Nella scorsa puntata abbiamo analizzato l'applicazione Hello Cordova per avere un'idea degli elementi che compongono un'applicazione ibrida in Apache Cordova. Abbiamo visto l'organizzazione del codice HTML e JavaScript, ma l'applicazione in realtà non utilizzava quasi nulla delle API del framework, a parte l'evento deviceready.
In questa puntata inizieremo ad implementare un'applicazione un po' più significativa il cui sviluppo ci accompagnerà nelle puntate successive e che ci consentirà di esplorare le potenzialità del framework.
La nostra app
L'app che realizzeremo consentirà ad un operatore la compilazione di schede di rilevazione relative ad un immobile. Immaginiamo un agente immobiliare che con il suo dispositivo mobile effettua un sopralluogo in un'abitazione che il proprietario intende mettere in vendita.
L'agente raccoglie i dati rilevanti dell'immobile come l'indirizzo, la descrizione, il prezzo richiesto dal proprietario; scatta qualche foto ed invia il tutto ad un server dedicato rendendo disponibile all'ufficio immobiliare questa nuova acquisizione.
Quello che realizzeremo è proprio l'applicazione mobile che consente di acquisire i dati sull'immobile ed inviarli subito o in un momento successivo al server centrale. Inizieremo in questa puntata a delineare l'interfaccia utente e nelle puntate successive aggiungeremo le funzionalità specifiche dell'applicazione.
Web e mobile
Dal momento che Apache Cordova prevede l'uso delle tecnologie Web per realizzare l'interfaccia utente, potremmo essere tentati di partire con il costruire l'HTML ed il CSS necessari come se stessimo realizzando un sito Web. Naturalmente nulla ci vieta di scegliere il modello che preferiamo nella realizzazione dell'interfaccia utente, ma ci sono alcuni principi da tener presente quando si progetta un'interfaccia per il mondo mobile.
Il contesto mobile, infatti, ha alcune peculiarità rispetto al modello classico di Web pensato per un PC:
- le dimensioni dello schermo dei dispositivi è inferiore rispetto a quello dei PC e molto variabile, dal momento che si può andare dalle ridotte dimensioni di uno smartphone a quelle di un tablet;
- le risorse limitate di calcolo, così come l'autonomia energetica e la banda di trasmissione;
- il touch screen è il mezzo principale di interazione tra l'utente ed il dispositivo: questo comporta la scelta di elementi grafici interattivi adatti alle dimensioni delle dita e la riduzione al minimo indispensabile dell'uso della tastiera virtuale.
Su queste osservazioni si basano le varie linee guida per la progettazione di interfacce Web per il mobile, tra cui citiamo quelle del W3C sintetizzate e divulgate anche attraverso un volantino.
Per mettere in pratica queste linee guida e realizzare quindi interfacce Web usabili sui dispositivi mobile possiamo sfruttare le più recenti tecnologie Web, come HTML5 e CSS3. Ad esempio, i CSS3 Media Queries consentono di specificare le impostazioni CSS in base al tipo di dispositivo ed alle dimensioni dello schermo, con un approccio dichiarativo e abbastanza immediato.
>> Leggi di più sulle media queries
Se vogliamo seguire un approccio consolidato possiamo anche affidarci a framework JavaScript specializzati che mettono a disposizione widget grafici pensati per il mobile e funzionalità orientate all'ottimizzazione delle risorse come jQuery Mobile, jQTouch o Sencha Touch, per citarne alcuni tra i più noti.
Per quel che ci riguarda, per la realizzazione dell'interfaccia della nostra app ci affideremo a jQuery Mobile.
>> Leggi tutto su jQuery Mobile.
La nostra GUI
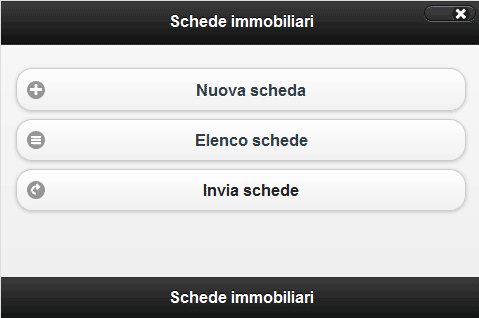
Iniziamo a delineare l'interfaccia grafica della nostra app prevedendo nella schermata iniziale tre pulsanti, come mostrato nella seguente figura:

| Pulsante | Descrizione |
|---|---|
| Nuova scheda | per inserire una scheda per un nuovo immobile |
| Elenco schede | per visualizzare l'elenco delle schede memorizzate |
| Invia schede | per inviare al server le schede salvate sul dispositivo |
Il codice HTML per jQuery Mobile che ci consente di ottenere questa schermata è il seguente:
<div data-role="page" id="homePage">
<div data-theme="" data-role="header">
<h3>Schede immobiliari</h3>
</div>
<div data-role="content">
<a data-role="button" href="#scheda" data-icon="plus" data-iconpos="left">Nuova scheda</a>
<a data-role="button" href="#elencoSchede" data-icon="bars" data-iconpos="left">Elenco schede</a>
<a id="btnInviaSchede" data-role="button" href="#page1" data-icon="forward" data-iconpos="left">Invia schede</a>
</div>
<div data-theme="a" data-role="footer" data-position="fixed">
<h3>Schede immobiliari</h3>
</div>
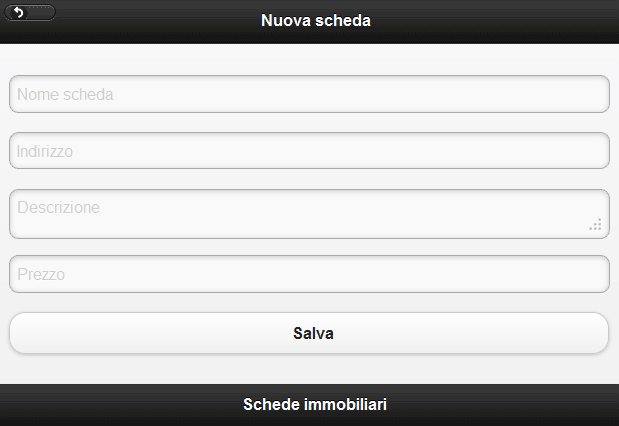
</div>Cliccando sul pulsante Nuova scheda dovrà apparire una nuova schermata per l'inserimento dei dati di un nuovo immobile:

Abbiamo previsto un campo per un nome sintetico da attribuire alla scheda, un campo per l'indirizzo dell'immobile, uno per una breve descrizione, uno per il prezzo di vendita ed infine il pulsante per il salvataggio della scheda.
Quello che segue è il codice HTML corrispondente:
<div data-role="page" id="scheda">
<div data-theme="" data-role="header">
<a id="btnBack" data-role="button" href="#homePage" data-icon="back" data-iconpos="left" class="ui-btn-left"></a>
<h3>Nuova scheda</h3>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<input name="txtNome" id="txtNome" placeholder="Nome scheda" value="" type="text">
</div>
<div data-role="fieldcontain">
<input name="txtIndirizzo" id="txtIndirizzo" placeholder="Indirizzo" value="" type="text">
</div>
<div data-role="fieldcontain">
<textarea name="txtDescrizione" id="txtDescrizione" placeholder="Descrizione"></textarea>
</div>
<div data-role="fieldcontain">
<input name="txtPrezzo" id="txtPrezzo" placeholder="Prezzo" value="" type="number">
</div>
<div data-role="fieldcontain">
<a id="btnSalva" data-role="button" href="#">Salva</a>
</div>
</div>
<div data-theme="a" data-role="footer" data-position="fixed">
<h3>Schede immobiliari</h3>
</div>
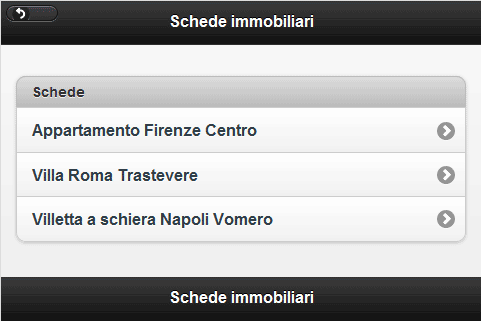
</div>Infine la schermata relativa all'elenco delle schede salvate sul dispositivo potrebbe avere il seguente aspetto:

Il relativo codice HTML può avere la seguente forma:
<div data-role="page" id="elencoSchede">
<div data-theme="" data-role="header">
<a id="btnBack" data-role="button" href="#homePage" data-icon="back" data-iconpos="left" class="ui-btn-left"></a>
<h3>Schede immobiliari</h3>
</div>
<div data-role="content">
<ul id="liElencoSchede" data-role="listview" data-divider-theme="d" data-inset="true">
<li data-role="list-divider" role="heading">Schede</li>
<li data-theme="c">
<a href="#scheda" data-transition="slide">Appartamento Firenze Centro</a>
</li>
<li data-theme="c">
<a href="#scheda" data-transition="slide">Villa Roma Trastevere</a>
</li>
<li data-theme="c">
<a href="#scheda" data-transition="slide">Villetta a schiera Napoli Vomero</a>
</li>
</ul>
</div>
<div data-theme="a" data-role="footer" data-position="fixed">
<h3>Schede immobiliari</h3>
</div>
</div>In questo esempio i nomi delle schede sono cablate nel codice HTML dato che per il momento vogliamo concentrarci sulla realizzazione dell'interfaccia grafica. Vedremo più avanti come generare queste voci dinamicamente.
Un po' di codice
Dopo aver definito l'interfaccia utente con l'HTML iniziamo a strutturare il codice della nostra applicazione. Premettiamo che la navigazione tra una schermata e l'altra è interamente gestita da jQuery Mobile sulla base dei riferimenti agli id di ciascuna sezione di tipo pagina, cioè i <div> con data-role="page". Questo ci semplifica il lavoro permettendoci di focalizzarci sugli obiettivi della nostra app.
Per la struttura del codice JavaScript della nostra applicazione seguiamo lo schema proposto da Apache Cordova e che abbiamo analizzato nella scorsa puntata.
var app = {
initialize: function() {
this.bind();
},
bind: function() {
document.addEventListener('deviceready', this.deviceready, false);
},
deviceready: function() {
app.start();
},
start: function() {
//...
}
};
$(document).ready(function() {
app.initialize();
});Nel nostro caso inizializziamo l'applicazione dopo il caricamento del DOM e del framework jQuery passando attraverso le quattro fasi dell'avvio descritte a suo tempo. L'avvio vero e proprio della nostra applicazione corrisponderà all'esecuzione del metodo start().
Integriamo il codice appena visto con un primo abbozzo delle istruzioni che utilizzeremo per il salvataggio di una scheda. Associamo quindi al tocco sul pulsante Salva il codice che verrà eseguito:
bind: function() {
document.addEventListener('deviceready', this.deviceready, false);
$("#btnSalva").on("tap", scheda.save);
},Come possiamo vedere, l'assegnamento della gestione dell'evento tap, l'evento corrispondente al tocco sul pulsante, viene effettuato nella fase di preparazione. All'evento abbiamo associato il metodo save() dell'oggetto scheda così definito:
var scheda = {
save: function() {
...
}
}Quello che vogliamo far fare al metodo save() in questa fase dello sviluppo della nostra app è la semplice visualizzazione del messaggio "Salvataggio effettuato!".
Per ottenere questo sarebbe sufficiente utilizzare la funzione alert() di JavaScript. Tuttavia Cordova ci mette a disposizione una finestra di dialogo nativa un po' più personalizzabile:
var scheda = {
save: function() {
// Istruzioni per il salvataggio
navigator.notification.alert("Salvataggio effettuato!",
function() {},
"Informazione",
"OK");
}
}Tramite navigator.notification.alert() possiamo specificare, oltre al messaggio da visualizzare, una eventuale funzione di callback da eseguire dopo la chiusura del messaggio, il titolo della finestra di dialogo ed il testo da visualizzare sul pulsante di chiusura. Questi ultimi due parametri sono opzionali.
In maniera analoga all'alert(), Cordova fornisce anche una finestra di dialogo con più opzioni di conferma. Per vedere di cosa si tratta, integriamo il codice della nostra app con il codice che chiede conferma dell'invio delle schede al server centrale:
bind: function() {
document.addEventListener('deviceready', this.deviceready, false);
$("#btnSalva").on("tap", scheda.save);
$("#btnInviaSchede").on("tap", scheda.send);
},Anche in questo caso abbiamo fatto riferimento ad un metodo dell'oggetto scheda:
var scheda = {
...
send: function() {
navigator.notification.confirm("Confermi l'invio delle schede?",
scheda.confirmedSend,
"Conferma invio",
"Sì,No");
},
...
}Come possiamo vedere in questo caso chiediamo conferma dell'invio all'utente tramite navigator.notification.confirm(). Con questa API abbiamo la possibilità di specificare, oltre al messaggio di testo, la funzione da richiamare in seguito alla scelta dell'utente, il titolo da visualizzare sulla finestra e l'elenco dei pulsanti da visualizzare.
L'elenco dei pulsanti viene specificato tramite una stringa di valori testuali separati da virgole. Per ciascun testo verrà visualizzato un pulsante. Nel nostro esempio sono previsti due pulsanti con le scritte Sì e No.
Alla funzione di callback verrà passato un indice numerico che indica quale pulsante è stato selezionato dall'utente. Il primo pulsante verrà indicato dal valore 1, il secondo con il valore 2 e così via. Se l'utente chiude la finestra senza fare nessuna selezione viene passato il valore zero.
Nel nostro caso possiamo implementare il metodo confirmedSend() nel seguente modo:
var scheda = {
...
confirmedSend: function(buttonIndex) {
if (buttonIndex == 1) {
//Istruzioni per l'invio
navigator.notification.alert("Schede inviate!", function(){}, "Informazione");
}
}
...
}Per consentire infine l'uscita dall'applicazione, inseriamo un pulsante in alto a destra della prima schermata dell'app tramite il seguente codice HTML:
<div data-theme="" data-role="header">
<h3>Schede immobiliari</h3>
<a id="btnExit" data-role="button" href="#homePage" data-icon="delete" data-iconpos="right" class="ui-btn-right"></a>
</div>Al pulsante assegniamo il metodo per chiudere l'applicazione:
$("#btnExit").on("tap", app.exit);Questa volta si tratta di un metodo dell'oggetto app il cui codice è:
exit: function() {
navigator.notification.confirm(
"Vuoi uscire dall'applicazione?",
function(buttonIndex) {
if (buttonIndex == 1) navigator.app.exitApp();
},
"Informazione",
"Sì,No");
}Dopo aver chiesto conferma all'utente chiudiamo la nostra applicazione tramite l'API navigator.app.exit().
Abbiamo con questo realizzato l'interfaccia grafica della nostra applicazione con un minimo di interattività. Non dimentichiamoci naturalmente di personalizzare il file config.xml della nostra applicazione, in questo modo ad esempio:
<name>Schede immobiliari</name>
<description>Un'applicazione per la creazione di schede per un immobile in vendita.</description>
<author email="schedeimmobiliari@html.it" href="http://www.html.it">HTML.it Team</author>Prima di concludere questa parte, segnaliamo un possibile problema relativo alle API Cordova che abbiamo riscontrato: se utilizzate un emulatore per effettuare un test dell'applicazione potreste non ottenere l'effetto atteso. Infatti alcuni emulatori non supportano queste API e non visualizzano le finestre di dialogo che abbiamo descritto, finestre che invece funzionano correttamente sui dispositivi fisici.
Nella prossima puntata vedremo come salvare sul dispositivo le schede create dall'utente.
Link utili