Oltre alla Top Bar Foundation offre altri utili componenti per gestire la navigazione. Strutturalmente si tratta sempre di liste che grazie a specifiche classi HTML vengono adattate nella presentazione alla loro funzione.
Paginazione
Cominciamo questa rapida panoramica dal componente per la paginazione.

Il markup prevede una classe .pagination sul tag ul e una serie di classi per la formattazione dei list item:
<ul class="pagination">
<li class="arrow unavailable"><a href="">«</a></li>
<li class="current"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li class="unavailable"><a href="">…</a></li>
<li><a href="">12</a></li>
<li><a href="">13</a></li>
<li class="arrow"><a href="">»</a></li>
</ul>Il modulo deve avere all'inizio e alla fine due li con classe .arrow per le frecce di avanzamento alle pagine succccessive.
La classe .current designa la pagina corrente, mentre la classe .unavailable si applica agli item che vogliamo rendere non cliccabili.
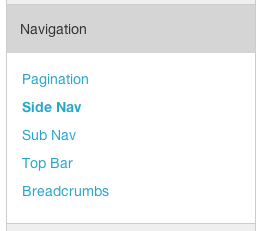
Il componente Side Nav
Un altro componente, Side Nav, è pensato per liste di link verticali da collocare primariamente nelle barre laterali della pagina. È una Side Nav, per esempio, la navigazione laterale a sinistra nella documentazione di Foundation.

Il markup è dei più intuitivi:
<ul class="side-nav">
<li class="active"><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li class="divider"></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>Ancora una volta una classe (side-nav) sull'elemento ul per specificare la tipologia del componente. Sui li è possibile applicare la classe .active in corrispondenza della sezione/pagina corrente. Come per la Top Bar, si può inserire un elemento divisore con <li class="divider"></li>.
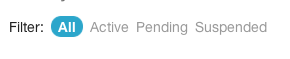
Il componente Sub Nav
Utile per creare navigazioni secondarie o, come suggerito nella documentazione, un sottomenu per voci da usare come filtri, è il componente Sub Nav.

È l'unico componente di navigazione che non è basato su una ul ma su una lista di definizione:
<dl class="sub-nav">
<dt>Filter:</dt>
<dd class="active"><a href="#">All</a></dd>
<dd><a href="#">Active</a></dd>
<dd><a href="#">Pending</a></dd>
<dd><a href="#">Suspended</a></dd>
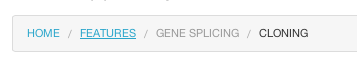
</dl>Navigazione breadcrumb
Non poteva mancare un componente per la navigazione breadcrumb, quella che serve a indicare all'utente il percorso di navigazione sul sito e la sua posizione su quel percorso.

A parte la classe principale sulla ul, le altre opzioni sono identiche a quelle viste per la paginazione:
<ul class="breadcrumbs">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li class="unavailable"><a href="#">Gene Splicing</a></li>
<li class="current"><a href="#">Cloning</a></li>
</ul>Navigazione orizzontale con le liste
Rimane un ultimo caso da analizzare, una tipologia di navigazione che non è rappresentata in Foundation da uno specifico componente, ma che possiamo implementare nel più semplice dei modi. Nella nostra demo compare sul footer, per i link della parte sinistra:

Si tratta di una banalissima navigazione orizzontale basata su una lista. Per ottenerla, ma in generale per disporre orizzontalmente i list item, è sufficiente applicare la classe .inline-list alla lista stessa (la classe .left, come già visto, floatta e spinge l'elemento sul lato sinistro del contenitore):
<ul class="inline-list left">
<li><a href="#">Home</a></li>
<li><a href="#">Download</a></li>
<li><a href="#">Corsi</a></li>
<li><a href="#">Forum</a></li>
</ul>La formattazione è più che mai spartana, ma partendo da questa base, aggiungendo classi ad hoc, possiamo facilmente arricchire la presentazione del menu come meglio desideriamo.