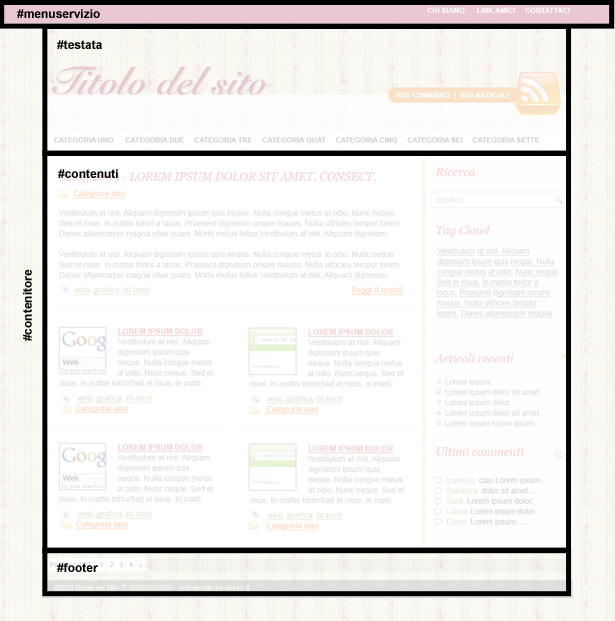
Ora, osserviamo il nostro layout con occhi "sintetici" e cerchiamo di capire come potremmo suddividere la nostra grafica per box:

Ad un occhio esperto appare subito chiaro che bisognerà suddividere la grafica prima per macroaree e poi per dettagli.
Una pratica comune è quella di utilizzare una divisione che raggruppi tutto, per gestire al meglio la posizione della pagina, che normalmente è centrata ed ha una dimensione fissa o fluida (definita con valori percentuali che le permettono di ridimensionarsi cioè in proporzione alla risoluzione del browser) ma comunque ben definita.
In questo caso però abbiamo un'eccezione: dobbiamo far "uscire" dal flusso la divisione che contiene il menu in alto, poiché prende in larghezza tutto il sito fino ai bordi definiti dal browser (che come abbiamo detto potrebbe avere dimensioni variabili).
Iniziamo quindi dall'alto e definiamo un primo div che chiameremo "menuservizio".
A seguire, il div che racchiude tutto il sito, come accennato, e che chiameremo "contenitore". Al suo interno, a sua volta, abbiamo tre principali aree in cui suddividere il sito, e sono "testata", "contenuti" e "footer" (questi sono solo nomi convenzionali, ognuno può scegliere quelli che desidera).
Vediamo come scriverli nella nostra pagina HTML:
<div id="menuservizio"></div>
<div id="contenitore">
<div id="testata"></div>
<div id="contenuti"></div>
<div id="footer"></div>
</div><!--contenitore-->Notate come i tre div denominati "testata", "contenuti" e "footer" siano contenuti nella divisione "contenitore" e come li abbiamo "indentati" rispetto all'inizio della riga, per motivi di ordine e velocità di ricognizione.
Vediamo ora nel css come gestirli per posizionarli correttamente.
Il menu di servizio occupa tutta l'area possibile in orizzontale, pertanto sarà denominato "fluido"; è alto 36px in verticale ed ha come sfondo il colore #990033 (informazioni recuperate direttamente dal file di Photoshop originario).
#menuservizio
{
width: 100%; /* si adatta in larghezza a alle
risoluzioni di tutti i browser */
height: 36px;
background-color: #990033;
}Normalmente, in assenza di proprietà che dicano il contrario, un div si comporta come elemento di blocco, andando per tanto a capo dopo la fine dell'elemento precedente, ed occupando tutto lo spazio possibile in orizzontale fintanto che ci sia del testo adeguatamente "lungo" contenuto in esso.
Allo stesso modo in verticale occuperà lo spazio definito dai contenuti, se non altrimenti definito tramite la proprietà "height". In generale si tende a non dare dimensioni fisse in verticale ai div che siano "di contenuto", per ovvi motivi di spazio. Se avessimo infatti un testo che eccede l'area, esso andrebbe inevitabilmente a sovrapporsi al resto del sito in modo sgradevole, oppure verrebbe tagliato. In questo caso invece è utile definirne un'altezza poiché nel menu saranno contenuti solo i link di navigazione, e nient'altro che possa "sforare" in altezza.
Ciò che seguirà il "menuservizio" da noi definito andrà automaticamente a capo, come è giusto che sia, e non siamo tenuti ad aggiungere alcuna indicazione in merito alla sua "posizione", anche perchè nell'HTML il nostro "menuservizio" è il primo div che si incontra e sarà pertanto posizionato per primo in cima alla pagina.
L'elemento immediatamente successivo è il "contenitore", che al contrario del primo ha dimensioni ben definite ma soprattutto è un div centrato nella pagina. Ecco come fare:
#contenitore
{
width: 820px;
margin: 0; /* per azzerare */
padding: 0; /* per azzerare */
}Esiste però il trucco del valore "auto" da applicare ai margini destro e sinistro, che permettono all'elemento di posizionarsi esattamente al centro della pagina, indipendentemente dalla risoluzione monitor e di conseguenza dei bordi del browser. Ecco come cambia la proprietà margin:
margin: 0 auto;Dove i valori top e bottom rimangono a zero, mentre left e right sono "automatici". Riassumendo:
#contenitore
{
width: 820px;
margin: 0 auto;
padding: 0;
}Di conseguenza per gli altri elementi non sarà più necessario indicare che devono essere centrati, poiché già contenuti in una divisione centrata, e sarà sufficiente comunicare al css di azzerare i margini.
Possiamo pertanto scriverli insieme in questo modo:
#testata,
#contenuti,
#footer
{
margin: 0;
}Per correttezza, definiamo inoltre la larghezza che occupano questi tre elementi ed aggiungiamo tale informazione alla dichiarazione css appena creata:
#testata,
#contenuti,
#footer
{
width: 820px;
margin: 0;
}e definiamo per la testata la sua altezza, poiché ha dimensioni fisse. Dal nostro file sorgente contiamo 203px e notiamo che non esiste un padding.
#testata
{
height: 203px;
padding: 0;
}Aggiungiamo inoltre l'immagine di sfondo, che come noterete, non comincia esattamente con l'inizio del div ma poco più in basso. Inoltre lascia intravedere lo sfondo presente nel body, pertanto salviamo l'immagine come png trasparente.
Prendiamo le misure e creiamo la regola all'interno del selettore "testata":
background: transparent url(immagini/sfondotestata.png) no-repeat 0 110px;Per ora tralasciamo gli altri elementi che compongono la testata, poiché vedremo in un secondo momento, che saranno suddivisi in ulteriori selettori.
Passiamo invece al selettore "contenuti", che avrà padding 0 ma al contrario del primo, uno sfondo bianco:
#contenuti
{
background-color: #ffffff;
padding: 0;
}Ed infine il footer, che ha padding 0 e nell'insieme ha un background trasparente (seppure gli elementi che lo compongono abbiano colori e trasparenze, che però analizzeremo al momento opportuno).
#footer {
padding: 0;
background-color: transparent;
}Prima di passare ad analizzare dettagliatamente gli elementi che compongono il layout insieme ai tre fondamentali già analizzati, dobbiamo parlare di posizionamento degli elementi con i css. Facciamo pertanto una digressione per capire meglio quale metodo adottare.