C'è sempre un po' di difficoltà ad inquadrare quali sono i Core Web Vitals realmente importanti per l'attività di ottimizzazione. Le metriche che fanno capo ai Web Vitals, l'insieme di fattori più o meno importanti che determinano l'user experience di una pagina secondo Google, sono diverse e contribuiscono in modo differente all'equilibrio della pagina Web.
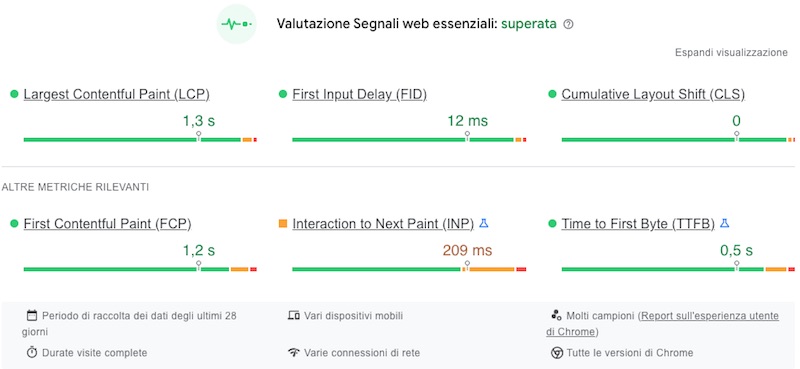
L'elenco dei Web Vitals su Pagespeed Insight.

Noi sappiamo bene che i Core Web Vitals di base sono tre. Però è anche giusto, prima di approfondire i singoli punti, avere una panoramica chiara di tutte le metriche che permettono di ottenere una valutazione chiara del documento online. Partendo sempre da un punto importante: non ottimizziamo le pubblicazioni dei siti Internet per raggiungere 100/100 su Pagespeed Insight ma per dare un'esperienza di navigazione migliore agli utenti.
Quali sono i Core Web Vitals principali
Come suggerito, i Web Vitals sono composti da un nocciolo di metriche fondamentali per valutare l'esperienza utente su una pagina Web, sono le stesse che trovi nella voce "Segnali Web Essenziali" della Search Console. Stiamo parlando di Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Il significato di questi nomi?
Largest Contentful Paint (LCP)
Si tratta di una metrica valutativa della velocità percepita dall'utente nel momento in cui si carica una pagina Web. Questo perché indica il tempo necessario per effettuare il rendering dell'immagine o del blocco di testo più impegnativo visibile all'interno del viewport, l'area visibile dalla pagina. Questo parametro viene registrato da quando la pagina inizia a caricarsi e valuta il tempo necessario per ottenere il risultato finale nell'above the fold.
La sua particolarità è che, rispetto ad altre metriche parziali che vedremo in seguito, non affronta un siglo aspetto tecnico dell'upload ma si concentra sull'user experience.
First Input Delay (FID)
Altra metrica reale, non da laboratorio ma incentrata su ciò che vivono gli utenti reali sulla pagina Web. Nello specifico, il FID misura la reattività degli elementi presenti su una risorsa.
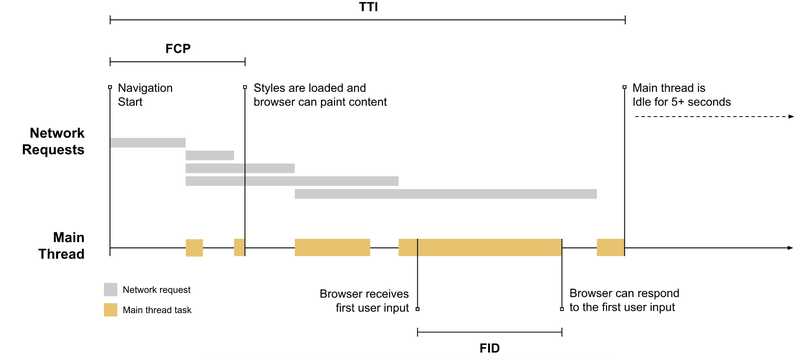
Il ritardo FID all'interno di una richiesta.

Un First Input Delay basso corrisponde a una UX migliore perché questa metrica comunica il tempo che passa da quando un utente interagisce per la prima volta con una pagina (ad esempio quando fa click su un pulsante) al momento in cui il browser inizia a eseguire i compiti per dare una risposta all'azione. L'importanza di questo fattore è centrale soprattutto se pensiamo all'importanza per una landing page di reagire immediatamente.
Cumulative Layout Shift (CLS)
Ogni secondo che perdi su una pagina Web corrisponde a clienti che "scappano" perché non vogliono perdere tempo. Ma lo stesso avviene se il design non è stabile nel momento in cui si carica.
Per questo il CLS misura lo spostamento del layout imprevisto che si verifica in una pubblicazione non solo durante il caricamento. Rispetto alle metriche precedenti non si utilizza un punteggio pari ai secondi di attesa ma subentra il Layout shift score: la relazione tra dimensioni del viewport e il movimento inaspettato degli elementi tra due frame.
Quali sono gli altri Web Vitals
Come annunciato - e suggerito anche dalle risorse di Google - esistono anche altre metriche che fanno parte dei segnali utili per valutare l'UX di una pagina Internet. La differenza rispetto ai Core Web Vitals è il ruolo svolto da questi elementi: sono funzionali a determinare i valori centrali e non offrono una visione d'insieme. Ma è giusto conoscere questi pilastri dell'ottimizzazione online. Chi si occupa di SEO, oggi, non può ignorare questi aspetti.
First Contentful Paint (FCP)
La metrica in esame misura il tempo che trascorre da quando la pagina Web inizia a caricarsi al momento in cui sullo schermo appare una qualsiasi sezione di contenuto.
Vale a dire testo, immagini, <svg> o grafiche di sfondo. Ottimizzare questo aspetto permette di rassicurare l'utente e fare in modo che percepisca l'inizio dell'upload. Rispetto al Largest Contentful Paint (LCP) non indica il momento in cui l'elemento è visibile all'utente.
Interaction to Next Paint (INP)
Su Pagespeed Insight, questa voce ha l'icona di una provetta da laboratorio perché l'INP è una metrica sperimentale. Il suo compito: contribuire a valutare la reattività della pagina.
L'Interaction to Next Paint indica la latenza delle interazioni - operazioni di tastiera, mouse o pad - che un utente ha effettuato con la pagina e riporta un unico valore al di sotto del quale si trovavano tutte (o quasi) le interazioni. Un INP basso significa che la pagina è stata in grado di rispondere in tempi celeri a tutte, o alla maggioranza, delle interazioni.
Time to First Byte (TTFB)
Ancora una metrica sperimentale. In questo caso parliamo del tempo di configurazione della connessione e della reattività del server. I dati vengono raccolti sia in laboratorio che sul campo ed è un parametro fondamentale per aiutare i Webmaster e gli esperti SEO a valutare l'efficienza di un hosting. Forse è arrivato il momento di puntare su un servizio di qualità e magari passare da hosting condiviso a VPS. Anche a questo servono le metriche del TTFB.