Visual Studio Code è una soluzione particolarmente indicata per i progetti Web. Vediamo ora come crearne uno e lavorarci.
Obiettivi
Lo scopo dell'articolo è quello di imparare ad impostare un progetto Web statico su Visual Studio Code con le tecnologie:
Saranno inoltre trattati Bootstrap, la sintassi EMMET ed il debug di NodeJS.
Prerequisiti
Per poter comprendere tutti i contenuti di quest'articolo è consigliata una conoscenza base di:
- Visual Studio Code
- HTML
- CSS
- Bootstrap (una versione qualunque)
- Javascript
- NodeJS
È inoltre un presupposto di base che si abbiano installati sul proprio dispositivo:
- Visual Studio Code
- NodeJS
Estensioni fondamentali
Visual Studio Code è famoso per la sua malleabilità, dovuta soprattutto alla facilità di adattarsi a qualunque linguaggio e ambiente grazie alle sue estensioni.
Ed è da qua che si parte ogni qual volta si vuole configurare per una nuova tipologia di progetto.
Alcune delle estensioni consigliate sono già state citate in precedenti articoli della stessa guida.
Live Server
Si può avere un anteprima rapida della pagina in tempo reale su un browser esterno tramite l'estensione Live Server con id ritwickdey.LiveServer.

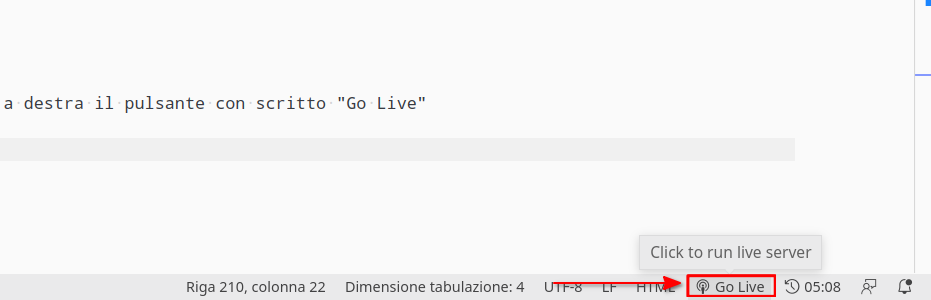
Per avviarlo basta premere il pulsante in basso a destra sulla barra di stato

Live Preview
in alternativa è possibile installare l'estensione (ancora in fase di sviluppo) Live Preview di Microsoft, con id ms-vscode.live-server:

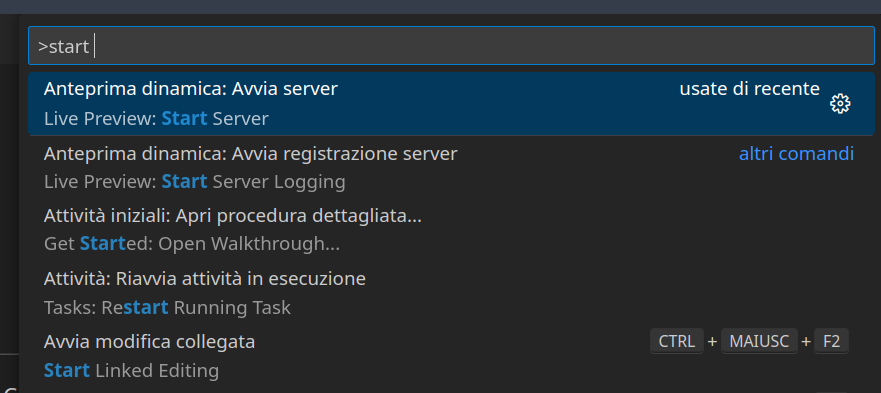
Per avviarlo basta poi cercare "Start Live Preview" tramite control panel (CTRL+Shift+P).

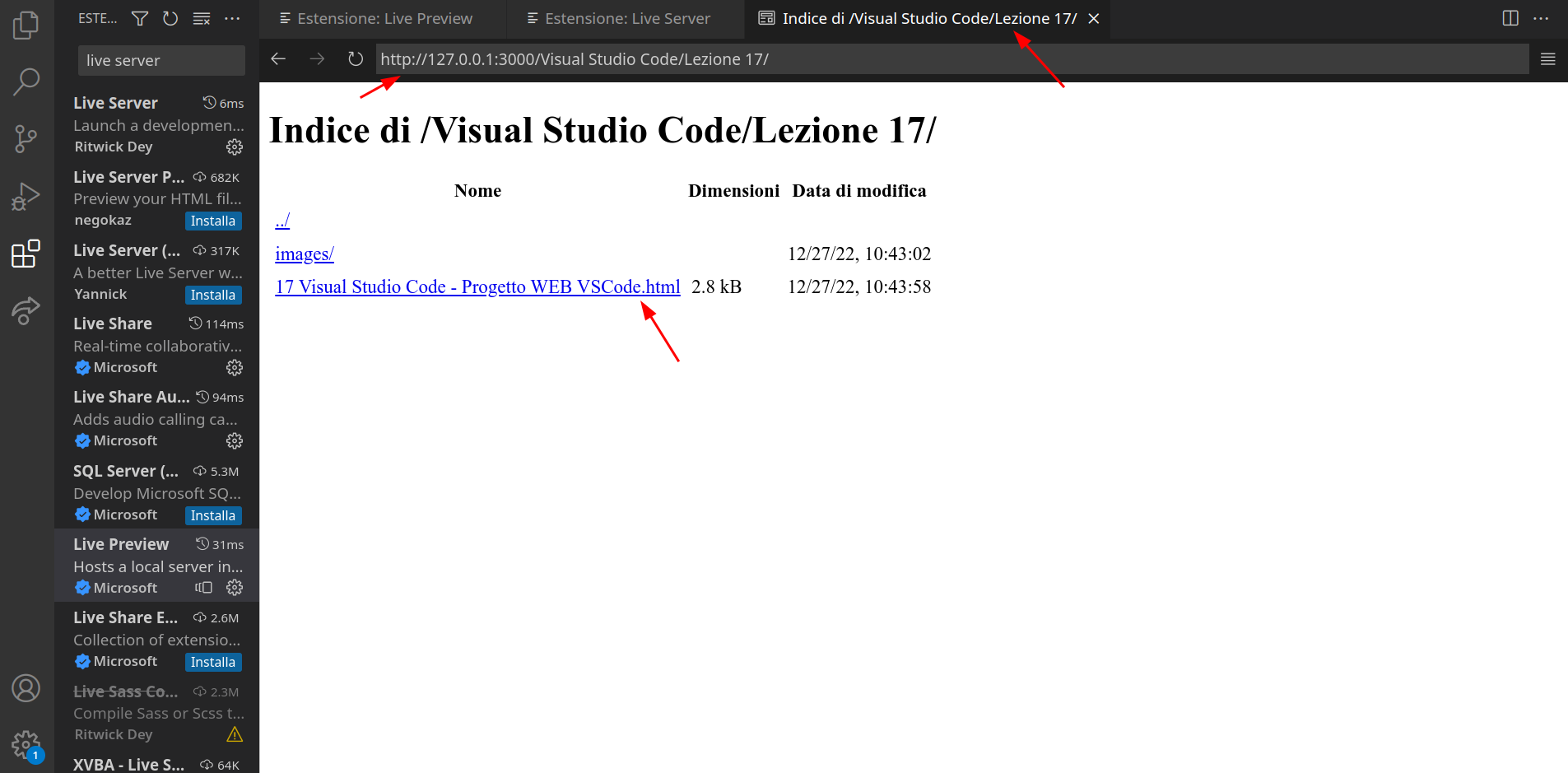
Si aprirà quindi una scheda nell'IDE dove sarà possibile navigare fino ad arrivare alla pagina da mostrare.

La live in questo caso viene generata in tempo reale senza dover salvare il file.
CSS Intellisense
Per avere l'auto-completamento delle classi CSS è necessario disporre dell'intellisense CSS. Una delle estensioni che può fornirlo è Zignd.html-css-class-completion.

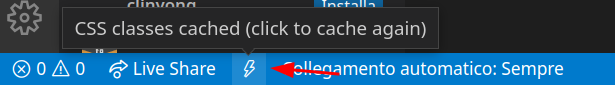
Una volta installata apparirà il simbolo di un fulmine sulla barra di stato (in basso). Premendolo verrà ricaricata la cache delle classi CSS del workspace.

Mentre si sta digitando si avrà l'auto-completamento delle classi CSS che son state trovate. L'apertura del menù di auto-completamento può essere forzata con la scorciatoia CTRL+spazio.

Bootstrap
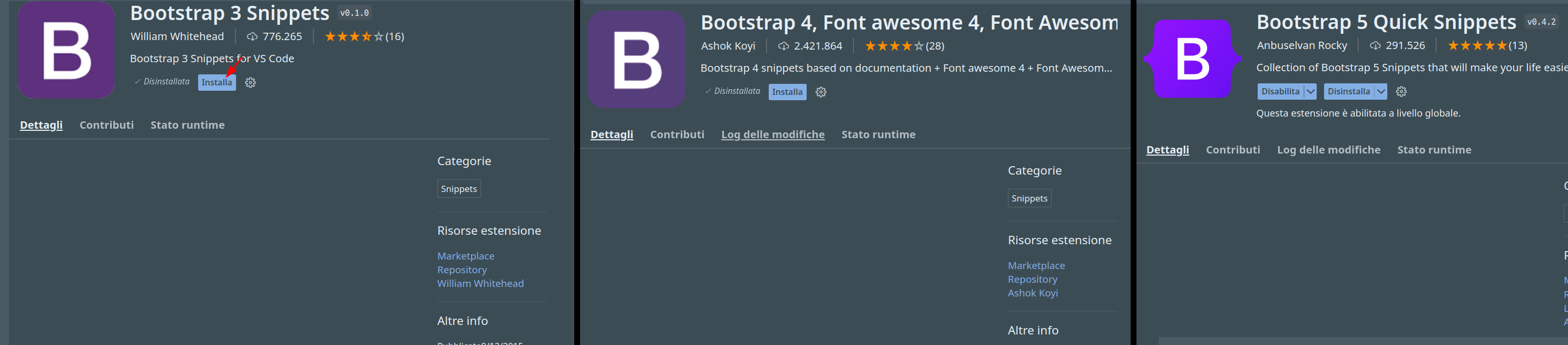
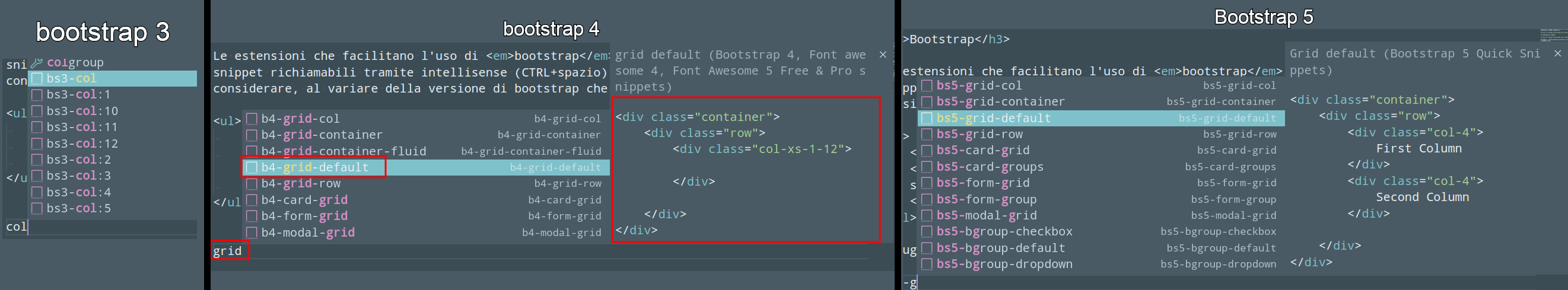
Le estensioni che facilitano l'uso di Bootstrap forniscono in realtà degli snippet richiamabili tramite intellisense (CTRL+spazio). Esistono diverse estensioni da considerare a seconda della versione di Bootstrap che si vuole utilizzare.
- per la versione 3 si ha wcwhitehead.bootstrap-3-snippets;
- per la versione 4 thekalinga.bootstrap4-vscode che fornisce snippet anche per font awesome;
- per la versione 5 AnbuselvanRocky.bootstrap5-vscode.

I suggerimenti vengono mostrati automaticamente durante la scrittura o alla pressione di CTRL+spazio, si possono navigare i risultati con le frecce e premere Invio quando si trova quello corretto.

Realizzare una pagina HTML
Si supponga di aver già creato la cartella del nostro progetto contenente la pagina HTML che si vuole creare.

A partire da un file vuoto si può decidere di generare la struttura di base di una pagina HTML in diversi modi.
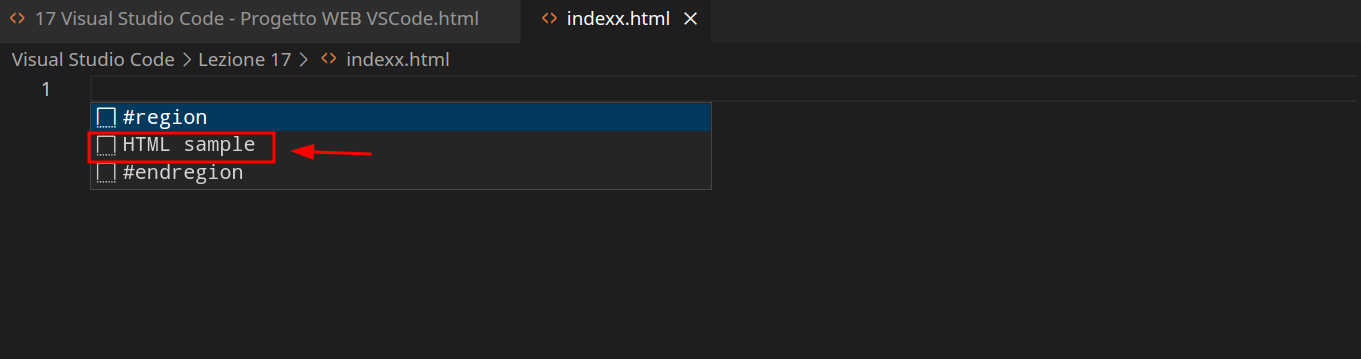
Una prima modalità consiste nello scrivere l'intestazione HTML manualmente. Un altro modo sicuramente più veloce è quello di usare il template di Visual Studio Code. Senza alcun contenuto testuale quindi va premuta la scorciatoia CTRL+spazio e poi selezionato "HTML sample".

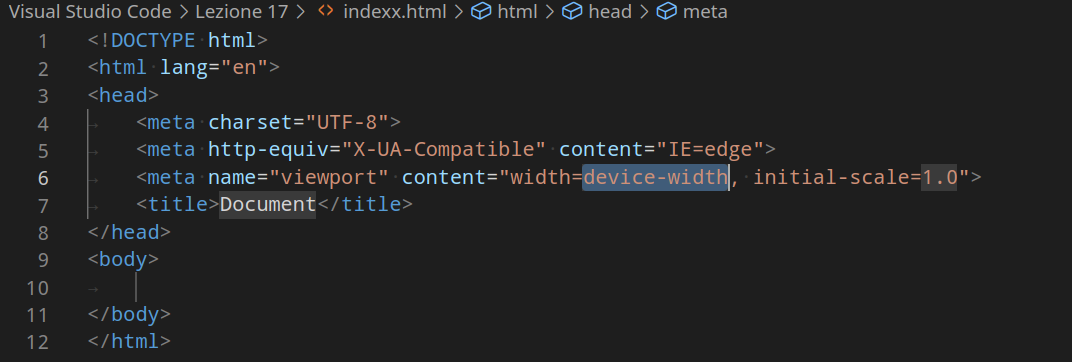
Il risultato sarà questo:

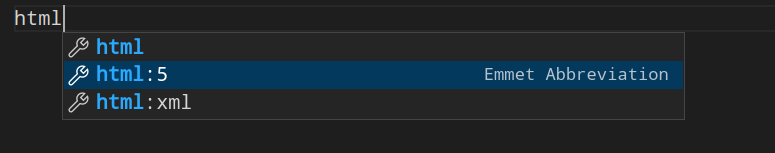
Similmente è possibile utilizzare la sintassi EMMET, scrivendo html:5 e premendo Invio.

Ovviamente è possibile scrivere solo parte del comando e sfruttare l'auto-completamento. Il risultato sarà simile a quello precedente:

Il primo metodo però, quello che prevede l'uso del template, resta il più completo in quanto genera anche gli import per CSS e JavaScript.
La sintassi EMMET
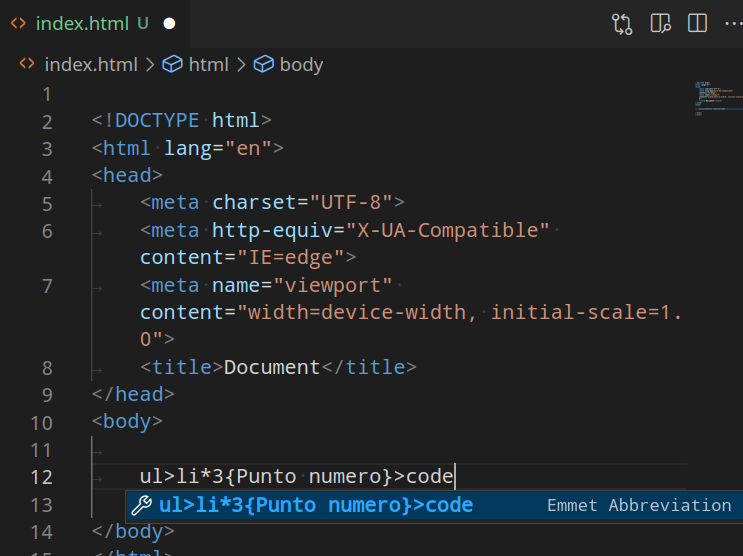
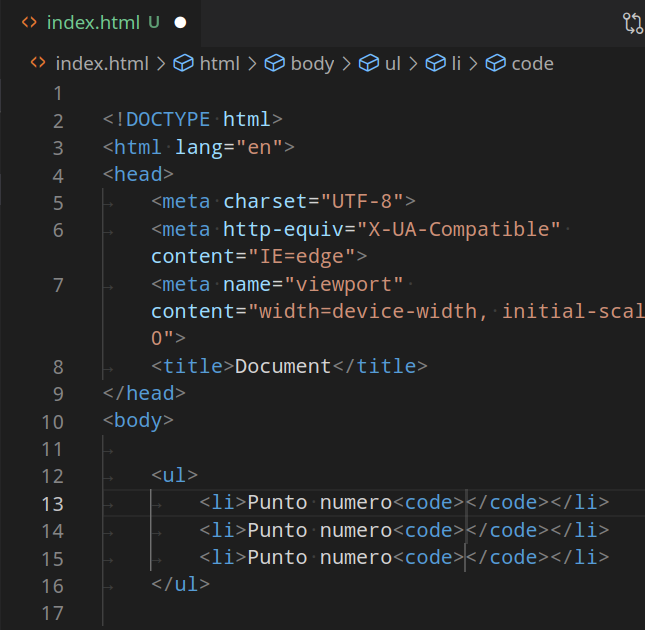
Come molti altri IDE ed editor di codice anche Visual Studio Code supporta la sintassi EMMET, ovvero un set di abbreviazioni che rendono lo sviluppo Web molto più fluido.
Per accedere a queste funzioni si può iniziare a scrivere parte dell'abbreviazione e aspettare l'auto-completamento, o premere CTRL+spazio.

Quando si vuole sostituire l'abbreviazione con il risultato basta quindi premere Invio e il risultato sarà il seguente:

CSS
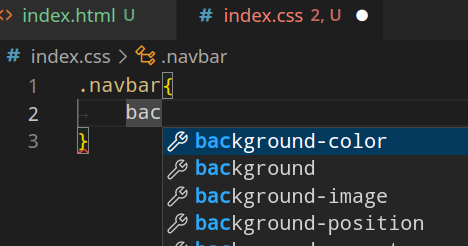
La scrittura del codice CSS è già ben integrata in Visual Studio Code. È infatti possibile usufruire dell'auto-completamento dei nomi delle proprietà:

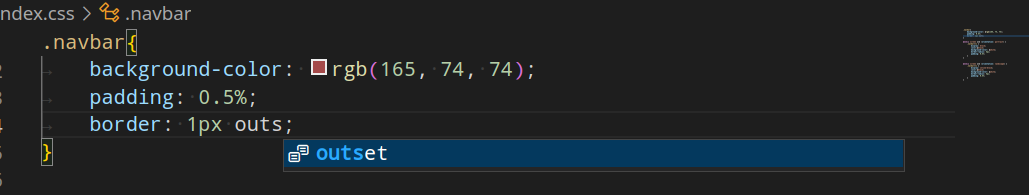
Così come nei valori:

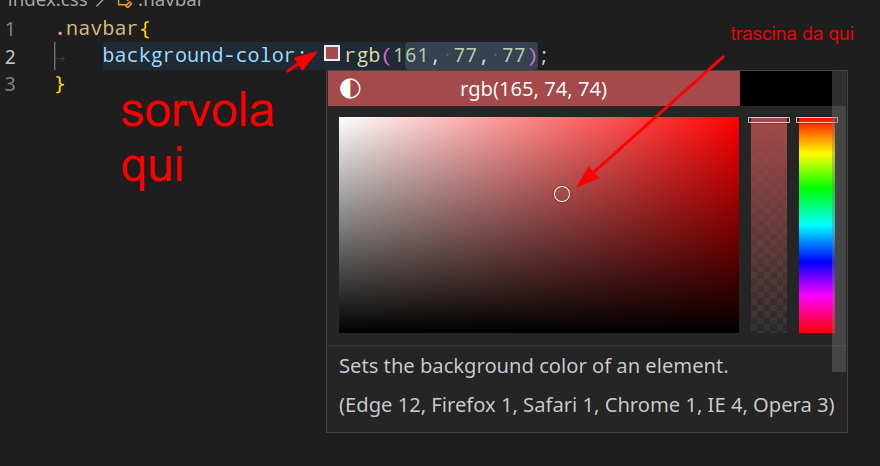
Se la proprietà che si sta valorizzando è un colore, è possibile utilizzare un interfaccia semplificata per poter selezionare la sfumatura direttamente con un color picker grafico. Per farlo è necessario iniziare a valorizzarla con un valore a caso, ad esempio rgb(0,0,0), quindi aspettare che appaia l'icona del colore sulla sinistra e portarsi al di sopra con il mouse. Apparirà il color picker.

JavaScript
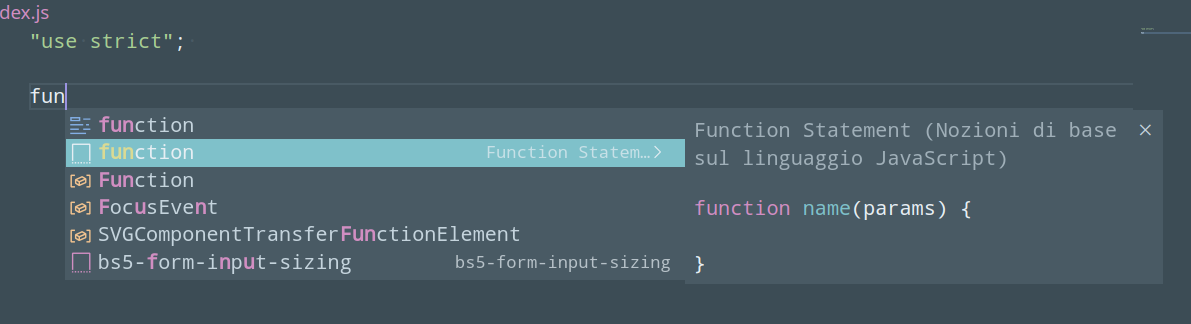
JavaScript è il linguaggio che, volenti o nolenti, si è costretti a conoscere ed utilizzare per poter sviluppare sul Web. Il supporto nativo di Visual Studio Code è già presente di default e comprende linting del linguaggio, snippet tramite scorciatoia, suggerimenti, debug e avvio.

Esistono due diversi casi d'uso in JavaScript, quello di NodeJS e quello dell'esecuzione del codice in una pagina HTML. In entrambi i casi si può avviare e quindi debuggare una sessione di sviluppo JavaScript.
Run e Debug JavaScript con NodeJS
NodeJS è una piattaforma a linea di comando costruita per eseguire JavaScript senza browser. È stato creato a partire dall'interprete di Google Chrome (V8).
Per eseguire un file JavaScript con NodeJS normalmente si può scrivere sul proprio terminale:
node percorso/del/file.jsTuttavia Visual Studio Code riconosce immediatamente la tipologia di sorgente e mette a disposizione anche un modo più rapido per avviare un programma tramite node. Basta cliccare "Run and Debug" nella tab dedicata al debug.

Quindi selezionare NodeJS

A questo punto vedremo l'output direttamente in console.
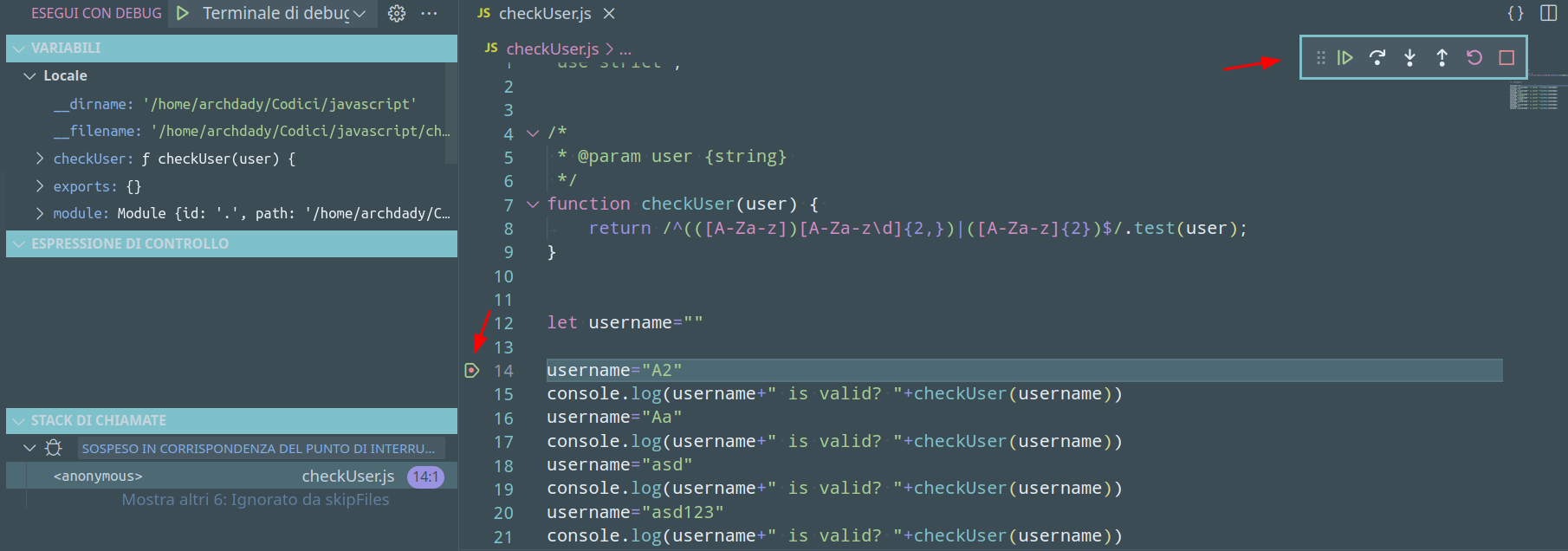
Il debug di node si avvia da solo se ci son punti di debug nel codice. Per inserire un punto di debug si deve cliccare alla sinistra del numero di riga da cui farlo partire.

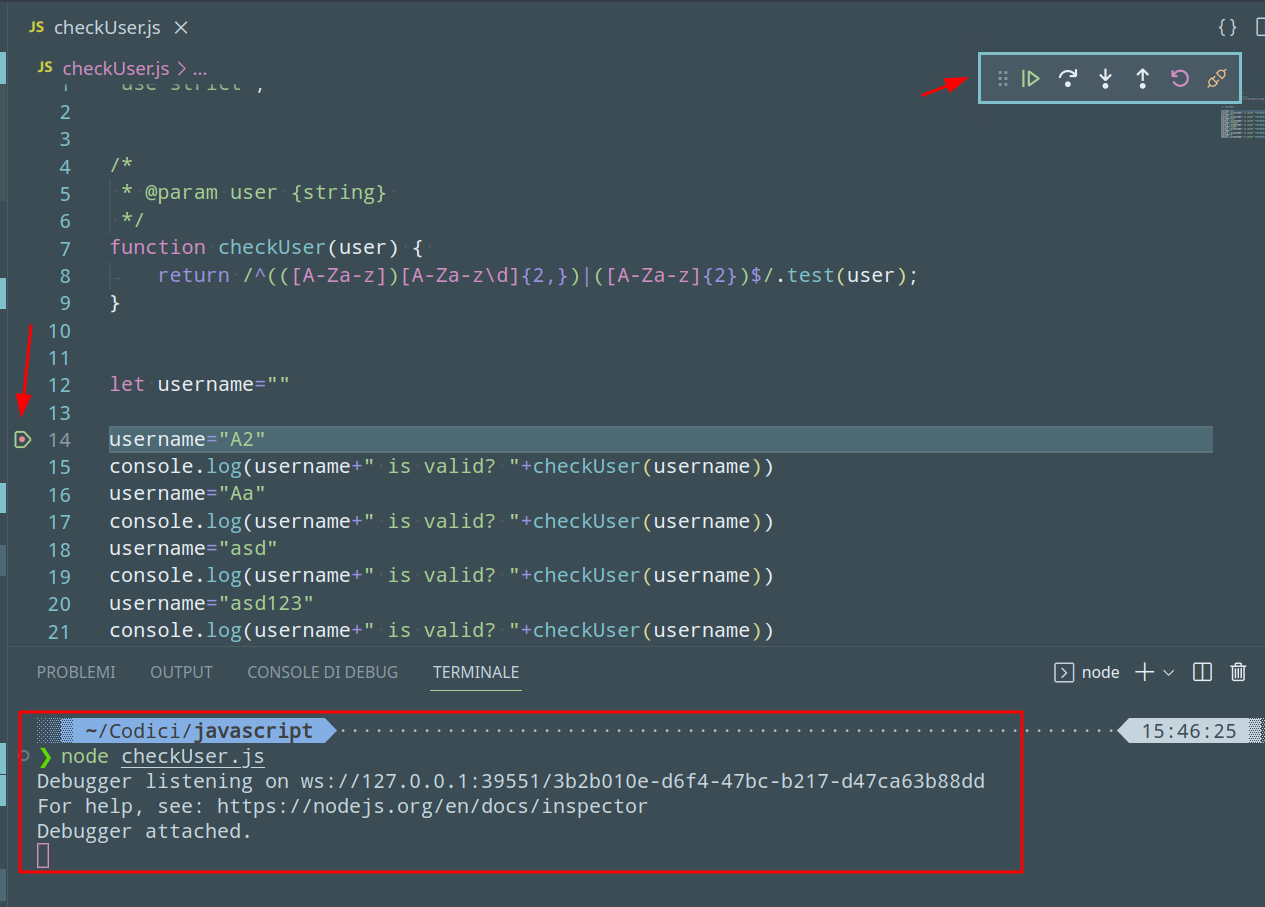
Il debug viene rilevato anche qualora venga avviato node manualmente tramite però console di Visual Studio Code:

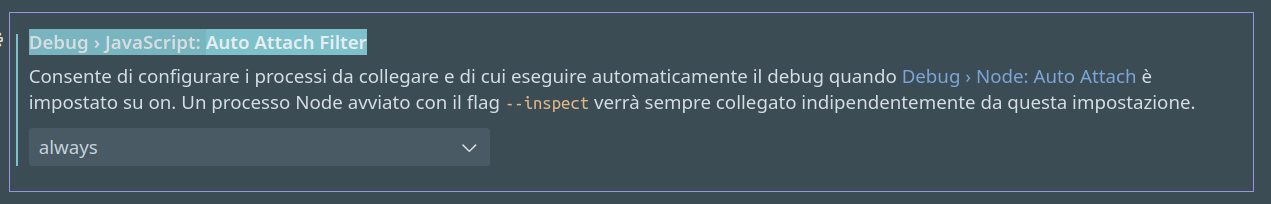
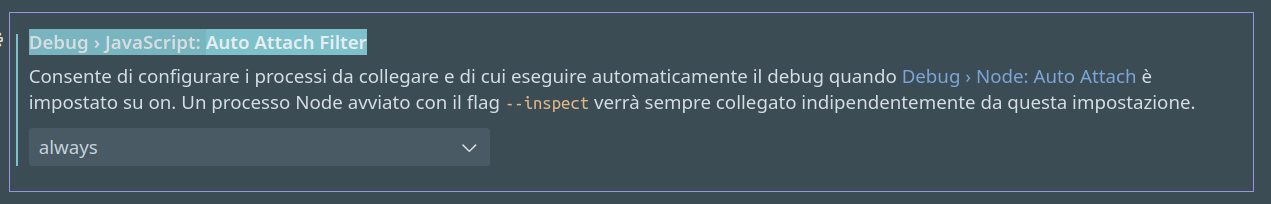
Se ciò non dovesse succedere si può accedere dalle impostazioni al percorso "Debug > JavaScript: Auto Attach Filter". Per avere la piena funzionalità assicurarsi che sia impostata su "Always".

Configurazioni manuali
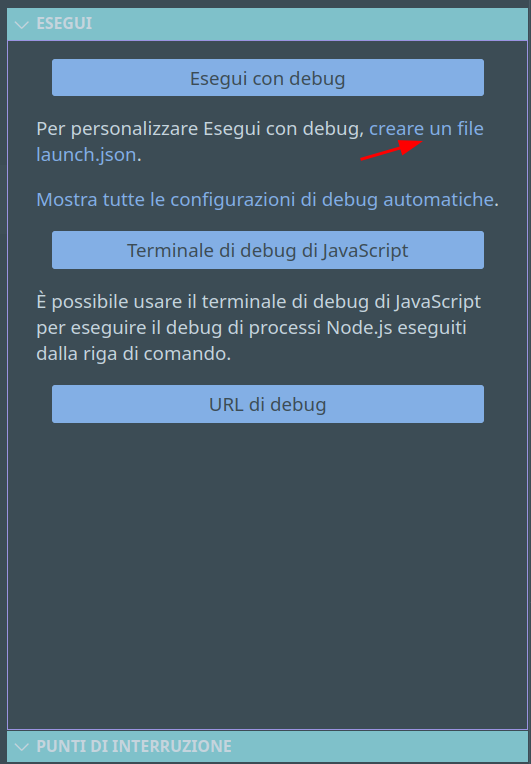
Potrebbe essere necessario, in alcuni casi, creare file di esecuzione o debug ad hoc. Nella finestra di "Run e Debug" selezionare "Creare un file launch.json".


Quindi selezionare "Node.js". Ora, se l'intenzione è far avviare il file correntemente aperto nell'IDE, si deve scrivere:
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Avvia programma",
"skipFiles": [
"/**"
],
"program": "${file}"
}
]Probabilmente gran parte del codice è già auto-generato, sarà da sostituire solo quello che è scritto dopo "Program".
Se invece l'intenzione è quella di aprire un debug su un programma node già avviato esternamente bisogna scrivere:
{
"name": "Attach",
"port": 9229,
"request": "attach",
"skipFiles": [
"/**"
],
"type": "node"
}Sostituendo eventualmente la porta con quella che si utilizza.
Per quest'ultima procedura si vuole ricordare che per avviare node in altra istanza in modalità debug è necessario utilizzare il seguente comando:
node --inspect=:9229Oppure il seguente comando se si vuole fare in modo che l'esecuzione rimanga ferma fino a quando non si collega un debugger:
node --inspect-brk=:9229Solo dopo aver inserito il comando sarà possibile avviare il debug con Visual Studio Code.
Debug Javascript tramite web browser
Avviare il debug di Visual Studio Code eseguendo il codice tramite Web browser in una pagina HTML è possibile ed è anche una procedura automatizzata.
Per farlo deve essere avviato innanzitutto un server dove la pagina HTML viene "servita", e come spiegato in precedenza lo si può fare tramite l'estensione Live Server.
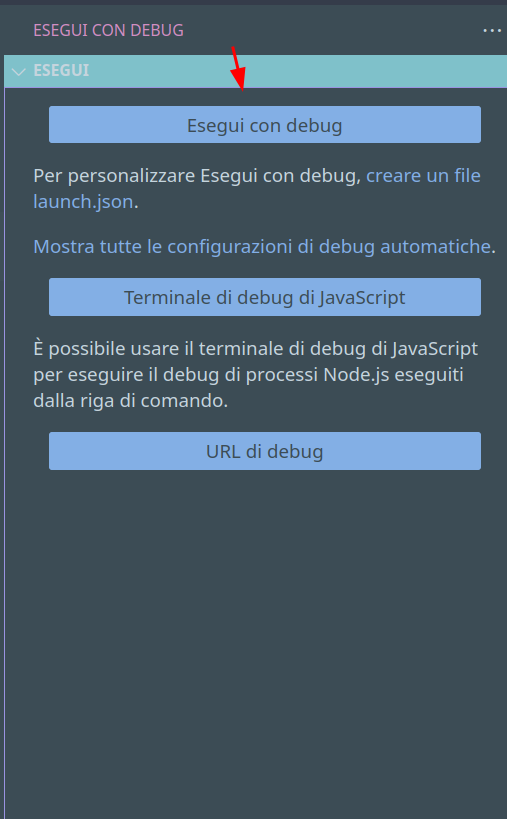
Una volta avviato il server basta andare nella scheda del debug e premere il tasto "Run and Debug" (o "Esegui con debug" in Italiano).

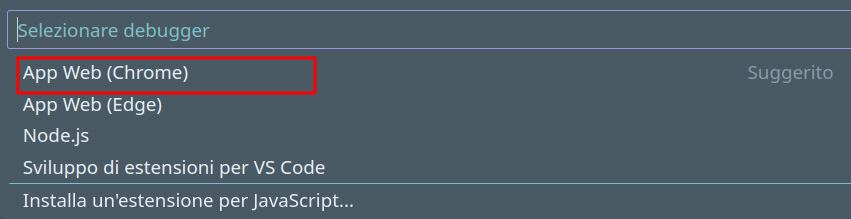
Quindi selezionare "App Chrome". È disponibile anche Edge se siete fan del browser di Microsoft.

Si creerà in automatico il file di configurazione launch.json. Cliccate sulla rotellina per poter modificare il file inserendo la porta si esecuzione corretta.

Nel caso di Live Server, questo gira normalmente sulla porta 5500 (se ne vengono aperti più di uno potrebbe essere un numero superiore a 5500, come 5501 e così via...).

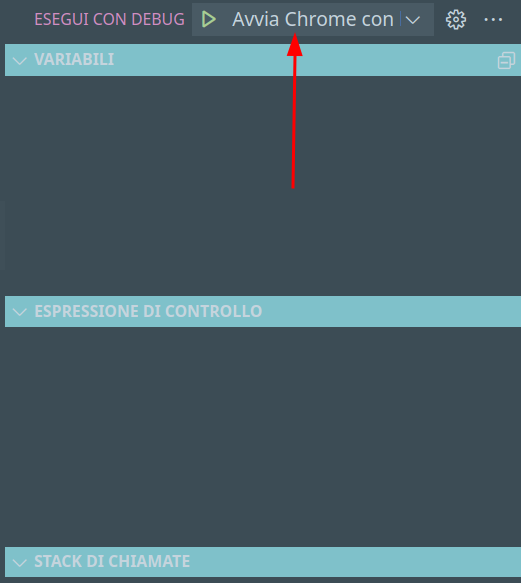
A questo basta premere il tasto "Play" per avviare il debug.

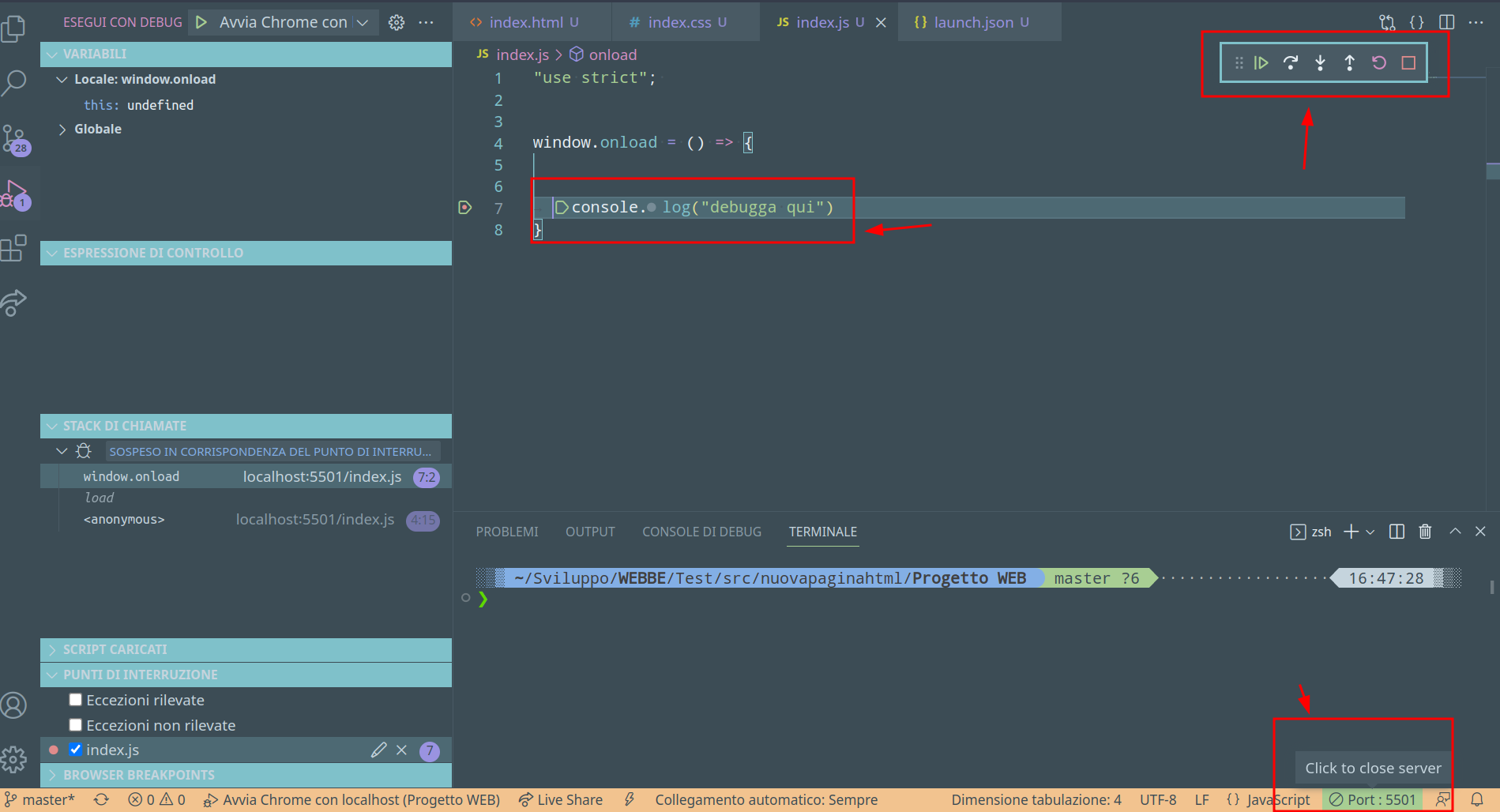
Se avete impostato dei breakpoint verrà bloccata l'esecuzione e potrete controllarne il flusso tramite Visual Studio Code

Configurazione manuale per esecuzione su Web browser
Si può infine configurare manualmente il launch.json per avviare il debug tramite browser aggiungendo questa configurazione:
{
"type": "chrome",
"request": "launch",
"name": "Avvia Chrome con localhost",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}Se vuoi aggiornamenti su Visual Studio Code e sviluppo Front-end per il Web inserisci la tua email nel box qui sotto: