In questa lezione parleremo di jQuery e di come sia possibile creare pagine Web con funzionalità interattive in maniera semplice grazie a questa libreria JavaScript.
Cos'è jQuery?
jQuery è una libreria di scripting ricca di funzionalità utili per migliorare l'interattività sui siti Web. La sintassi di jQuery è infatti progettata per rendere semplice il lavoro di Web designer e sviluppatori durante la creazione di animazioni e il miglioramento della user experience per la navigazione utente.
Grazie a jQuery è possibile integrare centinaia di librerie e funzioni, che incluse all'interno delle pagine Web permettono di creare animazioni ed effetti personalizzati.
Come iniziare ad usare jQuery?
La libreria dispone di un sito Web ufficiale raggiungibile all'indirizzo jquery.com.

All'interno è disponibile la documentazione relativa, le funzionalità e gli esempi di utilizzo.
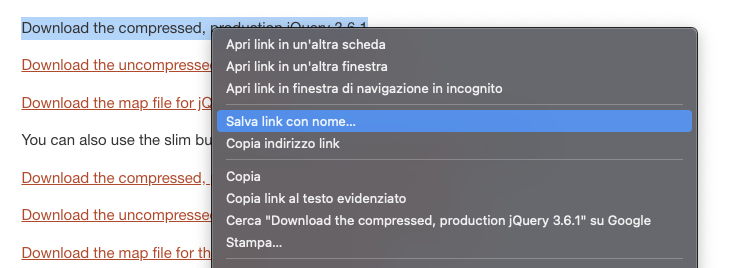
Apriamo la prima voce di menu chiamata "Download" dove troviamo l'elenco delle versioni disponibili, clicchiamo con il tasto destro del mouse sulla versione più recente e selezioniamo "Salva link con nome…".

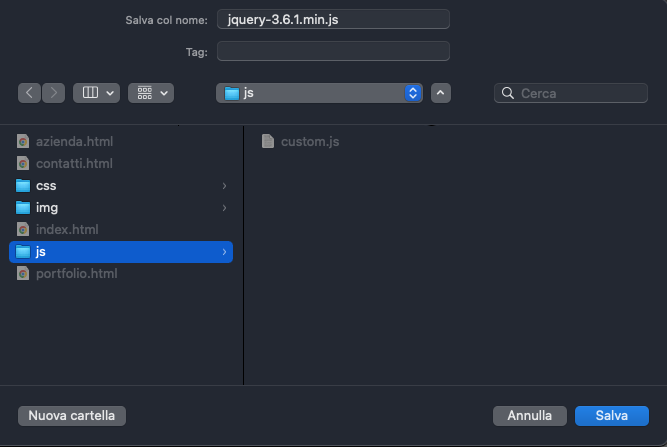
In questo modo potremo salvare il file principale di jQuery direttamente all'interno della nostra cartella di lavoro chiamata js.

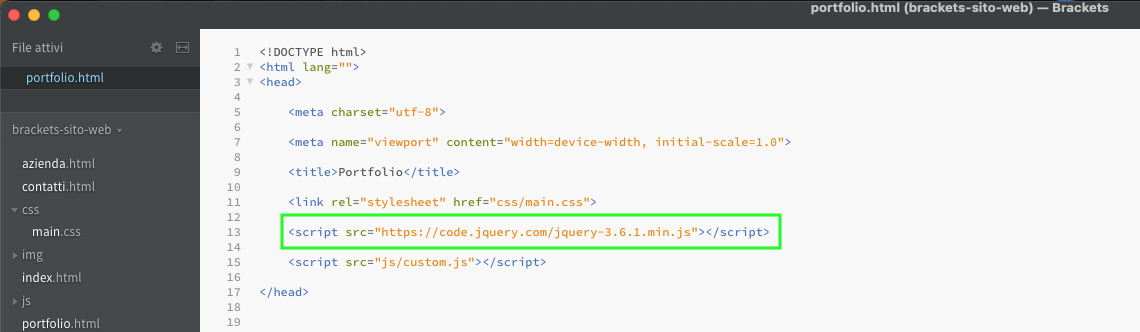
Ora apriamo la pagina portfolio.html ovvero la pagina interessata all'inclusione della libreria jQuery e delle animazioni e procediamo all'integrazione del file appena scaricato.
Notiamo che nel tag <head></head> è già presente il richiamo alla libreria in quanto nelle scorse lezioni avevamo già incluso jQuery tramite collegamento CDN per testare il funzionamento dei collegamenti esterni.

Aggiorniamo il link come segue in maniera da incorporare il file fisico scaricato poco fa.
<script src="js/jquery-3.6.1.min.js">
</script>A questo punto siamo pronti per evolvere la pagina Portfolio creando una galleria immagini con animazione di apertura.
Da dove partiamo?
Per prima cosa è necessario creare la struttura della libreria portfolio, sviluppiamo quindi una griglia che avrà il compito di contenere le immagini e per fare ciò utilizzeremo Bootstrap.
Cos'è Bootstrap?
Bootstrap è un framework, ovvero una raccolta di strumenti utili per la creazione di pagine Web e siti Web. In particolare Bootstrap viene utilizzato per creare le strutture delle pagine in quanto attraverso le sue regole è possibile modellare la dimensione degli elementi per tutti i dispositivi (computer, tablet, smartphone..).
Come integrare Bootstrap in un sito?
Bootstrap dispone di un sito Web ufficiale, Getbootstrap.com

Nel sito possiamo trovare le istruzioni per scaricare il framework ed agganciare correttamente la libreria nei nostri file HTML.
La procedura è piuttosto semplice, basta collegare il file CSS ed il file JavaScript per essere pronti ad utilizzare le istruzioni fornite da Bootstrap.

Colleghiamo quindi la libreria includendo i file richiesti nella pagina portfolio.html.

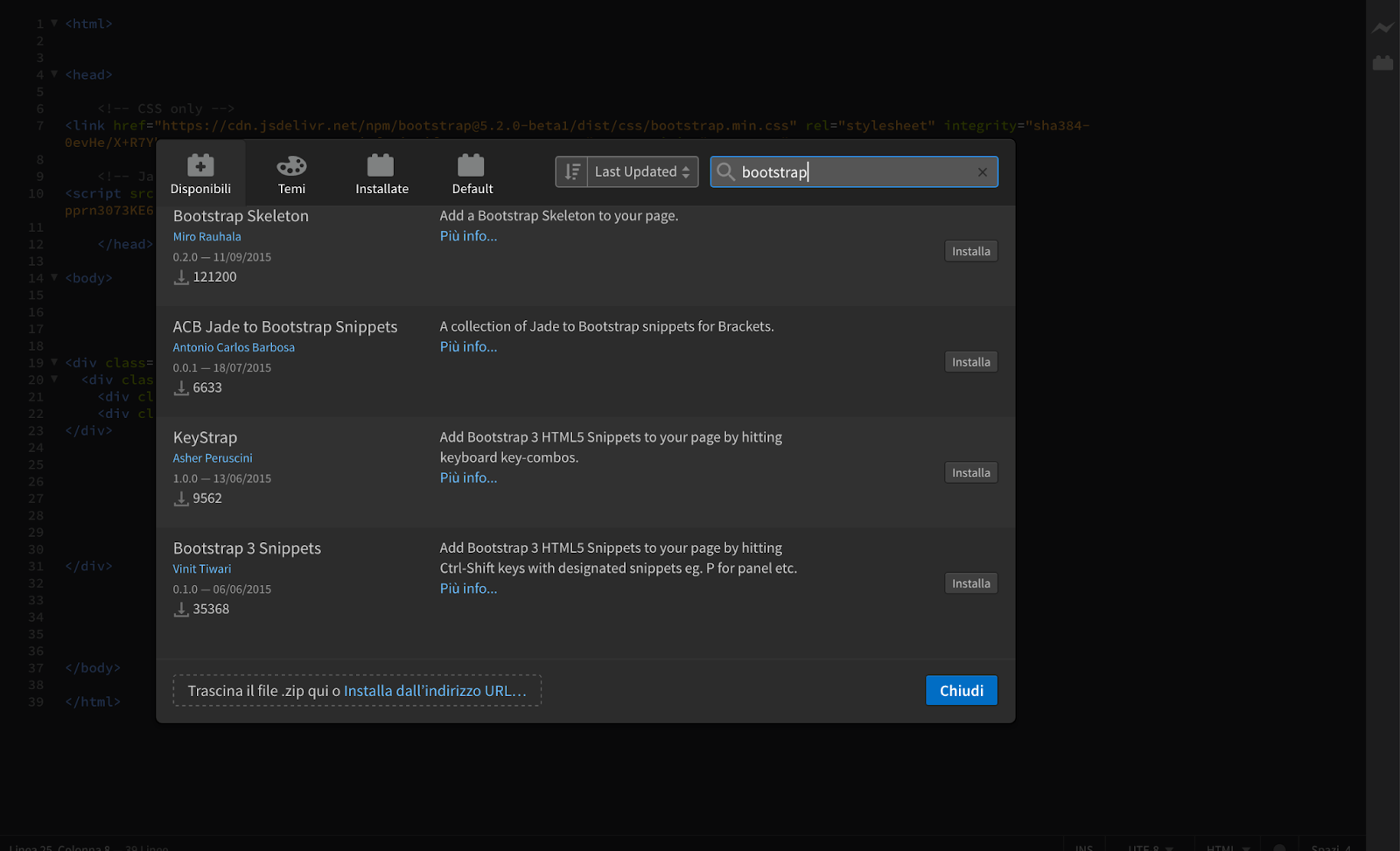
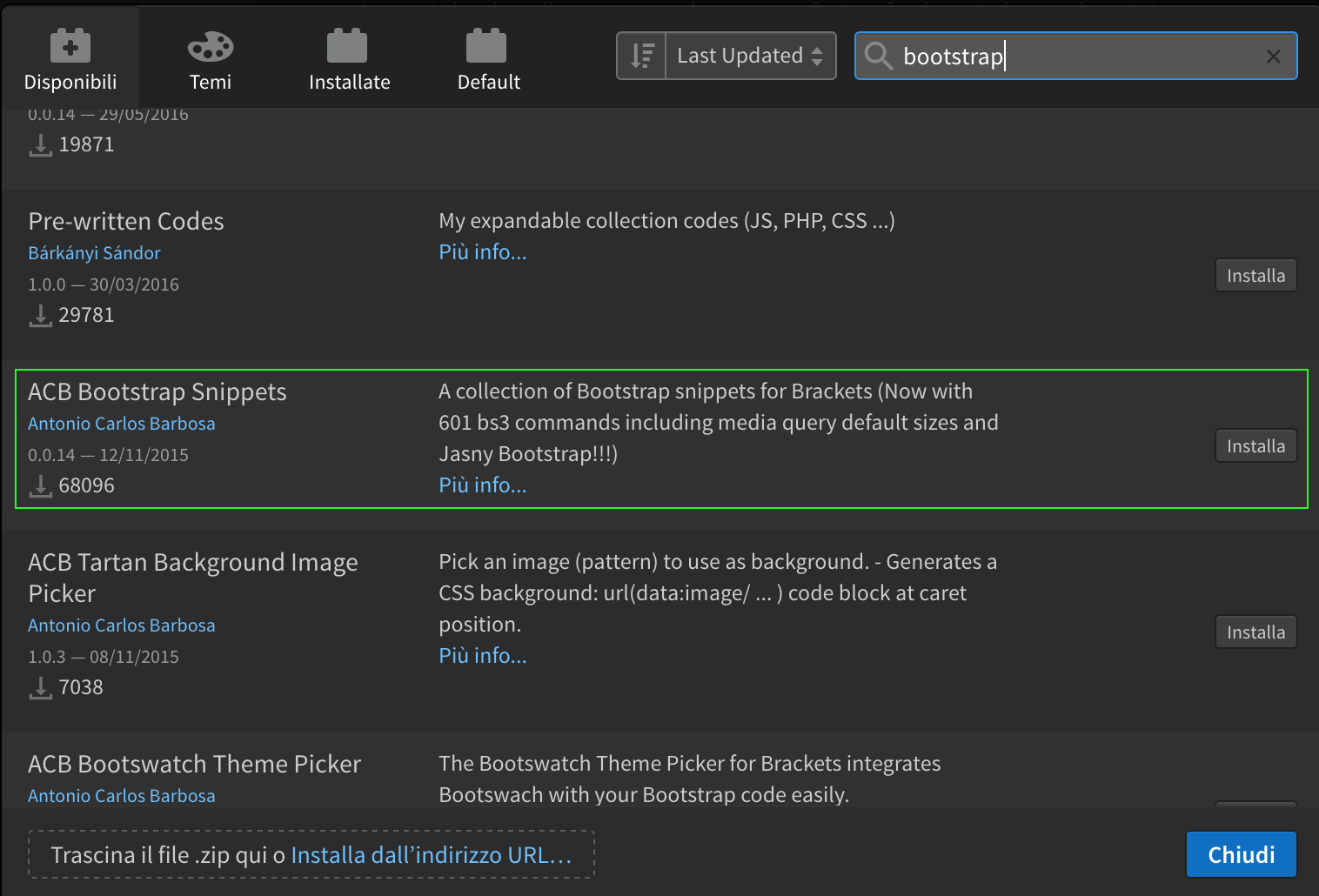
Fatto ciò possiamo utilizzare le estensioni disponibili su Brackets, installando quella dedicata all'integrazione delle regole di Bootstrap all'interno del code editor. Andiamo nel pannello dedicato alle Estensioni e cerchiamo "Bootstrap".

Come starai notando, esistono parecchie estensioni che permettono di integrare Bootstrap in Brackets, quella che ci interessa si chiama ACB Bootstrap Snippets, procediamo quindi all'installazione e passiamo al funzionamento.

Dopo aver abilitato l'estensione attraverso la voce di menu "Modifica > Abilità ACB Bootstrap Snippets", siamo pronti per utilizzare le scorciatoie fornite dal plugin e creare la struttura della galleria portfolio.
Digitiamo la seguente stringa di codice:
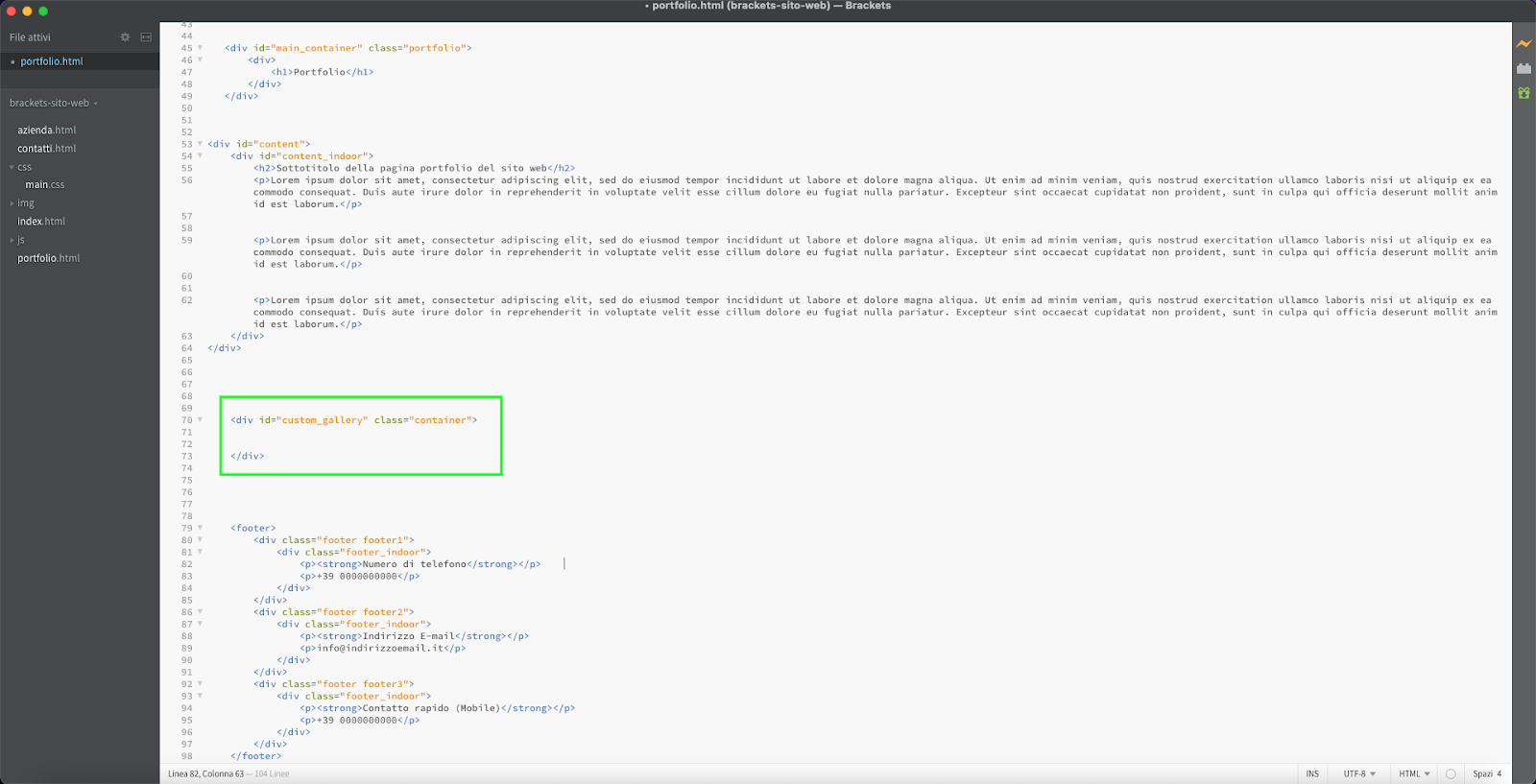
bs3containerclicchiamo invio ed in automatico avremo creato il DIV esterno della galleria al quale assegniamo un nome ID #custom_gallery.

Proseguiamo nella creazione e digitiamo il seguente shortcode per creare il DIV interno:
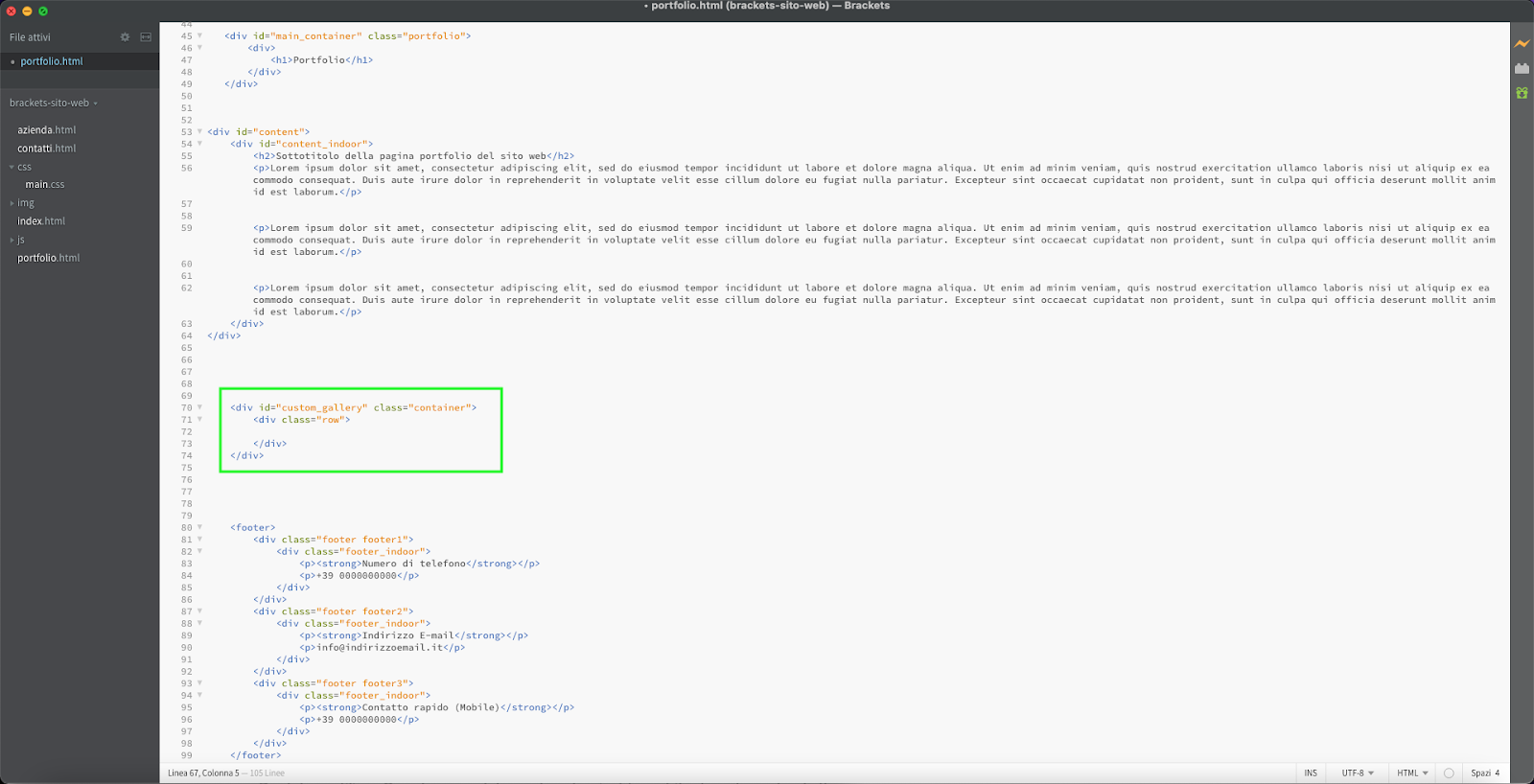
bs3row
Ora non resta che creare i singoli DIV interni ai quali assegneremo le fotografie della galleria.
Digitiamo il seguente codice:
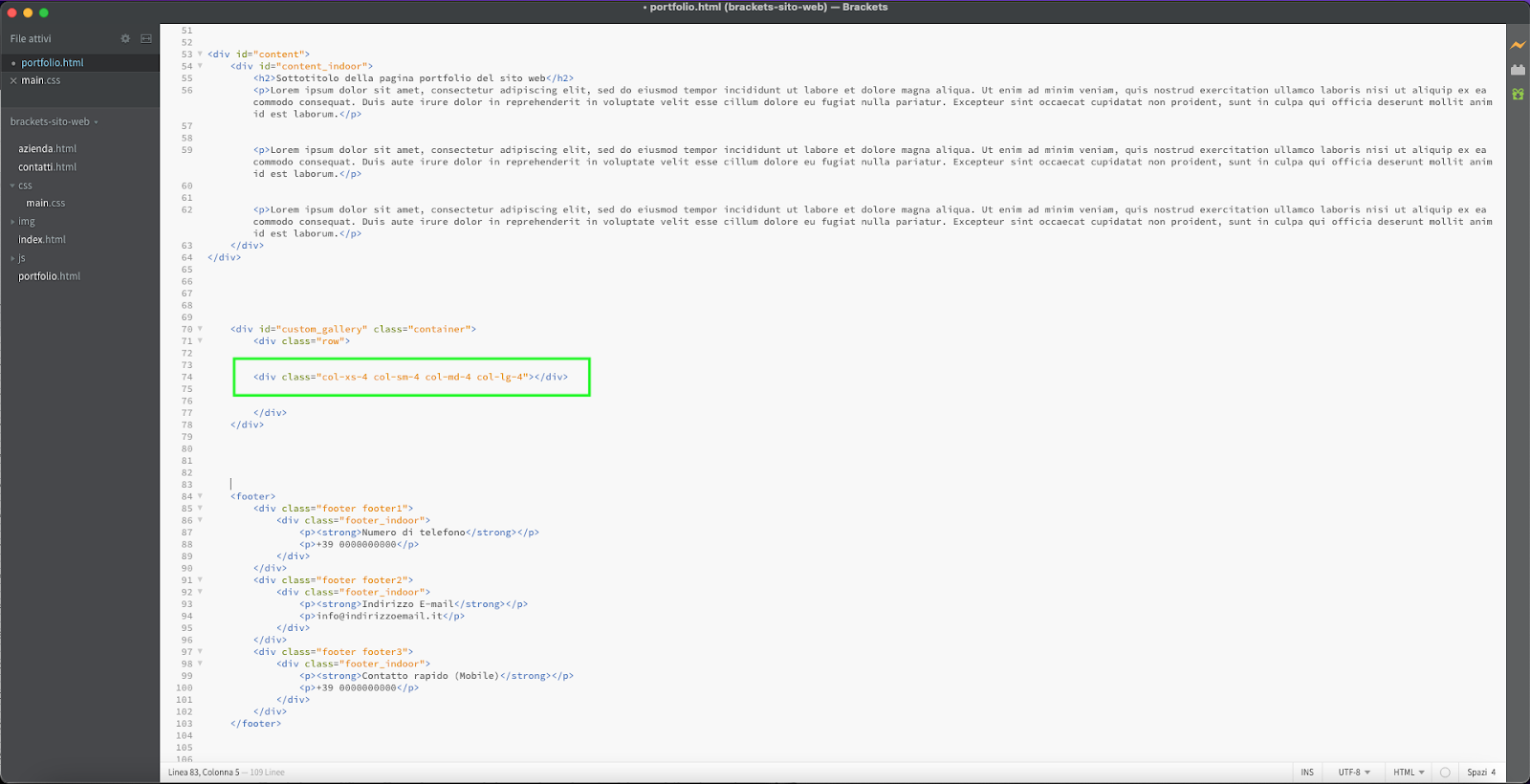
bs3col4ed otteniamo il primo dei 3 elementi che comporranno le colonne della galleria.

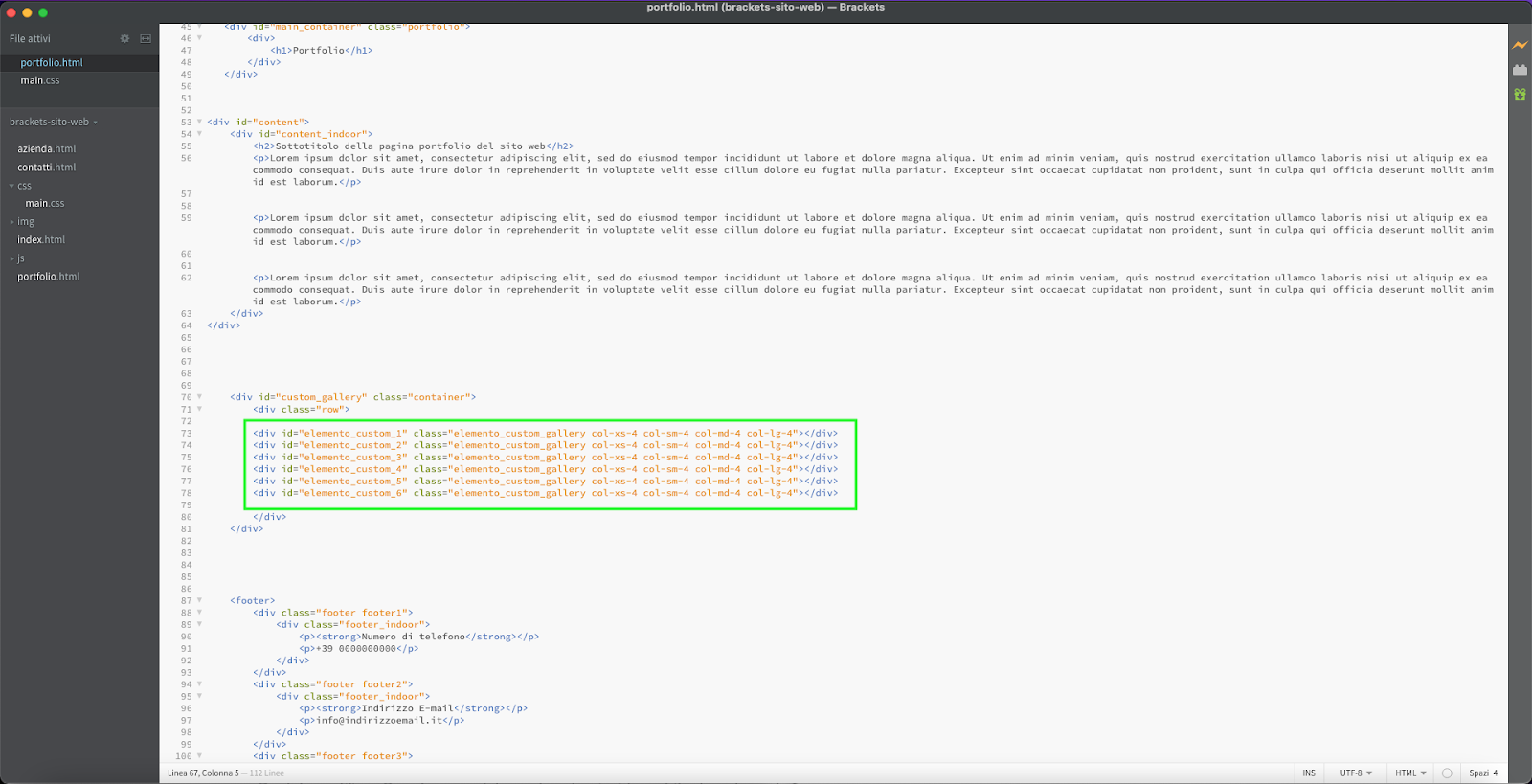
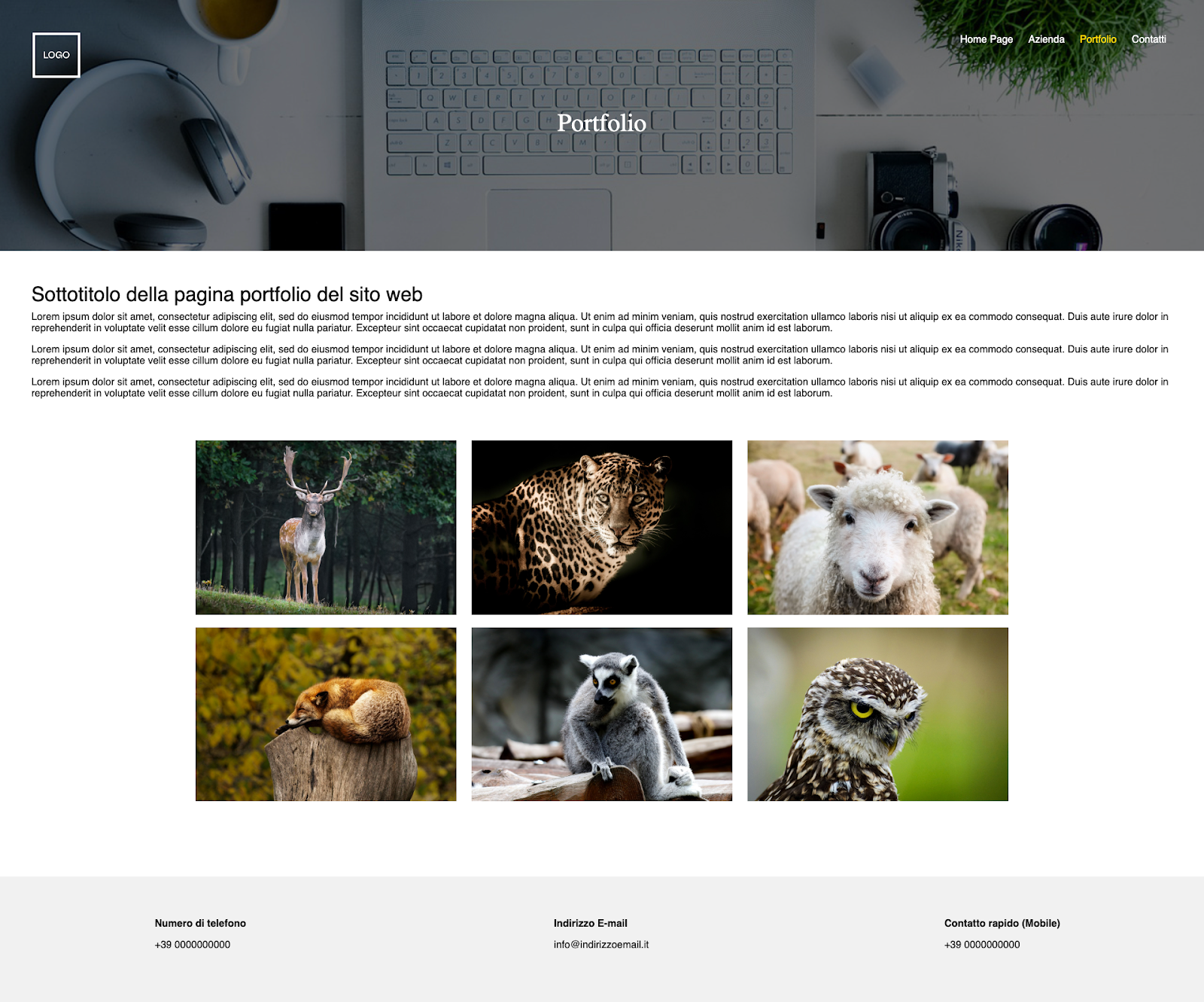
Duplichiamo il DIV fino ad ottenere 6 contenitori che avranno al loro interno le 6 fotografie della galleria, successivamente assegnano ad ognuno un nome ID ed una CLASSE in maniera da renderli riconoscibili durante lo sviluppo.

Fatto ciò, ci spostiamo all'interno del file main.css ed assegniamo alcune regole di stile a questi nuovi elementi in modo da poterli riconoscere meglio in visualizzazione front-end.
#custom_gallery{ margin-bottom: 100px}
.elemento_custom_gallery{ height: 300px;}
#elemento_custom_1{ background-color: #f1f1f1;}
#elemento_custom_2{ background-color: #ccc;}
#elemento_custom_3{ background-color: #ddd;}
#elemento_custom_4{ background-color: #444;}
#elemento_custom_5{ background-color: #555;}
#elemento_custom_6{ background-color: #666;}Il risultato che otteniamo è il seguente:

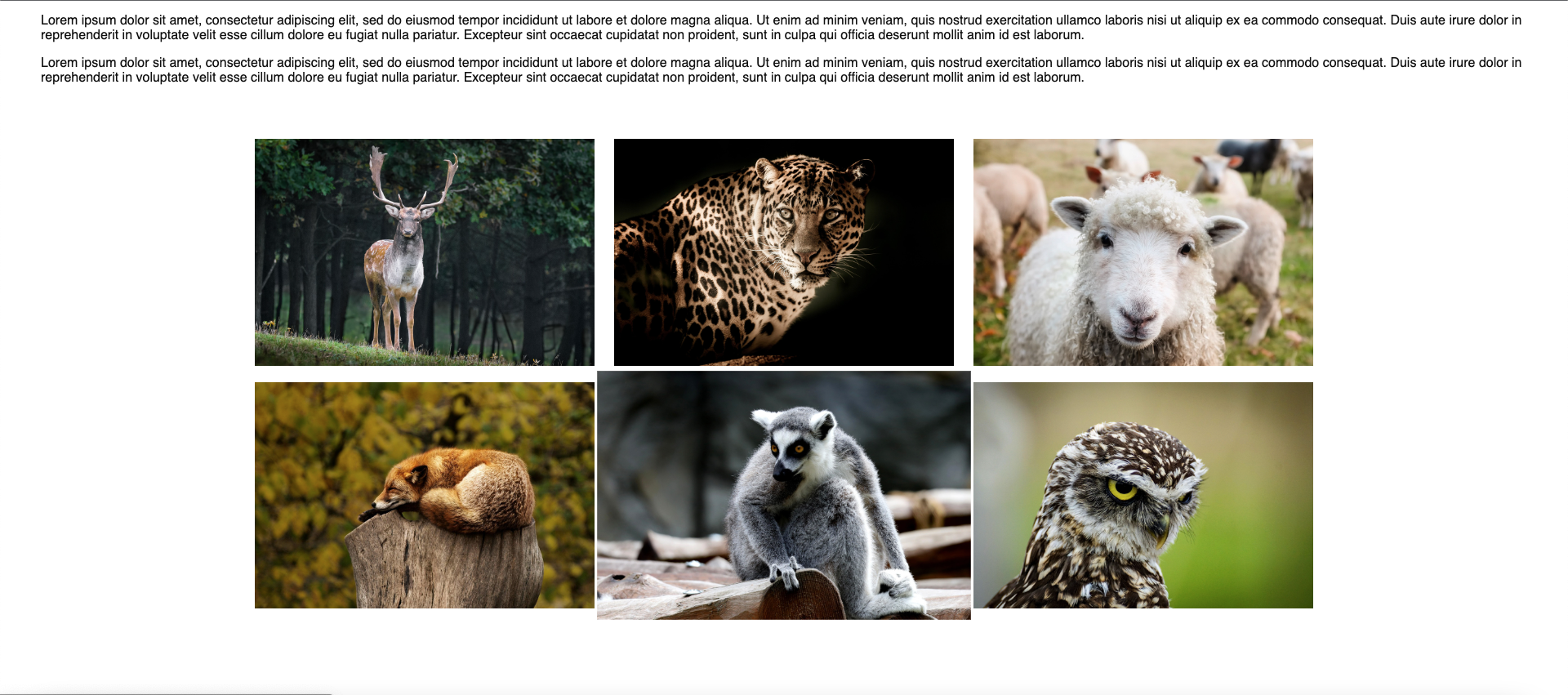
Non resta che inserire le immagini nei singoli DIV in questo modo:

Aggiorniamo infine le regole CSS nel file main.css rimuovendo i colori di sfondo e l'altezza fissa per permettere agli elementi di adattarsi all'altezza delle immagini.
#custom_gallery{ margin-bottom: 100px}
.elemento_custom_gallery{ height: auto; margin-bottom: 20px;}
#elemento_custom_1{ background-color: transparent;}
#elemento_custom_2{ background-color: transparent;}
#elemento_custom_3{ background-color: transparent;}
#elemento_custom_4{ background-color: transparent;}
#elemento_custom_5{ background-color: transparent;}
#elemento_custom_6{ background-color: transparent;}Il risultato è il seguente:

Ora non resta che animare le nostre immagini inserendo una libreria jQuery esterna utile all'animazione che vogliamo creare.
Come inserire una libreria jQuery esterna?
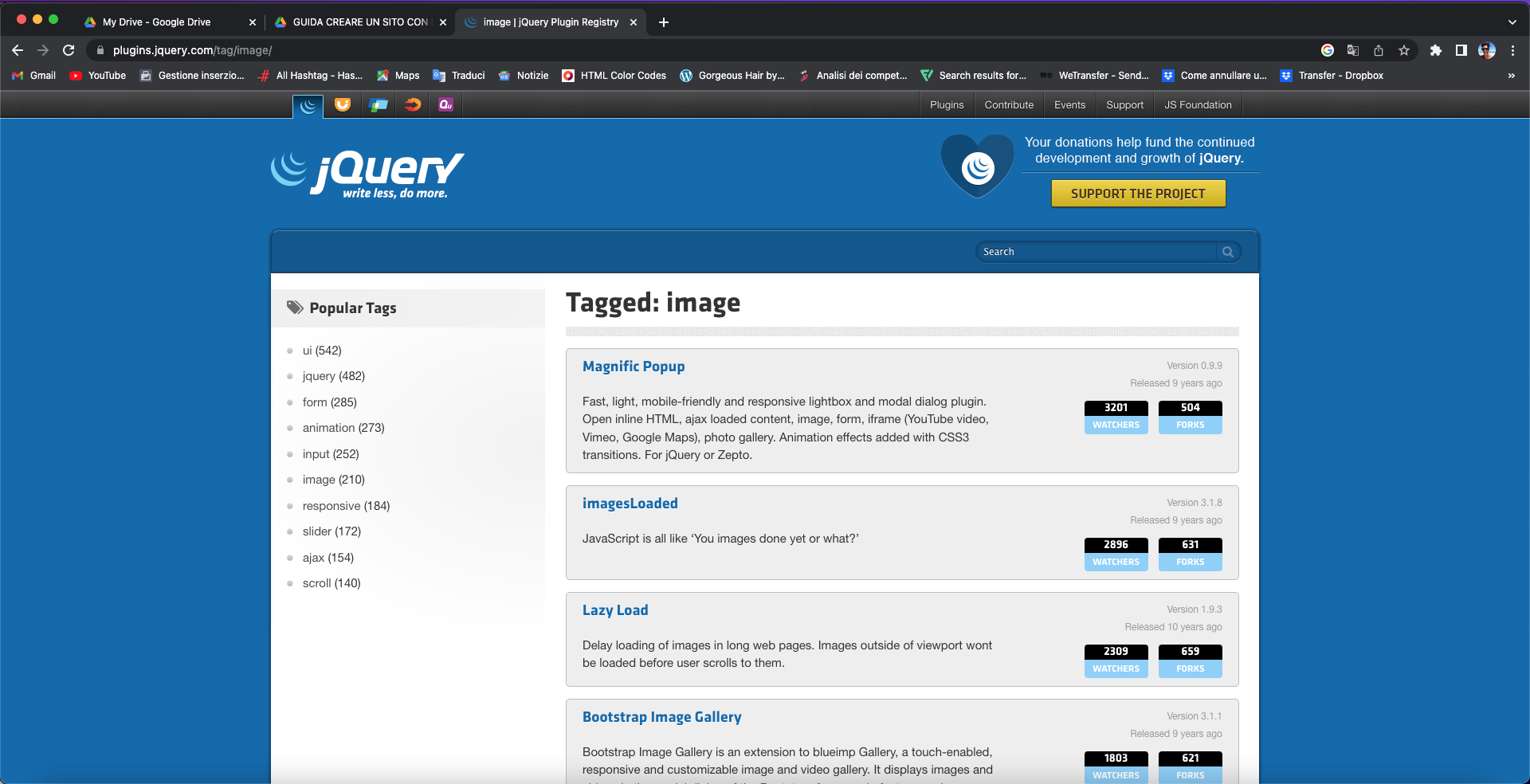
Andiamo nel sito ufficiale di jQuery, clicchiamo sulla sezione "Plugins" ed accediamo alla sezione "Image" attraverso il menu di sinistra, a questo punto vedremo una selezione delle migliori librerie relative alle immagini che funzionano grazie a jQuery.

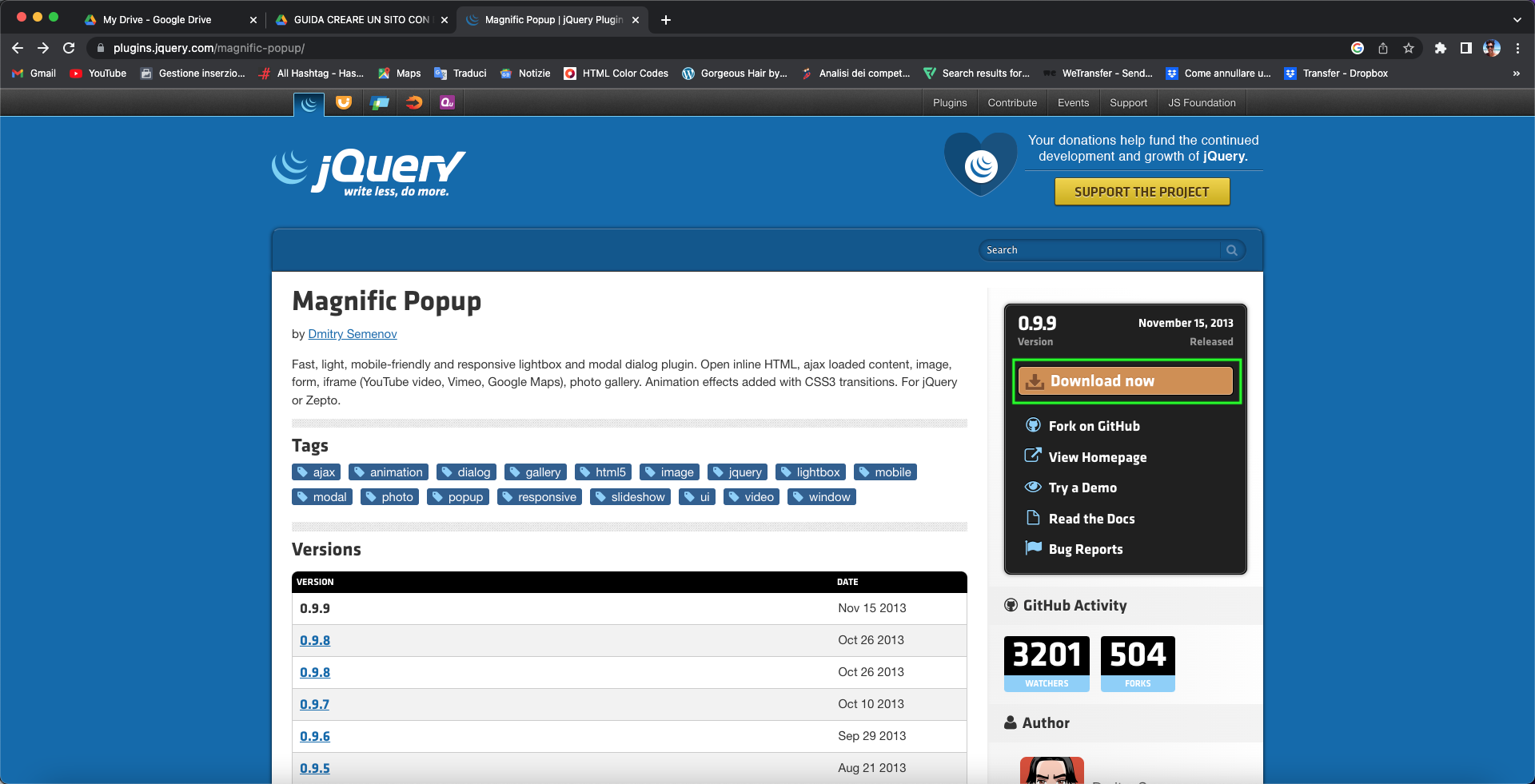
Clicchiamo sulla prima che ci viene mostrata chiamata Magnific Popup ed in seguito raggiungiamo la pagina ufficiale della libreria dove potremo analizzare il suo funzionamento e scaricare i file necessari all'integrazione nella pagina portfolio.
Una volta raggiunto il sito ufficiale procediamo al download dei file necessari attraverso la voce dedicata chiamata "Download".

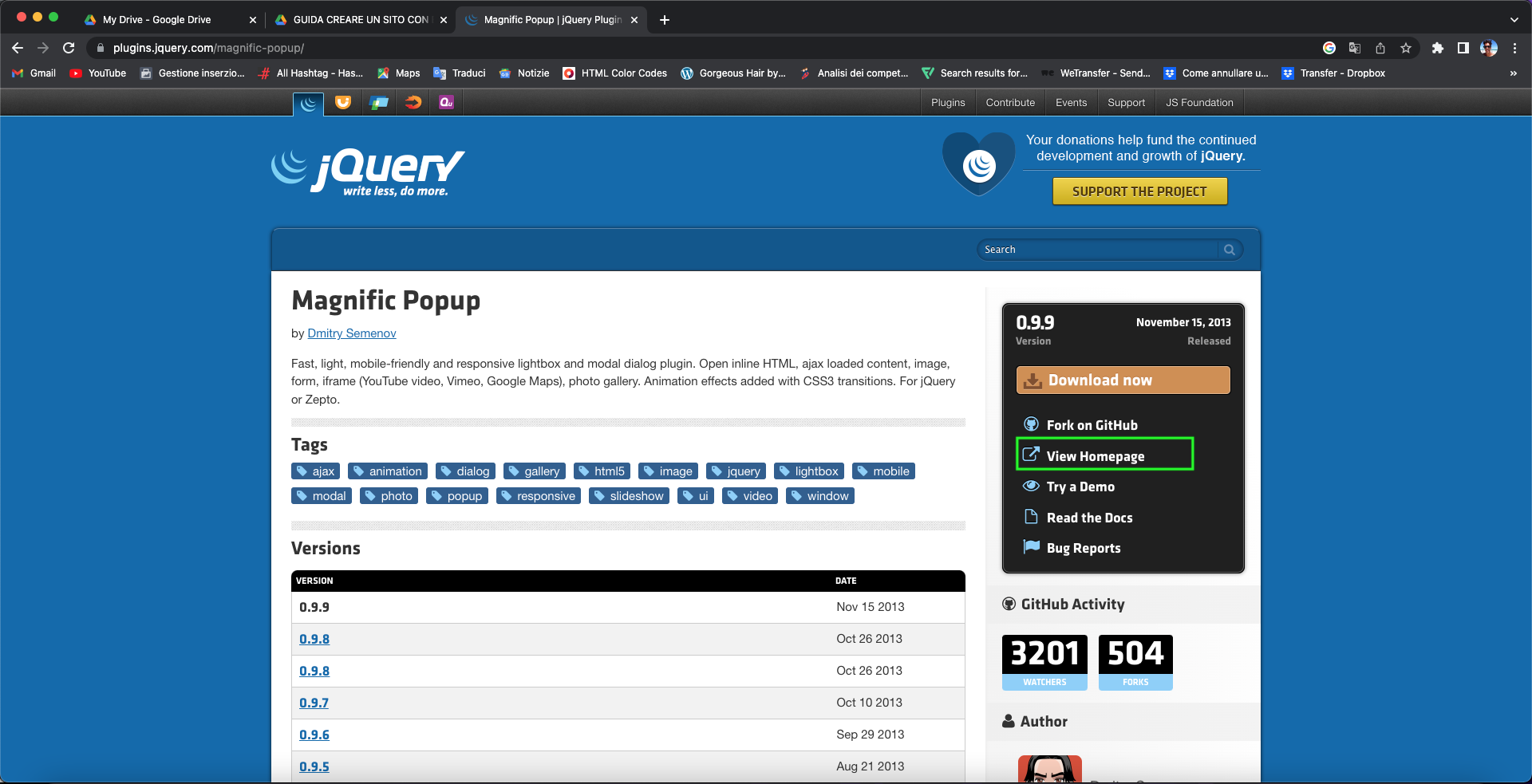
In seguito andiamo alla sezione "Documentation" e seguiamo le istruzioni per una corretta integrazione.

Come ci viene mostrato, per prima cosa è necessario integrare la stringa di richiamo della libreria JavaScript e CSS.
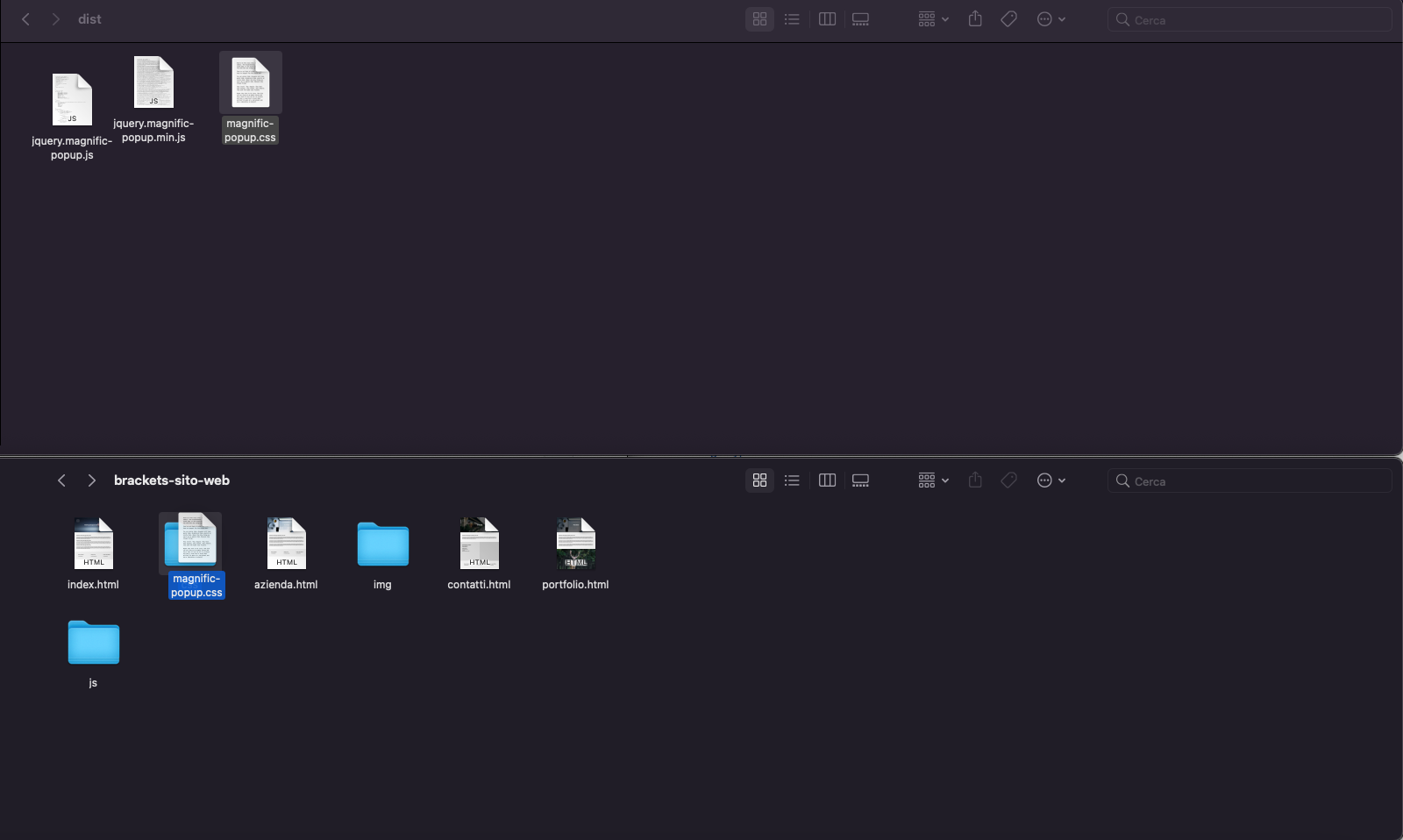
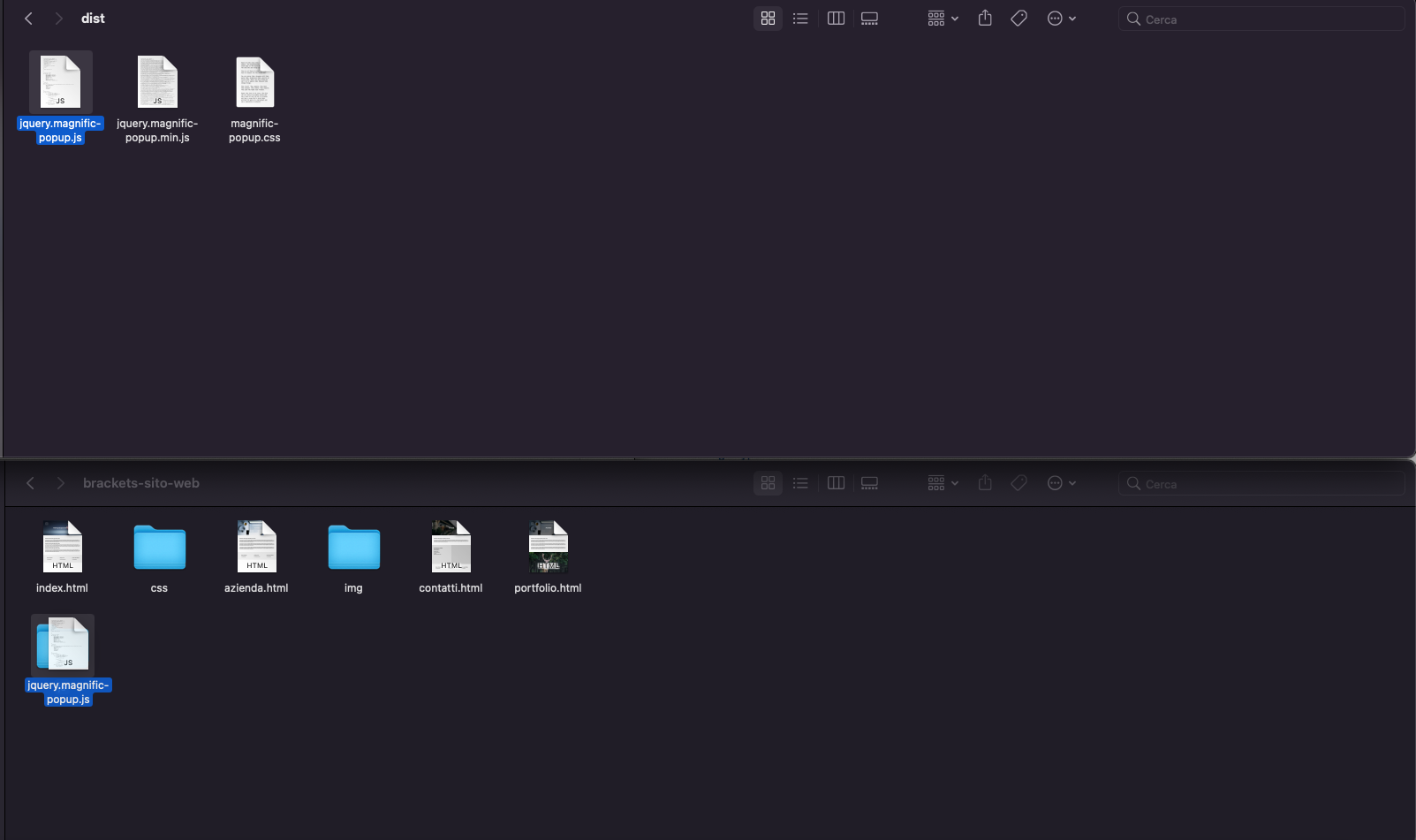
Apriamo quindi le risorse scaricate e spostiamo le due librerie presenti nella cartella dist all'interno delle nostre cartelle dedicate (css e js).


Ora possiamo procedere con l'inserimento del codice di collegamento all'interno della sezione della pagina Portfolio.

Attiviamo le istruzioni attraverso il seguente script posizionato all'interno del file custom.js:
jQuery(document).ready(function(){
$('#gall').magnificPopup({
delegate: 'a', // child items selector, by clicking on it popup will open
type: 'image'
// other options
});
});Infine aggiorniamo il codice della galleria all'interno della pagina portfolio.html aggiungendo per ogni immagine una proprietà <a href=""></a> di richiamo per l'apertura di ogni fotografia.

Quello che otteniamo è il seguente risultato al clic sopra ognuna della immagini:

Infine aggiungiamo nel file main.css un piccolo effetto di movimento al passaggio del mouse sopra le immagini, in modo da stimolare l'apertura.
.elemento_custom_gallery { transition: all .2s ease-in-out; }
.elemento_custom_gallery:hover { transform: scale(1.1); }