Realizzare un sito Web in PHP permette di integrare molteplici funzioni tra cui l'invio e-mail grazie alla libreria PHPMailer che consente di spedire posta elettronica da un pagina Internet.
All'interno di questa lezione vedremo come creare un form di contatto che consentirà agli utenti di scriverci ed a noi di ricevere le loro e-mail. Vedremo inoltre come sia possibile collegarsi ad un database ed archiviare tutti i contatti e-mail e le informazioni ricevute mediante il form di contatto.
Creare un form di contatto
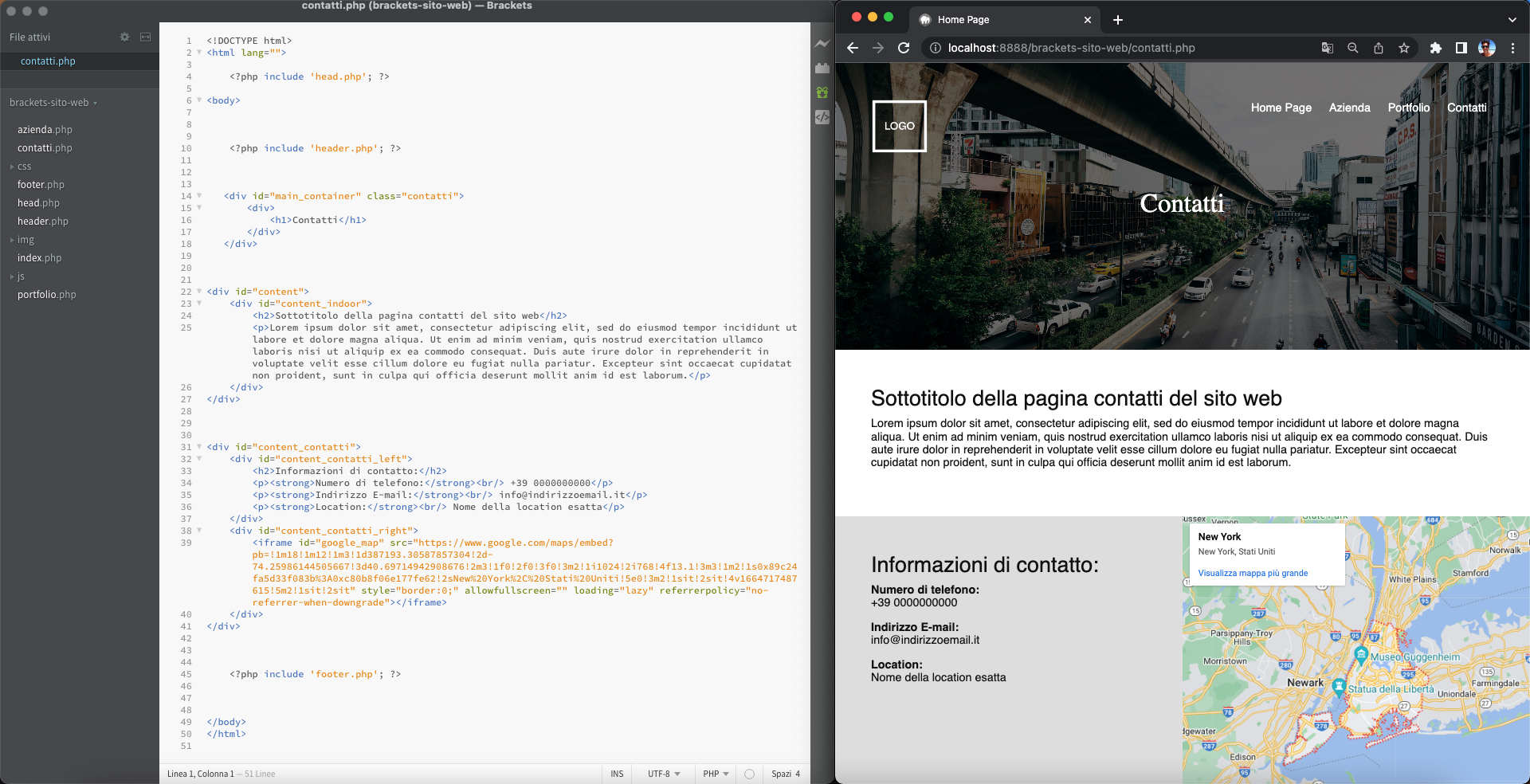
Da dove iniziare per creare un form di contatto con PHP? Avviamo Brackets ed apriamo la pagina contatti.php del nostro sito.

Il codice HTML
Iniziamo con lo sviluppo del form di contatto e definiamo i campi compilabili da parte degli utenti mediante il seguente codice:
<form>
<label>Nome</label><br/>
<input id="nome_val" type="text" name="nome" placeholder="nominativo" required><br/><br/>
<label>Email</label><br/>
<input id="email_val" type="email" name="email" placeholder="mail qua" required><br/><br/>
<label>Messaggio</label><br/>
<textarea id="messaggio_val" name="text" required></textarea>
<input type="submit" name="send" value="Invia" class="pulsante_invia">
</form>Il codice CSS
Procediamo con la formattazione di tutti gli elementi assegnando codice CSS ad ogni tag in maniera da ottenere il risultato stilistico desiderato, apriamo quindi il file mail.css e definiamo lo stile.
form{ margin-bottom: 50px;}
form input {
width: 100%;
height: 50px;
border: none;
}
form textarea {
width: 100%;
height: 200px;
border: none;
}
form input.pulsante_invia{
background-color: yellow;
}
Il metodo d'invio
Abbiamo così creato la struttura che consentirà agli utenti di inviare messaggi, ora però dobbiamo sviluppare il processo che invierà le e-mail e trasporterà le informazioni inserite all'interno di un database archiviando in questo modo tutti i dati forniti.
Aggiorniamo il form di contatto inserendo i seguenti valori:
method="post" action="invio.php"all'interno del tag <form> ottenendo il seguente risultato:
<form id="formInvio" method="post" action="invio.php">
<label>Nome</label><br/>
<input id="nome_val" type="text" name="nome" placeholder="nominativo" required><br/><br/>
<label>Email</label><br/>
<input id="email_val" type="email" name="email" placeholder="mail qua" required><br/><br/>
<label>Messaggio</label><br/>
<textarea id="messaggio_val" name="text" required></textarea>
<input type="submit" name="send" value="Invia" class="pulsante_invia">
</form>Analizziamo quanto scritto, la proprietà action definisce la pagina di destinazione dei dati inseriti, infatti a seguito del click sul bottone "Invia" i dati saranno trasportati in questa pagina per poi proseguire il viaggio all'interno delle e-mail e nel database di archivio.
Proseguiamo step by step e scriviamo il codice necessario per l'invio e-mail attraverso la libreria PHPMailer.
Cos'è e come si installa PHPMailer?
PHPMailer è una libreria utilizzata per inviare e-mail in modo sicuro e semplice tramite codice PHP da un server Web. È possibile installare PHPMailer tramite Composer:
composer require phpmailer/phpmailerOppure scaricandolo direttamente dalla repository GitHub ufficiale:
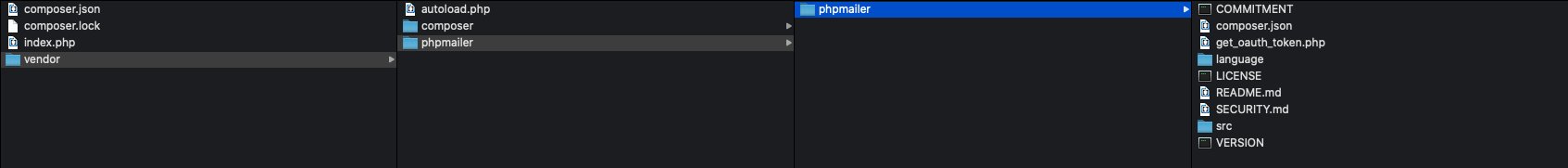
A seguito della corretta installazione di PHPMailer ci troveremo nella seguente situazione:

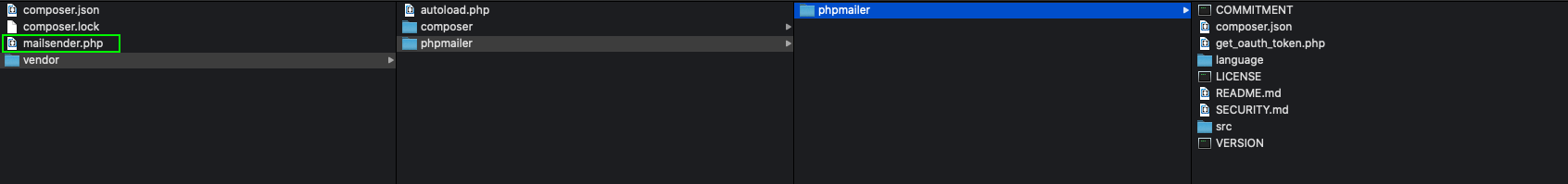
Proseguiamo rinominando il file chiamato index.php in mailsender.php.

Apriamo il file mailsender.php ed impostiamo i parametri necessari all'invio della posta mediante il server che intendiamo utilizzare.
<?php
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
require 'mailer/vendor/autoload.php';
function send_mail($email, $oggetto, $messaggio, $nome, $path_allegato = null){
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->Host = "smtps.nomeserver.it"; //INSERIRE l'indirizzo del server di posta in uscita
$mail->SMTPDebug = 0;
$mail->Port = 465; //INSERIRE la porta del server di posta in uscita
$mail->SMTPAuth = true;
$mail->SMTPAutoTLS = false;
$mail->SMTPSecure = 'ssl'; //INSERIRE tls o ssl informarsi presso il provider del vostro server di posta
$mail->Username = "mail@dominio.it"; //INSERIRE la vostra mail
$mail->Password = "password_email"; //INSERIRE la password per accedere alla vostra mail
$mail->Priority = 1; //(1 = High, 3 = Normal, 5 = low)
$mail->Username = "mail@dominio.it"; //INSERIRE la vostra E-mail
$mail->setFrom('mail@dominio.it', 'Nome Sito'); //INSERIRE E-mail e Nome del mittente
$mail->AddAddress($email);
$mail->IsHTML(true);
$mail->Subject = $oggetto;
$mail->Body = '<strong>Nome:</strong> ' . $nome . '<br/><br/> <strong>E-mail:</strong> ' . $email . '<br/><br/> <strong>Messaggio:</strong> ' . $messaggio;
$mail->AltBody = "";
$mail->AddAttachment($path_allegato);
if(!$mail->Send()){
echo "errore nell'invio della mail: ".$mail->ErrorInfo;
return false;
}else{
return true;
}
}
?>La pagina per l'invio dell'email
Abbiamo detto che al click sul pulsante "Invia" i dati passeranno alla pagina invio.php, procediamo perciò alla creazione di questa nuova pagina.
Apriamo il tag PHP <?php ?> ed al suo interno scriviamo il seguente codice:
include "mailer/mailsender.php";Il codice inserito permette di includere quanto appena scritto all'interno della pagina mailsender.php, essenziale per l'invio e la corretta compilazione della e-mail.
Proseguiamo con la scrittura della pagina invio.php e definiamo il codice necessario all'invio della e-mail:
if (isset($_POST['send'])){
/* Recupero dei dati dal FORM*/
$nome = $_POST['nome'];
$email = $_POST['email'];
$messaggio = $_POST['text'];
$res = send_mail($email, "Messagio da sito web", $messaggio, $nome);
if($res){
echo "E-mail inviata correttamente";
}else{
echo "Errore durante l'invio del messaggio";
}
}Grazie a quanto scritto potremo stabilire se l'invio è avvenuto correttamente oppure se ci sono stati dei problemi ed in quel caso intervenire per risolverli.
La validazione dei campi form
Proseguiamo con la validazione di tutti i campi presenti all'interno del form attraverso jQuery validation, un utile plugin jQuery che permetterà di spedire e archiviare su database soltanto informazioni conformi allo standard richiesto.
Inseriamo la libreria jquery.validate.js e scriviamo le istruzioni necessarie al suo funzionamento.
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript">
$().ready(function(){
$("#formInvio").validate();
$( "#nome_val" ).rules( "add", {
required: true,
minlength: 2,
messages: {
required: "Campo Nome Richiesto",
minlength: jQuery.validator.format("Inserisci almeno {0} caratteri")
}
});
$( "#email_val" ).rules( "add", {
required: true,
email: true,
messages: {
required: "Campo E-mail Richiesto",
email: jQuery.validator.format("Inserisci un indirizzo e-mail valido")
}
});
$( "#messaggio_val" ).rules( "add", {
required: true,
minlength: 2,
messages: {
required: "Campo Messaggio Richiesto",
minlength: jQuery.validator.format("Inserisci almeno {0} caratteri")
}
});
});
</script>Creazione del database
A questo punto creiamo anche un database in grado di conservare tutti i messaggi ricevuti ed i relativi dettagli.
Raggiungiamo quindi la dashboard di MySQL attraverso il pulsante "WebStart" presente all'interno di MAMP.

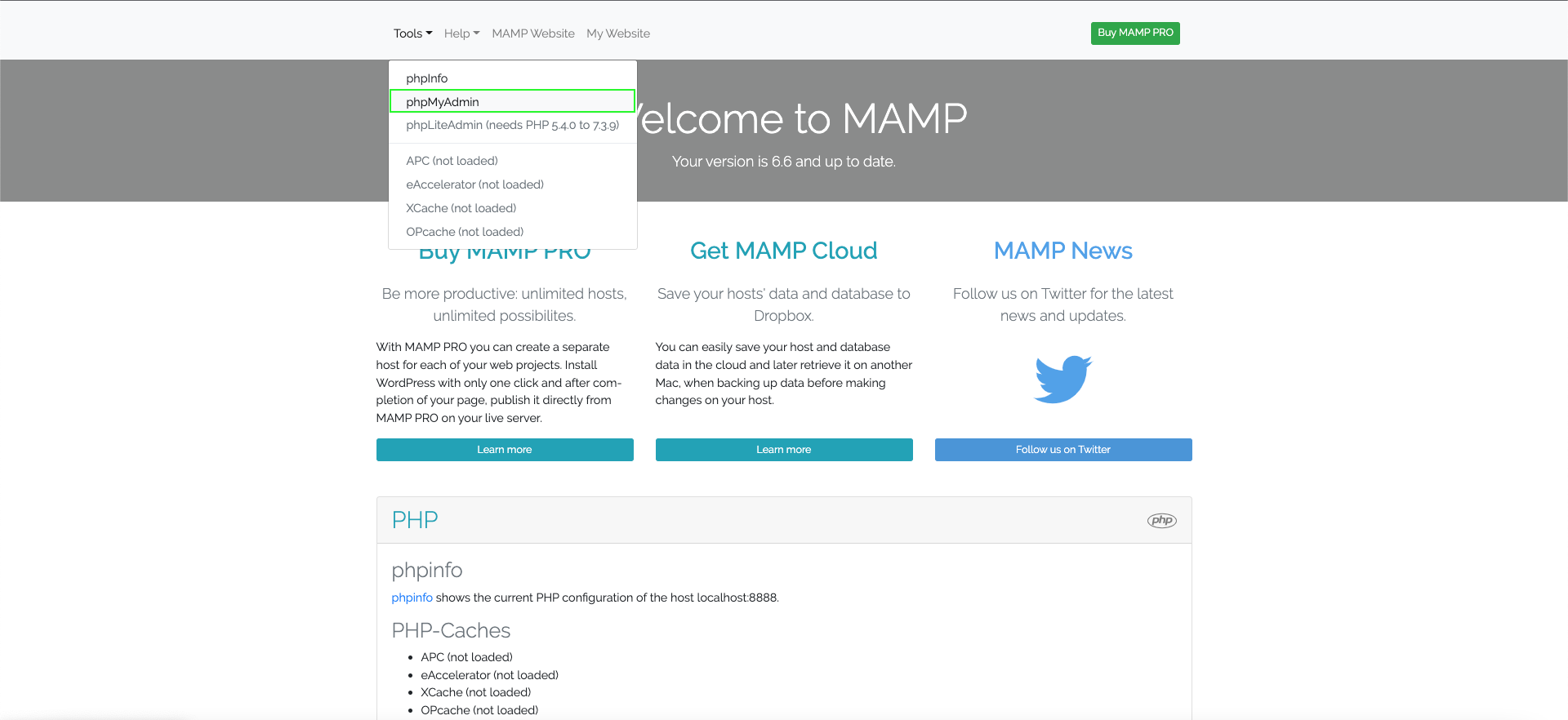
Dopodiché proseguiamo all'interno della voce "TOOLS > phpMyAdmin".

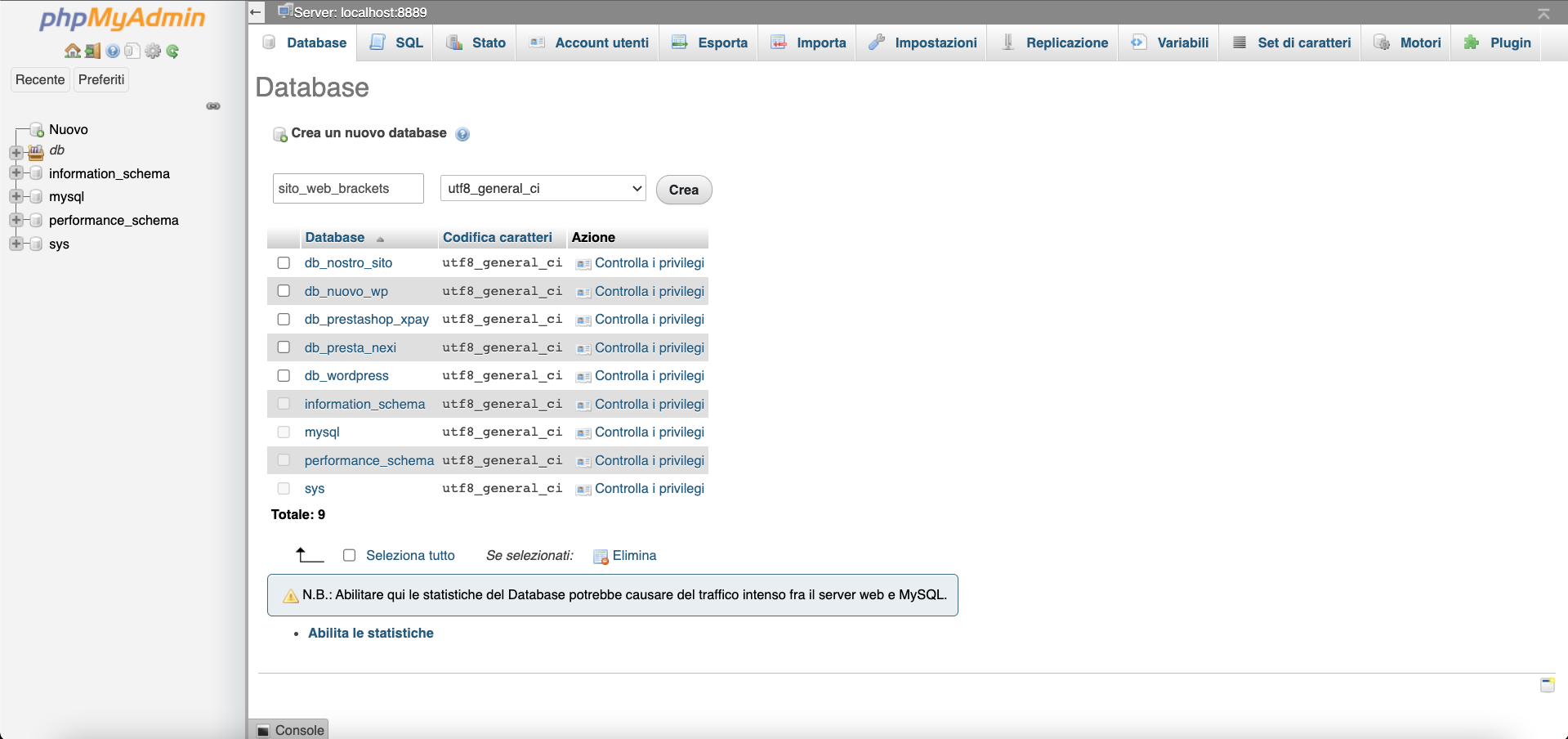
A questo punto si aprirà la dashboard di MySQL. Per prima cosa creiamo un nuovo database nel quale andranno ad inserirsi tutte le informazioni. Clicchiamo quindi su "Nuovo", diamo un nome al database, sito_web_brackets, e clicchiamo sulla voce "Crea".

L'utente del database
Procediamo ora con la creazione di un utente per il database che sarà necessario per connetterci con PHP.
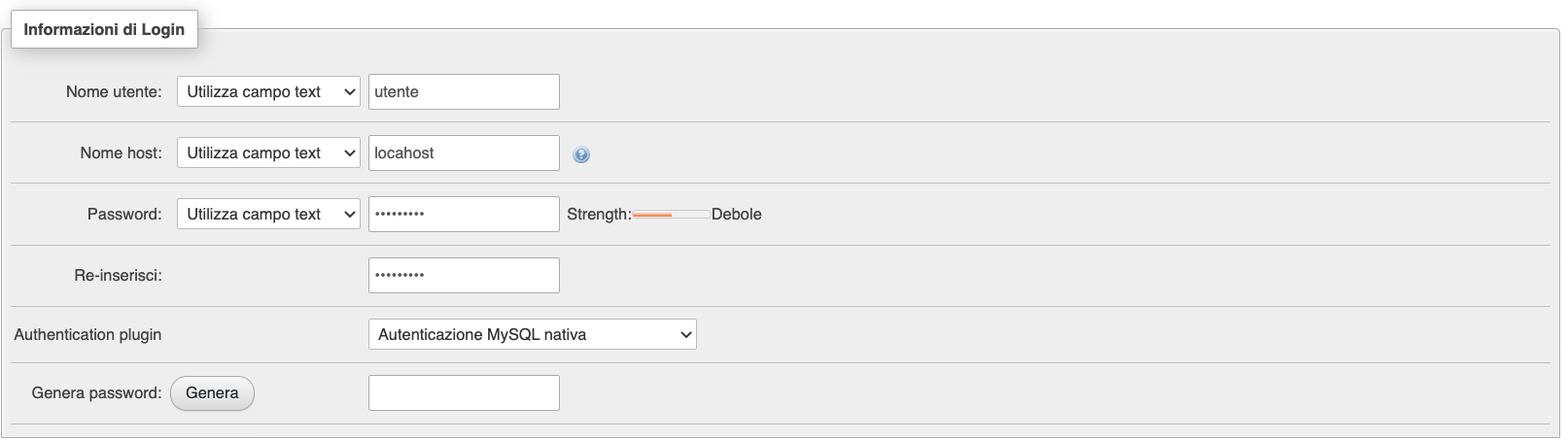
Andiamo nella sezione "Privilegi" e aggiungiamo un nuovo utente. Definiamo le voci Nome utente e Password e prestiamo attenzione alla voce Nome host, in quanto se stiamo lavorando attraverso un localhost sarà opportuno inserire la dicitura localhost.
- Nome utente: "utente";
- Nome host:: "
localhost"; - Password: "passwordpreferita".

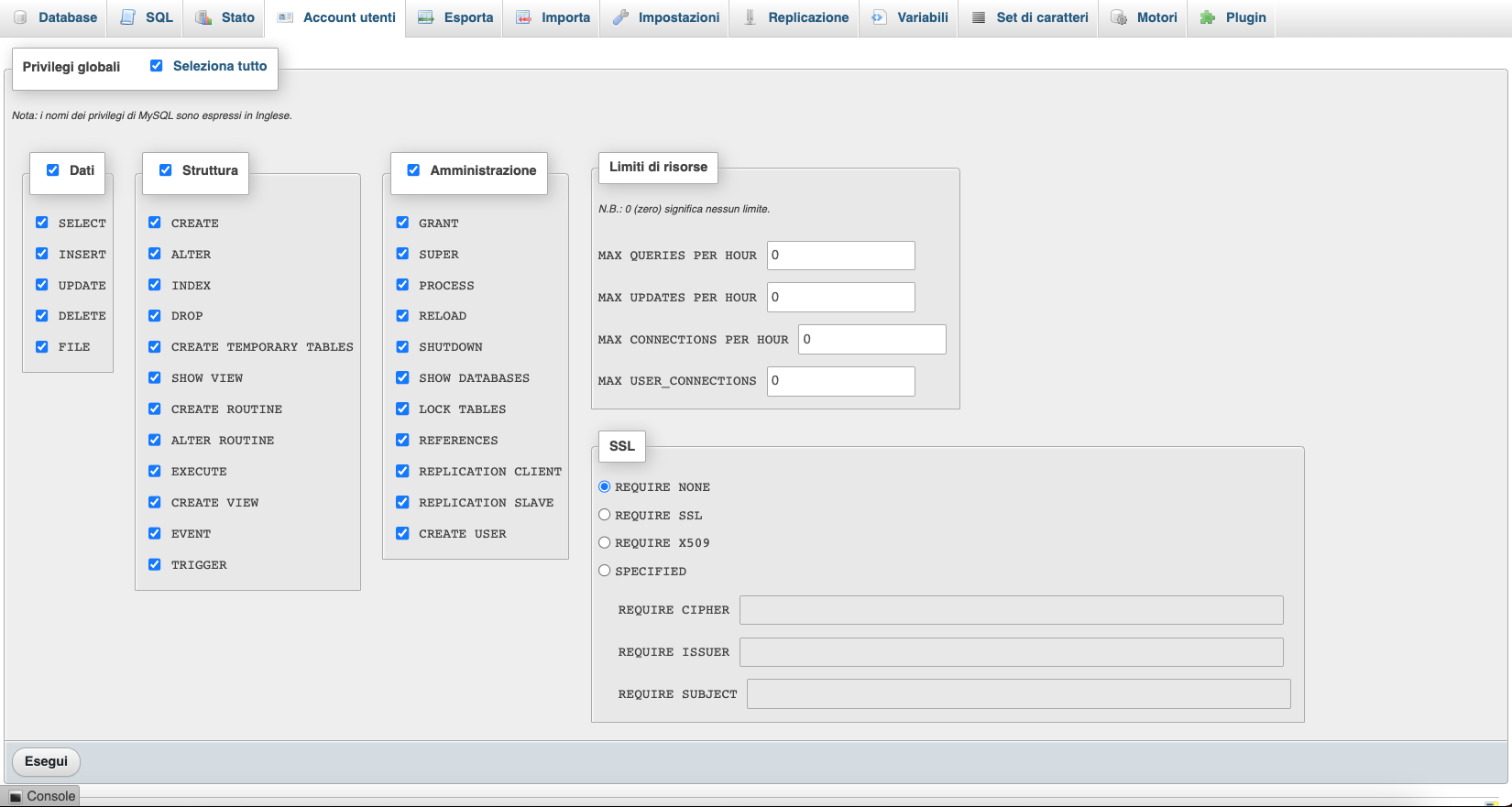
Fatto ciò proseguiamo con l'assegnazione dei "Privilegi globali" indicando "Seleziona tutto", fatto ciò clicchiamo su "Esegui".

Creazione della tabella
Procediamo con l'ultimo step di configurazione del database, creando la tabella nella quale saranno conservati i dati trasmessi tramite il form di contatto.
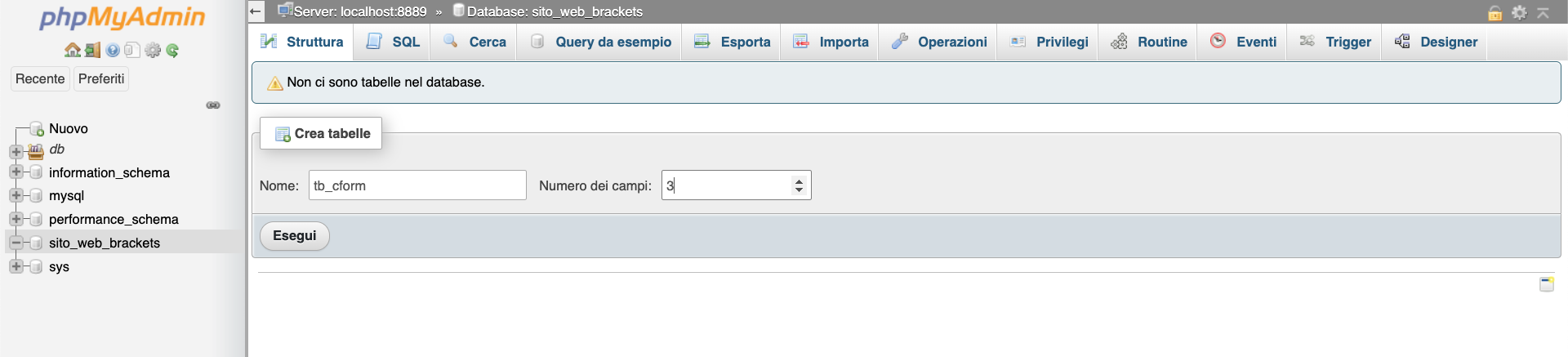
Torniamo alla sezione "Database" e clicchiamo sul nostro database dove avremo modo di compilare la schermata inserendo il nome della tabella ed il numero dei campi.
- Nome: "
tb_cform"; - Numero dei campi: "3".

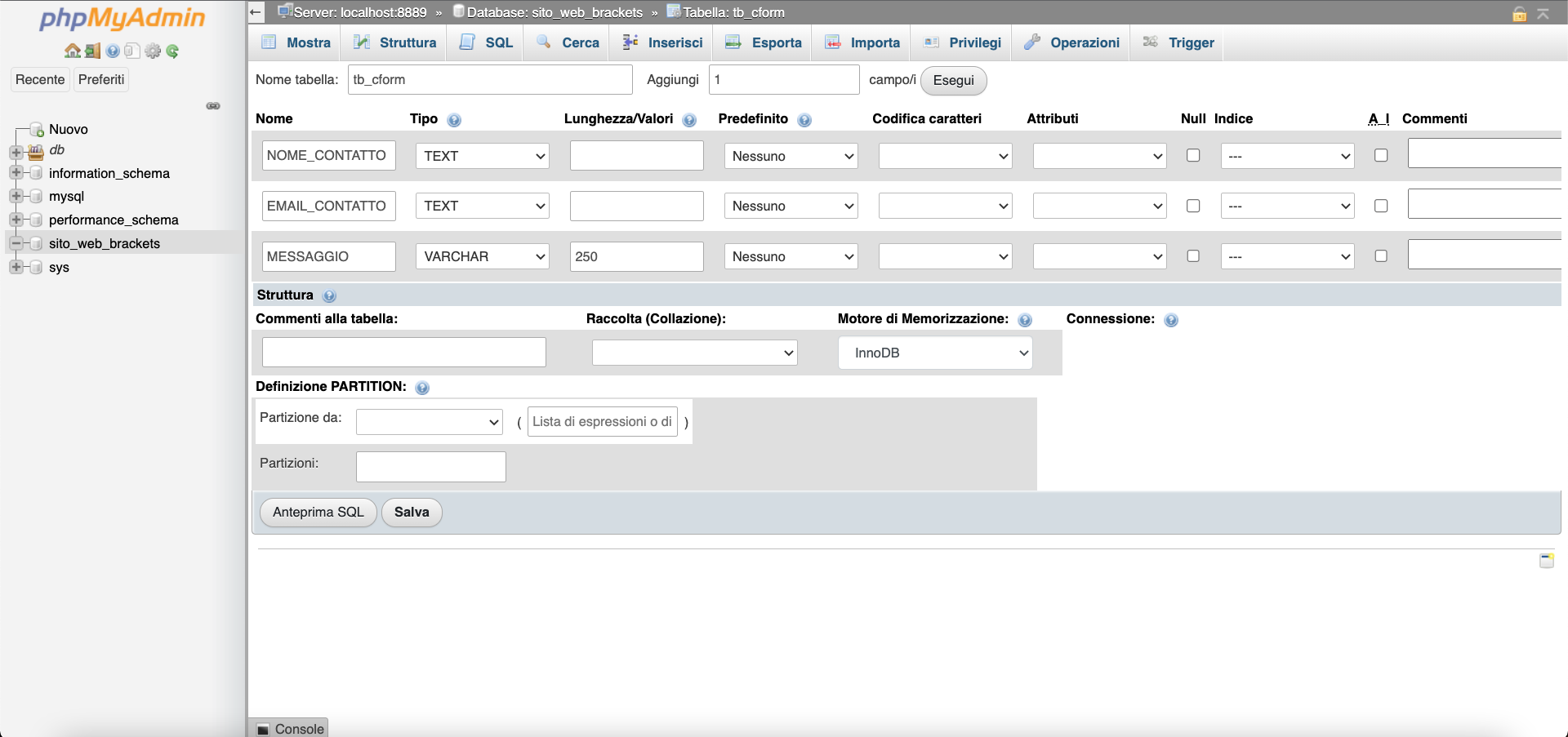
Proseguiamo assegnando ad ognuno dei campi un nome ben preciso che useremo anche in seguito per collegare il file PHP e trasportare i dati.
NOME_CONTATTO. Tipo: TEXT;EMAIL_CONTATTO. Tipo: TEXT;MESSAGGIO. Tipo: VARCHAR. Lunghezza/valori: 250.

Dopo aver salvato il tutto, avremo la piena gestione e potremo di conseguenza procedere con il collegamento mediante il file sender.php.
Connessione al database e registrazione dei dati
Torniamo quindi all'interno del file invio.php e procediamo con la connessione come segue:
// Connessione al database
$servername = "localhost";
$username = "utente";
$password = "passwordpreferita";
$dbname = "sito_web_brackets";
$connessione = new mysqli($servername, $username, $password, $dbname);
if($connessione === false){
die("Errore di connessione: " . $connessione->connect_error);
}
// query per l'inserimento dei dati
$sql = "INSERT INTO tb_cform (NOME_CONTATTO, EMAIL_CONTATTO, MESSAGGIO) VALUES (?, ?, ?)";
if($statement = $connessione->prepare($sql)){
$statement->bind_param("sss", $nome_db, $email_db, $messaggio_db);
$nome_db = $nome;
$email_db = $email;
$messaggio_db = $messaggio;
$statement->execute();
echo "Dati inseriti correttamente all'interno del Database";
}else{
echo "Errore durante l'inserimento";
}Nella prima parte inseriamo le credenziali relative al nome del database ed all'utente che abbiamo creato.
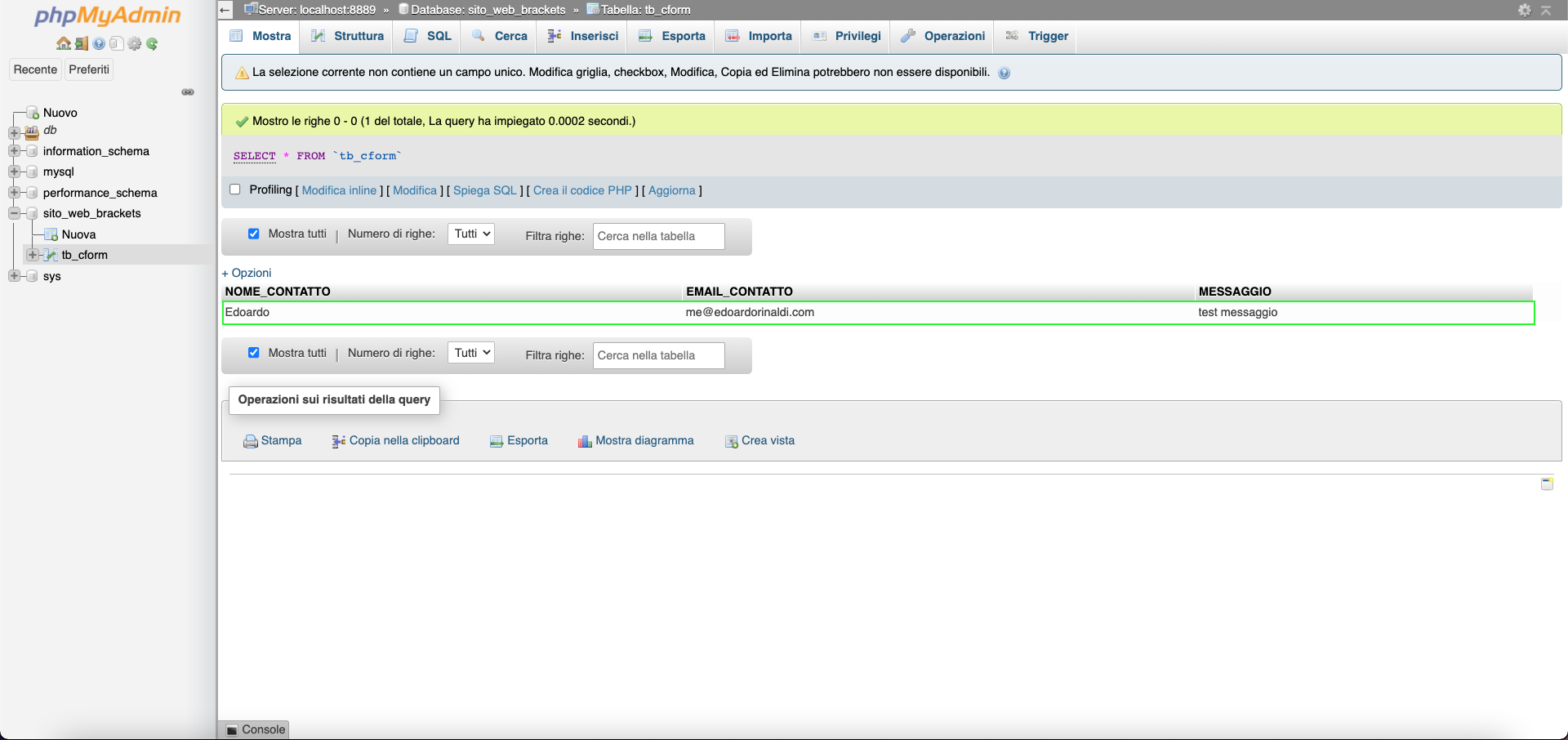
Dopodichè avviamo la connessione ed inseriamo nella tabella tb_cform le informazioni inserite nel form collegando le voci NOME_CONTATTO, EMAIL_CONTATTO, MESSAGGIO agli input tag HTML richiamati dalle variabili $nome_db, $email_db, $messaggio_db.
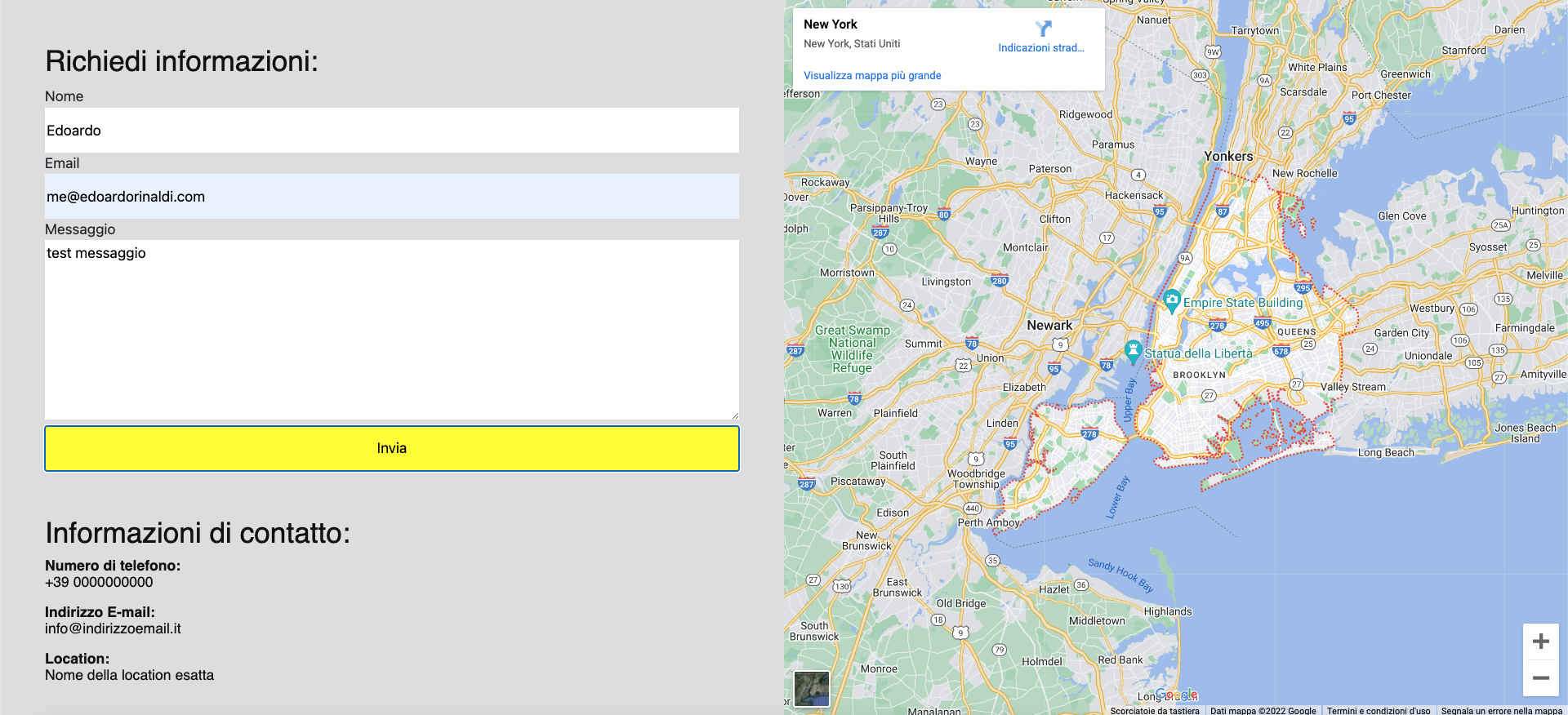
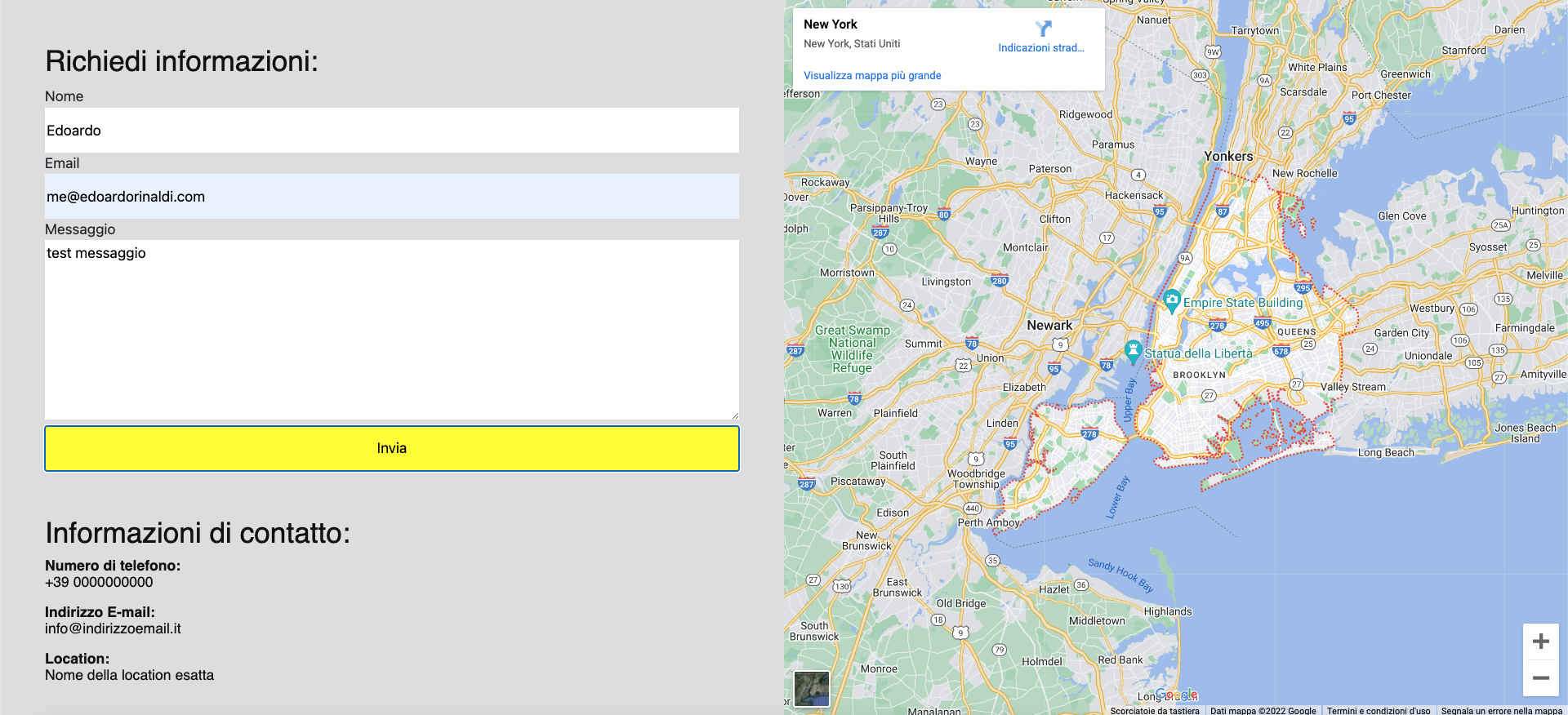
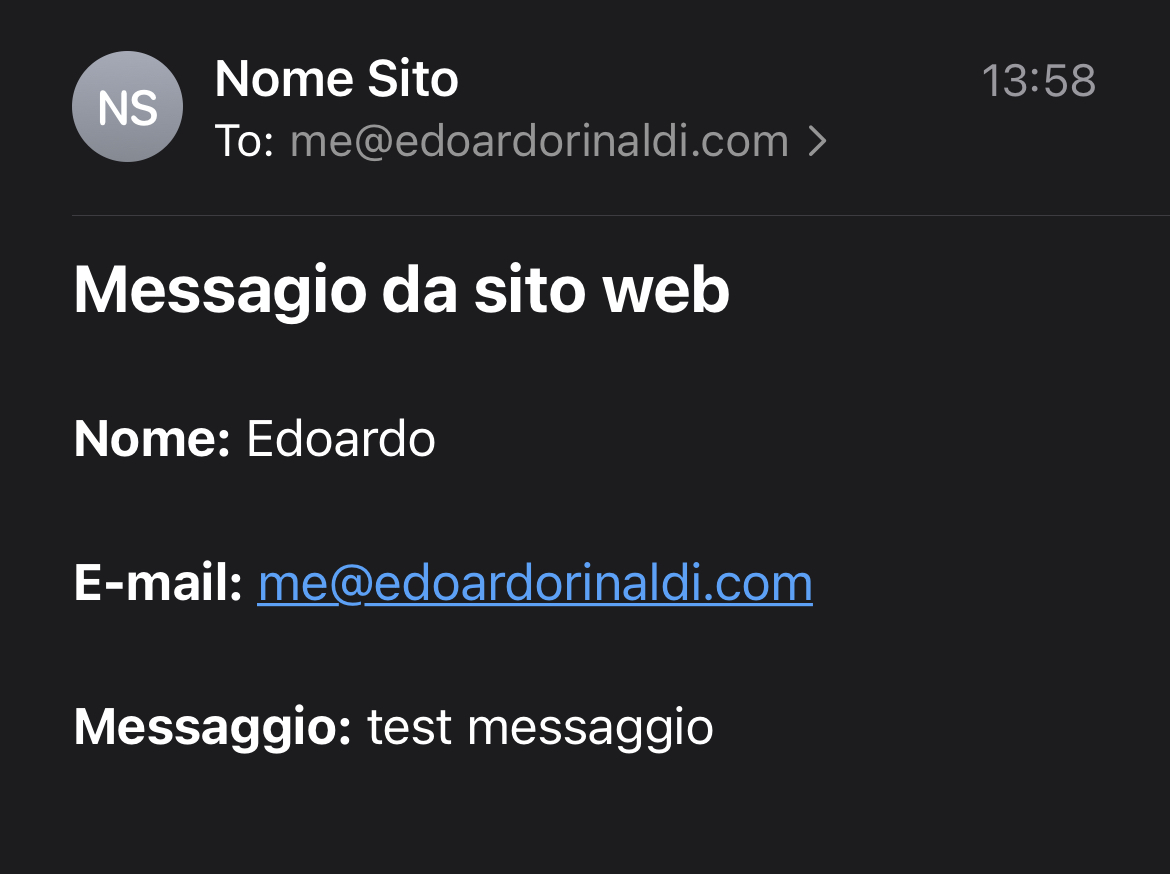
Il risultato a seguito dell'invio e-mail tramite il form di contatto è il seguente:



Ti consigliamo anche