Iniziamo una nuova lezione introducendo PHP, ovvero un linguaggio di scripting molto utilizzato per lo sviluppo di pagine e siti Web.
Cos'è PHP e a cosa serve?
PHP è un linguaggio di scripting open source e il suo acronimo sta per PHP: Hypertext Preprocessor.
È un linguaggio di scripting lato server, questo significa che può essere integrato efficacemente con i database e può essere incorporato all'interno del codice HTML di una pagina Web, per questo motivo è perfetto per lo sviluppo di siti, blog e piccoli software.
PHP permette di creare pagine dinamiche ed effettuare operazioni come raccogliere dati attraverso un modulo di contatto, inviare e-mail, creare moduli di registrazione utente, gestire i login di un'area riservata, e molto altro.
Insomma, grazie all'utilizzo di PHP potremo andare oltre al semplice sviluppo grafico delle pagine Web offrendo così una migliore esperienza utente e utilità del sito.

Qual'è la differenza tra HTML e PHP?
Come abbiamo appena detto, PHP è un linguaggio di scripting lato server grazie al quale potremo inviare e ricevere informazioni, mentre HTML è un linguaggio di markup che consente di creare elementi strutturali e realizzare pagine Web.
I due linguaggi possono lavorare in forte sintonia in quanto uniti consentono di realizzare applicazioni con una maggiore praticità da parte degli sviluppatori ed integrare inoltre operazioni complesse.
PHP consente poi di snellire i file di lavoro, grazie ad alcune istruzioni specifiche potremo infatti richiamare parti di codice all'interno di molteplici file HTML.
Questo significa che potremo includere alcune parti del nostro sito (es. menu, footer…) lasciandole separate in singoli file esterni di tipo PHP, i quali potranno essere inclusi in tutte le pagine HTML richiamandole all'occorrenza.
Tra poco avremo modo di testare con praticità come funziona questa operazione.
Prima però abbiamo bisogno di introdurre un altro argomento essenziale per l'utilizzo di PHP, ovvero il locahost.
Cosa è un locahost?
locahost è un servizio che consente agli utenti di accedere ai file e alle applicazioni lato server sul proprio computer. Ciò significa che quando si visita un sito o si utilizza un'applicazione, i file vengono caricati dal computer locale anziché da un server remoto, in questo spazio gli sviluppatori possono testare le nuove funzionalità delle loro applicazioni in modo più efficiente, poiché non devono pubblicarle sul Web per renderle disponibili agli utenti.
In parole povere un locahost fornisce uno spazio server direttamente all'interno del nostro computer.
A cosa serve un locahost?
Un locahost è utile in quanto se vogliamo operare con file PHP e testarne il funzionamento online avremo bisogno anche di un server sul quale far lavorare il codice, quindi a meno che non possediamo già uno spazio online, utilizzare un locahost diventa necessario per replicare il funzionamento del server.
Esistono diversi locahost, ed è essenziale installare quello che si adatta di più alle nostre esigenze. Vediamo nello specifico come funziona il locahost chiamato MAMP.

Scarichiamo MAMP ed eseguiamo l'installazione.
Come funziona MAMP?
Il software ricrea un ambiente server all'interno del nostro computer e permette di eseguire localmente file PHP.
A questo punto l'operazione da fare è delicata ma essenziale per procedere con lo sviluppo del sito utilizzando PHP. Dobbiamo spostare tutti i file all'interno della folder principale di MAMP chiamata htdocs.
Chiudiamo quindi Brackets e andiamo all'interno dell'htdocs di MAMP cliccando sull'icona "Preferences > Server > Apri".

Una volta raggiunta la cartella htdocs, inseriamo l'intera directory contenente tutti i file del nostro Sito Web chiamata brackets-sito-web.

Dopo aver inserito i file di lavoro all'interno di MAMP possiamo riaprire Brackets e importare nuovamente il progetto all'interno della sidebar di sinistra, in questo modo aggiorneremo tutti i percorsi che riconducono ai file che compongono il nostro sito.
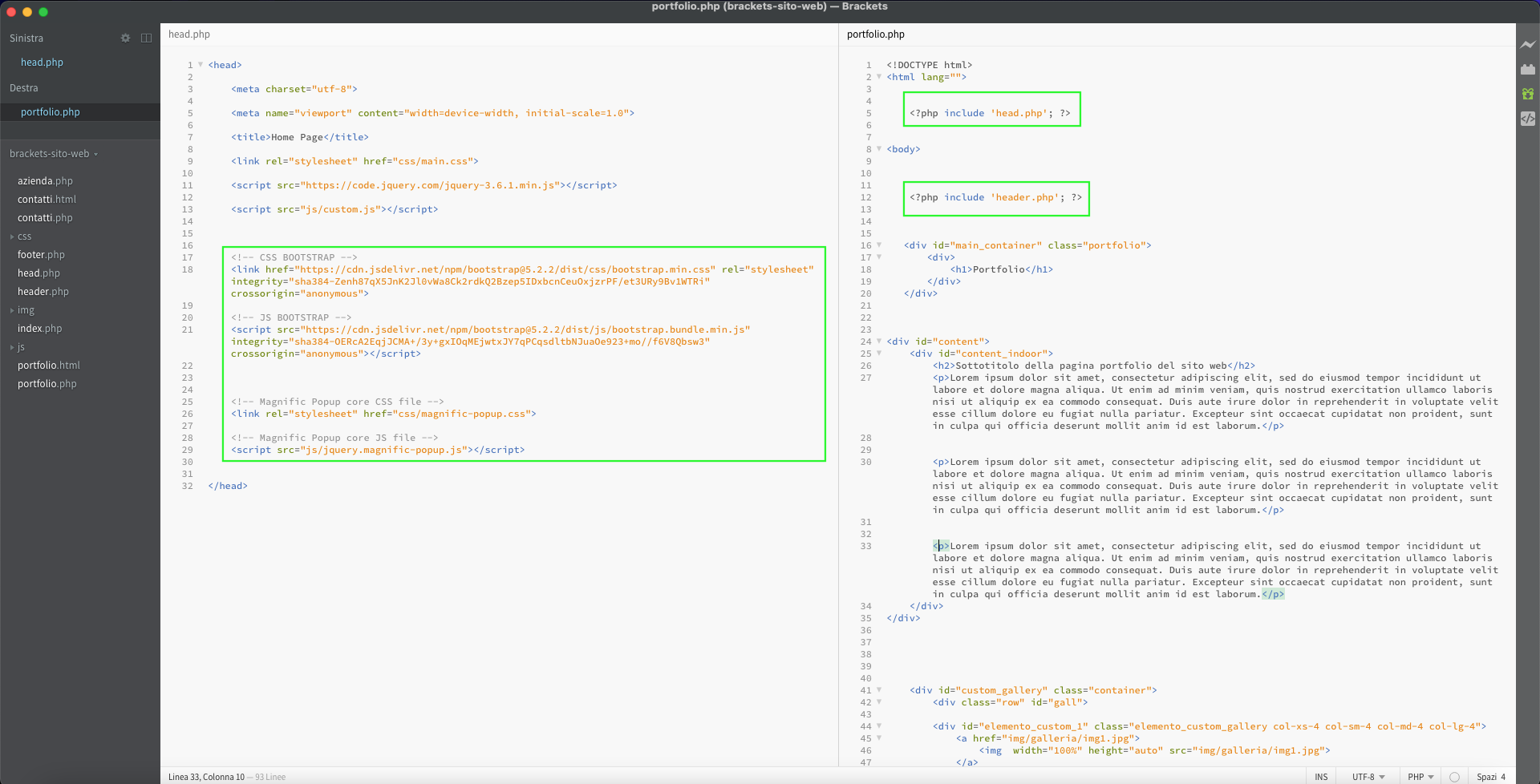
Ora siamo pronti per trasformare tutti i file HTML in file PHP, come facciamo? Iniziamo dividendo l'area di lavoro in due parti, attraverso la funzione di Brackets chiamata "Dividi Verticalmente" dove all'interno della metà di sinistra apriremo uno alla volta i file HTML e nella metà di destra creeremo il corrispettivo per PHP.

Ora creiamo un nuovo documento ed assegniamo il formato PHP.

In seguito salviamo il file all'interno della cartella di lavoro assegnandogli il nome index.php

A questo punto copiamo tutto il contenuto della pagina index.html all'interno di index.php, ottenendo una copia esatta. Ma attenzione, fatto ciò dovremo creare anche ulteriori file che ci permetteranno di spezzettare il nostro sito e richiamare alcune parti all'occorrenza.
Partiamo dall'elemento head, l'obiettivo è quello di spostare tutto il contenuto presente nel tag <head></head> in un file esterno per richiamarlo in tutte le pagine grazie all'utilizzo di PHP, permettendoci qualora ne avremo la necessità di modificare una sola volta i file presenti nell'head.
Creiamo dunque un nuovo file e procediamo con lo spostamento del contenuto del tag <head></head>, tag compreso.

Procediamo con il salvataggio del file che chiamiamolo head.php
A questo punto è giunto il momento di includere tutto ciò che è presente all'interno di head.php in index.php. Ci posizioniamo in index.php nel punto in cui abbiamo rimosso il contenuto di head e scriviamo la seguente istruzione:
<?php include'head.php'; ?>
Prima di proseguire dobbiamo eliminare il file index.html in quanto altrimenti andremo a sovrapporlo al file PHP durante l'apertura del sito Web.

A questo punto serve testare il corretto funzionamento, apriamo MAMP e clicchiamo su "Start" o raggiungiamo il seguente indirizzo http://localhost:8888/brackets-sito-web/
A seguito di http://localhost:8888/ dovrà essere presente l'esatto nome della cartella contenuta all'interno di htdocs.
Aperto il nostro sito attraverso MAMP utilizziamo il tasto destro del mouse per raggiungere la voce "Visualizza sorgente pagina" ed assicurarci che il contenuto di head.php sia presente.
Facendo questa operazione ci assicuriamo che il file siamo incluso in modo corretto.

Torniamo all'interno di Brackets e proseguiamo con la suddivisione del sito.
Creiamo un nuovo file e lo chiamiamo header.php, all'interno del quale posizioniamo il codice del logo e del menu di navigazione.

Ora dobbiamo avere cura di cambiare tutte le estensioni dei file da .html a .php, altrimenti cliccando sulle voci di menu non raggiungeremo più i file in quanto inesistenti dopo averli cancellati.

Infine, come fatto per head.php richiamiamo header.php all'interno di index.php
<?php include'header.php'; ?>
Il footer
Creiamo ora l'ultimo dei file che richiameremo in tutte le pagine: footer.php. All'interno di quest'ultimo file inseriamo il contenuto presente nell'ultima parte della pagina ed infine richiamiamo il file con il solito costrutto PHP.

Apriamo il nostro sito con MAMP e accertiamoci che tutto stia funzionando correttamente.

Dopodiché non resta che trasportare tutto il contenuto delle pagine HTML all'interno di nuovi file PHP, logicamente includendo i file che abbiamo appena creato.
Partiamo dalla pagina azienda.html, apriamo un nuovo file azienda.php, eliminiamo tutte le parti fisse e le richiamiamo utilizzando include() di PHP.

Seguiamo lo stesso procedimento anche con la pagina "Contatti".

Infine includiamo i file fissi anche all'interno della pagina portfolio.php, ricordandoci però di includere le librerie JavaScript attualmente presenti all'interno della pagina "Portfolio" anche all'interno del file header.php, in maniera da essere richiamate quando portfolio.php dovrà far funzionare la galleria fotografica.

Giunti a questo punto abbiamo sostituito tutte le pagine HTML con nuove pagine di tipo PHP, possiamo quindi eliminare tutte le vecchie pagine HTML non più necessarie.