Il cumulative layout shift (CLS) è uno dei tre Core Web Vitals individuati da Google per definire dei parametri sostanziali in termini di page experience. In questo caso, come avviene anche per il first input delay, andiamo oltre il semplice concetto di velocità della pagina Web
Cerchiamo di ragionare in termini di user experience. Alla base di tutto c'è il bisogno del motore di ricerca di ampliare il più possibile, e in modo strutturato, la capacità di restituire al pubblico dei contenuti di qualità. Un concetto che va oltre la semplice scrittura.
Google abbraccia tutto ciò che accade all'interno della pagina Web. Avere un testo completo, con video e immagini, non è sufficiente se ci sono una serie di problemi di navigabilità. Ecco perché bisogna capire come misurare e ottimizzare il cumulative layout shift.
Cos'è il cumulative layout shift
Si tratta di una misura basata sui dati reali, registrati grazie agli utenti che navigano online, che indica il grado di instabilità degli slot grafici nel momento in cui si carica una pagina Web. Ad esempio, un utente carica una risorsa. La sta leggendo. Poi viene caricato un banner e la pagina salta verso il basso. Questo porta a un punteggio CLS elevato. Perché la pagina Web in questione offre un'esperienza non ottimale.
Questo avviene, sostanzialmente, perché le risorse vengono caricate in modo asincrono o gli elementi DOM (Document Object Model) vengono aggiunti dinamicamente alla pagina internet. Di solito il problema riguarda un'immagine o un video che non presenta le dimensioni nel codice HTML o un widget di terze parti - tipo un banner pubblicitario - che si ridimensiona dinamicamente.
Qual è un buon punteggio CLS?
Per garantire una buona esperienza utente, i siti Web dovrebbero avere un punteggio di cumulative layout shift pari a 0,1 o inferiore se possibile. Rispetto ad altre metriche, come il first input delay e il largest contentful paint, la misurazione non è basata sullo scorrere dei millisecondi ma su un parametro diverso. Ovvero lo spostamento nel viewport.
Un esempio di cumulative layout shift.

Come calcolare lo spostamento del layout? Il browser esamina le dimensioni del viewport e il movimento degli elementi instabili tra due frame renderizzati. Il punteggio è frutto di un'operazione: la frazione di impatto degli elementi instabili sull'area del viewport tra due fotogrammi e la distanza massima percorsa da un elemento instabile nel frame. Poi divisa per la dimensione maggiore della finestra.
Non c'è possibilità di valutare questo parametro se non attraverso specifici strumenti messi a disposizione sia da Google (Pagespeed Insight, Search Console e Lighthouse) sia da programmi esterni come Gtmetrix.
Come ottimizzare il cumulative layout shift
La presenza di un design instabile può chiaramente danneggiare diversi aspetti di un sito Web. In primo luogo c'è la possibile sanzione in termini di ranking da parte di Google, poi noteremo un abbandono pagina alto e una diminuzione delle conversioni.
È preciso dovere di un webmaster ottimizzare questo aspetto. Il consiglio è quello di utilizzare un template con l'ottimizzazione necessaria su questo fronte.
Oggi non è difficile trovare temi che pongono attenzione a tutti i fronti della Page Experience e in particolar modo ai Core Web Vitals. I nomi più famosi: Astra, Neve GeneratePress, OceanWP, Bloksy, Kandence, Twenty Twenty One. Ovviamente ce ne sono tanti altri.
Seconda regola: bisogna sempre dare gli attributi height e width di dimensione a video e immagini. Oppure comunicare via CSS uno spazio adeguato all'oggetto che verrà caricato. Proprio come suggerisce di fare Google Ads per ospitare i banner di AdSense:
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>In questo modo si riduce il rischio di cumulative layout shift con relativo parere negativo da parte di Google. Di base questi attributi immagine e video vengono messi in automatico sul CMS WordPress ma conviene sempre verificare con il Pagespeed Insight. Inoltre cerca di fornire transizioni e animazioni per dare contesto intorno ai cambiamenti di pagina.
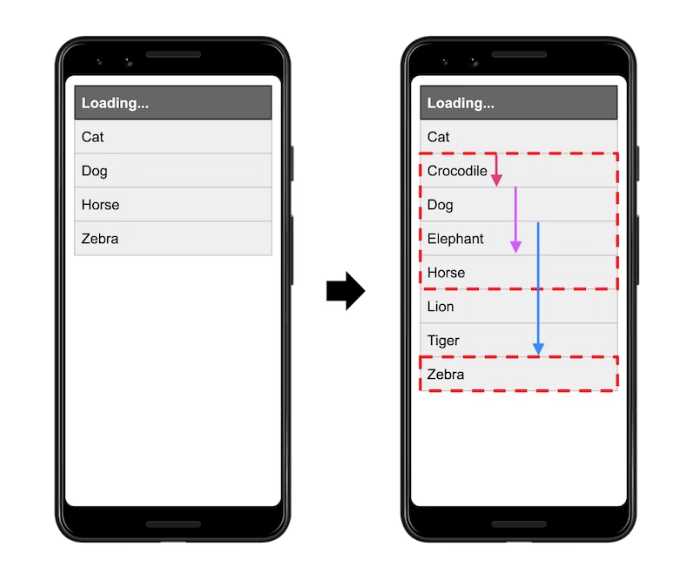
Un menu con problemi di CLS.

Ad esempio, un "Leggi di più" che fa scorrere l'utente verso il basso nella pagina non influirà su CLS. Lo stesso vale per gli accordion collassabili. Entrambi sono un cambiamento di layout previsto. Cosa diversa se durante il caricamento si aggiungono nuove voci.