Il cuore di Foundation, come di tutti i framework CSS, è rappresentato dalla griglia. Prima di passare all'implementazione pratica nel nostro progetto è necessario soffermarsi su un po' di teoria.
Caratteristiche principali della griglia
La griglia di Foundation è uno strumento straordinariamente sofisticato, flessibile ed efficace. Se non vi interessa il resto di questo framework ma solo un solido punto di partenza per layout responsivi, avete smesso di cercare, scaricate solo la griglia di Foundation e avrete tutto ciò che vi serve.
Per sfruttarne tutte le potenzialità è opportuno comprenderne i meccanismi di funzionamento. Vediamoli da vicino.
La griglia di Foundation è fluida, basata di default su 12 colonne la cui larghezza è calcolata in percentuale.
.large-1 {
position: relative;
width: 8.33333%; }
.large-2 {
position: relative;
width: 16.66667%; }
.large-3 {
position: relative;
width: 25%;
....
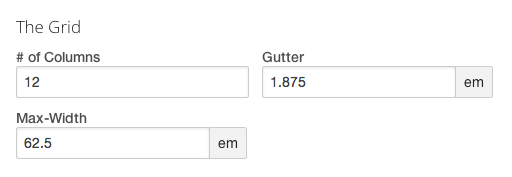
}Lo spazio tra le colonne, il gutter, viene applicato come padding sulle colonne stesse. Il valore del gutter, così come il numero di colonne, può essere personalizzato nel modo che abbiamo visto nella lezione 3:

Di default il gutter è pari a 1.875em. Nel CSS questo valore viene suddiviso a metà tra il padding sinistro e quello destro della colonna:
.column,
.columns {
padding-left: 0.9375em;
padding-right: 0.9375em;
}La larghezza della griglia è limitata nel CSS con la proprietà max-width, mentre grazie al valore auto per i margini sinistro e destro la griglia stessa risulta centrata:
.row {
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
max-width: 62.5em;
*zoom: 1;
}Il valore di default per la larghezza massima è di 62.5em, anch'esso può essere impostato a piacere.
Ma a quanti pixel corrispondono gli em? Dipende, come è noto, dalla dimensione di base del font. In Foundation, tale dimensione è di 16px, dal momento che nel CSS, a livello dei selettori html e body, viene usato font-size: 100%. Pertanto, una larghezza massima di 62.5em è uguale in pixel a 62.5x16, quindi 1000px.
Media query e design responsivo
Come si accennava in un'altra lezione, gli sviluppatori di Foundation hanno seguito per la griglia l'approccio mobile first. Significa che gli stili di base, quelli di partenza, sono concepiti per adattarsi primariamente ai dispositivi mobili, lasciando poi alle media query basate su min-width il compito di adattare il layout man mano che cresce la larghezza dello schermo e/o della viewport.
Rispetto ai breakpoint, è stata adottata una strategia minimalistica. Il breakpoint fondamentale è uno solo, definito da questa media query:
@media only screen and (min-width: 768px) {}Detto in maniera semplice: la griglia modifica la sua configurazione a partire da 768px; volendo trovare un riferimento, è la risoluzione dello schermo di un iPad in modalità portrait.
Il foglio di stile foundation.css offre comunque nella sua configurazione di base altre quattro media query, utili per gestire aspetti di dettaglio del layout in situazioni ben specifiche:
/* Stili per viewport di almeno 1280px. */
@media only screen and (min-width: 1280px) {}
/* Stili per viewport di almeno 1440px. */
@media only screen and (min-width: 1440px) {}
/* Stili per dispositivi con orientamento landscape */
@media only screen and (orientation: landscape) {}
/* Stili per dispositivi con orientamento portrait */
@media only screen and (orientation: portrait) {}Griglia piccola e griglia grande
Foundation offre agli sviluppatori una grande flessibilità nella gestione della griglia nel contesto di dispositivi diversi e larghezze di schermo più o meno elevate.
La cosiddetta 'griglia piccola' è definita da classi del tipo .small-# da applicare alle colonne, dove il simbolo # va sostituito con un numero da 1 a 12 che rappresenta il numero di colonne che un certo elemento occupa nella griglia. Si applica a dimensioni della viewport da 0 a 767px.
La 'griglia grande', invece, viene applicata quando la larghezza della viewport è uguale o maggiore di 768px. Le classi sono del tipo .large-#.
Se inizialmente questo meccanismo potrebbe confondere, è sufficiente capire come funziona per apprezzarne le enormi potenzialità.
E allora, come in tutti i framework per griglie con i CSS, i tre componenti fondamentali sono le righe, le colonne e il gutter. In Foundation una riga è identificata dalla classe .row. Per definire una colonna, invece, bisogna applicare all'elemento HTML (un div per esempio) la classe .columns più una classe del tipo .small-# o .large-# per specificare lo spazio occupato nella riga dalla colonna, ovvero la sua larghezza.
Di base, questo è il markup da usare:
<div class="row">
<div class="small-2 large-4 columns">...</div>
<div class="small-4 large-4 columns">...</div>
<div class="small-6 large-4 columns">...</div>
</div>Come va letto questo codice? Il primo div/colonna occuperà 2 colonne (.small-2) al di sotto dei 768px, 4 colonne (.large-4) quando la larghezza della viewport è >= 768px. E così via per gli altri.
Chiaramente, è utile adottare un minimo di strategia nell'uso delle due diverse griglie e delle classi corrispondenti. Dipende solo da quello che si vuole ottenere. Possiamo sintetizzare così:
Primo scenario
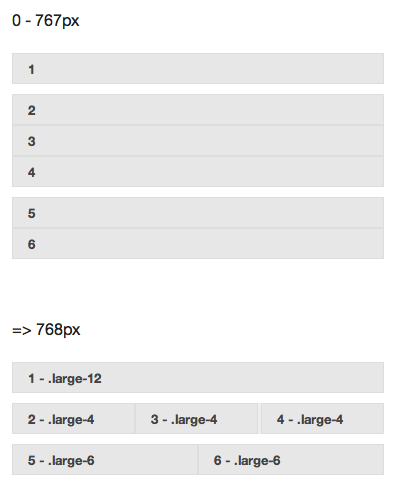
Se vogliamo che al di sotto dei 768px il layout sia linearizzato, con colonne che si dispongono una sull'altra, non floattate e con larghezza automatica al 100%, usiamo solo le classi .large-# per impostare il layout su più colonne quando la larghezza dello schermo è >= 768px.
.large-#
Secondo scenario
Se vogliamo avere la stessa configurazione del layout su schermi piccoli e grandi, identica dagli smartphone al desktop, usiamo solo le classi .small-#.
.small-#
Terzo scenario
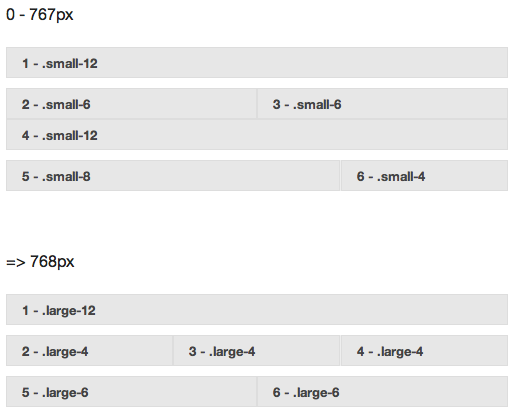
Se vogliamo avere configurazioni differenziate e avere il controllo più preciso possibile, specifichiamo sia le classi .small-# sia le classi .large-# con i valori che desideriamo.
.small-# e le classi #large-4 per differenziare i layout
La griglia... in pratica
Armati di queste basilari conoscenze, possiamo mettere mano alla griglia del progetto su cui stiamo lavorando.
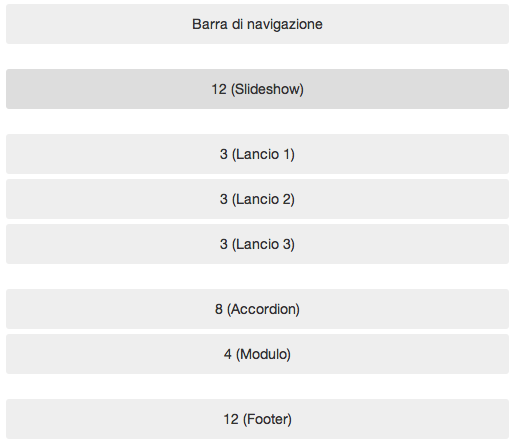
Vogliamo un layout molto semplice, linearizzato sui dispositivi mobili (fino a 767px), con le colonne floattate a partire da 768px, sfruttando così l'unico breakpoint che ci serve. Vogliamo insomma passare da questa configurazione

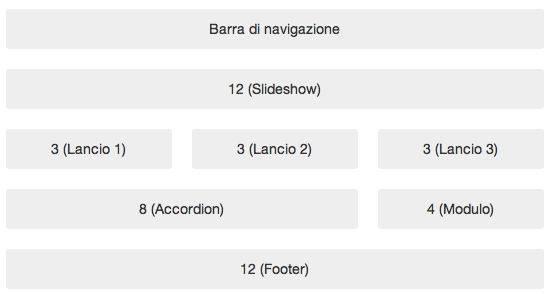
a questa:

Possiamo facilmente tradurre in codice questa struttura e realizzare così l'impalcatura del nostra pagina, con la premessa che la barra di navigazione verrà lasciata fuori dalla griglia vera e propria perché vogliamo che sia fissa e che si estenda per l'intera larghezza della viewport. In base a quanto abbiamo detto qui sopra, usiamo solo le classi .large-# per specificare il numero di colonne che i vari div occuperanno dai 768px in su:
<!-- Header/navigazione top bar -->
<!-- Inizio griglia -->
<!-- Sezione titoli in evidenza con slideshow -->
<section id="slideshow-titoli">
<div class="row">
<div class="large-12 columns">
...
</div><! Fine large-12 -->
</div><!-- Fine row -->
</section><! Fine section -->
<!-- Sezione promozioni e lanci -->
<section id="lanci-servizi">
<div class="row">
<div class="large-4 columns">
...
</div>
<div class="large-4 columns">
...
</div>
<div class="large-4 columns">
...
</div>
</div>
</section>
<!-- Sezione corsi e modulo -->
<section id="promo">
<div class="row">
<div class="large-8 columns">
...
</div><!-- Fine large-8 -->
<div class="large-4 columns">
...
</div><!-- Fine large-4 -->
</div><!-- Fine row -->
</section><!-- Fine section -->
<!-- Footer -->
<footer>
<div class="row">
<div class="large-12 columns">
...
</div>
</div>
</footer>Testate pure la demo allargando e restringendo la finestra del browser per verificare come tutto funzioni.