Ecco cosa sono i Core Web Vitals: metriche espresse in valori numerici per misurare velocità, reattività e stabilità visiva delle pagine Internet. Questi parametri sono pensati per supportare proprietari di progetti online e addetti ai lavori nel processo di ottimizzazione.
Il concetto di Core Web Vitals, sintetizzabile con la sigla CWV, rientra in quello più ampio di page experience che resta uno dei punti di riferimento - secondo Mountain View - nel momento in cui vuoi creare delle pagine Web in grado di soddisfare al pieno le esigenze del pubblico. Diamo qualche riferimento per capire a cosa servono e cosa sono i Core Web Vitals.
Definizione di Page Experience
Per Google la Page Experience è l'insieme degli elementi che permettono di valutare come un utente percepisce e interagisce con una pagina Web da mobile e Desktop. Tutto questo a prescindere dal valore informativo del contenuto. Per capirci, stiamo parlando di UX applicata.
Qui non valutiamo la bontà del testo o del visual ma come l'insieme degli elementi riesce a soddisfare una serie di criteri tecnici che consentono alla pagina Web di essere usabile.
I segnali della page experience di Google.

All'interno degli elementi che permettono di valutare la Page Experience abbiamo i Core Web Vitals che misurano l'esperienza dell'utente mentre usa il documento Internet.
In più abbiamo altri parametri che da diverso tempo vengono considerati dei fattori di ranking. D'altro canto, nella risorsa dedicata alla page experience, Google ricorda che:
Still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn't override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important.
Google cerca di posizionare nella SERP le pagine con informazioni migliori, anche se l'UX è scadente. Un'ottima page experience, in sintesi, non prevale su un contenuto valido.
Se abbiamo molte pagine simili in termini di pertinenza, con testi e visual che non emergono in termini di qualità, l'esperienza utente sulla pagina Web può essere molto importante.
Gli elementi della Page Experience
Come suggerito dall'immagine in alto, i segnali della page experience di Google si dividono in sezioni specifiche. Da un lato abbiamo alcuni punti che costituiscono elementi indipendenti, sto parlando di HTTPS, mobile friendly e assenza di pubblicità intrusive note come banner interstiziali. Vale a dire quelle creatività che occupano l'intera schermata di navigazione.
Poi ci sono i parametri vitali più importanti della pagina Internet, i Core Web Vitals. Ovvero:
- Largest Contentful Paint.
- First Input Delay.
- Cumulative Layout Shift.
Che sono i più importanti e decisivi a valutare la qualità dell'user experience. Come corollario troviamo altri elementi come Time to First Byte (TTFB) e First Contentful Paint (FCP) che contribuiscono a formare e definire i valori che presentiamo nel prossimo paragrafo.
Cosa sono i Core Web Vitals?
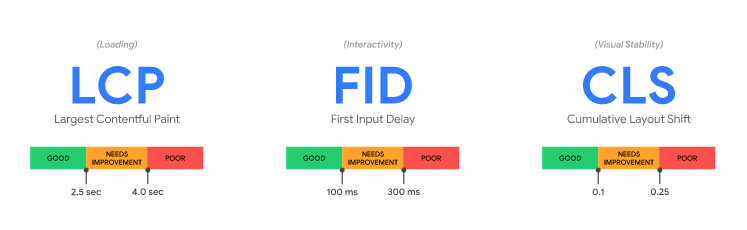
I Core Web Vitals sono gli standard necessari a valutare velocità di caricamento, interattività e stabilità visiva di una pagina Internet. Abbiamo tre punti di riferimento: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). A cosa servono?
Il primo definisce il tempo di caricamento del contenuto più impegnativo della pagina, il secondo la latenza tra azione e reazione degli elementi interattivi (ad esempio un link) e il terzo riguarda spostamenti di elementi del design in fase di caricamento.
I tre Core Web Vitals con relativi KPI di misurazione.

Quindi abbiamo un valore di caricamento, uno di interazione e un altro ancora di stabilità: per la misurazione possiamo utilizzare dei valori numerici di sintesi che si estrapolano attraverso strumenti come Pagespeed Insight, Search Console e Lighthouse. Nelle singole lezioni andremo ad approfondire i singoli Core Web Vitals e come influenzano la qualità della pagina.