Il lavoro di ottimizzazione di questi parametri così importanti per il caricamento delle pagine di un sito Internet deve passare, per ovvi motivi, da una serie di strumenti per misurare i Core Web Vitals. In sintesi, devi sapere cosa accade sulle tue pubblicazioni e come cambiano i numeri in base alle attività che svolgi per migliorare stabilità, reattività e velocità.
Google ha introdotto queste metriche per valutare l'user experience e ha anche fornito una serie di tool per individuare i parametri sia sulle singole pagine Web che sull'intera struttura del portale. Ecco le utility da sfruttare per misurare i Core Web Vitals e ottimizzarli sul serio.
Gli strumenti per misurare i Core Web Vitals
Possiamo riunire in un'unica grafica tutti i tool per ottenere le informazioni utili all'ottimizzazione dei i Core Web Vitals. Possiamo dividere la lista tra strumenti che raccolgono dati sul campo e quelli che operano su misurazioni sperimentali, in laboratorio.
I tool ufficiali per monitorare i Core Web Vitals.

I primi si basano sull'esperienza utente di Chrome, il rapporto che raccoglie dati anonimi su come navigano gli utenti reali. I tool che si basano su queste dinamiche consentono ai proprietari dei siti Web di valutare rapidamente le prestazioni. Cosa rientra in questa categoria di strumenti per misurare i Core Web Vitals oltre al Chrome User Experience Report?
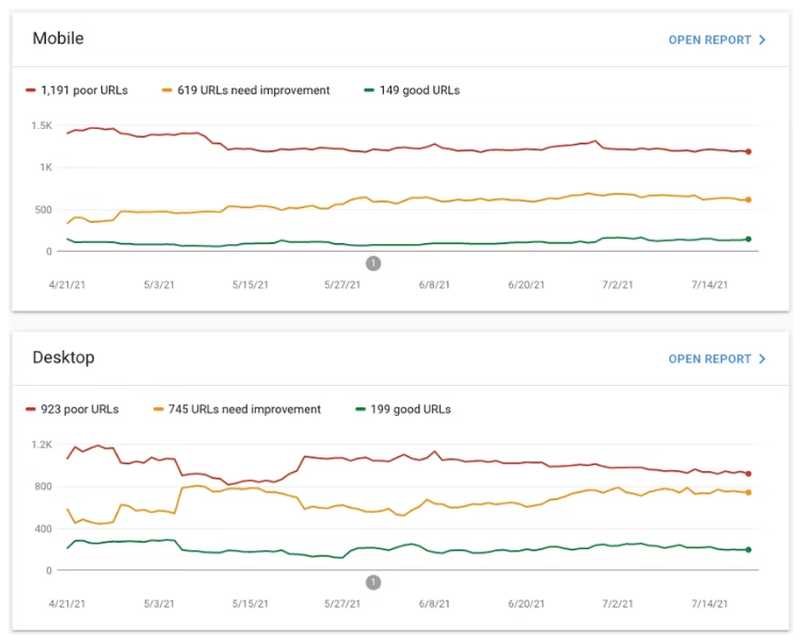
L'uso di questi strumenti non è alternativo, ognuno fornisce delle informazioni specifiche per un'attività di ottimizzazione puntuale. Ad esempio, con la Search Console posso individuare gruppi di pagine che hanno problemi con determinati parametri dei Core Web Vitals.
Report Search Console per i Core Web Vitals.

Con la Search Console posso scoprire se un dominio ha un livello accettabile di performance. Ma se voglio lavorare sul miglioramento dei vari aspetti devo utilizzare il Pagespeed Insight che è preciso, dedicato alla singola pagina e alle soluzioni che posso applicare.
Quindi, il flusso di lavoro ottimale può essere questo: usa la Search Console per identificare le pagine che necessitano di miglioramenti. E il PageSpeed Insight per registrare le informazioni specifiche sulle metriche e relative attività da implementare.
Tool per approfondire lo sviluppo Web
Se stai sviluppando un sito Web puoi utilizzare altri tool per indicazioni più dettagliate. Ad esempio Lighthouse - che comunque viene utilizzato da PageSpeed ma conviene sfruttarlo a parte se vuoi approfondire - ti consente di simulare dispositivi mobile con connessioni medie o scarse. In questo modo puoi agire di conseguenza anche sapendo dove verrà utilizzato quel sito Web, in quale angolo del mondo. Possono essere fatti altri controlli incrociati?
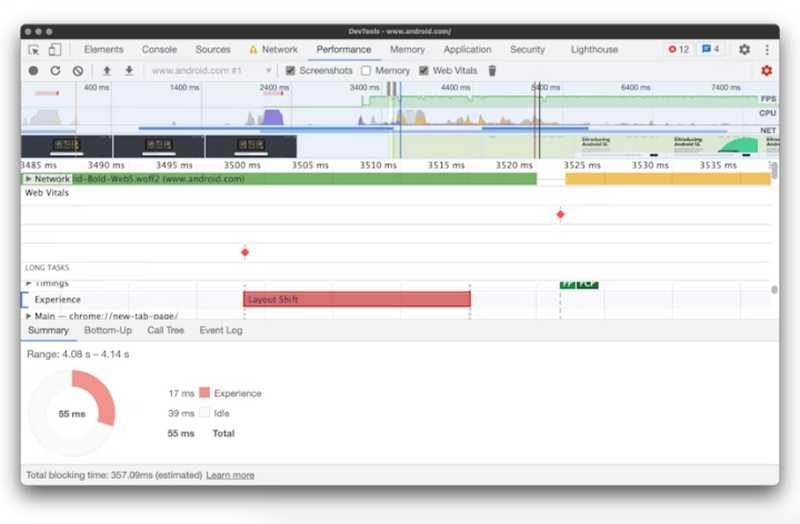
Certo, con l'estensione Web Vitals per Chrome che mostra i risultati in tempo reale durante il caricamento e la navigazione di una pagina. Questo passaggio, ad esempio, è fondamentale per registrare eventuali ritardi in termini di First Input Delay o cambiamenti di layout legati al cumulative shift. Questo passaggio può essere arricchito dalla scheda delle prestazioni presente nei DevTools di Chrome. Per attivarla vai nella pagina che vuoi ispezionare.
Poi clicca sul tasto destro del mouse e su "Ispeziona pagina". Questo strumento descrive il comportamento della risorsa da approfondire durante un periodo di tempo registrato.
Una schermata dell'analisi DevTools di Chrome.

I tool per monitorare i Core Web Vitals utilizzando gli strumenti lab sono utili per il debugging ma non aiutano a lavorare in modo da ottenere in ogni circostanza buoni risultati.
Perché non sono sempre in grado di identificare la causa di tutti i problemi: la soluzione è impiegare gli strumenti a disposizione in modo sincronico, utilizzando vari punti di vista. Solo in questo modo è possibile ottenere ciò che serve per: un sito Web veloce, stabile e reattivo.
Un consiglio sui tool migliori per i Core Web Vitals
Un utente che vuole utilizzare strumenti per misurare i Core Web Vitals con indicatori di sintesi facili da interpretare - nei limiti del possibile - non deve fare altro che sfruttare il binomio Pagespeed Insight per il focus sulle singole pagine e Search Console per la visione d'insieme.