Dopo il passaggio sui vari tool per monitorare le performance del proprio portale si presenta, spesso, una domanda: cosa fare dopo analisi della velocità del sito Web? In primo luogo bisogna studiare bene i dati e valutare quali potrebbero essere gli interventi da avviare.
Come anticipato in precedenza, alcuni passaggi possono essere semplici. Altri, invece, non sono sempre facili da gestire e in alcuni casi devono essere preceduti da una riflessione.
Quello che conta: non lasciare la registrazione della velocità come un evento sporadico. Bisogna attivare delle azioni dopo aver monitorato i tool per testare la velocità dei siti Web.
Definisci una strategia di continuità
Il primo punto: non lasciare il lavoro di monitoraggio come caso singolo, il record della velocità e delle performance in termini di Core Web Vitals deve avvenire con costanza.
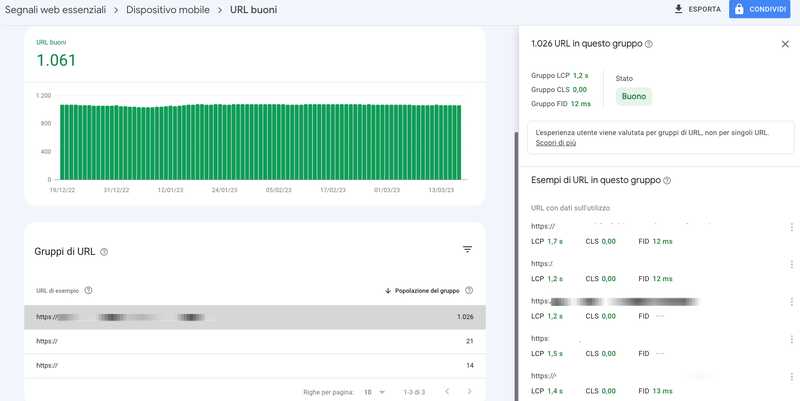
La pagina del report Core Web Vitals.

Il documento della Search Console ci permette di valutare se nel corso del tempo ci sono dei peggioramenti ma di sicuro puoi avere un'attenzione in più quando cambi qualche elemento del tuo progetto Web, come ad esempio il layout grafico o uno slideshow nella home page.
Valuta eventuali trasferimenti e migrazioni
Cosa fare dopo analisi dei tool per monitorare la velocità di un sito Web? Uno dei passaggi che tutti temono - ma che può dare grandi risultati - è quello della migrazione.
Una migrazione che potrebbe essere di tema o di hosting. Ad esempio, se i Core Web Vitals non danno buoni risultati su diverse pagine Internet potrebbe esserci un problema di layout.
Se non si vuole correggere manualmente, o se non è conveniente e non si ottengono buoni risultati con i diversi plugin di compressione e ottimizzazione, a volte la soluzione è quella radicale: cambiare il template e puntare su soluzioni asciutte, semplici, lineari.
Per l'hosting vale lo stesso discorso: ci sono circostanze in cui tutte le attenzioni e le ottimizzazioni non rendono come un cambio radicale del servizio e del server. Tutto questo da fare, ovviamente, con la massima attenzione possibile e puntando sempre verso un servizio capace di dare un vantaggio reale verso l'obiettivo (velocizzare il sito Web).
Considera nuovi plugin da installare o cambiare
Passiamo a un altro possibile intervento da valutare. cosa fare dopo analisi dei programmi per valutare la velocità di un sito Web? Per risolvere eventuali problemi puoi prendere in considerazione l'aggiunta di alcune estensioni che attivano funzioni specifiche.
Come avviene, ad esempio, con W3 Total Rocket o Wp Rocket. Dopo aver fatto l'analisi del sito Internet e aver individuato margini di miglioramento puoi decidere se:
- usare un plugin nuovo o acquistare versioni premium.
- Sostituire la suite che hai montato con una differente.
- Aiutare i plugin che hai scelto con altre estensioni.
Ad esempio puoi sfruttare Smush - perfetto per ottimizzare le immagini e alleggerire le foto - insieme ai tool che già usi per attivare la cache, pulire il database e comprimere HTML, CSS e Javascript. Le combinazioni sono infinite, per questo devi seguire le indicazioni del report.
Scegli cosa devi togliere dal sito Web
Cosa fare dopo l'analisi dei tool per osservare la velocità del sito Internet e l'evoluzione in termini di Core Web Vitals? Un aspetto da considerare è l'eventuale taglio di accessori, widget e plugin che in qualche modo danneggiano l'user experience delle pagine online.
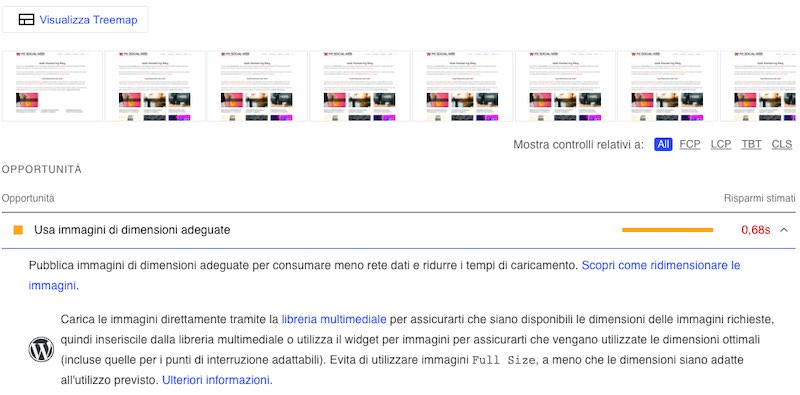
Esempio: consigli per migliorare il portale.

In alcuni casi non serve ottimizzare, devi solo togliere. Questo vale anche per alcuni plugin che non sono il massimo per la velocità del sito Internet dato che aggiungono grandi quantità di codice sulle pagine Web a prescindere dal fatto che le funzioni del plugin siano attive.
O che aggiungono delle funzioni non necessarie. Grazie all'analisi che hai appena completato - e che devi ripetere con costanza - puoi scoprire cosa rallenta il sito Web e intervenire rapidamente. Spesso basta disattivare plugin inutili o sostituirli per ottenere buoni risultati.