ChatGPT è un modello di linguaggio sviluppato da OpenAI, un'organizzazione nata nel 2015 con l'obiettivo di promuovere e sviluppare l'Intelligenza Artificiale in modo responsabile e sicuro. I ricercatori di OpenAI si occupano soprattutto di progetti incentrati sull'apprendimento automatico e mettono a disposizione tool Open Source e API per semplificare il lavoro degli sviluppatori.
Come funziona ChatGPT
Tra le iniziative più note di OpenAI vi è appunto il chatbot ChatGPT lanciato con il motto "Optimizing Language Models for Dialogue". Per il momento ancora in fase di prototipo, si tratta di una variante di GPT (Generative Pre-trained Transformer) addestrata con lo scopo di generare autonomamente dei contenuti testuali. Con la sigla "GPT" si indica nello specifico un modello di Machine Learning basato sull'architettura Transformer per il trattamento del linguaggio naturale tramite reti neurali.
Per addestrare ChatGPT è stata utilizzata una grande quantità di dati testuali ricavati da conversazioni online, siti Internet, informazioni su opere letterarie di narrativa e saggistica, articoli, documentazione dedicata a linguaggi di programmazione, descrizioni associate alle voci di Wikipedia e molto altro. Per un totale di miliardi di parole e frasi utili per imparare a generare in modo autonomo del testo comprensibile ad un essere umano, plausibile e coerente.
Uno dei principali vantaggi di questo chatbot risiede nella sua capacità di generare contenuti: saggi su argomenti specifici, racconti e persino poesie. Per questo motivo la sua stessa esistenza è stata interpretata come un rischio per i copywriter.
Nello stesso modo ChatGPT è in grado di generare codice in svariati linguaggi. E lo fa (quasi sempre) così bene che in molti hanno ipotizzato che prima o poi possa rimpiazzare sviluppatori e programmatori, sostituendoli con la figura del prompt manager. Ad oggi è difficile effettuare previsioni in proposito, per ora infatti esso rappresenta invece uno strumento di ausilio a tali professionisti. Nel corso di questa guida capiremo perché a partire dal semplice sviluppo di una pagina Web.
Comunicare con ChatGPT
ChatGPT è dotato di un'interfaccia utente molto semplice da utilizzare. La sua struttura è infatti molto simile a quella di una comune chat dove si possono porre domande e ricevere risposte. Per accedere alla piattaforma, per ora, è sufficiente iscriversi tramite il pulsante "Sign up" presente su questa pagina.
Una volta completata la registrazione e il login si può cominciare ad interloquire con il chatbot ponendogli una qualsiasi domanda o richiesta:

Se l'output generato non dovesse essere soddisfacente, basterà cliccare sul pulsante "Regenerate response" per ottenerne uno differente se disponibile:

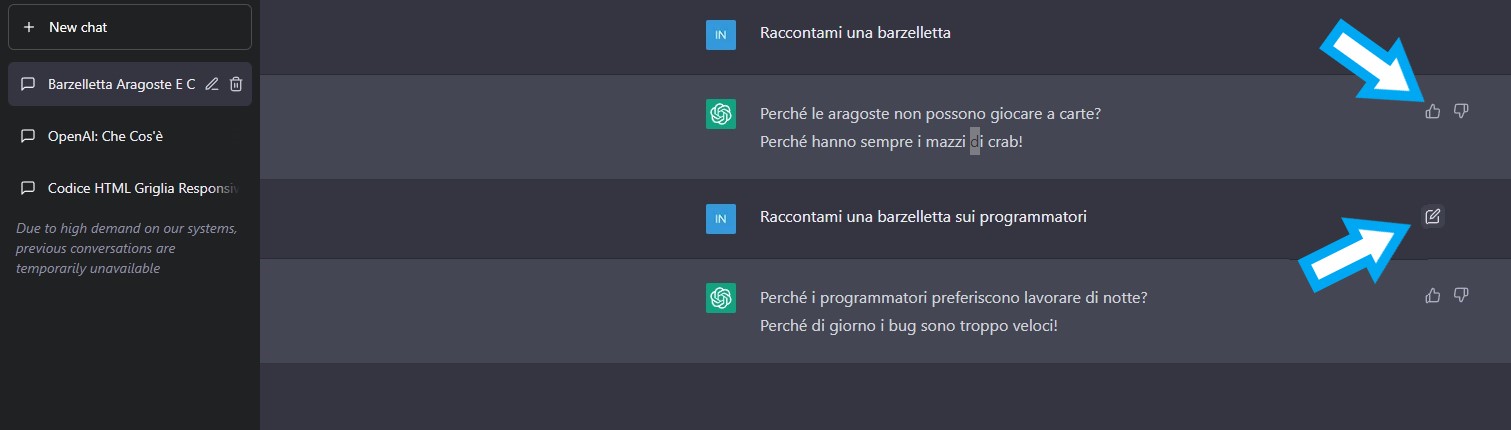
Per ogni riposta ottenuta si può esprimere un like o un dislike tramite le apposite icone. È inoltre possibile editare il testo delle richieste per alterare gli output o renderli più precisi.

Generare il codice di una pagina HTML con ChatGPT
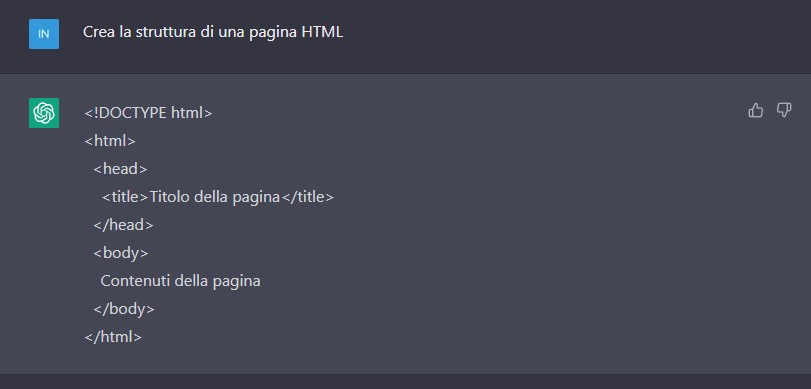
Per proporre un esempio di utilizzo di ChatGPT nel Web Development è possibile partire con qualcosa di molto semplice. Chiediamo ad esempio al chatbot di generare il codice di una pagina HTML. L'output restituito dal sistema potrebbe essere quindi simile al seguente:

Come è semplice notare la risposta viene restituita in pochi secondi, si tratta del codice di base di una pagina Web dove sono presenti la dichiarazione del DOCTYPE, i tag <head> che delimitano i tag <title> e il loro contenuto, il corpo centrale della pagina (tag <body>..</body>) e i delimitatori del codice HTML (tag <html>..</html>).
Niente di eccezionale naturalmente, ma già si nota come ChatGPT sia in grado di scrivere del codice per nostro conto sostituendoci in alcuni task ripetitivi.
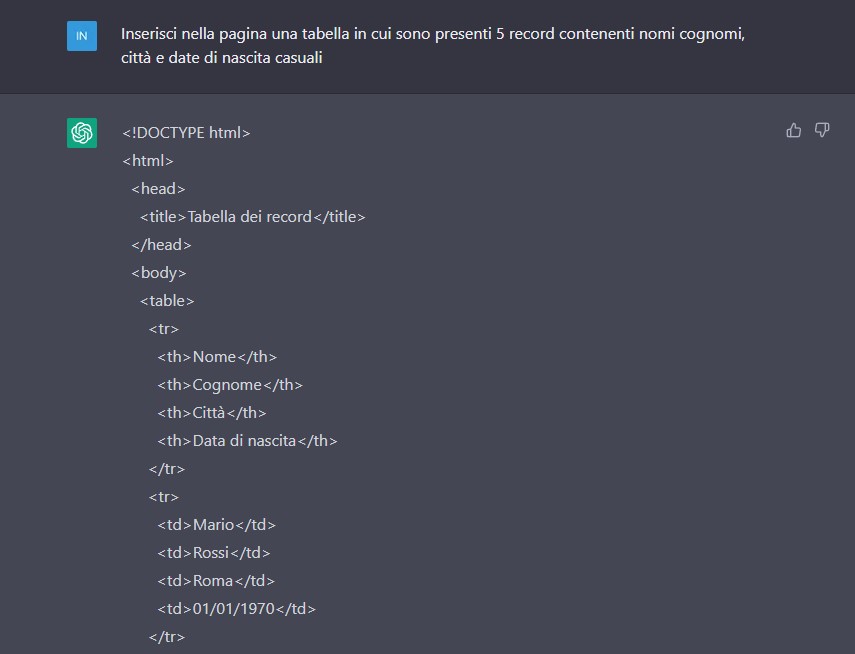
La stessa pagina può essere personalizzata grazie ad ulteriori input. Potremmo richiedere ad esempio che il sistema inserisca nella pagina una tabella in cui sono presenti 5 record contenenti nomi cognomi, città e date di nascita casuali.

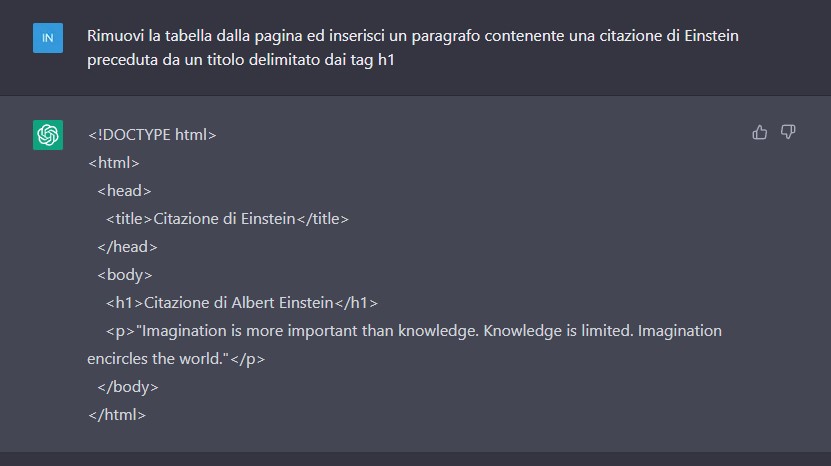
Nello stesso modo potremmo richiedere a ChatGPT di eliminare la tabella e di inserire al suo posto un paragrafo in cui è presente una citazione di Einstein preceduta da un titolo delimitato dal tag <h1>.

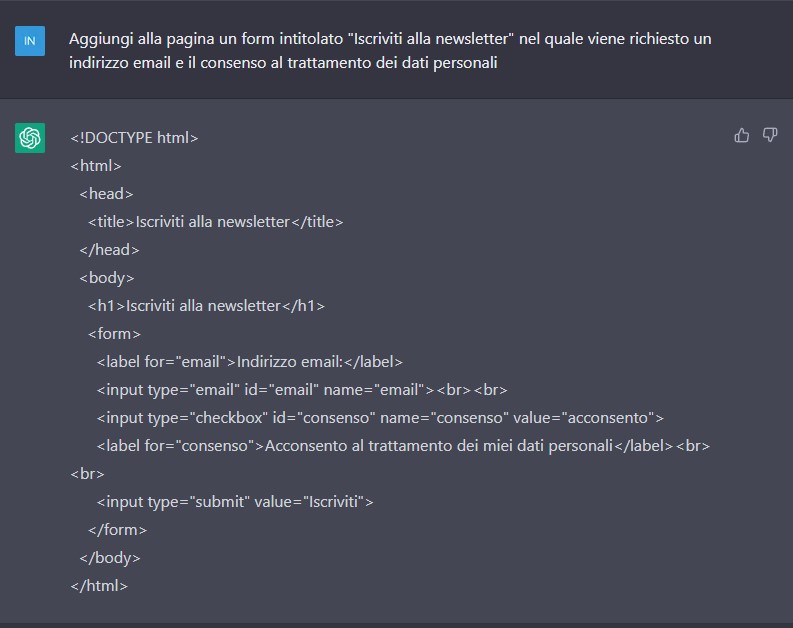
Almeno in teoria non abbiamo alcun limite dal punto di vista degli elementi che possiamo includere nella nostra pagina. L'immagine proposta di seguito mostra ad esempio la query utilizzata per generare velocemente un form. Nello specifico parliamo di un modulo per l'iscrizione ad una newsletter, con il quale viene richiesto soltanto un indirizzo di posta elettronica a cui inviare le comunicazioni e l'assenso al trattamento dei dati personali.

Con questo passaggio possiamo osservare due diversi comportamenti da parte di ChatGPT, uno positivo e l'altro (se vogliamo) inatteso:
- il form viene inserito correttamente nella pagina ed è sintatticamente corretto. Da notare la scelta degli
input type - il sistema ha corretto autonomamente il contenuto del tag
<title><h1>
La richiesta di inserimento è stata quindi interpretata erroneamente come un input per la sostituzione di un elemento con un altro. Questo nonostante l'incipit "Aggiungi..". Ciò quasi a sottolineare come, con il crescere della complessità, le query dovrebbero essere espresse in modo sempre più preciso per specificare al meglio la volontà del richiedente.
Ricordiamoci però che stiamo lavorando con un progetto ancora in fase di test.
Semplici operazioni di debugging del codice HTML
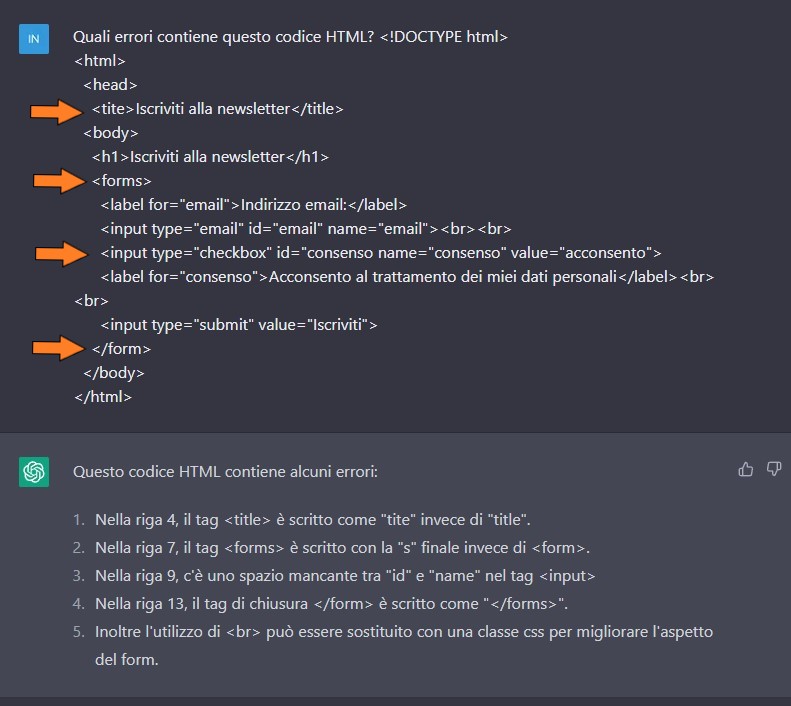
Un altro ambito relativo al lavoro di sviluppo nel quale ChatGPT potrebbe risultare utile è quello del debugging. Proviamo ad esempio a proporgli una porzione di codice HTML contenente degli errori, richiedendogli quali potrebbero essere le correzioni da apportare.

Analizzando i punti 1, 2 e 3 si nota come le risposte siano generalmente corrette. Ma volendo essere pignoli, o semplicemente precisi, si potrebbe obbiettare che il problema riferito al punto 3 non riguarda tanto la mancanza di uno spazio ma quella di un doppio apice di chiusura.
La parte più interessante dell'output, o se vogliamo la criticità più evidente, è però quella relativa al punto 4. Il sistema ci comunica infatti che:
Nella riga 13, il tag di chiusura </form> è scritto come "</forms>".
Come possiamo notare però ciò non è vero, tale errore non è infatti presente nel codice dove il tag di chiusura utilizzato è </form> non </forms>. In sostanza sembrerebbe che il chatbot abbia tenuto conto del modo errato in cui è stato scritto il tag di apertura, dando per scontato che anche quello di chiusura fosse sbagliato.
Risulta comunque interessante anche il punto 5:
Inoltre l'utilizzo di <br> può essere sostituito con una classe css
In sostanza con esso il sistema ci offre un suggerimento non richiesto. L'uso di <br> non è infatti sbagliato, in questo caso quindi l'output nel suo complesso contiene non solo delle correzioni ma anche dei consigli su come migliorare il codice.
Conclusioni
ChatGPT è uno strumento affidabile per il lavoro di sviluppatori e programmatori? Non sempre, ma se si possiede una preparazione adeguata esso può diventare una buona soluzione per rendere le sessioni di coding più rapide e produttive.
Siamo però solo all'inizio dei nostri test.