La griglia di Foundation offre ulteriori funzionalità in grado di farci ottenere layout piuttosto complessi.
Meccanismo di offset
Come in molti framework CSS è disponibile un sistema per il cosiddetto offset delle colonne. Applicando ad una colonna una classe del tipo .large-offset-# o .small-offset-#, possiamo spostare la collocazione della colonna stessa nella riga per uno spazio corrispondente al numero specificato nella definizione della classe.

Pertanto, una colonna così impostata
<div class="large-8 large-offset-3 columns">occuperà uno spazio pari a 8 colonne (.large-8) e sarà spostata sul lato sinistro per uno spazio pari a 3 colonne (.large-offset-3). Lo spazio risultante non potrà essere occupato da altre colonne o elementi. Di fatto, l'offset è il sistema principale per distanziare le colonne tra di loro o rispetto ai lati esterni della riga. Ecco un esempio.
Annidamento
Anche questa caratteristica, quella di poter creare 'griglie nella griglia', è tipica di tutti i framework CSS. Consente un controllo molto preciso sul layout e la realizzazione di strutture anche molto complesse.

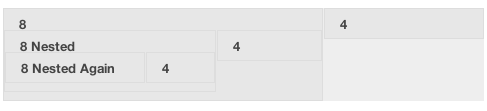
L'implementazione è semplicissima. Per creare una griglia annidata basterà inserire un elemento con classe .row e al suo interno colonne con classe .small-# o .large-# all'interno di una colonna. Il numero di colonne annidate deve corrispondere al massimo, nella somma, a 12. Vediamo anche per questo scenario un esempio e la parte di codice rilevante:
<div class="row">
<div class="large-9 columns">2 - .large-9
<div class="row">
<div class="large-6 columns">.large-6 annidata</div>
<div class="large-6 columns">.large-6 annidata</div>
</div>
</div>
</div>Colonne centrate
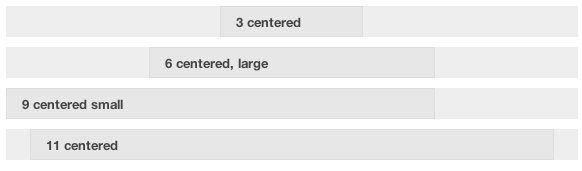
Possiamo anche centrare una colonna all'interno di una riga aggiungendo alla colonna stessa la classe .large-centered o .small-centered, a seconda che si voglia centrare su schermi grandi e/o piccoli. All'interno di una riga in cui trovi posto una colonna centrata, possiamo inserire solo quest'ultima.

Block grid
Strettamente correlato alla griglia e di straordinaria utilità è il componente Block Grid. Consente di strutturare sotto forma di griglia una serie di oggetti, si tratti delle immagini di una galleria o di semplici box con testo. La flessibilità è massima perché anche per questo componente possiamo impostare come meglio è necessario la griglia in base al breakpoint di riferimento.
Per configurare un blocco griglia si usa una lista ul. Ad essa va assegnata una classe del tipo small-block-grid-# o large-block-grid-#. Vediamo di capire come funziona.
Nell'esempio, nel primo layout, abbiamo inserito una serie di sette immagini per una galleria usando questo markup:
<ul class="large-block-grid-4">
<li><img src="img/es-1.jpg"></li>
<li><img src="img/es-2.jpg"></li>
<li><img src="img/es-3.jpg"></li>
<li><img src="img/es-4.jpg"></li>
<li><img src="img/es-5.jpg"></li>
<li><img src="img/es-6.jpg"></li>
<li><img src="img/es-7.jpg"></li>
</ul>Avendo usato la classe .large-block-grid-4, le immagini si dispongono su una griglia in cui la prima riga è occupata da 4 oggetti, gli altri si dispongono sotto automaticamente. La griglia mantiene questa struttura solo quando la finestra è larga almeno 768px. Sotto questa soglia, le immagini si dispongono automaticamente in base allo spazio disponibile, fino a quando non si trovano una sopra l'altra in un'unica colonna. Provate ad allargare e restringere la finestra del browser.
Nel secondo layout abbiamo invece usato la classe .small-block-grid-4. Come per la griglia principale, usando le classi .small facciamo sì che la griglia mantenga la stessa struttura su tutti gli schermi e su tutte le larghezze. Se restringete e allargate la finestra noterete che in questo caso la prima riga è occupata sempre da 4 immagini e la seconda da 3.
Nell'ultimo layout dell'esempio abbiamo applicato sia la classe .small sia la classe .large. È il modo per controllare la struttura e la disposizione degli elementi nei diversi breakpoint. Ecco il codice:
<ul class="small-block-grid-2 large-block-grid-4">Classi per la visibilità degli elementi
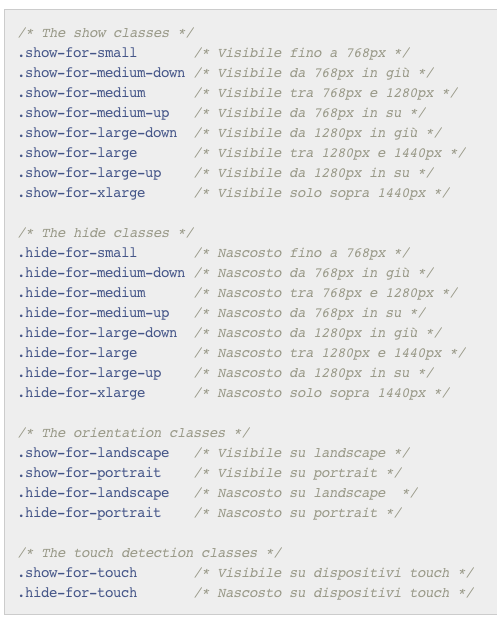
Un ultimo strumento utile cui accennare è quello costituito dalle cosiddette 'classi di visibilità'. Si tratta, appunto, di classi definite nel contesto dei breakpoint con cui possiamo decidere di mostrare o nascondere selettivamente una certa sezione o un certo elemento presente sulla pagina in base al dispositivo e alle dimensioni dello schermo. La tabella riassume bene il quadro e i risultati che si ottengono usando questa o quella classe:

Ricordiamo comunque che in un contesto di responsive design che miri all'ottimizzazione delle performance e non solo del layout, sarebbe opportuno andare oltre il semplice mostrare/nascondere sezioni ed elementi via CSS, optando per una strategia di caricamento condizionale dei contenuti. Per una panoramica completa su questi aspetti rimandiamo alla Guida Responsive Design - Tecniche avanzate.