Quando si lavora su un design responsivo, uno dei componenti più problematici è la barra di navigazione principale. Nella Guida Responsive Web Design - Tecniche avanzate abbiamo dedicato un'intera sezione a questa problematica, illustrando alcune delle tecniche più in voga per realizzare menu in grado di adattarsi ad una vasta gamma di dispositivi e di risoluzioni di schermo.
Gli sviluppatori di Foundation ci mettono a disposizione da questo punto di vista una soluzione estremamente efficace: il componente Top Bar. In questa lezione impareremo a configurarlo, partendo da quanto abbiamo realizzato nella demo del nostro progetto.
Definizione e posizionamento della Top Bar
La parte invisibile della Top Bar di Foundation, quella che gestisce le funzionalità responsive e le interazioni più complesse, è rappresentata da un apposito plugin Javascript, ma vedremo come per configurarla sia necessario esclusivamente strutturare nel modo corretto il markup HTML, a partire dalle classi che ne definiscono i singoli componenti. Tutto quello che realizzeremo non prevede la scrittura di codice Javascript. Iniziamo dalle basi.
La costruzione della barra avviene a partire da un elemento nav con classe .top-bar:
<nav class="top-bar">
...
</nav>Prima di passare ai contenuti della barra, è opportuno valutare altri fattori, come il suo posizionamento e la sua relazione con la griglia.
Di default, il posizionamento della barra è statico: essa dunque scorre insieme al resto della pagina quando facciamo lo scrolling (esempio).
Per avere una barra fissa, che rimane cioè nella sua posizione quando scorriamo in basso la pagina, l'elemento nav va racchiuso in un altro elemento con classe .fixed. Può essere un div, ma nella nostra demo principale abbiamo usato il tag header, perché l'intera sezione costituisce la testata della pagina, una semplice questione di semantica:
<header class="fixed">
<nav class="top-bar">
...
</nav>
</header>Volendo, possiamo anche fare in modo che la sezione della barra che contiene le voci del menu e gli altri componenti appaia centrata e con una larghezza corrispondente a quella della griglia. Dobbiamo aggiungere all'elemento che contiene la barra la classe .contain-to-grid
.contain-to-grid
.fixed
<header class="fixed contain-to-grid">
<nav class="top-bar">
...
</nav>
</header>Così facendo, centriamo il menu, ma la barra si estende comunque per l'intera larghezza del browser. E allora, se vogliamo che la barra nella sua interezza abbia una larghezza corrispondente a quella della griglia, dobbiamo necessariamente racchiuderla in un contenitore di griglia:
<div class="row">
<div class="large-12 columns">
<header>
<nav class="top-bar">
...
</nav>
</header>
</div>
</div>In questo caso non possiamo però usare la configurazione con barra fissa: la classe .fixed
Componenti della Top Bar: area del titolo
A questo punto possiamo procedere andando a 'riempire' la barra con le voci che compongono il menu.
Una prima sezione è la cosiddetta 'area del titolo' (Title area). Va sempre inclusa e collocata nel markup immediatamente dopo il tag nav:
<header class="fixed">
<nav class="top-bar">
<ul class="title-area">
<li class="name">
<h1><a href="#">HTML.it</a></h1>
</li>
</ul>
</nav>
</header>Il markup prevede una lista ul
.title-area
.name
Se non si desidera usare alcun nome o titolo, basta lasciare vuoto il li.name, ma la lista ul.title-area va comunque inserita:
<header class="fixed">
<nav class="top-bar">
<ul class="title-area">
<li class="name"></li>
</ul>
</nav>
</header>Componenti della Top Bar: voci del menu
Una barra di questo tipo ha come funzione primaria quella di ospitare le voci della navigazione primaria del sito e/o elementi aggiuntivi, come per esempio il modulo per la ricerca. Per inserirli, dobbiamo innanzitutto creare, dopo l'area del titolo, un elemento section con classe top-bar-section che li racchiuda:
<header class="fixed">
<nav class="top-bar">
<ul class="title-area">
<li class="name"></li>
</ul>
<section class="top-bar-section">
...
</section>
</nav>
</header>All'interno della section andiamo a collocare le liste/menu di navigazione. Si tratta di liste ul cui va assegnata la classe .left per floattarle/collocarle a sinistra nella barra, la classe .right per floattarle/collocarle a destra.
Tutta la parte con le varie voci di menu nella barra della nostra demo è collocata a sinistra; la sezione con il modulo di ricerca a destra:
<header class="fixed">
<nav class="top-bar">
<ul class="title-area">
<li class="name"></li>
</ul>
<section class="top-bar-section">
<ul class="left">
...
</ul>
<ul class="right">
...
</ul>
</section>
</nav>
</header>Nel contesto di queste liste, le voci di menu sono ovviamente rappresentate da semplici li
li
.divider
<header class="fixed">
<nav class="top-bar">
<ul class="title-area">
<li class="name"></li>
</ul>
<section class="top-bar-section">
<ul class="left">
<li><a href="#">Download</a></li>
<li class="divider"></li>
<li><a href="#">Corsi</a></li>
<li class="divider"></li>
...
</ul>
<ul class="right">
...
</ul>
</section>
</nav>
</header>Per indicare la voce di menu o la sezione attiva, basterà aggiungere al li
.active
Fin qui le basi per realizzare una barra con un menu molto semplice. Ma nella nostra demo, abbiamo aggiunto anche delle voci con menu dropdown.
Aggiungere un menu dropdown
L'inserimento di menu a tendina o dropdown è molto semplice. La voce di menu, il li, che attiva un dropdown deve essere contrassegnato dalla classe .has-dropdown. Questo li.has-dropdown dovrà poi racchiudera una lista annidata con classe dropdown, ovvero una ul.dropodown con tutti i suoi item:
<li class="has-dropdown"><a href="#">Design</a>
<ul class="dropdown">
<li><a href="#">Web Design</a></li>
<li><a href="#">Web Marketing</a></li>
<li><a href="#">Grafica</a></li>
<li class="divider"></li>
<li><label>Linguaggi</label></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>Sulla voce 'Development' abbiamo creato un dropdown con un ulteriore livello. Il principio di implementazione è sempre lo stesso, basta fare attenzione al corretto annidamento delle liste:
<li class="has-dropdown"><a href="#">Development</a>
<ul class="dropdown">
<li><a href="#">Programmazione</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Javascript</a></li>
<li class="divider"></li>
<li class="has-dropdown"><a href="#" class="">Altri linguaggi</a>
<ul class="dropdown">
<li><a href="#">ASP</a></li>
<li><a href="#">.NET</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
</ul>
</li>Attivazione dei dropdown
La configurazione predefinita per la Top Bar è che gli eventuali menu dropdown siano attivati sull'hover. Se si desidera attivarli con il click, si deve aggiungere all'elemento nav principale l'attributo data-options="is_hover:false":
<nav class="top-bar" data-options="is_hover:false">
...
</nav>Il form per la ricerca
La Top Bar consente anche l'inserimento di campi di input e pulsanti. Può essere un modulo per la ricerca sul sito, ma anche per il login degli utenti e così via.
Anche se non si tratta propriamente di voci di menu, vanno comunque inseriti come item di lista. Il li che contiene form, input o pulsanti va però indicato con la classe .has-form. Ecco il markup per la sezione destra della nostra barra:
<ul class="right">
<li class="has-form">
<form>
<div class="row collapse">
<div class="small-8 columns">
<input type="text" placeholder="Inserisci un termine">
</div>
<div class="small-4 columns">
<a href="#" class="button">Cerca</a>
</div>
</div>
</form>
</li>
</ul>Come si vede, i campi del form possono essere dimensionati come le colonne della griglia, ma su questo aspetto torneremo in un'altra lezione.
Funzionalità responsive della Top Bar
Per completare l'opera manca solo una cosa, il quarto componente fondamentale della Top Bar dopo l'area del titolo, le liste .left e .right e la sezione .top-bar-section.
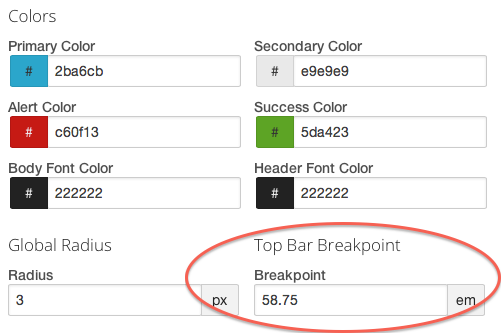
Se avete testato la demo restringendo la finestra del browser, avrete notato che la barra al di sotto di una certa larghezza si compatta. A quel punto le voci del menu e il campo per la ricerca sono accessibili cliccando sull'icona posta a destra sulla barra:
Figura 1 - Top Bar responsiva

Da dove spunta quel pulsante? Nel markup HTML va definito all'interno della ul.title-area, subito dopo il li.name:
<ul class="title-area">
<!-- Title Area -->
<li class="name">
<h1><a href="#">HTML.it</a></h1>
</li>
<!--
Icona e testo per il menu su mobile.
Rimuovere la classe "menu-icon" per eliminare l'icona.
Rimuovere il testo "Menu" per avere solo l'icona
-->
<li class="toggle-topbar menu-icon"><a href="#"><span>Menu</span></a></li>
</ul>Si tratta, come si vede, di un li con classe .toggle-topbar. Se vogliamo aggiungere l'icona con i tre trattini, aggiungeremo pure la classe .menu-icon. Non inseriremo alcun testo se vogliamo avere solo l'icona.
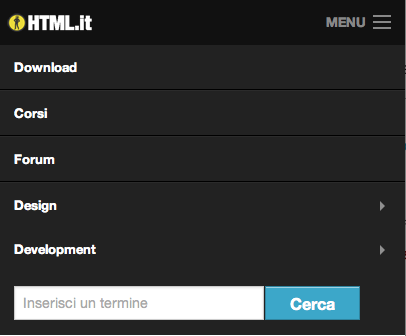
Un'ultima notazione va fatta a proposito del breakpoint in cui la barra si compatta. Di default avviene quando la larghezza del browser scende sotto i 58.75em, ovvero 940px. Questo valore può essere modificato e personalizzato agendo sul campo 'Top Bar Breakpoint' del pannello di personalizzazione:
Figura 2 - Impostazione del breakpoint per la Top Bar