Dopo aver affrontato il tema del caricamento veloce di un elemento particolarmente pesante all'interno dell'above the fold è giusto dedicarsi a un tema correlato: il first input delay.
Ovvero il tempo necessario per ottenere una reazione da un elemento interattivo di una pagina Web. I Core Vitals di Google, come già suggerito, cercano di andare oltre il semplice concetto di velocità di upload della pagina Internet perché la soddisfazione dell'utente non si basa solo su questo parametro. Non siamo soddisfatti del documento solo se arriviamo sulla risorsa in poco tempo ma vogliamo anche poter utilizzare i vari elementi in modo ottimale.
Quindi senza dover aspettare interminabili secondi per visitare un link o inviare un'email. Ecco perché è così importante parlare del ritardo della prima interazione.
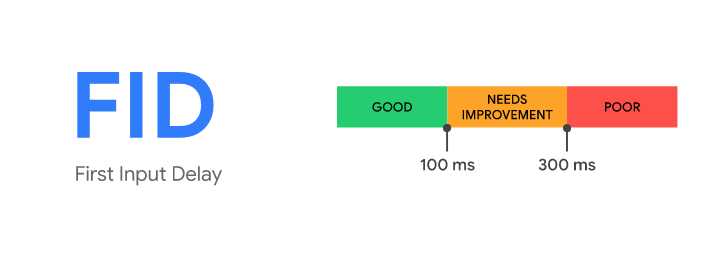
Cos'è il first input delay o FID?
Si tratta di una metrica dei Core Web Vitals basata sull'esperienza reale degli utenti che misura la reattività di una pagina Internet nel momento in cui l'utente interagisce per la prima volta con i suoi elementi. Ad esempio quando fa click su un link ipertestuale.
La misurazione parte dal momento in cui l'individuo agisce sulla pagina Web e termina nel momento in cui il browser è in grado di elaborare la risposta a tale interazione. Quindi possiamo dire che un valore FID basso equivale a una pagina Web con una buona usabilità.
Qual è il valore ideale del FID?
Secondo le indicazioni di Google, un valore medio sotto i 100 millisecondi è un buon punto di partenza per avere un sito Web reattivo. Se si superano i 300 millisecondi, invece, il tuo portale Web ha bisogno di un'ottimizzazione importante sul fronte del first input delay.
I parametri per valutare il FID.

Giusto ricordare che il FID è una metrica che misura la reattività di una pagina Web durante il caricamento nei confronti di come click, tap di schermi e azioni sui tasti. Scorrimento e zoom sono elementi di animazione e non vengono registrati dal first input delay.
Come misurare il first input delay
Dobbiamo ricordare che questa metrica non è sempre presente nelle misurazioni perché non tutti i portali contemplano la necessità di far interagire l'utente con elementi della pagina Web. Ed essendo questa una metrica misurabile solo sul campo, registrando l'esperienza diretta del pubblico, potrebbero esserci dei casi di siti Web non classificati in termini di FID.
Ma quali sono i tool per misurare il first input delay del tuo sito Web? Anche in questo caso, come per il Largest Contentful Paint (LCP) la combinazione migliore per iniziare è quella che prende in esame Pagespeed Insight per l'analisi specifica della singola risorsa e Search Console per avere una valutazione generale di tutte le pagine di un sito Internet.
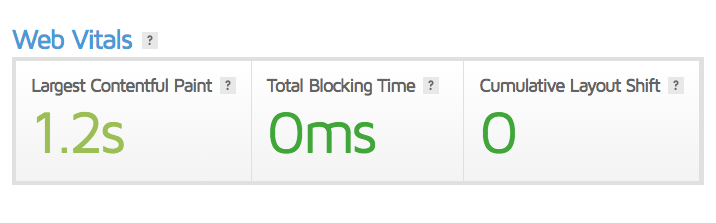
I risultati di Gtmetrix: Total Blocking Time.

Strumenti tipo Gtmetrix offrono dei report dettagliati. Anche se in quest'ultimo caso si punta sul Total Blocking Time, sempre una metrica Web Vitals ma che indica tutti i blocchi del caricamento tra First Contentful Paint (FCP) e Time to Interactive superiori ai 50 ms.
Quest'ultimo valore (TTI) misura il tempo necessario affinché una pagina sia completamente interattiva mentre il First Input Delay tiene traccia dell'input dell'utente quando, ad esempio, fa click su un collegamento che appare prima che la pagina sia caricata.
Come ottimizzare il First Input Delay
Nello specifico, ciò che impatta sul FID è la presenza di Javascript pesante, non ottimizzato. Da dove inizia il lavoro di ottimizzazione? Come sempre, il primo consiglio utile per ridurre l'impatto negativo di questa metrica sull'UX del sito Web è la semplicità: elimina il codice di terze parti - tipo tag di tool per l'analisi, banner o bottoni di condivisione - che non puoi gestire e ottimizzare. E che è responsabile di ciò che blocca il thread principale.
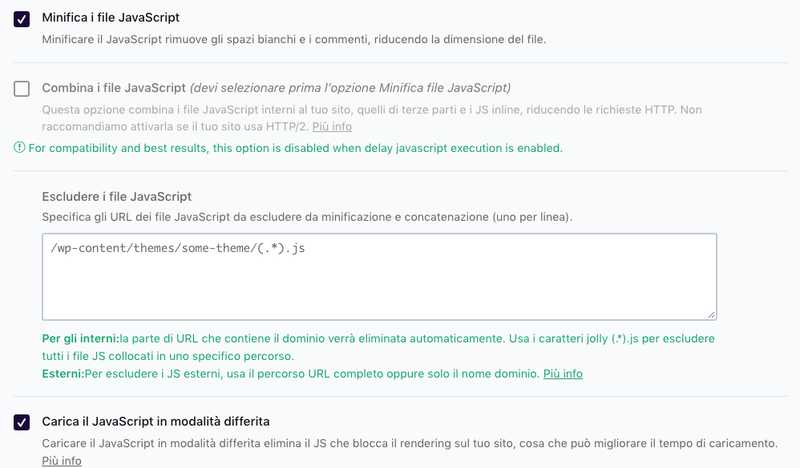
Se puoi elimina, altrimenti valuta ciò che non deve essere eseguito immediatamente per ottimizzare i tempi di reazione. Passaggio successivo: ottimizzazione di JavaScript con il prezioso lavoro di riduzione, compressione e minificazione che puoi ottenere con i ben noti plugin che rispondono al nome di W3 Total Cache o Wp Rocket. In questi casi poche spunte ti consentono di ottenere tutto ciò che serve su questo fronte.
Ottimizzazione JS su Wp-Rocket.

Anche perché devi eliminare i CSS inutilizzati. JavaScript è il problema principale principale quando si parla di FID, ma i fogli di stile mal organizzati bloccano il thread principale. Riducendo i CSS che non servono, elimini il numero totale di byte che devono essere scaricati.
Se vuoi aggiornamenti su Cos'è, come si misura e ottimizza il First Input Delay inserisci la tua email nel box qui sotto: