello di componenti CSS, Foundation offre un'unica soluzione rivolta specificamente alle immagini. Si tratta del componente Thumbnails, una classe .th da applicare all'elemento a che racchiude un'immagine miniatura e che rimanda all'ingrandimento dell'immagine stessa. A livello visuale, la thumbnail viene racchiusa in un bordo sul quale viene attivata una transizione nel momento in cui ci si passa sopra con il mouse.
<a href="#" class="th"><img src="img/thumb-1.png"></a>Immagini responsive
Una soluzione più interessante è invece proposta tra i componenti Javascript: il plugin Interchange. Sulla linea di tecniche come quella basata su Picturefill consente di definire nel markup HTML una serie di immagini con dimensioni diverse che saranno caricate in corrispondenza di specifici breakpoint. Senza soffermarci sui dettagli proponiamo solo il markup di base:
<img src="immagine-default.jpg" data-interchange="[immagine-default.jpg, (default)], [imamgine-grande.jpg, (large)]">Con l'attributo src carichiamo l'immagine base, preferibilmente quella piccola, cosa che ci garantisce nel caso Javascript non sia disponibile. Poi, nel contesto dell'attributo data-interchange, inseriamo i riferimenti alle varie versioni dell'immagine, facendo seguire l'URL dal riferimento a un breakpoint (default, small, large, etc.).
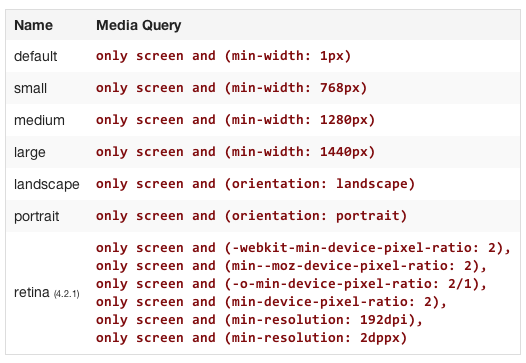
Le parole chiave/variabili che possiamo usare sono riassunte in questa tabella, con il riferimento alla media query cui corrispondono:

Video responsivi
Passando ai video, Foundation gestisce via CSS l'opzione per inserirli nella pagina in modo che si adattino nelle dimensioni e nel rapporto tra le dimensioni alle variazioni del layout.
Il componente Flex Video richiede solo di incorporare il codice per il video in un div con classe .flex-video:
<div class="flex-video">
<iframe width="420" height="315" src="http://www.youtube.com/..." frameborder="0" allowfullscreen></iframe>
</div>Se il video è su Vimeo, si aggiunga anche la classe .vimeo.