Dopo aver compreso che cos'é Apache Cordova e come si colloca nel panorama dello sviluppo di applicazioni mobile, iniziamo a vedere quali funzionalità ci offre e come poterlo utilizzare concretamente. In questa puntata vedremo di cosa abbiamo bisogno per poter sviluppare le nostre app e le varie modalità di utilizzo del framework.
L'ambiente di sviluppo
Apache Cordova é un framework multipiattaforma ma i requisiti software variano in base alla piattaforma mobile di riferimento.
Ad esempio, per sviluppare un'applicazione e compilarla per Android possiamo usare indifferentemente un PC Linux, Windows o un Mac, mentre possiamo sviluppare un'app iOS solo su Mac. Questo perché per ciascuna piattaforma mobile di riferimento dobbiamo avere installato il relativo SDK di sviluppo.
Prima di iniziare quindi occorre definire la piattaforma o le piattaforme mobile su cui vogliamo che venga eseguita e quindi scaricare ed installare i relativi SDK.
In pratica, per realizzare un'app per Android, iOS e BlackBerry sul nostro PC devono essere installati Android SDK, Xcode o iOS SDK e BlackBerry WebWorks framework.
Scaricare Apache Cordova
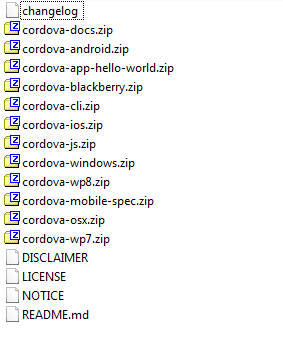
Per iniziare scarichiamo l'ultima versione di Apache Cordova ed estraiamo il contenuto del pacchetto in una cartella. Otterremo un insieme di file zip ciascuno relativo ad una piattaforma mobile, oltre alla documentazione e ad altre utility:

Non dobbiamo far altro che estrarre il contenuto dello zip o degli zip che riguardano la nostra piattaforma mobile di riferimento.
A questo punto possiamo utilizzare i diversi ambienti di sviluppo in base alla piattaforma scelta. Ad esempio, per Android possiamo utilizzare Eclipse mentre per iOS utilizzeremo Xcode e per Windows Phone ricorreremo a Visual Studio. In base alla specifica piattaforma di sviluppo occorrerà seguire determinate procedure per diventare operativi con il progetto da sviluppare.
In linea di massima l'operazione preliminare da eseguire riguarda la copia di una cartella contenente un template o il lancio di uno script per la creazione del file di progetto.
Un progetto Android con Eclipse
Per fare un esempio vedremo come preparare un progetto Android con Eclipse, rimandando alla documentazione ufficiale per il setup di progetti per le altre piattaforme.
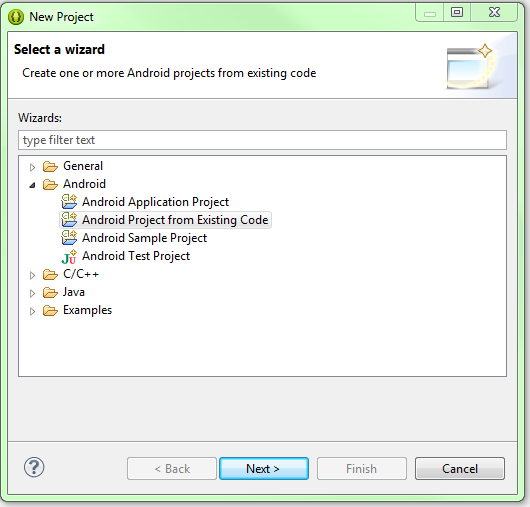
Nel caso di Android, dunque, dopo aver installato e configurato tutto l'occorrente per rendere operativo l'Android SDK ed avere estratto il contenuto dello zip relativo a questa piattaforma, apriamo una finestra a riga di comando e ci posizioniamo nella sottocartella bin della cartella android. Scriviamo quindi il seguente comando che creerà il progetto Eclipse per la nostra app:
./create /myProjects/android/HelloWorld it.html.helloworld HelloWorldAl comando create abbiamo indicato la cartella in cui vogliamo creare il progetto (/myProjects/android/HelloWorld), il nome del package che intendiamo creare (it.html.helloworld) ed infine il nome del progetto vero e proprio.
In questo esempio abbiamo supposto di lavorare in ambiente Linux o Mac OSX, tuttavia il framework prevede script anche per Windows mantenendo la medesima sintassi, a meno delle minime differenze richieste dal sistema operativo.
A questo punto possiamo aprire con Eclipse il progetto appena creato e metterci al lavoro:

La procedura per gli altri ambienti di sviluppo é più o meno analoga. Rimandiamo alla documentazione ufficiale per dettagli specifici.
Lavorare a riga di comando
Un'alternativa all'utilizzo degli ambienti di sviluppo integrati come Eclipse, Xcode o Visual Studio é l'utilizzo di Apache Cordova interamente da riga di comando per compilare, lanciare l'emulatore e gestire le piattaforme. Per questa modalità di lavoro il team di sviluppo di Apache Cordova ha realizzato un apposito pacchetto denominato Cordova-Cli che, allo stato attuale, gira soltanto su macchine Linux e Mac OS X.
L'approccio a riga di comando può risultare comodo quando non abbiamo a disposizione uno degli ambienti di sviluppo citati o quando vogliamo utilizzare il nostro editor preferito per creare le pagine HTML, le regole CSS ed il codice JavaScript. Ha inoltre indubbi vantaggi quando per la nostra applicazione prevediamo più piattaforme mobile di riferimento e vogliamo evitare di utilizzare diversi strumenti di sviluppo e quindi diversi progetti.
Vediamo come abilitare questa modalità di lavoro e come possiamo interagire con Cordova.
Per poter eseguire i comandi implementati dal pacchetto dobbiamo prima aver installato nodejs e gli SDK per le piattaforme mobile a cui siamo interessati.
Una volta preparato il tutto avviamo l'installazione del pacchetto Cordova-Cli con il seguente comando:
sudo npm install -g cordovaA questo punto abbiamo pronto l'ambiente di sviluppo a riga di comando da utilizzare per lo sviluppo delle nostre app. Premettiamo che allo stato attuale questo ambiente supporta soltanto le piattaforme iOS, Android, BlackBerry e Windows Phone 8.
Per la creazione del progetto utilizziamo il comando create, con il quale abbiamo fatto già conoscenza a livello di singola piattaforma:
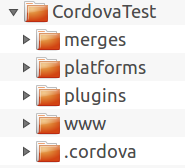
cordova create <cartella_progetto> <nome_package> <nome_progetto>In questo caso però viene creato un progetto con una struttura di cartelle un po' diversa:

Nella cartella del progetto c'è la directory .cordova che funge da cartella di sistema, contenendo alcuni dati di configurazione. Nella cartella merge si troveranno i contenuti Web dell'applicazione (web assets) specifici per ciascuna piattaforma e rappresenta una cartella di servizio utilizzata nella fase di preparazione della compilazione dell'app. La cartella platforms contiene lo scheletro dei progetti nativi per ciascuna piattaforma mobile, mentre plugins contiene gli eventuali plugin utilizzati nella nostra applicazione.
Infine la cartella www conterrà i file HTML, CSS, JavaScript e quant'altro costituirà l'applicazione vera e propria, come avremo modo di vedere durante il nostro percorso. Un file molto importante presente in questa cartella é config.xml, il file di configurazione della nostra applicazione che ne determina il nome, le restrizioni di accesso ed altre impostazioni dipendenti dalla specifica piattaforma, ma anche di questo ne parleremo in seguito.
Creato il progetto ci spositamo all'interno della sua cartella per lanciare gli altri comandi messi a disposizione da Cordova. Possiamo ad esempio aggiungere una o più piattaforme mobile di riferimento come mostrato di seguito:
> cd myProject
> cordova platform add ios android blackberryQuesto comando indica che abbiamo intenzione di creare la nostra app per iOS, Android e BlackBerry. Esso aggiunge di fatto nella cartella platforms tre nuove cartelle con i progetti nativi per le piattaforme indicate.
Analogamente possiamo avere l'elenco delle attuali piattaforme di riferimento:
> cordova platform liste rimuovere quelle che non vogliamo più utilizzare:
> cordova platform remove blackberryPossiamo preparare e compilare la nostra app per tutte le piattaforme previste:
> cordova buildoppure soltanto per un elenco specifico di piattaforme:
> cordova build ios androidPer lanciare l'emulatore predefinito per ciascuna piattaforma utilizziamo il seguente comando:
> cordova emulate androidInfine, per effettuare dei test sull'aspetto che avrà l'applicazione e verificare le funzionalità di navigazione possiamo lanciare il comando
> cordova serve androidIl comando attiverà un Web server sulla porta predefinita 8000 (eventualmente configurabile passandola come ultimo parametro) a cui possiamo accedere con un browser. Occorre tenere presente che in questa modalità non vengono supportate le API di Cordova e quindi non abbiamo una vera anteprima dell'applicazione. Questa modalità é da utilizzare esclusivamente per valutare da un punto di vista estetico il rendering dell'HTML evitandoci di dover lanciare l'emulatore o caricare l'app su un dispositivo.
Ora che abbiamo visto quali strumenti possiamo utilizzare per costruire la nostra applicazione, non ci resta che inizare a sviluppare.