Prima di procedere con la costruzione della nostra pagina demo, non possiamo non soffermarci su un aspetto cruciale come la tipografia. Avere consapevolezza dei default fissati nel framework aiuta enormemente nel momento in cui si desideri apportare modifiche e personalizzare con propri stili l'aspetto del testo. Peccato che nel pannello di personalizzazione non venga offerta l'opportunità di intervenire su parametri tanto basilari. Ciò rende necessario mettere eventualmente mano al CSS principale o a sovrascrivere in quello aggiuntivo le regole originarie.
Impostazioni di base per le dimensioni del testo
All'inizio del foglio di stile foundation.css ritroviamo la regola con cui si setta la dimensione base del testo:
html,
body
{
font-size: 100%;
}Questa impostazione è fondamentale, perché in Foundation le dimensioni del testo ma anche quelle per i margini, il padding, le larghezze degli elementi, etc., sono quasi sempre espresse in em.
Avendo un font-size sul body del 100%, 1em corrisponde a 16px.
Chiaramente, se si fissa il font-size di base su un altro valore comune (per esempio 62.5%), 1em corrisponderà a 10px! Questo con tutte le conseguenze del caso sulle dimensioni degli elementi espresse in em. La larghezza massima della griglia, per esempio, che con questa impostazione al 100% risulta pari a 1000px, usando come valore 62.5%, corrisponderà a 625px!
Chiarito questo fattore cruciale, vediamo in sintesi come sono dimensionati i principali elementi tipografici.
I paragrafi hanno il testo fissato a 1em, con un'altezza di linea di 1.6 e un margine inferiore per separarli di 1.25em (20px):
p {
font-size: 1em;
line-height: 1.6;
margin-bottom: 1.25em;
}Volendo dare enfasi particolare a un paragrafo, basterà applicargli la classe .lead, che ne ingrandisce il testo secondo questo valori:
p.lead {
font-size: 1.21875em;
line-height: 1.6em;
}Le dimensioni dei titoli sono invece così definite:
h1 {font-size: 2.75em;} /* 44px */
h2 {font-size: 2.3125em;} /* 37px */
h3 {font-size: 1.6875em;} /* 27px */
h4 {font-size: 1.4375em;} /* 23px */
h5 {font-size: 1.125em;} /* 18px */
h6 {font-size: 1em;} /* 16px */Hanno il testo a 1em anche le liste, mentre per le tabelle e i campi dei form è impostato a 0.875em.
Font e famiglie di font
Per quanto concerne i font e le famiglie di font adottate nel framework, lo scenario è molto semplificato. Di default Foundation adotta una font-family sans-serif definita a livello del selettore body:
body {
font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif;
}Tutti gli elementi ereditano questa impostazione, ad eccezione delle sezioni di codice racchiuse nel tag code:
code {
font-family: Consolas, "Liberation Mono", Courier, monospace;
}Allineamento del testo
Il foglio di stile di Foundation offre quattro classi per gestire l'allineamento del testo:
.text-left: allinea a sinistra;.text-center: allinea al centro;.text-right: allinea a destra;.text-justify: giustifica il testo.
Colori per il testo
Anche per i colori la configurazione è estremamente semplice. Il colore primario (#222222) è definito sul selettore body e viene ereditato:
body {
color: #222222;
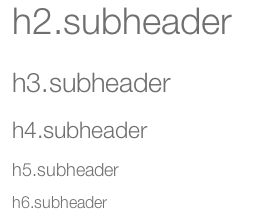
}Una variante è rappresentata dalla classe .subheader, pensata per essere applicata sui titoli h1-h6 quando sono usati come sottotitoli e che si presenta con una variante di grigio più chiaro:
.subheader {
color: #6f6f6f;
}
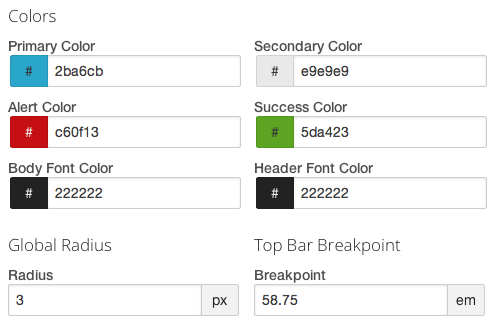
Per quanto riguarda i link, il colore di base è quello primario (#2ba6cb), che come abbiamo visto è modificabile dal pannello di personalizzazione:

Sull'hover, i link assumono una variante di blue leggermente più scura, senza sottolineatura:
a:hover, a:focus {
color: #2795b6;
}Le liste
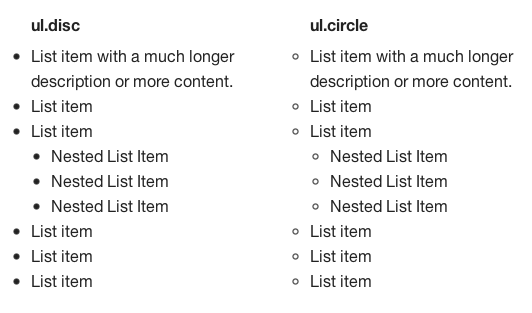
Le liste non ordinate usate nella loro funzione primaria, si definiscono con l'uso, a livello del tag ul, di specifiche classi che impostano il marcatore. Le classi sono:
.disc.circle.square.no-bullet(per una lista senza marcatore)
Per le liste ordinate (ol) e quelle di definizione (dl) non sono previste classi particolari.