Il wireframe
Ricordandovi che il wireframe è solo un abbozzo degli oggetti presenti nella pagina e della loro posizione al suo interno, ecco alcune risorse per creare wireframes online, o come suggerivo, potete decidere di disegnarli anche solo su carta, e/o trascriverli graficamente in un secondo momento con gli strumenti che più vi aggradano.
| Campo | Descrizione |
|---|---|
| Balsamiq mockups | La versione demo si può utilizzare praticamente senza restrizioni, permette di esportare file di testo (XML) per salvare i progetti. Non richiede registrazione. È fatto in flash, quindi non si può utilizzare su iPad. |
| iPLOTZ | Offre un profilo gratuito e richiede la registrazione. Oltre al tool per i wireframe supporta anche nella gestione dei progetti e dei tempi. Usa Flash. |
| Mockflow | La versione free permette di realizzare un progetto alla volta ma consente di salvarlo e condividerlo. Richiede la registrazione. Anche questo in Flash. |
| HotGloo | Permette un test gratuito per 15gg, previa iscrizione. Consente la condivisione del progetto. È in Flash. |
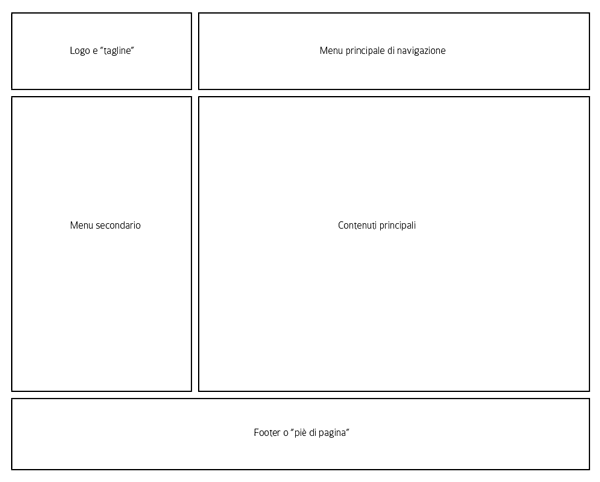
Ecco di seguito un esempio di wireframe molto semplificato, ma potete dettagliarlo anche con ulteriori "box", navigazione e specifiche importanti che vogliate definire con il cliente in questa sede per determinare le funzionalità principali del sito, come il tipo di navigazione e di esposizione dei contenuti.

Non sempre infatti i clienti sono adeguatamente "sgamati" da poter conoscere come funziona a tutti gli effetti un sito, e simulare, anche solo in una forma visiva primitiva, le interazioni e le situazioni che si verranno a creare, nonché il layout dei contenuti, è un'operazione che vi farà risparmiare un sacco di tempo successivamente.
La maggior parte delle volte il cliente non capirà che stiamo parlando di una fase preventiva di progettazione, e penserà che gli stiamo presentando il sito così come verrà pubblicato. Tranquillizzatelo, prima di vederlo fuggire per altri lidi con il terrore di aver confuso un Raffaello con un povero disgraziato! ;-)
Creare la bozza grafica o mockup su Photoshop
Dico Photoshop, ma lo strumento potrebbe essere benissimo Illustrator come Fireworks, Gimp o quant'altro. Quanta più dimestichezza avrete con lo strumento, maggiore sarà l'impatto grafico che potrete dare al vostro progetto (e per vostro progetto intendo quello del cliente ;-) )
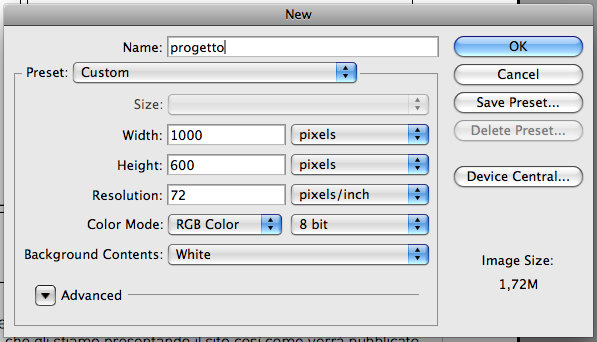
Diciamo che il cliente ha finalmente approvato il wireframe finale, ed è ora di sbizzarrire la fantasia. Sappiate solamente che è importante, all'apertura del documento, impostare:
- il colore in formato RGB;
- il righello sui pixel;
- la risoluzione a 72 dpi, che è quella video.

È inutile usare una risoluzione maggiore se non addirittura lasciarla a 300dpi: è un errore che fanno spesso i grafici "da stampa" che si dilettano sul Web.
Rifacendoci alla regola dei 960px di larghezza, quando progettate la grafica finale, usate un'area più ampia per disegnare e sfruttate le guide per definire la griglia di effettivo lavoro.
Avrete così modo di mostrare al cliente cosa avviene in chi ha una risoluzione video maggiore, ampliando lo sfondo e fornendo anche la versione grafica adeguata ad ogni risoluzione. Vi consiglio infatti, in sede finale di decisione del mockup grafico, di mostrare al cliente come la grafica prescelta si degradi sulle varie risoluzioni, semplicemente "ritagliando" l'area di lavoro con le risoluzioni più usate e salvandone una jpg.
Questo vi risparmierà un sacco di lavoro, perché il cliente vi chiederà aggiustamenti secondo la risoluzione video che ne avrà lui dal suo computer, ma in questo modo potete giustificare alcune scelte presentandogli le diverse versioni.
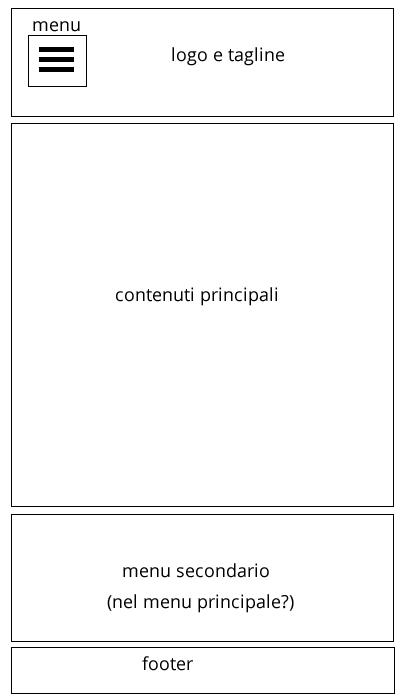
Pensate, in questa fase, anche al layout per mobile e tablet, come da risoluzioni già evidenziate. Vi risparmierete anche in questo caso eventuali correzioni in corso d'opera che richiederanno tempo aggiuntivo di lavoro.
Ad esempio:

Chi ha uno smartphone, riconosce facilmente l'icona che identifica il menu di navigazione, sfruttabile per nasconderlo alla visuale e richiamabile all'occorrenza. Mi sembra un'ottima soluzione per il nostro esempio, non è vero?
>> Leggi le soluzioni per la navigazione responsive
Decidete voi se lavorare prima alla versione mobile o alla definitiva. personalmente preferisco partire dalla versione normale per poi "pulirla" dei fronzoli per il mobile.
Organizzate sempre tutto per livelli e cartelle, tenendo il più possibile l'area di lavoro ordinata e modificabile per eventuali modifiche.
I testi
I testi, ad esempio, è inutile renderizzarli, poiché non andranno in stampa: teneteli sempre modificabili per le future correzioni.
A tal proposito, non usate mai più di 3 font diversi per tutto il sito: inutile dirlo, ma la percezione di confusione e disordine sarà inevitabile. Preferite per le aree di testo un font di tipo bastoni, più facilmente leggibile a monitor, mentre potete sbizzarrirvi con titoli e loghi, purchè il tutto abbia sempre un buon gusto finale.
La grandezza dei testi non dovrebbe mai essere minore di 12px per una questione di accessibilità alla lettura. Diciamocelo, i testi a 10 pixel li riesce a malapena a leggere un adolescente, figuriamoci una persona appena 10 anni più vecchia con qualche problema di miopia! ;-)
Precisione da certosini
È buona pratica, nel disegnare la grafica di un sito, quella di essere precisi al pixel, non tanto per i contenuti, quanto per contorni, gli spazi, e tutto ciò che una volta creato, potrà essere utilizzato direttamente nel sito finale. Si perde qualche minuto in più qua e là, ma si hanno tre vantaggi non indifferenti:
- il cliente vedrà nella bozza gli effettivi ingombri e la grafica così come verrà utilizzata nel sito finale
- avete già tutto misurato al pixel, le misure già pronte per creare il css della pagina e le immagini già dimensionate a dovere
- la grafica non vi darà problemi con strane sfumature, bordi slabbrati o sovrapposizioni causate da un uso "superficiale" degli strumenti
Un'accortezza nell'uso degli stock fotografici a pagamento
Link utili
- "Lettering" di A. e I. Tubaro - Ed.Hoepli.