Nelle lezioni precedenti abbiamo scritto le prime righe di CSS, iniziando col definire il tag principale, quello che è prima di tutto "visibile", cioè il <body>, e a seguire <h1>, <h2> e <p>.
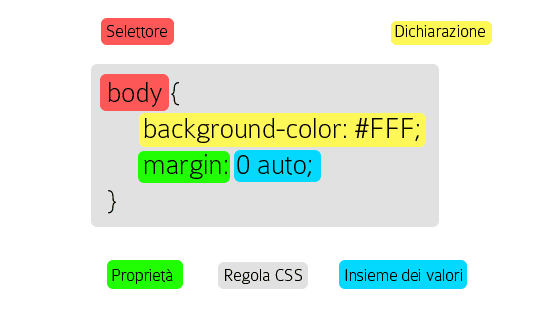
Ecco come è strutturata una regola css:

Dove il selettore corrisponde al nostro tag HTML, scritto senza i simboli < e >. La dichiarazione corrisponde ad una riga, che si conclude sempre con un punto e virgola, composta da proprietà e insieme dei valori che essa può assumere.
Possiamo inserire nel css alcuni commenti per nostra comodità, è sufficiente che includiamo il testo tra /* e */. I commenti possono essere inseriti ovunque.
>> Leggi tutto sui selettori CSS
Colore del testo e dello sfondo
Le proprietà più semplici dalle quali possiamo cominciare sono color e background-color che definiscono rispettivamente il colore del testo e il colore di sfondo tramite il codice esadecimale del colore da usare.
Nell'esempio riportato troviamo il colore #fff, che è la versione sintetica di #ffffff. Questo codice significa che c'è un RGB (Red Green and Blue) di questo tipo: R=ff, G=ff e B=ff, pertanto lo si può sintetizzare "a coppie" di caratteri alfanumerici con #fff.
Es: il colore #336699 si sintetizza in #369.
Viceversa se abbiamo un codice esadecimale di questo tipo: #f45878 ovviamente non potremo sintetizzarlo e dovremo scriverlo per intero.
Tipo di font usato, font-family
Il tipo di carattere usato si definisce con la proprietà font-family e permette più scelte per favorire i differenti browser.
Il tipo di font usato deve rientrare in quelli proposti per essere "web-safe": essere cioè uniforme su tutti i sistemi operativi adottati per mobile e desktop. Infatti non tutti i sistemi usano lo stesso range di fonts, e potremmo ritrovarci con un sito che si veda in modo diverso su diversi sistemi.
Possiamo superare questo problema utilizzando i WebFonts, una tecnica CSS che ci permette di utilizzare le font più disparate e creative con la stessa resa grafica su tutti i sistemi. Possiamo:
- Integrare i webfont disponibili online da diversi repository (es: Google Fonts)
- Codificare font da aggiungere direttamente sul nostro server (utilissimo per questo il repository di font squirrel, che offre anche un comodo Webfont generator).
Questa tecnica è assolutamente interessante ma è consigliabile non abusarne per non appesantire troppo il caricamento della pagina.
Se non si hanno particolari esigenze creative e si vuole mantenere leggero e compatibile il testo sulle pagine, consiglio caldamente di usare le seguenti font, soprattutto per le grandi porzioni di testo:
Verdana, Arial, Tahoma, Comic Sans (vi sfido ad usarlo!), Courier New, Trebuchet MS, Georgia, Times New Roman.In genere, nell'inserire il font-family, gli editor visuali come Dreamweaver inseriscono subito dopo una font alternativa nel caso non sia presente nel sistema la font prescelta, fornendo un'alternativa molto simile a quella selezionata.
Il primo valore inserito è quello che viene scelto per prima, e così a scalare fino alla definizione generica di un tipo di carattere con le grazie (serif) o senza grazie (sans-serif).
Normalmente la font principale si definisce nel tag body, in modo da non doverlo ripetere per ogni elemento della pagina poiché proprio per la caratteristica a "cascata" dei css, gli altri tag che contengono testo nella pagina erediteranno questa proprietà.
Es:
body {
font-family:Arial, Helvetica, sans-serif;
}Grandezza del carattere in % e em
La grandezza del carattere è opportuno indicarla in percentuale o in em per fare in modo che se un utente richieda l'ingrandimento per problemi di vista tramite apposito comando del browser, esso si ridimensioni proporzionalmente attraverso lo zoom. Cosa non fattibile con la misura in px da parte di Explorer 7 e inferiori.
Per questi browser il suggerimento è quello di scrivere le regole anche in pixel, poichè i browser moderni hanno funzioni che permettono di forzare la grandezza del carattere al di là del tipo di misura usata.
Utilizzare le percentuali comporta una certa attenzione per ottenere una determinata grandezza, poiché definendo una % nel body e successivamente negli altri tag, in questi ultimi la percentuale non è assoluta, ma relativa alla prima grandezza usata nel body.
Vediamo come impostare le dimensioni in modo che siano simili alle equivalenti in pixel. Consideriamo che tipicamente la dimensione standard del testo nei browser moderni è 16px. Per ottenere una grandezza paragonabile a quella di 12px, che è il minimo da utilizzare per una buona lettura su internet, è opportuno quindi definire per il body nel file css:
body { font-size: 75%; }Per ottenere un metodo utile in assoluto possiamo definire una grandezza di base a 10px che corrisponde al 62,5% della dimensione di default:
body { font-size:62.5%; }e definire di conseguenza le dimensioni per altri selettori con gli em:
h1 { font-size: 2.4em; } /* =24px */
p { font-size: 1.4em; } /* =14px */
li { font-size: 1.4em; } /* =14px .. almeno per il primo livello */In questo caso bisogna fare attenzione ai tag annidati come nelle liste: un li dentro un'altro li diventa più grande (~20px). Possiamo ovviare al problema aggiungendo una definizione per le sottoliste:
li li, li p /* etc */ { font-size: 1em; }Grassetto e corsivo
Lo stile del testo possiamo definirlo tramite due regole CSS che ne determinano il corsivo o il grassetto, e si identificano nel seguente modo:
font-style: italic;
font-weight: bold;ovviamente possono essere utilizzate singolarmente o combinate.
Allineamento del testo e leggibilità = usabilità
L'allineamento del testo può essere: a sinistra(left), a destra (right), centrato (center) o giustificato (justify).
La migliore leggibilità a monitor è quella con l'allineamento a sinistra (detto "a bandiera") poiché l'occhio quanto "torna a capo" trova più facilmente la riga dove proseguire a leggere se essa è allineata nel punto in cui dovrebbe cominciare, pertanto per noi occidentali che leggiamo da sinistra a destra, è la sinistra (viceversa per gli orientali e gli arabi).
Sebbene le parole sulla destra lascino uno spazio bianco, perdendo in termini di esteticità, la porzione di testo ne guadagna in termini di leggibilità e quindi di usabilità.
Stessa cosa dicasi per il centrato, che solitamente è usato per piccolissime porzioni di testo.
Il giustificato, seppur graficamente renda più gradevole l'aspetto di un'area di testo, compromette una gradevole e facile lettura poiché gli spazi che vengono inseriti fra parola e parola per "adeguare" le singole colonne, sono disuguali fra browser e browser, e alla fine dei conti, guardando una pagina giustificata, si ha una sensazione di vedere dei "buchi" all'interno del testo.
Sottolineo che ciò vale solo per la lettura a video, mentre per la stampa il giustificato continua ad essere il più usato e gradevole da usare.
Di seguito potete trovare dei cheat-sheet, o come diremmo in italiano, "bigini", che raccolgono i tag html più usati e le regole css più sfruttate.
Dove è riassunto anche il concetto del box model che vedremo più avanti.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: