Il login nell'area riservata del sito Web è un passaggio decisivo per ottenere ciò che ti aspetti. Vale a dire una sezione del portale realmente utile per gli utenti e i clienti.
Infatti, realizzare un sito Internet con sezione privata è un impegno importante, e non è il massimo sapere che hai fatto un gran lavoro che però passa inosservato. O che non viene utilizzato perché l'iscrizione o il modulo di iscrizione è troppo articolato per il pubblico.
Cosa sapere per ottimizzare il login nell'area riservata del sito Web? Ecco qualche consiglio di usabilità che devi sempre tener presente quando ti occupi di un portale online.
Posizione del link all'area privata
Il primo punto che dobbiamo ricordare: se vuoi che la tua audience scopra e usi l'area riservata che hai creato con tanta attenzione devi procedere verso un punto specifico.
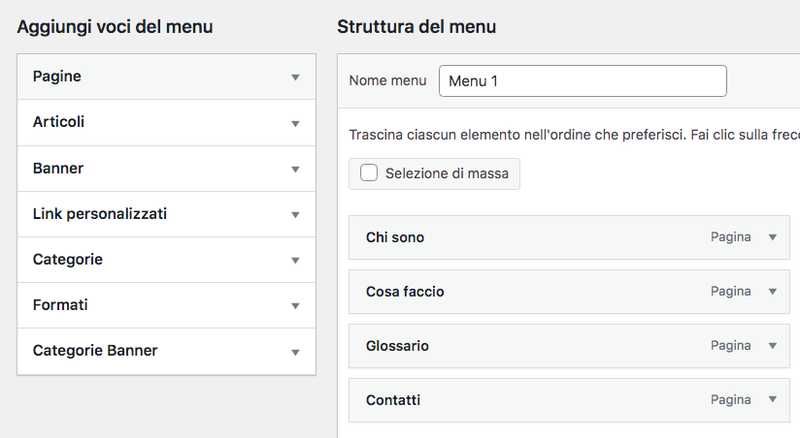
Ovvero, devi inserire il link che porta alla pagina di login in un'area ben visibile. Non dico di investire su un pop-up a pagina piena (non serve, non conviene) ma di utilizzare al meglio le regole della navigazione sui siti Web. Ad esempio, può essere una buona idea inserire il collegamento nel menu di navigazione. Su WordPress basta andare nella dashboard.

Poi devi selezionare la voce menu nell'area "Aspetto". Individui quello principale che si trova nell'header e inserisci un link personalizzato
Puoi mettere il login nell'area riservata del sito Web in un menu differente sempre nella sezione above the fold
Semplifica il form di iscrizione
Un nodo che riguarda tutti i form di compilazione di un sito Web e che deve essere preso in considerazione anche quando chiedi a un utente di compilare dei campi per accedere all'area riservata. Prendiamo come riferimento le regole UX esposte dalla guida di Jakob Nielsen.

Il padre dell'usabilità online suggerisce, in primo luogo, di ridurre tutti i campi richiesti per accedere o inviare un messaggio. Più aggiungi, meno converti
Hai delle regole da comunicare per permettere all'utente di creare la parola chiave
Esempio di testo informativo per creare una password.

Meglio evitare il placeholder text
Attenzione alle comunicazioni transazionali
Nel momento in cui un utente fa richiesta per ottenere l'accesso riservato, se utilizzi uno dei plugin dedicati a questo scopo, puoi impostare una serie di email automatizzate per comunicare password. Questo è un passaggio importante che ti consente di stabilire un primo rapporto. Soprattutto se l'iscrizione all'area riservata è a pagamento.
In questi casi non puoi sottovalutare la sequenza email per la conferma dell'acquisto e l'invio di eventuale fattura. Se non utilizzi plugin specifici e gestisci un'area privata manuale puoi impostare dei modelli di email predefiniti su Gmail da inviare a chi chiede l'iscrizione.
Usa etichette semplici e immediate
Un punto che bisogna ribadire se si affronta il tema dell'user experience per il login nell'area riservata del sito Web. Hai posizionato il tuo link di entrata? Guarda l'esempio.

Nel portale INPS l'anchor text è semplice
Usa etichette semplici da decifrare, anche per chi ha problemi di vista. In questo caso è utile lavorare sulla giusta formattazione dei link con colori differenti