La risposta più corretta da fornire quando ci chiedono perché tenere sotto controllo il tempo di caricamento di una pagina Web? La velocità è fattore di ranking SEO per il motore di ricerca Google.
Questo parametro è stato ribadito in diverse occasioni dai responsabili del motore di ricerca, e ciò vale sia per i risultati Desktop che quelli mobile. Ma anche per le sponsorizzate. Chi è interessato ai parametri di posizionamento organico non può perdere di vista questo dettaglio.
Il concetto che si trova alla base è quello del contenuto di qualità che non riguarda solo ciò che scrivi nelle pagine Web. L'esperienza generale deve essere completa. Questo aiuta a posizionare meglio un determinato risultato. Quindi, la velocità è un fattore di ranking per un sito Internet ma ci sono altri motivi che dovrebbero spingerti a lavorare in questa direzione.
User experience
La velocità è fattore di ranking per la SEO ma è anche un punto di partenza per UX. Ovvero l'user experience, ciò che accade all'interno della pagina Web dal punto di vista di chi naviga.
La regola fondamentale è questa: anche se avere una pagina veloce ti aiuta a posizionarti meglio su Google, non dovresti agire per ottenere questo scopo. Il ranking SEO legato ai tempi di caricamento di una pagina leggera sono una conseguenza secondaria del tuo percorso per raggiungere il vero obiettivo: la soddisfazione dell'utente mentre naviga.
Non a caso, le pagine Internet che hanno un tempo di caricamento basso possono migliorare anche tutti i parametri che determinano la qualità di una visita. Ad esempio?
Ridurre i tempi di caricamento vuol dire aumentare i tempi di permanenza sulla pagina Web, evitare una frequenza di rimbalzo (bounce rate) elevata e aumentare il numero di pageview.
Core Web Vitals
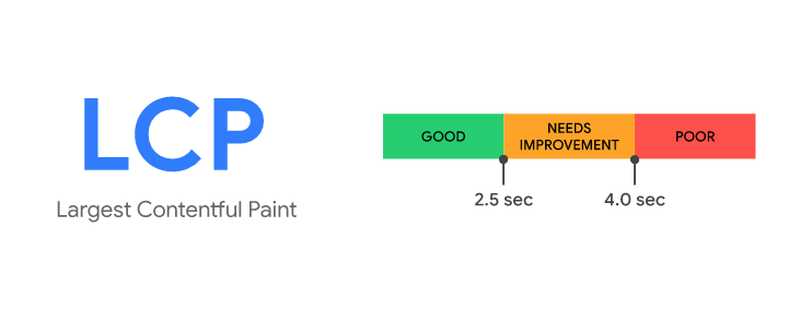
La velocità è un fattore di ranking per Google anche grazie ai Core Web Vitals. Ovvero i parametri per definire l'esperienza generale di una pagina Internet. All'interno di questo elenco di punti troviamo la stabilità degli elementi grafici nel momento del caricamento, la reattività di ciò che può essere usato da chi naviga e il Largest Contentful Paint.
"Largest Contentful Paint (LCP) is one of the three Core Web Vitals metrics, and it represents how quickly the main content of a Web page is loaded. Specifically, LCP measures the time from when the user initiates loading the page until the largest image or text block is rendered within the viewport".
Il Largest Contentful Paint (LCP) è una delle tre metriche Core Web Vitals. Rappresenta la velocità con cui viene caricato il contenuto principale di una risorsa online. In particolare?
LCP misura il tempo che passa da quando l'utente avvia il caricamento della pagina fino a quando l'immagine o il blocco di testo più grande viene visualizzato all'interno del viewport.
La definizione di LCP in termini di risultati.

La velocità di caricamento delle pagine Web non riguarda solo ed esclusivamente il tempo generale ma anche quello specifico di determinati elementi. Ovvero quelli che influenzano l'esperienza utente nel concreto. Soprattutto da mobile. Tutto questo aiuta a ottenere dei buoni risultati anche quando ci sono connessioni che non offrono il massimo.
Internazionalizzazione
Se vuoi creare un portale internazionale, magari un e-commerce per vendere in paesi differenti, devi valutare e monitorare la velocità di caricamento della pagina con maggior attenzione. E soprattutto con costanza. Perché la distanza fisica dei server e la presenza di contenuti multimediali può rallentare il caricamento (soluzione risolvibile con un CDN).
Senza dimenticare che in molte zone del mondo la velocità di Internet non è sempre quella che puoi sfruttare qui in Italia. La velocità è un fattore di ranking ma anche un parametro decisivo quando vuoi essere presente al meglio per zone differenti del globo.
Conversioni
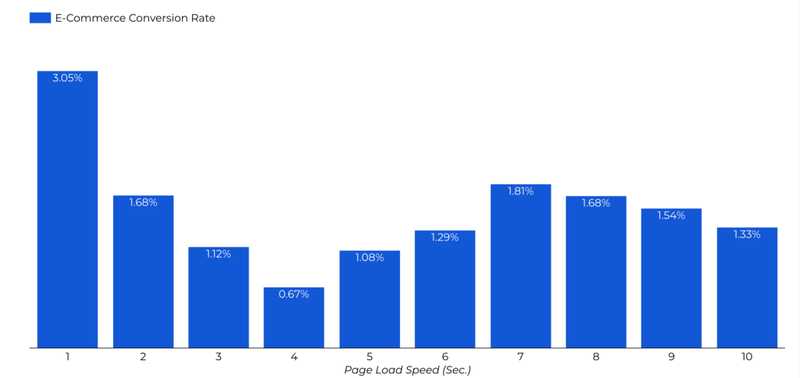
Il concetto è chiaro: più aumenta il tempo di caricamento della pagina Web, maggiore sarà la percentuale delle persone che completano una conversione. Quindi un acquisto, l'invio di una richiesta di preventivo o altro ancora. Tutto diventa più complesso e decisivo se lavoriamo con un e-commerce dove, appunto, i passaggi in cui i tempi di attesa devono ridursi:
"Website conversion rates drop by an average of 4.42% with each additional second of load time (between seconds 0-5)".
Come suggerisce Portent, fonte anche dell'immagine, ogni secondo che si aggiunge al tempo di caricamento della pagina c'è una diminuzione importante del tasso di conversione.
La situazione peggiora quando ci troviamo di fronte a un negozio per vendere online. In questi casi è il primo secondo di permanenza a essere decisivo per vendere.
Tasso di conversione di un e-commerce in relazione ai tempi di caricamento.

Questo è uno dei motivi per cui è molto importante lavorare in termini di miglioramento della velocità di caricamento di un e-commerce creato con WooCommerce.