In questa lezione mettiamo le basi per rappresentare praticamente gli spazi delineati nel nostro layout, imparando come si definiscono e dimensionano le aree nel file HTML e come modificarle grazie ai fogli di stile.
Div vs Section
Per suddividere un layout in aree o box, come accennato, usiamo un tag chiamato <div>, per esteso potremmo tradurre "divisione", o divisore tra diverse "sezioni" del layout.
Siccome l'introduzione del tag <section> di HTML5 ha creato qualche perplessità riguardo a quale tag fosse più adatto a dividere gli spazi, è utile cercare di definire brevemente le differenze:
| Tag | Descrizione |
|---|---|
div |
possiamo dire che ci servirà per suddividere le sezioni del layout, senza che esse abbiano un significato particolare, se non di organizzazione degli spazi grafici |
section |
serve per suddividere la pagina in senso logico (o semantico), una sezione può rappresenta un particolare argomento del documento per esempio |
Pertanto in questa guida continueremo a parlare di <div>.
Il box model
È il modello a cui tutti dobbiamo fare riferimento quando parliamo di un div (ma anche di elementi di tipo blocco in generale) in termini di:
- width (larghezza)
- height (altezza)
- border (bordi)
- margin (margini)
- padding (imbottitura)
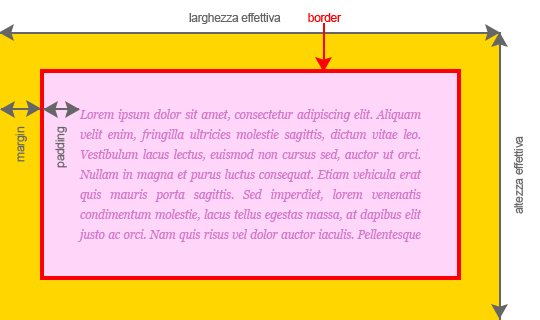
Alcuni browser in passato interpretavano infatti in modo del tutto "creativo" queste proprietà, creando confusione nei designer di siti. Ora per fortuna tutti si attengono al seguente modello:

In sostanza, lo spazio effettivo occupato da un elemento di blocco in orizzontale, come in verticale, è dato dalla somma dei valori dati alle proprietà padding, border, margin + width (se parliamo di larghezza) o height (se parliamo di altezza).
Va da sé che quando abbiamo un ingombro definito dal nostro layout grafico, per poter aggiungere i valori corretti delle singole proprietà (ma soprattutto di width ed height), nel nostro file css, dobbiamo andare a ritroso ed eseguire una sottrazione per ottenere i singoli valori.
Facciamo un esempio:
| Quali saranno i valori di "width" e "height"? | |
|---|---|
Il box nel nostro file ha un ingombro totale di 500x400px (larghezza x altezza) e un bordo di 2px, ma vogliamo aggiungere un margine e un padding rispettivamente di 20px e altrettanti 20px. |
|
| Larghezza | width = 500 - (2x2)-(20x2)-(20x2)=500-84=416 |
| Altezza | height = 400 - (2x2)-(20x2)-(20x2)=400-84=316 |
poiché bordi, margini e padding in questo caso sono indicati in modo generico, significa che li avremo in tutti e 4 i lati, pertanto per calcolare la larghezza e l'altezza si dovrà tener conto di essi x2 volte (top e bottom per l'altezza, left e right per la larghezza).
Diverso sarà se le tre proprietà sono differenziate a seconda della posizione (top, right, bottom, left) e dovremo prestare maggiore attenzione nel calcolare i giusti margini e padding da sommare fra loro a seconda che si tratti di larghezza o altezza.
Identificativi (id) vs classi (class)
Per differenziare una sezione (div) da un'altra solitamente utilizziamo l'attributo id che definisce un "identificativo" nell'HTML, in questo modo:
<div id="nome">...</div>Attenzione: non usare mai numeri da soli né usare due parole con lo spazio nel mezzo, poiché il browser lo interpreterà come se avessimo dato due nomi differenti alla stessa divisione, cosa che non potrà mai succedere.
Non si possono altresì usare numeri, caratteri speciali o altro. Sono tollerati solo il cosiddetto "underscore" o "trattino basso": _ , e il trattino o "meno" -.
L'id deve essere univoco e in una pagina non ci saranno mai due divisioni con lo stesso nome, ed è anche per questo che usiamo gli identificativi per distinguerle e definire le aree di layout della pagina HTML.
Nel CSS facciamo riferimento all'identificativo anteponendo al nome dell'id il simbolo # (cancelletto). Proprio per la sua univocità è sufficiente segnalarlo in questo modo:
#nome {
...
}Classi di elementi che si ripetono
Potrebbero però esistere più aree, nella stessa pagina, che abbiano caratteristiche simili e per sintetizzarle nel CSS si usano le cosiddette "classi". Sarà più facile comprenderle vedendo l'esempio che stiamo analizzando, ma per ora vediamone solo la sintassi.
<div class="nome">...</div>anche qui valgono le stesse regole per i numeri e le parole separate da spazi, con l'unica differenza che in questo caso si possono usare combinazioni di più classi usando proprio questa sintassi:
<div class="nome1 nome2">...</div>facendo in modo che la nostra sezione assuma quindi i comportamenti segnalati nel CSS per entrambe le differenti classi, purchè non contengano informazioni contrastanti, come due colori differenti per il font, etc.
La classe nel CSS si identifica anteponendo un punto al nome della classe, e per rafforzarne l'univocità si può anteporre anche il tag al quale è associato, sia esso una divisione o un paragrafo, un titolo, etc.
Es:
.nome1
{
...
}
/* oppure: */
div.nome
{
...
}se associato ad una divisione, o:
p.nome
{
...
}se associato ad un selettore come un paragrafo.
Ancora, per layout elaborati, si può associare alla stessa divisione sia un identificativo che una classe, sempre che questi non vadano in conflitto, ma in questo caso le proprietà esposte nel CSS per l'identificativo prevalgono su quelle della classe.
Es:
<div id="menu" class="boxcentrale">testo testo testo</div>e il CSS:
#menu
{
color: #FFFFFF;
}
.boxcentrale
{
color: #000000;
}In questo caso, nonostante assegnamo al div sia un identificativo che una classe, che ne evidenziano più proprietà, esse sono in contrasto per quanto riguarda il colore del testo, che nel caso dell'identificativo è il bianco (#FFFFFF), mentre nel caso della classe è il nero (#000000).
A vincere è sempre la regola assegnata all'id su quella assegnata tramite classe, pertanto il colore finale del testo risulterà essere il bianco. Occorre dunque valutare attentamente quando e se usare queste combinazioni tenendo sempre presente questa graduatoria, il cui gradino più basso è il tag semplice.
>> Leggi come calcolare la specificità dei selettori
CSS Reset, partire da una base comune!
Ciascun browser, in assenza di proprietà definite per un determinato tag, assume un comportamento di default che aggiunge per l'aggiunta di margini, spessori (padding) e a volte persino dei bordi.
Per essere sicuri che i comportamenti siano il più possibile simili al passaggio da un browser all'altro, si usa utilizzare le cosiddette delle regole di CSS reset, nel foglio di stile.
Tipicamente queste regole consistono nel ridurre a zero il valore delle proprietà che sappiamo essere le più compromettenti durante la progettazione.
Per esempio potremmo iniziare con lo scrivere, nel body:
body
{
margin: 0;
padding: 0;
border: 0;
}Potremmo poi definire le caratteristiche del testo "base", come abbiamo suggerito parlando del testo e dei tipi di carattere:
body
{
font-family: Arial, Helvetica, sans-serif;
font-size: 62.5%;
line-height: 1.3em;
color: #000000;
}Possiamo condensare le regole dedicate alla tipografia con la sintassi abbreviata (font):
body
{
font:62.5%/1.3em Arial, Helvetica, sans-serif;
color: #000000;
}>> Leggi di più sulle regole CSS e la sintassi abbreviata
ed ora le raggruppiamo tutte sotto un'unica voce per sintesi:
body
{
margin: 0;
padding: 0;
border: 0;
font:62.5%/1.3em Arial, Helvetica, sans-serif;
color: #000000;
background: #ede4c5 url(immagini/sfondo.gif) repeat 0 0;
}Faremo così con tutti i tag più comuni usati in una pagina. Possiamo fare questo lavoro di azzeramento una sola volta, riutilizzando il file CSS così preparato come base per i lavori successivi, evitando di riscriverli ogni volta, ottimizzando i tempi di creazione ma anche di "correzione", poiché spesso alcuni errori grafici o comportamenti anomali sono dovuti proprio alla dimenticanza di queste proprietà di azzeramento.