In questa lezione, vedremo come funziona l'interfaccia di Unity, ed impareremo come creare un progetto.
Creare un progetto
È molto probabile che, scaricando una nuova installazione di Unity, alla prima apertura appaia il progetto d'esempio, Angry Bots. Per semplificarci la vita, prima di fare qualunque operazione creiamo un nuovo progetto, in modo da avere l'interfaccia sgombra da distrazioni.
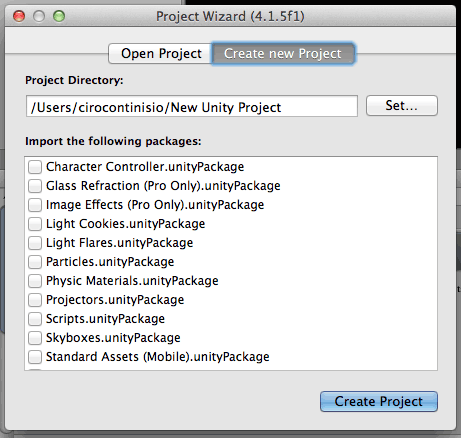
Basta cliccare su File > New Project... e verrà presentata una finestra per scegliere la location del nuovo progetto.

La lista di package in basso indica dei pacchetti già fatti che possono essere importati in fase di creazione del progetto, ma al momento non sono necessari. In ogni caso, sarà possibile importarli in un secondo momento andando su Assets > Import Package.
All'atto di salvare un nuovo progetto, Unity crea una cartella che sarà la base di tutto il progetto e conterrà tutti i contenuti prodotti da voi: gli asset, gli script, le texture, e i metadati che li legano insieme. Se doveste passare il progetto a qualcuno, dovete condividere sempre l'intera cartella.
L'interfaccia di Unity e i pannelli
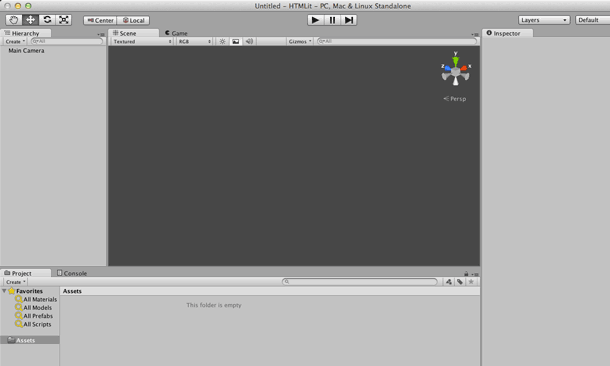
Ecco l'interfaccia che verrà mostrata alla creazione di un nuovo progetto:
Come si può notare, l'interfaccia di Unity è tutta formata da pannelli, i quali possono essere posizionati a piacimento trascinando le linguette che ne mostrano il nome.
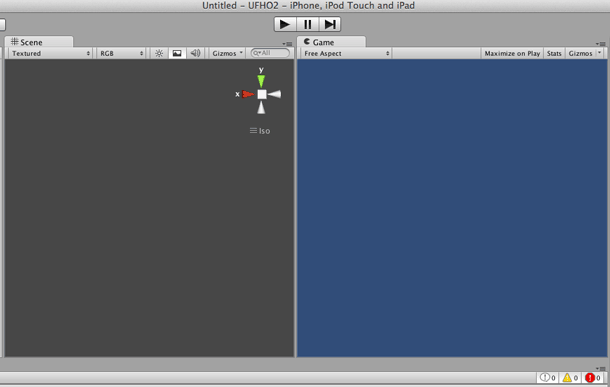
Ad esempio, provate a trascinare la linguetta Game a fianco del pannello Inspector: la finestra Scene si dividerà in due, facendo spazio per il pannello Game. Inoltre, si può ridimensionare la finestra Game trascinandone il bordo, per renderla simile a quella Scene come larghezza.
Questa è una configurazione ideale se si vogliono piazzare elementi in scena, ma allo stesso tempo vedere in tempo reale come verranno nel gioco. Ecco come risultano i due pannelli ora:
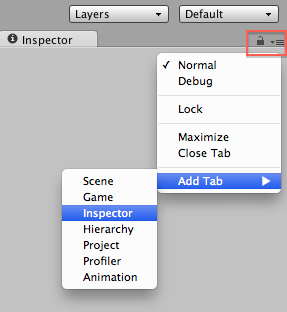
Allo stesso modo si possono ridimensionare tutti gli altri pannelli, aprirne di nuovi (dal menu Window), o chiuderli (tramite l'iconcina a destra del nome, come nella figura sotto).

In alto a destra è presente inoltre un menu a tendina che permette di ritornare al layout di Default, caricarne altri predefiniti (2 by 3, 4 split, Tall e Wide) o di salvare quello attuale.
Un altra funzione utile è che si può ingrandire qualunque pannello a tutto schermo cliccando col tasto destro sulla tab del nome e selezionando Maximize, o premendo la barra spaziatrice mentre il mouse è in qualunque punto del pannello (questo non funziona in caso il gioco sia in esecuzione, perché la barra spazio viene presa come input del gioco stesso) oppure, se avete un laptop che supporta il multitouch, facendo un gesto di pinch “ad aprire” sul trackpad (e viceversa per riportarlo alla dimensione originale).
Il pannello Game ha anche un tasto Maximize on Play, che se attivato ingrandisce il pannello Game quando si avvia il gioco e lo riduce quando torna in pausa, per avere una visione perfetta di cosa succede durante l'esecuzione.
Salvataggio e gestione del progetto
Pur fornendo nel menu in alto la voce File > Save Project, Unity salva il progetto in automatico ogni pochi minuti, e alla chiusura. Per questo motivo non è necessario salvare il progetto, sarà invece fondamentale salvare le scene che compongono il gioco.
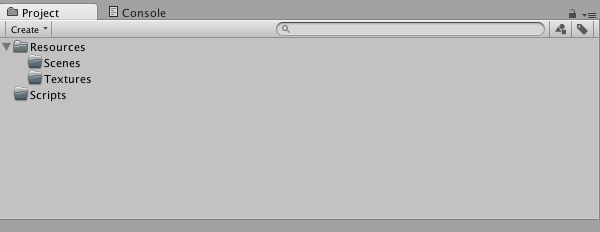
Il pannello Project visualizza tutti i file (i cosiddetti “assets”) presenti nel gioco. All'inizio è vuoto perché non ci sono asset, ma è possibile creare nuovi asset e cartelle direttamente da Unity. È buona pratica infatti, come primo passo, iniziare a creare le cartelle che serviranno per ordinare gli asset per categoria, ed inserirli nella cartella giusta man mano che vengono creati.
Per creare una cartella, basta fare click destro nel pannello Project e selezionare Create..., o anche usare l'apposito tasto nel pannello o la voce di menu Assets > Create. Nell'immagine in basso, vediamo un progetto con alcune cartelle già create:

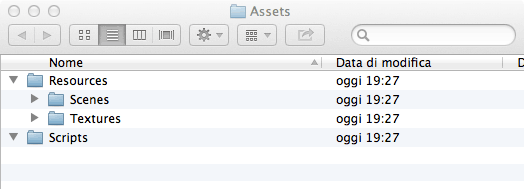
Questo pannello mostra esattamente il contenuto della cartella Assets in Esplora Risorse o Finder, a partire dalla cartella Assets:

È molto importante che tutte le operazioni di spostamento di file e cartelle siano fatte dentro il pannello Project di Unity e non manualmente dentro Esplora Risorse o Finder, perché Unity mantiene una serie di metadati che rappresentano i collegamenti fra tutti gli assets.
Spostando i file in Esplora Risorse o Finder questi collegamenti si romperebbero, perdendo tutti i riferimenti fra materiali, texture ed oggetti vari.
È consentito invece inserire oggetti nelle cartelle, ed appena si torna su Unity questi li importerà anche nel progetto.